正在加载图片...

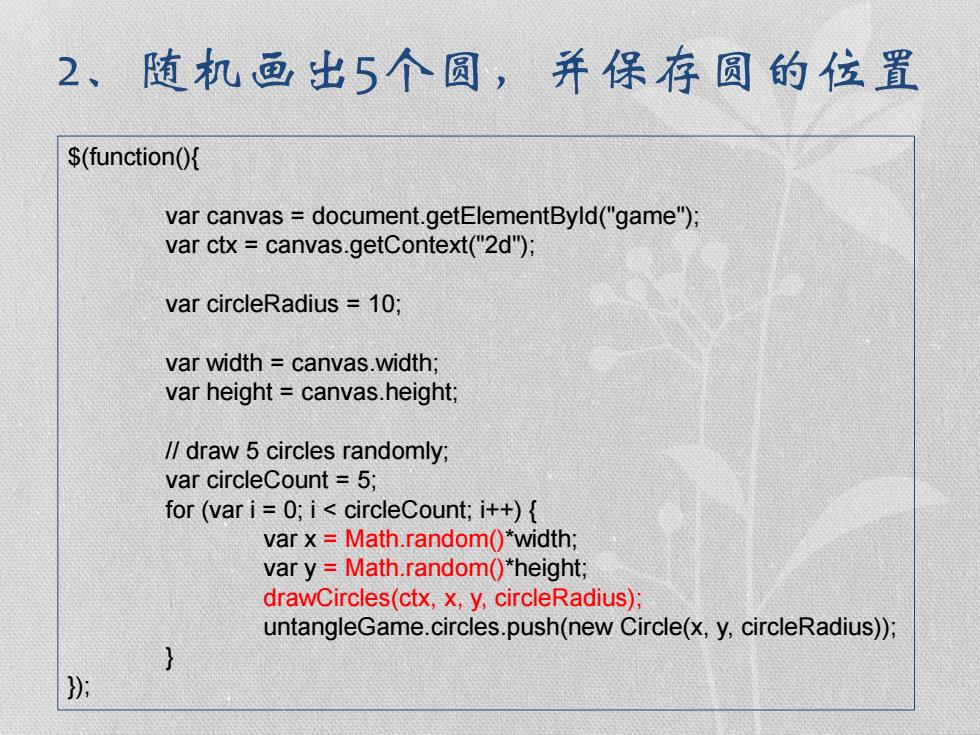
2、随机画出5个圆,并保存圆的位置 $(function(){ var canvas =document.getElementByld("game"); var ctx =canvas.getContext("2d"); var circleRadius =10; var width =canvas.width; var height=canvas.height; /draw 5 circles randomly; var circleCount =5; for(var i=0;i<circleCount;i++){ var x=Math.random()*width; var y=Math.random()*height; drawCircles(ctx,x,y,circleRadius); untangleGame.circles.push(new Circle(x,y,circleRadius)); 2、随机画出5个圆,并保存圆的位置 $(function(){ var canvas = document.getElementById("game"); var ctx = canvas.getContext("2d"); var circleRadius = 10; var width = canvas.width; var height = canvas.height; // draw 5 circles randomly; var circleCount = 5; for (var i = 0; i < circleCount; i++) { var x = Math.random()*width; var y = Math.random()*height; drawCircles(ctx, x, y, circleRadius); untangleGame.circles.push(new Circle(x, y, circleRadius)); } });