正在加载图片...

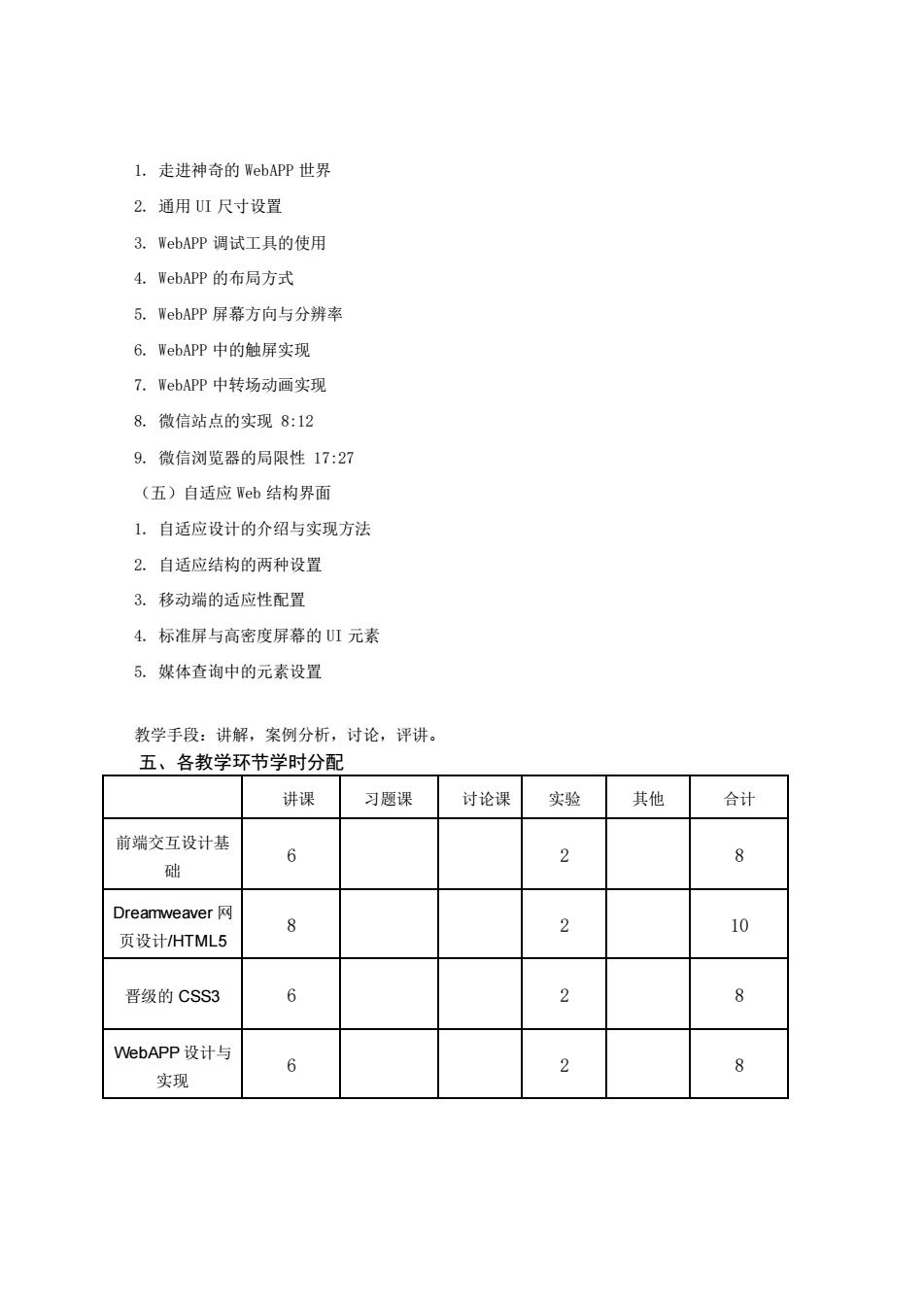
1.走进神奇的黑ebAPP世界 2.通用尺寸设置 3.WebAPP调试工具的使用 4.WebAPP的布局方式 5.WebAPP屏幕方向与分辨率 6.WebAPP中的触屏实现 7.WebAPP中转场动画实现 8.微信站点的实现8:12 9.微信浏览器的局限性17:27 (五)自适应b结构界面 1.自适应设计的介绍与实现方法 2.自适应结构的两种设置 3。移动端的适应性配置 4.标准屏与高密度屏幕的1元素 5。媒体查询中的元素设置 教学手段:讲解,案例分析,讨论,评讲。 五、各教学环节学时分配 讲课 习题课 讨论课 实验 其他 合计 前端交互设计基 6 8 础 Dreamweaver风 页设计HTML5 8 10 晋级的CSS3 6 2 NebAPP设计与 6 8 实现 1. 走进神奇的 WebAPP 世界 2. 通用 UI 尺寸设置 3. WebAPP 调试工具的使用 4. WebAPP 的布局方式 5. WebAPP 屏幕方向与分辨率 6. WebAPP 中的触屏实现 7. WebAPP 中转场动画实现 8. 微信站点的实现 8:12 9. 微信浏览器的局限性 17:27 (五)自适应 Web 结构界面 1. 自适应设计的介绍与实现方法 2. 自适应结构的两种设置 3. 移动端的适应性配置 4. 标准屏与高密度屏幕的 UI 元素 5. 媒体查询中的元素设置 教学手段:讲解,案例分析,讨论,评讲。 五、各教学环节学时分配 讲课 习题课 讨论课 实验 其他 合计 前端交互设计基 础 6 2 8 Dreamweaver 网 页设计/HTML5 8 2 10 晋级的 CSS3 6 2 8 WebAPP 设计与 实现 6 2 8