正在加载图片...

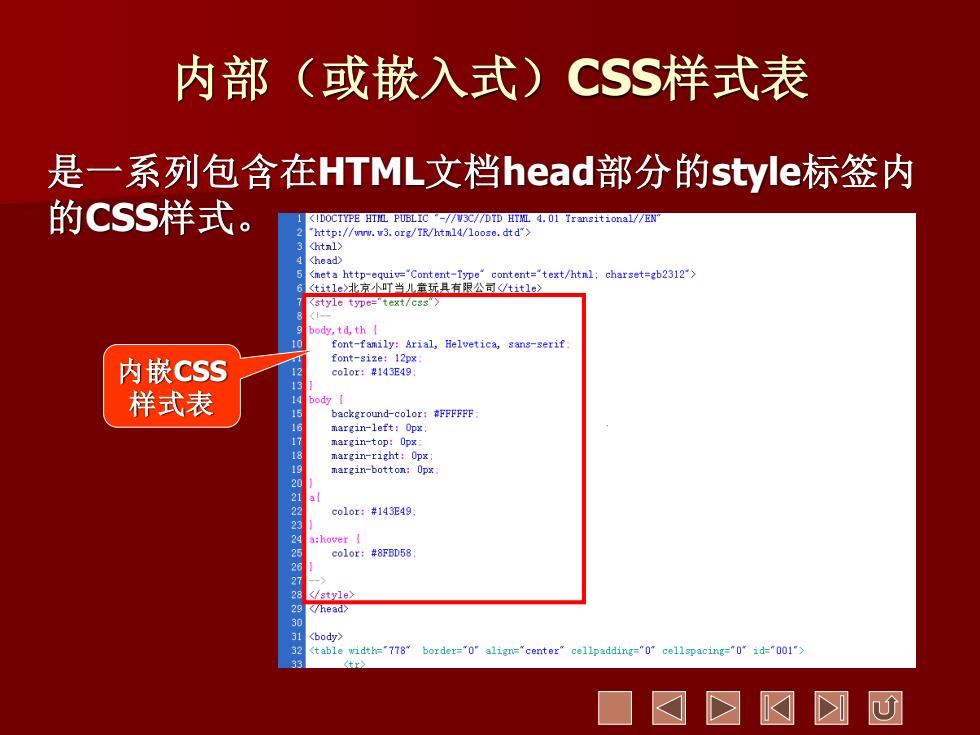
内部(或嵌入式)CSS样式表 是一系列包含在HTML文档head部分的style标签内 的cSS样式。 <IDOCTYPE HTIL PUBLIC "-//V3C//DTD HTML 4.01 Transitional//EN http://www.v3.org/TR/htm14/1oose.dtd" <htnl> head> meta http quiv="Contont-Type"content="text/htnl:charset=gb2312> t1e北京小当儿童玩具有限公司</t1 <style type="text/css"> body,td,th font-family:Arial,Helvetica,sans-serif 内嵌CSS font-size: 12p c01or:#143E49 样式表 body I background-color:#FFFFFF 56789 margin-left:Opx margin-top:Opx margin-right:Opx margin-botton:Opx 0222 co1or:#143E49 a:hover I color:#8FBD58 28 </style> 2</head 31 body> table width="778"border="0"align="center"cellpadding="0"cellspacing="0 id="001"> 内部(或嵌入式)CSS样式表 是一系列包含在HTML文档head部分的style标签内 的CSS样式。 内嵌CSS 样式表