正在加载图片...

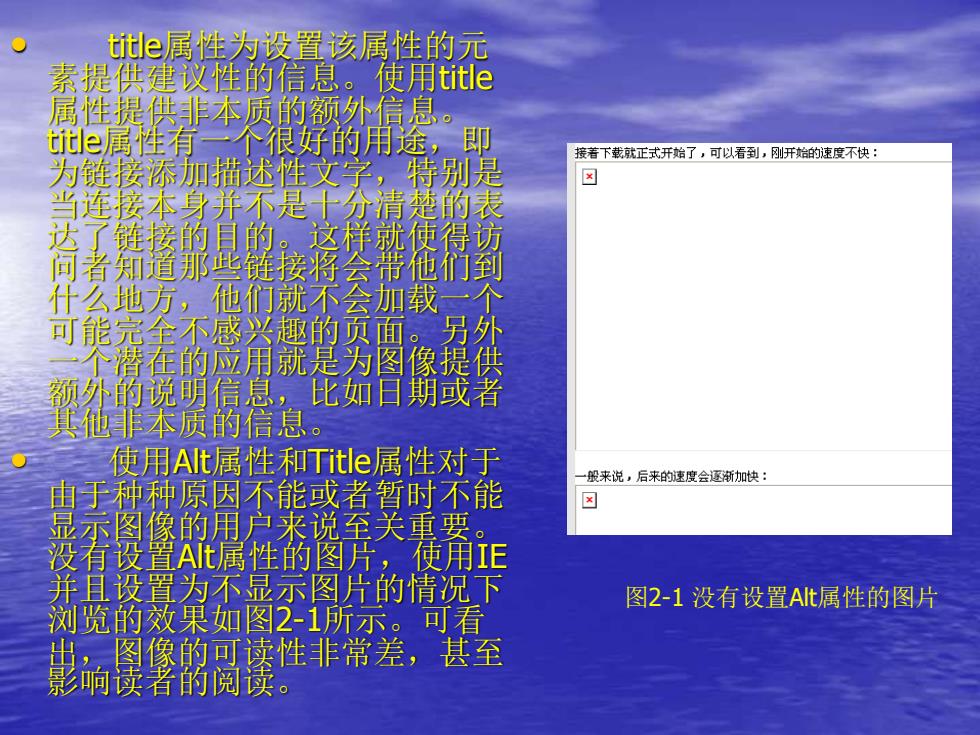
● title属性为设置该属性的元 素提供建议性的信息。了 使用title 属性提供非本质的额外 息。 tite属性有一个很好的用途,即 接着下载就正式开始了,可以看到,刚开始的速度不快: 为链接添加描述性文字,特别是 当连接本身并不是十分清楚的表 了瓷者知道那些鞋攙条 了链接的目的。这样就使得访 带他们到 什么地方,他们就不会 加载一 可能完全不感兴趣的 。 分 个清在的角就是 为图 供 额外的说明信 息,比如冒期战 其他非本质的信息。 自 使用AIt属性和Title)属性对于 一般来说,后来的速度会逐渐加快: 由于种种原因不能或者暂时不能 显示图像的用户来说至关重要 没有设置At属性的图片,便用IE 并直设置为不显示图片的情况下 图2-1没有设置At属性的图片 浏览的效果如图2-1所示。可看 影铜%韵在常送,至• title属性为设置该属性的元 素提供建议性的信息。使用title 属性提供非本质的额外信息。 title属性有一个很好的用途,即 为链接添加描述性文字,特别是 当连接本身并不是十分清楚的表 达了链接的目的。这样就使得访 问者知道那些链接将会带他们到 什么地方,他们就不会加载一个 可能完全不感兴趣的页面。另外 一个潜在的应用就是为图像提供 额外的说明信息,比如日期或者 其他非本质的信息。 • 使用Alt属性和Title属性对于 由于种种原因不能或者暂时不能 显示图像的用户来说至关重要。 没有设置Alt属性的图片,使用IE 并且设置为不显示图片的情况下 浏览的效果如图2-1所示。可看 出,图像的可读性非常差,甚至 影响读者的阅读。 图2-1 没有设置Alt属性的图片