正在加载图片...

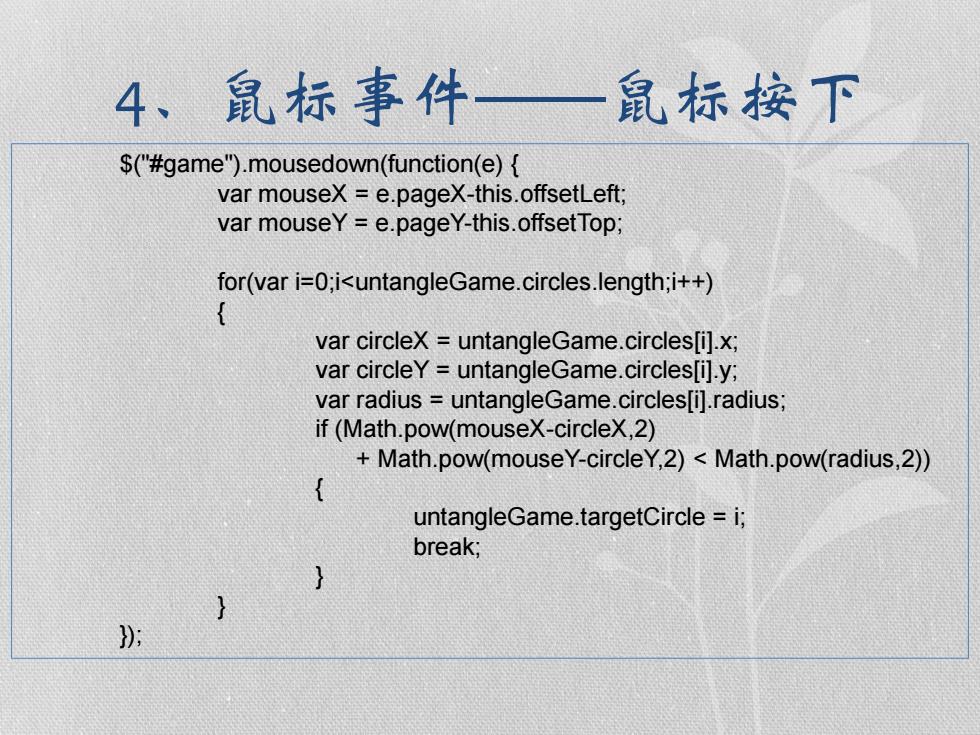
4、鼠标事件一 鼠标按下 $("#game").mousedown(function(e)[ var mouseX=e.pageX-this.offsetLeft; var mouseY =e.pageY-this.offsetTop; for(var i=0;i<untangleGame.circles.length;i++) { var circleX=untangleGame.circles[i].x; var circleY=untangleGame.circles[i].y; var radius untangleGame.circles[i].radius; if(Math.pow(mouseX-circleX,2) Math.pow(mouseY-circleY,2)<Math.pow(radius,2)) { untangleGame.targetCircle =i; break; } 坊 4、鼠标事件——鼠标按下 $("#game").mousedown(function(e) { var mouseX = e.pageX-this.offsetLeft; var mouseY = e.pageY-this.offsetTop; for(var i=0;i<untangleGame.circles.length;i++) { var circleX = untangleGame.circles[i].x; var circleY = untangleGame.circles[i].y; var radius = untangleGame.circles[i].radius; if (Math.pow(mouseX-circleX,2) + Math.pow(mouseY-circleY,2) < Math.pow(radius,2)) { untangleGame.targetCircle = i; break; } } });