
第13章动画和多媒体
第13章 动画和多媒体

本章主要内容是时间轴的应用,学习应用时间轴创建 动画,插入并编辑动画是本章的重点,应该多加练习。另 外还介绍了如何使用Flash按钮使网页更加生动活泼。 >13.1时间轴 > Dreamweaver可以在没有ActiveX控件、,插件或Java 程序的支持下创建出动画,利用时间轴,可以让 Dreamweaver在没有Flash的情沉下,在网页中制作出动 画,构建丰富多彩的分层电影或动态网页,可以实现极具 魅力的网页效果
本章主要内容是时间轴的应用,学习应用时间轴创建 动画,插入并编辑动画是本章的重点,应该多加练习。另 外还介绍了如何使用Flash按钮使网页更加生动活泼。 ➢ 13.1 时间轴 ➢ Dreamweaver可以在没有ActiveX控件、插件或Java 程序的支持下创建出动画,利用时间轴,可以让 Dreamweaver在没有Flash 的情况下,在网页中制作出动 画,构建丰富多彩的分层电影或动态网页,可以实现极具 魅力的网页效果

>13.1.1时间轴简介 时间轴是一条贯穿时间的轴,用于表示网页存活时间中 发生的各种状态。在Dreamweaver中制作的动画二股有两种 效果:位置移动的动画效果和根据时间变化显示不同图片的 动画。通过往这条时间轴上不同的时间部位放置不同的内容 或是绑定相应的行为,就可以在相应的时间发生相对应的事 件,从而实现网页元素的动态效果。 不需要任何ActiveX控件、插件或Java程序,通过往文档 中添加JavaScript代码就可以实现时间轴构建的动态效果。通 过肩动Dreamweaverl的HTML源代码视图来查看相应的代码, 这鱼代码出现在文档的头部,位于和:之间, 其函数名是MM init时间轴s
➢ 13.1.1 时间轴简介 ➢ 时间轴是一条贯穿时间的轴,用于表示网页存活时间中 发生的各种状态。在Dreamweaver中制作的动画一般有两种 效果:位置移动的动画效果和根据时间变化显示不同图片的 动画。通过往这条时间轴上不同的时间部位放置不同的内容 或是绑定相应的行为,就可以在相应的时间发生相对应的事 件,从而实现网页元素的动态效果。 ➢ 不需要任何ActiveX控件、插件或Java程序,通过往文档 中添加JavaScript代码就可以实现时间轴构建的动态效果。通 过启动Dreamweaver的HTML源代码视图来查看相应的代码, 这些代码出现在文档的头部,位于和之间, 其函数名是MM_init时间轴s

> 时间轴还有4项功能: 改变层的大小:拖动层的大小调整柄或在属性面板中的 “宽”与“高”文本框中输入新的数值。 改变层的可见性:从属性面板的“可见性”下拉列表中 选择Default(默认)、Inherit(继承)、visible(可见)和 hidden(隐藏)。 改变层的叠放顺序:从属性面板的Z轴文本框中输入新 值或通过拖动层面板的Z轴中各层来改变当前层的叠放次序。 改变图片的属性只能改变图片的“源文件”:在属性面 板中的“源文件”框架中改变图片的来源。如果改变了源, 但显示的是同一张图片,也叫改变了图片的属性
➢ 时间轴还有4项功能: ➢ 改变层的大小:拖动层的大小调整柄或在属性面板中的 “宽”与“高”文本框中输入新的数值。 ➢ 改变层的可见性:从属性面板的“可见性”下拉列表中 选择Default(默认)、Inherit(继承)、visible(可见)和 hidden(隐藏)。 ➢ 改变层的叠放顺序:从属性面板的Z轴文本框中输入新 值或通过拖动层面板的Z轴中各层来改变当前层的叠放次序。 ➢ 改变图片的属性只能改变图片的“源文件”:在属性面 板中的“源文件”框架中改变图片的来源。如果改变了源, 但显示的是同一张图片,也叫改变了图片的属性

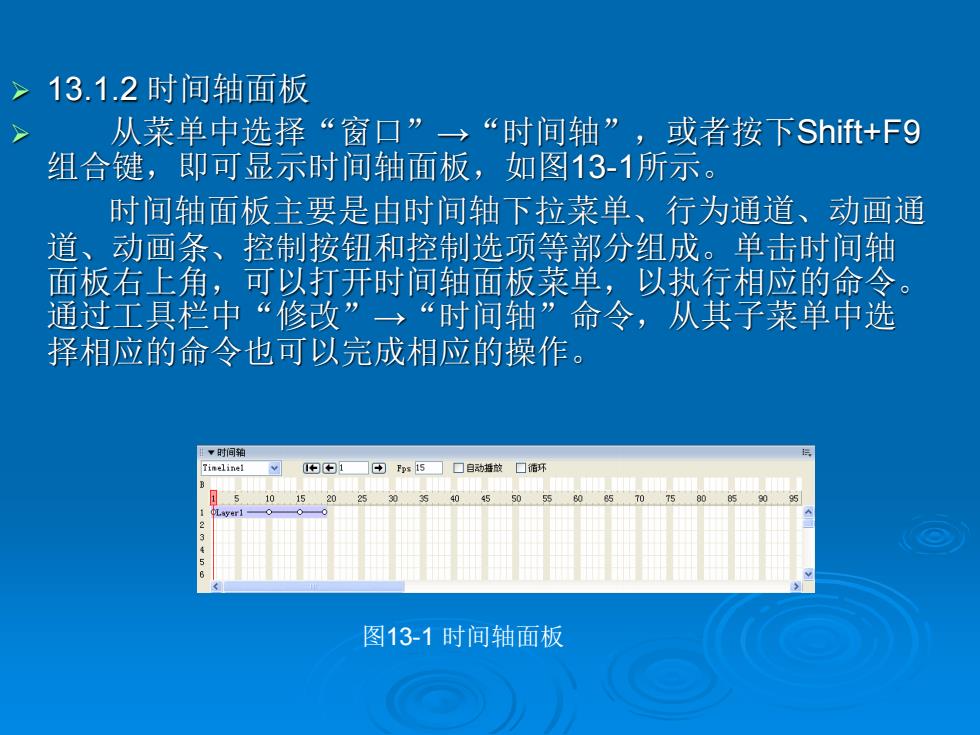
>13.1.2时间轴面板 > 从菜单中选择“窗口”→“时间轴”,或者按下Shift+-F9 组合键,即可显示时间轴面板,如图13-1所示。 时间轴面板主要是由时间轴下拉菜单、行为通道、动画通 道、动画条、控制按钮和控制选项等部分组成。单击时间轴 面板右上角,可以打开时间轴面板菜单,以执行相应的命令。 通过工具栏中“修改”→“时间轴”命令,从其子菜单中选 择相应的命令也可以完成相应的操作。 时间箱 Tinelinel 345 图13-1时间轴面板
➢ 13.1.2 时间轴面板 ➢ 从菜单中选择“窗口”→“时间轴”,或者按下Shift+F9 组合键,即可显示时间轴面板,如图13-1所示。 时间轴面板主要是由时间轴下拉菜单、行为通道、动画通 道、动画条、控制按钮和控制选项等部分组成。单击时间轴 面板右上角,可以打开时间轴面板菜单,以执行相应的命令。 通过工具栏中“修改”→“时间轴”命令,从其子菜单中选 择相应的命令也可以完成相应的操作。 图13-1 时间轴面板

时间轴面板上的主要元素是: )“时间轴弹出菜单”:显示当前动画是文档中的哪一个 时间轴。一个文档中可以包含多条时间轴,所有时间轴都会在 这个下拉菜单中列出。 2)“行为通道”:在该通道上显示在时间轴上相应时间中所 绑定的行为。浅蓝色的方块表示存在行为。 3)“帧数”:显示时间轴上不同时间对应的动画帧。在和接 钮之间的是当前帧。,通过设置每秒播放的顺数与总的顺数,可 以控制动画持续播放的时间。默认的设置是莓秒播放5所,这 对于大多数在Windows系统上运行的浏览器来说都是一个最佳 的速度。 7 4)“回放磁头”:是位于帧数行上的红色方块,显示当前 播放的是哪一帧动作。通过在时间轴上拖动回放磁头,可以在 文档窗口中看到相应时间上动画放映的状态,在时间轴上显示 帧的动作就像翻书一样。同时,当前回放头所在的帧位置会显 示在时间轴面板上方前进箭头按钮和后退箭头按钮之间的文本 框中
➢ 时间轴面板上的主要元素是: ➢ 1) “时间轴弹出菜单”:显示当前动画是文档中的哪一个 时间轴。一个文档中可以包含多条时间轴,所有时间轴都会在 这个下拉菜单中列出。 ➢ 2) “行为通道”:在该通道上显示在时间轴上相应时间中所 绑定的行为。浅蓝色的方块表示存在行为。 ➢ 3) “帧数”:显示时间轴上不同时间对应的动画帧。在和按 钮之间的是当前帧。通过设置每秒播放的帧数与总的帧数,可 以控制动画持续播放的时间。默认的设置是每秒播放15帧,这 对于大多数在Windows系统上运行的浏览器来说都是一个最佳 的速度。 ➢ 4) “回放磁头”:是位于帧数行上的红色方块,显示当前 播放的是哪一帧动作。通过在时间轴上拖动回放磁头,可以在 文档窗口中看到相应时间上动画放映的状态,在时间轴上显示 帧的动作就像翻书一样。同时,当前回放头所在的帧位置会显 示在时间轴面板上方前进箭头按钮和后退箭头按钮之间的文本 框中

5)“关键帧”:就是为对象所指定的在某一确定时刻帧上 的状态。Dreamweaver会自动根据两个关键帧的位置计算对 象在其间的动作。在动画条上,关键帧是以一个圆圈的形式 表示的。 > 6)“动画条”:显示每一个对象活动的持续时间。一个单 行可以包括多个不同的对象动画条。在同一个帧中,不同的 动画条不能控制相同的对象。其中空百圆圈表示头键帧。 7)“动画通道”:为层与图像指定了一个活动的通道,能 显示层写图像活动的通道。在时间面板上有33个动画通道, 分别从1排列到33,表家可以在同一时间进行33路动画设置。 旦某个动画通道上存在动画,就会显示动画条。 8)“返回”:单击该按钮,播放磁头返回到第 一帧,即动 画的所始位置
➢ 5) “关键帧”:就是为对象所指定的在某一确定时刻帧上 的状态。Dreamweaver会自动根据两个关键帧的位置计算对 象在其间的动作。在动画条上,关键帧是以一个圆圈的形式 表示的。 ➢ 6) “动画条”:显示每一个对象活动的持续时间。一个单 行可以包括多个不同的对象动画条。在同一个帧中,不同的 动画条不能控制相同的对象。其中空白圆圈表示关键帧。 ➢ 7) “动画通道”:为层与图像指定了一个活动的通道,能 显示层与图像活动的通道。在时间面板上有33个动画通道, 分别从1排列到33,表示可以在同一时间进行33路动画设置。 一旦某个动画通道上存在动画,就会显示动画条。 ➢ 8) “返回”:单击该按钮,播放磁头返回到第一帧,即动 画的开始位置

9)“后退”:单击该按钮,播放磁头向左移动(即后退》 一帧,连续单击此按钮,可以向后播放动画。 7 0)“播放”:单击该按钮,播放磁头向右移动一帧,连续 单击此按钮,可以播放动画。 11)“自动播放”:选中此项,使当前页载入浏览器时可以 自动播放动画。利用为对象绑定行为的方法,可以提供播放 动画的命令。 12)“循环”:选中此项,使当前页载入浏览器时可以循环 自动播放动画,直至用户离开此页面
➢ 9) “后退”:单击该按钮,播放磁头向左移动(即后退) 一帧,连续单击此按钮,可以向后播放动画。 ➢ 10) “播放”:单击该按钮,播放磁头向右移动一帧,连续 单击此按钮,可以播放动画。 ➢ 11) “自动播放”:选中此项,使当前页载入浏览器时可以 自动播放动画。利用为对象绑定行为的方法,可以提供播放 动画的命令。 ➢ 12) “循环”:选中此项,使当前页载入浏览器时可以循环 自动播放动画,直至用户离开此页面

>13.1.3使用时间轴创建动画 创建时间轴动画,就是首先在动画通道上添加对象构建 动画条,然后构建动画条上的关键帧,最后在文档窗口中设 置对象在关键帧上的位置,从而实现动画效果。在 Dreamweaver中使用时间轴控制面板制作动画可分为两种情 况:一种是改变层的属性,这样层可以依时间的不同改变在 网页中的位置,产生位置移动的动画效果;另一种是改变图 像的属性,图片可以依时间的不同,切换显示不同的图片
➢ 13.1.3 使用时间轴创建动画 ➢ 创建时间轴动画,就是首先在动画通道上添加对象构建 动画条,然后构建动画条上的关键帧,最后在文档窗口中设 置对象在关键帧上的位置,从而实现动画效果。在 Dreamweaver中使用时间轴控制面板制作动画可分为两种情 况:一种是改变层的属性,这样层可以依时间的不同改变在 网页中的位置,产生位置移动的动画效果;另一种是改变图 像的属性,图片可以依时间的不同,切换显示不同的图片

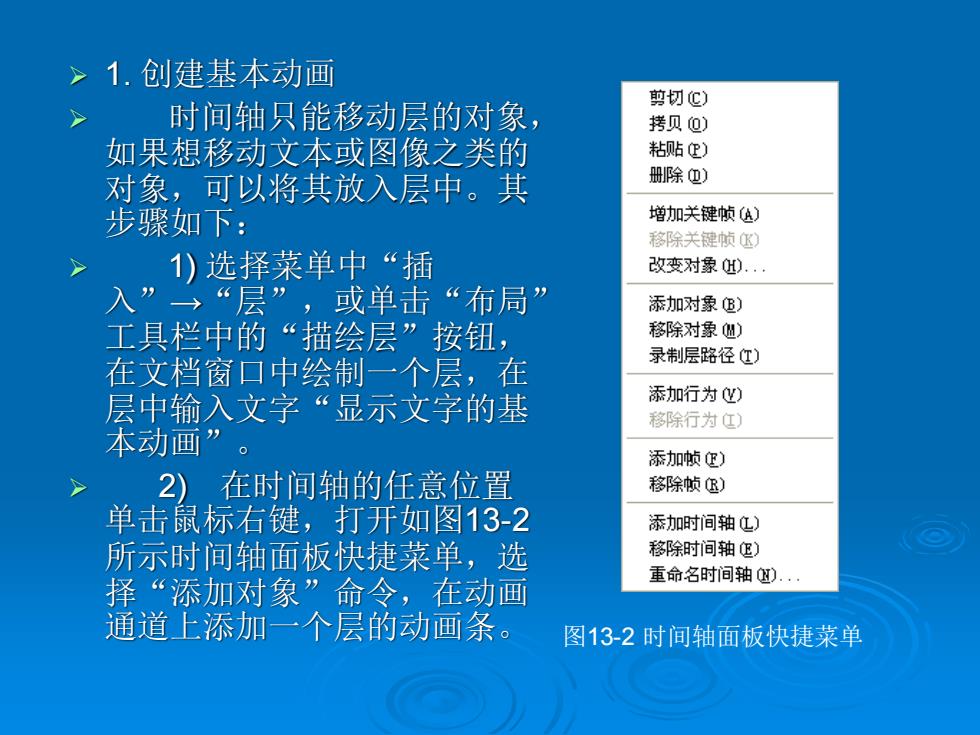
1.创建基本动画 剪切C) 时间轴只能移动层的对象, 拷贝@) 如果想移动文本或图像之类的 粘贴①) 对象,可以将其放入层中。其 册除血) 步骤如下: 增加关键帧) 移除关键帧) )选择菜单中“插 改变对象). 入”→“层”,或单击“布局” 添加对象B) 工具栏中的“描绘层”按钮, 移除对象) 在文档窗口中绘制一个层,在 录制层路径①) 层中输入文字“显示文字的基 添加行为) 移除行为) 本动画”。 添加帧) 2)在时间轴的任意位置 移除帧⑧) 单击鼠标右键,打开如图13-2 添加时间轴L) 所示时间轴面板快捷菜单,选 移除时间轴) 重命名时间轴) 择“添加对象”命令,在动画 通道上添加一个层的动画条。 图13-2时间轴面板快捷菜单
➢ 1. 创建基本动画 ➢ 时间轴只能移动层的对象, 如果想移动文本或图像之类的 对象,可以将其放入层中。其 步骤如下: ➢ 1) 选择菜单中“插 入”→“层”,或单击“布局” 工具栏中的“描绘层”按钮, 在文档窗口中绘制一个层,在 层中输入文字“显示文字的基 本动画”。 ➢ 2) 在时间轴的任意位置 单击鼠标右键,打开如图13-2 所示时间轴面板快捷菜单,选 择“添加对象”命令,在动画 通道上添加一个层的动画条。 图13-2 时间轴面板快捷菜单