
第8章HTML与CSS入门 海HTML与CSS入门 编辑HTML代码 创建和使用CSS样式表 上机实践一为网页中的文字设置样式
第8章 HTML与CSS入门 HTML与CSS入门 编辑HTML代码 创建和使用CSS样式表 上机实践——为网页中的文字设置样式

8.1HTML与CSS入门 HTML是超文本标记语言(Hypertext Markup Language)的缩写,它能独立于各种操作系统平台, 可以在浏览器中解释执行。 CSS层叠样式表主要有两大优点,一个是可以对网页 元素施加更多的控制,二是可以批量更新网页
8.1 HTML与CSS入门 HTML是超文本标记语言(Hypertext Markup Language)的缩写,它能独立于各种操作系统平台, 可以在浏览器中解释执行。 CSS层叠样式表主要有两大优点,一个是可以对网页 元素施加更多的控制,二是可以批量更新网页

8.1.1为什么要学习HTML HTML语言是网页制作的基础,我们使用Dreamweaver设计 网页的过程,也就是制作HTML文件的过程。 E E实ak: 关于推博 浅手轴销冷保治车有词 子不.ma8 。士站物业因际化语言氧本码时建及擦务 T由图网年丹不辆情河◆本逸, 适度掌握一些HTML语言的知识是非常有益的,其原因如下: ·有利于提高网页制作效率和优化网页代码。 。有利于网页排错。 有利于快速提高自已的网页制作水平
8.1.1 为什么要学习HTML HTML语言是网页制作的基础,我们使用Dreamweaver设计 网页的过程,也就是制作HTML文件的过程。 有利于提高网页制作效率和优化网页代码。 有利于网页排错 。 有利于快速提高自己的网页制作水平 适度掌握一些HTML语言的知识是非常有益的,其原因如下:

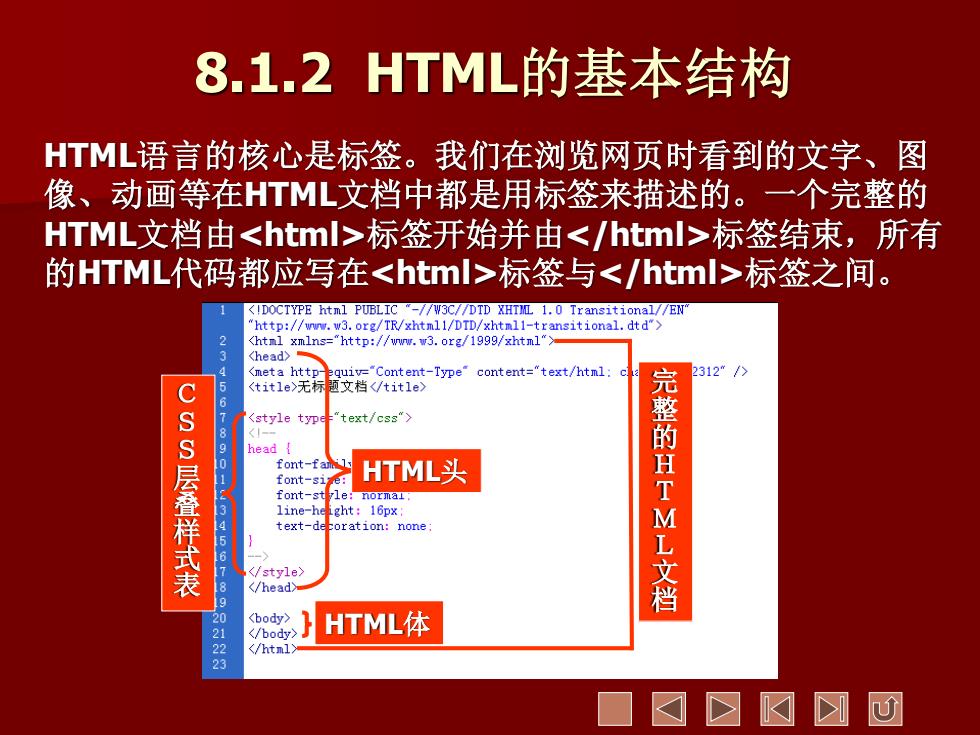
81.2 HTML的基本结构 HTML语言的核心是标签。我们在浏览网页时看到的文字、图 像、动画等在HTML文档中都是用标签来描述的。一个完整的 HTML文档由标签开始并由标签结束,所有 的HTML代码都应写在标签与标签之间。 Khtml xmlns="http://www.w3.org/1999/xhtml" tit1e>无标题文档(/tit1e> 6 S e head 完整的H font-fa 1234 font-si HTML头 层叠样式表 font-st vle:normal. line-he ght:16px text-decoration:none IML文档 HTML体 23 </html
8.1.2 HTML的基本结构 HTML语言的核心是标签。我们在浏览网页时看到的文字、图 像、动画等在HTML文档中都是用标签来描述的。一个完整的 HTML文档由标签开始并由标签结束,所有 的HTML代码都应写在标签与标签之间。 C S S 层 叠 样 式 表 HTML头 HTML体 完 整 的 H T M L 文 档

8.1.3HTML标签的类型与特点 学习HTML语言的过程也就是学习各种标签格式的过 程。 (1)单标签 某些标签称为“单标签”,因为它只需单独使用就能 完整地表达意思,这类标签的语法如下: 最常用的单标签是,它表示换行
8.1.3 HTML标签的类型与特点 学习HTML语言的过程也就是学习各种标签格式的过 程。 (1)单标签 某些标签称为“单标签”,因为它只需单独使用就能 完整地表达意思,这类标签的语法如下: 最常用的单标签是,它表示换行

(2)双标签 “双标签”由“始标签”和“尾标签”两部分构成, 必须成对使用,始标签前加一个斜杠(/)即成为尾 标签。这类标签的语法是: 内容 其中,“内容”部分就是要被这对标签施加作用的部 分。例如,你想突出显示某段文字,就可以将此段文 字放在一标签中: 第一: ☒☒凹
(2)双标签 “双标签”由“始标签”和“尾标签”两部分构成, 必须成对使用,始标签前加一个斜杠(/)即成为尾 标签。这类标签的语法是: 内容 其中,“内容”部分就是要被这对标签施加作用的部 分。例如,你想突出显示某段文字,就可以将此段文 字放在一 标签中: 第一:

(3)标签属性 许多单标签和双标签的始标签内可以包含一些属性, 其语法是: 各属性之间无先后次序,属性也可省略(即取默认 值)。例如,单标签表示在文档当前位置画一 条水平线(horizontal line),一般是从窗口中当前 行的最左端一直画到最右端。其属性有:
(3)标签属性 许多单标签和双标签的始标签内可以包含一些属性, 其语法是: 各属性之间无先后次序,属性也可省略(即取默认 值)。例如,单标签表示在文档当前位置画一 条水平线(horizontal line),一般是从窗口中当前 行的最左端一直画到最右端。其属性有:

8.1.4常用HTML标签及其意义列表 学习HTML语言,最关键的是掌握常用HTML标签的 用法及其意义。 章头部标签 海主体标签
8.1.4 常用HTML标签及其意义列表 学习HTML语言,最关键的是掌握常用HTML标签的 用法及其意义。 头部标签 主体标签

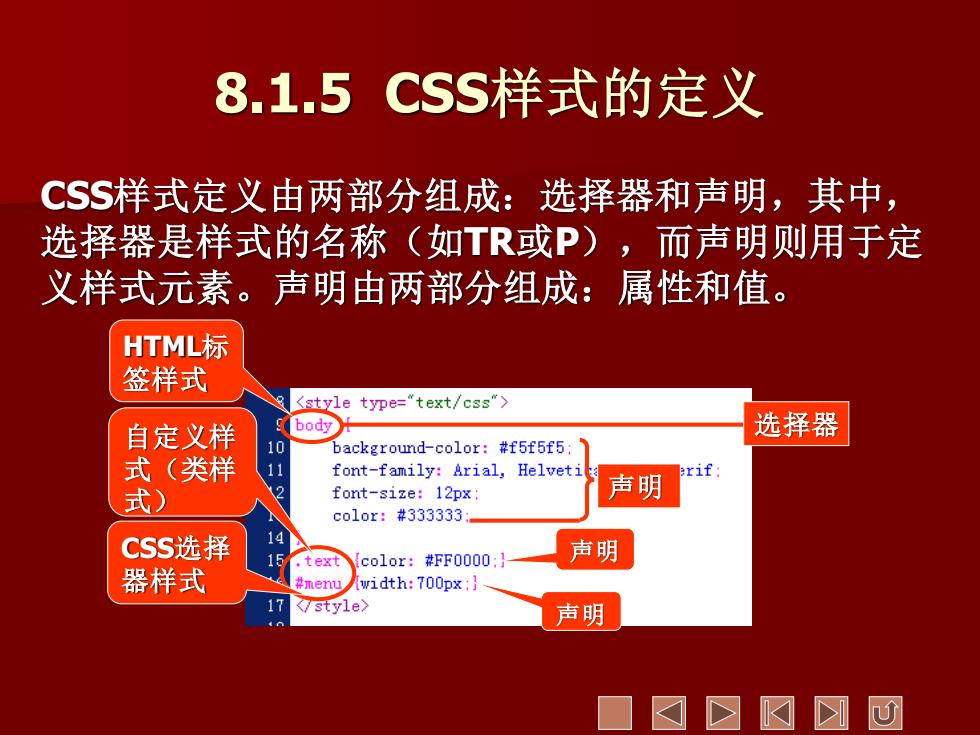
8.1.5 CSS样式的定义 CSS样式定义由两部分组成:选择器和声明,其中, 选择器是样式的名称(如TR或P),而声明则用于定 义样式元素。声明由两部分组成:属性和值。 HTML标 签样式 自定义样 body 选择器 10 background-color:#f5f5f5: 式(类样 font-family:Arial,Helveti erif 式) font-size:12px: 声明 co1or:#333333: CSS选择 14 15 text co1or:#FF0000:} 声明 器样式 #menu width:700px : 17 声明
8.1.5 CSS样式的定义 CSS样式定义由两部分组成:选择器和声明,其中, 选择器是样式的名称(如TR或P),而声明则用于定 义样式元素。声明由两部分组成:属性和值。 HTML标 签样式 自定义样 式(类样 式) CSS选择 器样式 选择器 声明 声明 声明

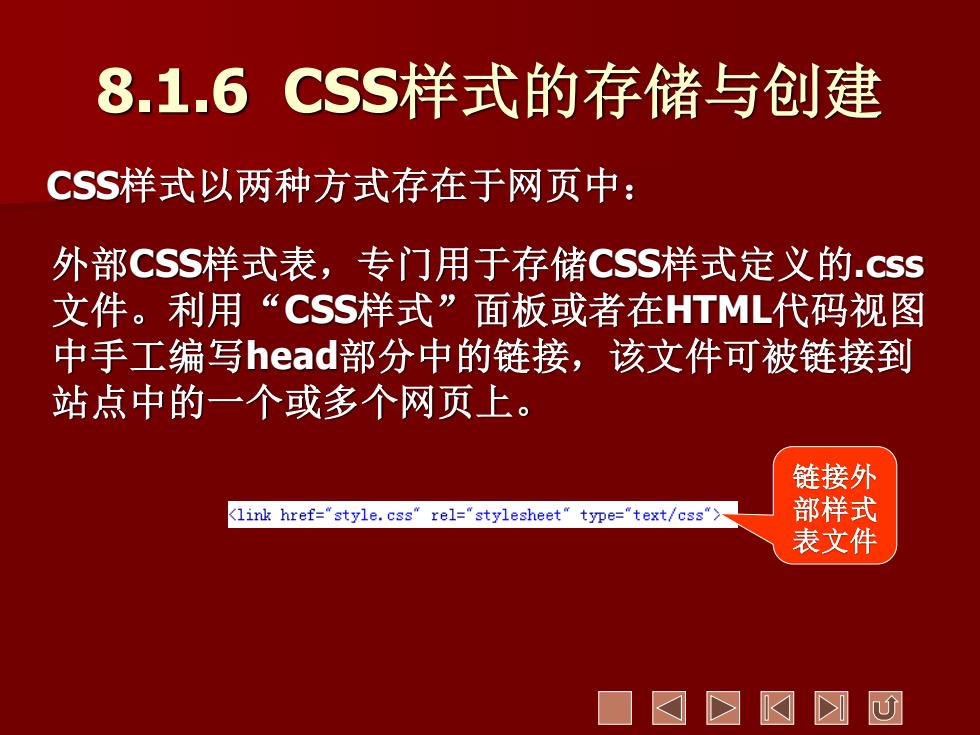
8.1.6 CSS样式的存储与创建 CSS样式以两种方式存在于网页中: 外部CSS样式表,专门用于存储CSS样式定义的.css 文件。利用“CSS样式”面板或者在HTML代码视图 中手工编写head部分中的链接,该文件可被链接到 站点中的一个或多个网页上。 链接外 部样式 表文件
8.1.6 CSS样式的存储与创建 CSS样式以两种方式存在于网页中: 外部CSS样式表,专门用于存储CSS样式定义的.css 文件。利用“CSS样式”面板或者在HTML代码视图 中手工编写head部分中的链接,该文件可被链接到 站点中的一个或多个网页上。 链接外 部样式 表文件