正在加载图片...

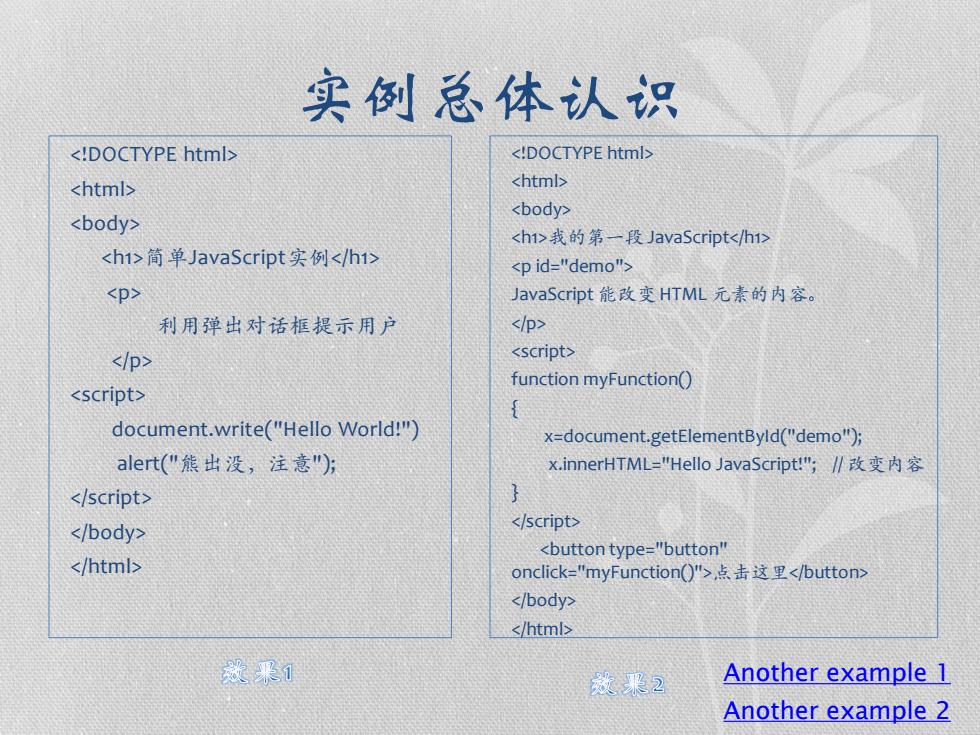
实例总体认识 <!DOCTYPE html> <!DOCTYPE html> <html> <html> <body> <body> <h>我的第一段JavaScript<h1> <h1>简单JavaScript:实例<h1> <p id="demo"> <p> JavaScript能改变HTML元素的内容。 利用弹出对话框提示用户 <p> <p> <script> function myFunction() <script> document.write("Hello World!") x=document.getElementByld("demo"); alert("熊出没,注意")方 x.innerHTML-"Hello JavaScript!";∥改变内容 </script> </body> </script> </html> <button type="button" onclick=-"myFunction()">,点击这里</button> </body> </html> 数果1 数果2 Another example 1 Another example 2<!DOCTYPE html> <html> <body> <h1>简单JavaScript实例</h1> <p> 利用弹出对话框提示用户 </p> <script> document.write("Hello World!") alert("熊出没,注意"); </script> </body> </html> 实例总体认识 <!DOCTYPE html> <html> <body> <h1>我的第一段 JavaScript</h1> <p id="demo"> JavaScript 能改变 HTML 元素的内容。 </p> <script> function myFunction() { x=document.getElementById("demo"); x.innerHTML="Hello JavaScript!"; // 改变内容 } </script> <button type="button" onclick="myFunction()">点击这里</button> </body> </html> Another example 1 Another example 2