正在加载图片...

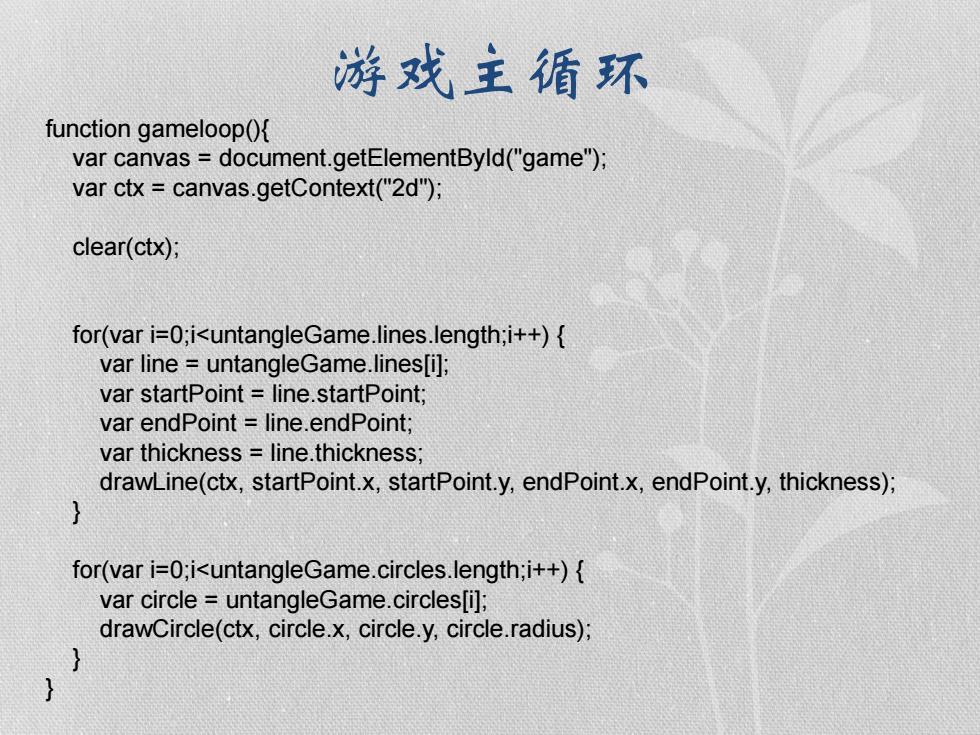
游戏主循环 function gameloop() var canvas=document.getElementByld("game"): var ctx=canvas.getContext("2d"); clear(ctx); for(var i=0;i<untangleGame.lines.length;i++){ var line untangleGame.lines[i]; var startPoint line.startPoint; var endPoint=line.endPoint; var thickness line.thickness; drawLine(ctx,startPoint.x,startPoint.y,endPoint.x,endPoint.y,thickness); for(var i=0;i<untangleGame.circles.length;i++){ var circle=untangleGame.circles[i]; drawCircle(ctx,circle.x,circle.y,circle.radius); 游戏主循环 function gameloop(){ var canvas = document.getElementById("game"); var ctx = canvas.getContext("2d"); clear(ctx); for(var i=0;i<untangleGame.lines.length;i++) { var line = untangleGame.lines[i]; var startPoint = line.startPoint; var endPoint = line.endPoint; var thickness = line.thickness; drawLine(ctx, startPoint.x, startPoint.y, endPoint.x, endPoint.y, thickness); } for(var i=0;i<untangleGame.circles.length;i++) { var circle = untangleGame.circles[i]; drawCircle(ctx, circle.x, circle.y, circle.radius); } }