正在加载图片...

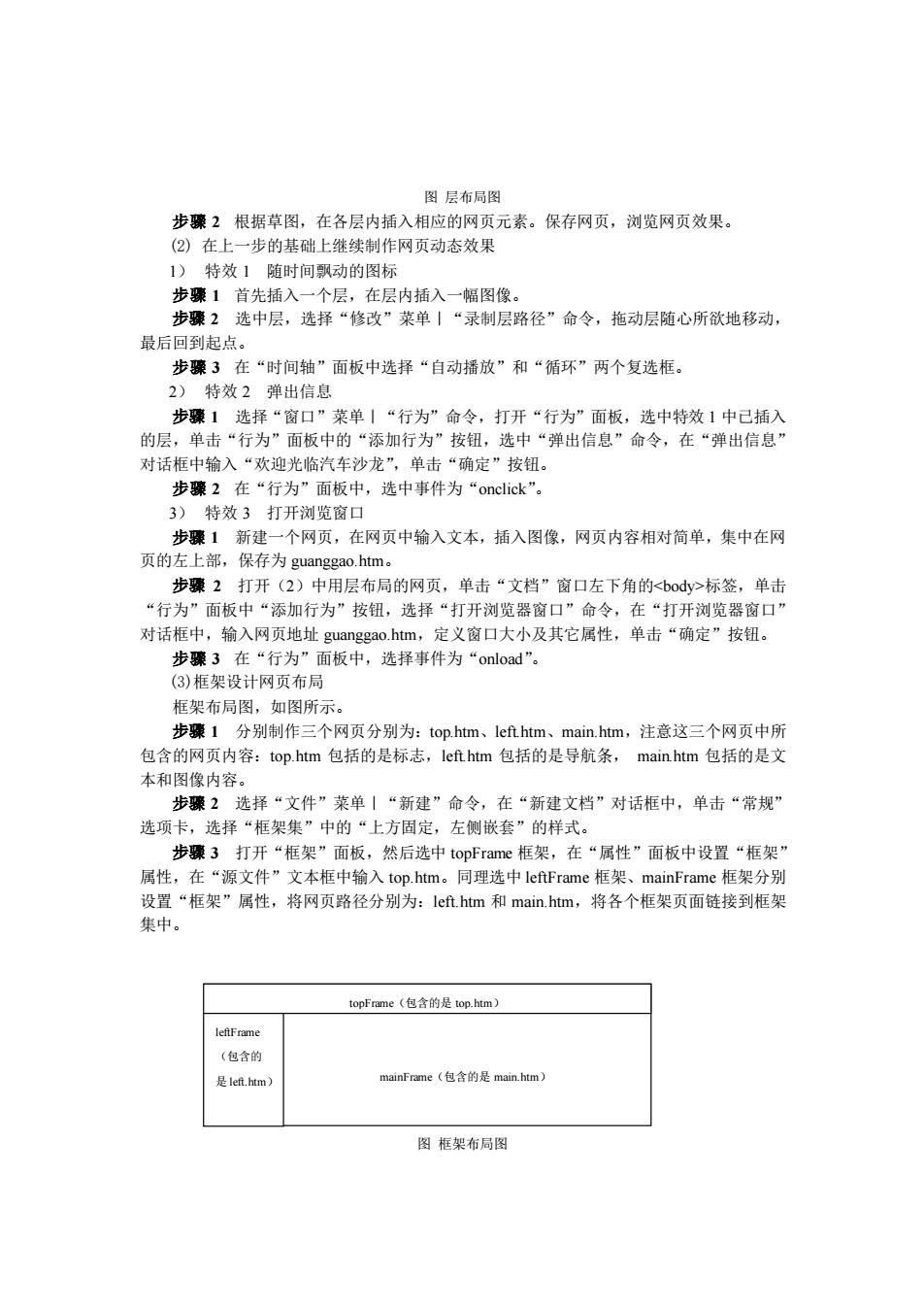
图层布局图 步豫2根据草图,在各层内插入相应的网页元素。保存网页,浏览网页效果。 (②)在上一步的基础上继续制作网页动态效果 1)特效1随时间飘动的图标 步骤 个层, 在层内插入一幅图像 步骤2 选中层,选择“修改”菜单1“录制层路径”命令,拖动层随心所欲地移动, 最后回到起点。 步骤3在“时间轴”面板中选择“自动播放”和“循环”两个复选框。 2)特效2弹出信息 步骤1选择“窗口”莱单“行为”命令,打开“行为”面板,选中特效1中已插入 的层, 单 击“行为面板中的“添加行为按钮,选中“弹出信息”命令,在“弹出信息” 对话框中输入“欢迎光临汽车沙龙”,单击“确定”按钮。 步臻2在“行为”面板中,选中事件为“onclick”。 3)特效3打开浏览窗口 步骤1新建一个网页,在网页中输入文本,插入图像,网页内容相对简单,集中在网 页的 部,保存为guangg o.htm 步骤2打开(2)中用层布局的网页,单击“文档”窗口左下角的<b0d>标签,单击 “行为”面板中“添加行为”按钮,选择“打开浏览器窗口”命令,在“打开浏览器窗口” 对话框中,输入网页地址guanggao.htm,定义窗口大小及其它属性,单击“确定”按钮。 框架布局图,如图所示。 步骤1分别制作三个网页分别为:top.htm、lefthtm、main.htm,注意这三个网页中所 包含的网页内容:top.htm包括的是标志,lefthtm包括的是导航条,main htm包括的是文 本和图像内容。 步骤2选择“文件”菜单“新建”命令,在“新建文档”对话框中,单击“常规 选项卡,选择“框架集”中的“上方固定,左侧嵌套”的样式。 步骤3打开“框架”面板,然后选中topFrame框架,在“属性”面板中设置“框架 属性,在“源文件”文本框中输入top.htm。同理选中leftFrame框架、mainFrame框架分别 设置“框架”属性,将网页路径分别为:len.htm和main.htm,将各个框架页面链接到框架 集中。 topFrame(包含的是topm) 包含的 mainFrame(包含的是main.him) 图框架布局图图 层布局图 步骤 2 根据草图,在各层内插入相应的网页元素。保存网页,浏览网页效果。 (2) 在上一步的基础上继续制作网页动态效果 1) 特效 1 随时间飘动的图标 步骤 1 首先插入一个层,在层内插入一幅图像。 步骤 2 选中层,选择“修改”菜单|“录制层路径”命令,拖动层随心所欲地移动, 最后回到起点。 步骤 3 在“时间轴”面板中选择“自动播放”和“循环”两个复选框。 2) 特效 2 弹出信息 步骤 1 选择“窗口”菜单|“行为”命令,打开“行为”面板,选中特效 1 中已插入 的层,单击“行为”面板中的“添加行为”按钮,选中“弹出信息”命令,在“弹出信息” 对话框中输入“欢迎光临汽车沙龙”,单击“确定”按钮。 步骤 2 在“行为”面板中,选中事件为“onclick”。 3) 特效 3 打开浏览窗口 步骤 1 新建一个网页,在网页中输入文本,插入图像,网页内容相对简单,集中在网 页的左上部,保存为 guanggao.htm。 步骤 2 打开(2)中用层布局的网页,单击“文档”窗口左下角的<body>标签,单击 “行为”面板中“添加行为”按钮,选择“打开浏览器窗口”命令,在“打开浏览器窗口” 对话框中,输入网页地址 guanggao.htm,定义窗口大小及其它属性,单击“确定”按钮。 步骤 3 在“行为”面板中,选择事件为“onload”。 (3)框架设计网页布局 框架布局图,如图所示。 步骤 1 分别制作三个网页分别为:top.htm、left.htm、main.htm,注意这三个网页中所 包含的网页内容:top.htm 包括的是标志,left.htm 包括的是导航条, main.htm 包括的是文 本和图像内容。 步骤 2 选择“文件”菜单|“新建”命令,在“新建文档”对话框中,单击“常规” 选项卡,选择“框架集”中的“上方固定,左侧嵌套”的样式。 步骤 3 打开“框架”面板,然后选中 topFrame 框架,在“属性”面板中设置“框架” 属性,在“源文件”文本框中输入 top.htm。同理选中 leftFrame 框架、mainFrame 框架分别 设置“框架”属性,将网页路径分别为:left.htm 和 main.htm,将各个框架页面链接到框架 集中。 图 框架布局图 mainFrame(包含的是 main.htm) leftFrame (包含的 是 left.htm) topFrame(包含的是 top.htm)