
第10章表单 本章主要介绍Dreamweaver MX中表 单的应用,包括如何制作表单,如何向 表单中添加表单项以及对表单项的修饰, 并与数据库结合就可以制作出动态效果 的表单
第10章 表 单 • 本章主要介绍Dreamweaver MX中表 单的应用,包括如何制作表单,如何向 表单中添加表单项以及对表单项的修饰, 并与数据库结合就可以制作出动态效果 的表单

10.1表单概述 表单是用来收集来自用户的信息,是网站站的管理者与浏览者之间沟通的 桥梁。收集用户的反馈意见,做出科学的、合理的决策,是一个网站成功的重要 因素。表单有两个重要的组成部分:一是描述表单的HTL源代码:还有就是用于 处理用户在表单域中输入的信息的服务器端应用程序或客户端脚本,如CGI、ASP 等。通过表单收集到的用户反馈信息,通常是一些用分隔符(如逗号、分号等) 分隔的文字资料。这些资料可以导入到数据库或电子表格中进行统计、分析,成 为具有重要参考价值的信息。 10.2创建表单 创建表单通常用两种方法:使用“插入”中的“表单”的菜单命令创建表 单和使用“插入面板”中的“表单”按钮创建表单
10.1 表单概述 表单是用来收集来自用户的信息,是网站站的管理者与浏览者之间沟通的 桥梁。收集用户的反馈意见,做出科学的、合理的决策,是一个网站成功的重要 因素。表单有两个重要的组成部分:一是描述表单的HTML源代码;还有就是用于 处理用户在表单域中输入的信息的服务器端应用程序或客户端脚本,如CGI、ASP 等。通过表单收集到的用户反馈信息,通常是一些用分隔符(如逗号、分号等) 分隔的文字资料。这些资料可以导入到数据库或电子表格中进行统计、分析,成 为具有重要参考价值的信息。 10.2 创建表单 创建表单通常用两种方法:使用“插入”中的“表单”的菜单命令创建表 单和使用“插入面板”中的“表单”按钮创建表单

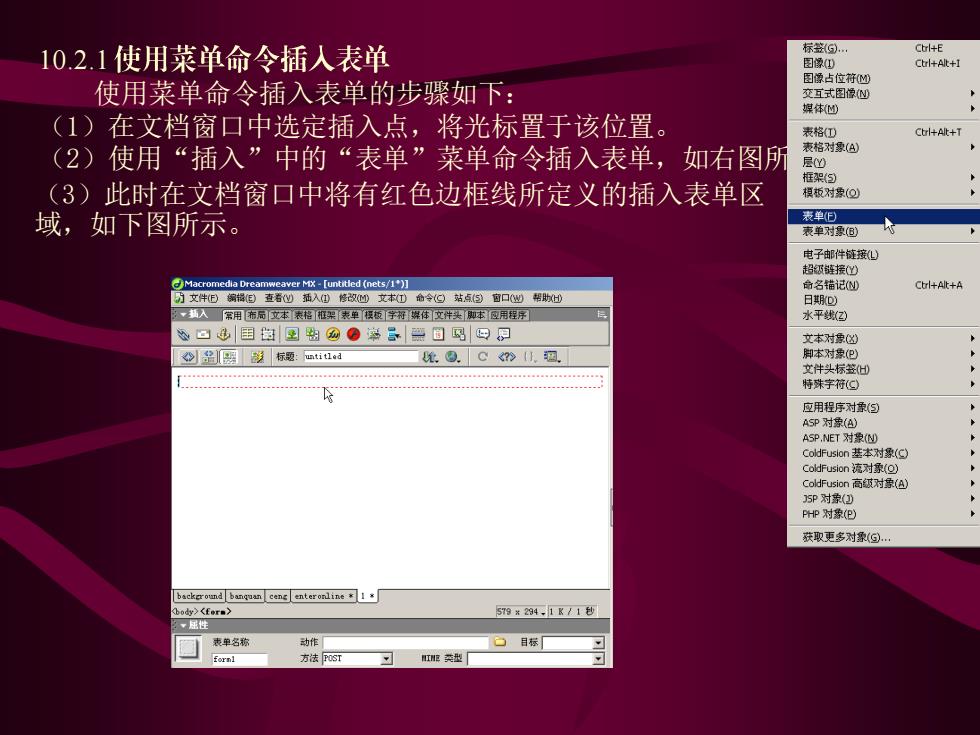
10.2.1使用菜单命令插人表单 标盏G Cbl+E 图豫(田 Cl+At+灯 图像占位符M 使用菜单命令插入表单的步骤如下: 交互式图像侧 媒体圆 (1)在文档窗口中选定插入点,将光标置于该位置。 表格D Cbrl+Alt+T (2)使用“插入”中的“表单”菜单命令插入表单,如右图所 表格对象(A) 层0 框架) (3)此时在文档窗口中将有红色边框线所定义的插入表单区 模板对象(Q 域,如下图所示。 表单日 表单对象⑧) 电子邮件链接L) 招知连接 9 romedia Dreamweaver Mx-[untitled (nets/1+)] 命名锚记 Ctrl+Alt+A 】文件D编辑国查者仙插入①修故心文本如命令©站点③亩口出帮助心 日期D) 人常用布局文本表格架表单板字媒体文件头脚本应用程序 水平② 口国图国曲团帝三自邱四羽 文本对象) 9品题送标题:mi11 ■e.®.C1.题. 脚本对象( 文件头标签仙山 f 特殊字符(G@ 应用程序对象(⑨ AS印对象(A ASP,NET对象 ColdFusion基本对象C) ColdFusion流对象(Q) ColdFusion高级对象(A) 5P对索( PHP对象(E) 获取更多对象(⑤ background banquan ceng enteronline*Is body> 579*2941K/1 屈性 表单名称 动作 口目标 fornl 方法PsT
10.2.1 使用菜单命令插入表单的步骤如下: (1)在文档窗口中选定插入点,将光标置于该位置。 (2)使用“插入”中的“表单”菜单命令插入表单,如右图所示。 (3)此时在文档窗口中将有红色边框线所定义的插入表单区 域,如下图所示

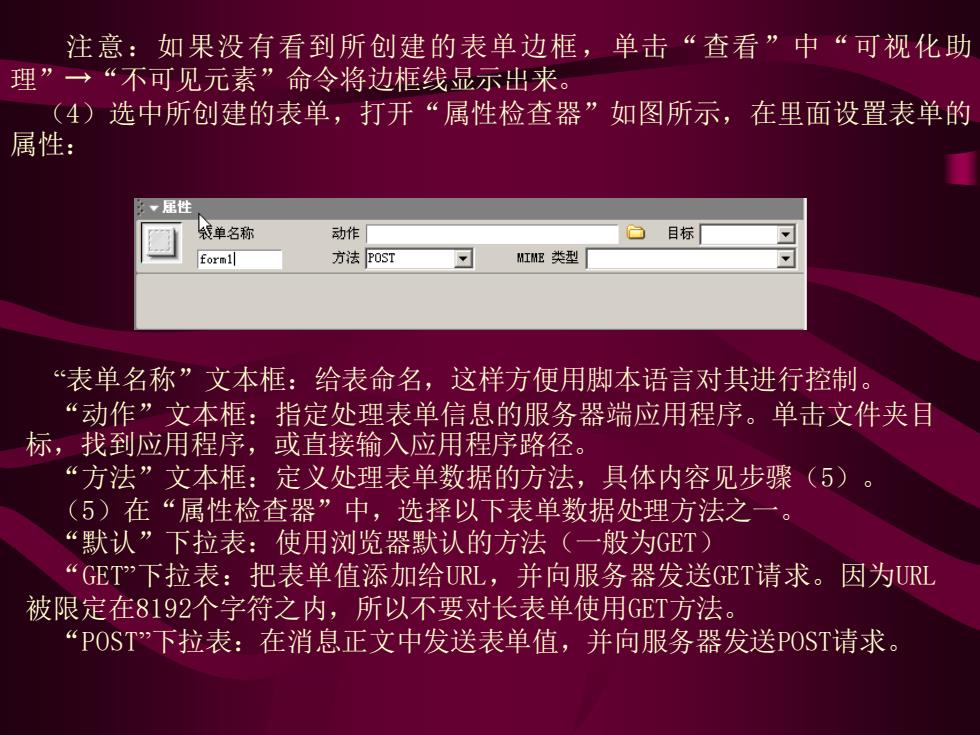
注意:如果没有看到所创建的表单边框,单击“查看”中“可视化助 理”一→“不可见元素”命令将边框线显示出来。 (4)选中所创建的表单,打开“属性检查器”如图所示,在里面设置表单的 属性: :一屈性 装单名称 动作「 台目标 form1 方法POST MIMB类型 “表单名称”文本框:给表命名,这样方便用脚本语言对其进行控制。 “动作”文本框:指定处理表单信息的服务器端应用程序。单击文件夹目 标,找到应用程序,或直接输入应用程序路径。 “方法”文本框:定义处理表单数据的方法,具体内容见步骤(5)。 (5)在“属性检查器”中,选择以下表单数据处理方法之一。 “默认”下拉表:使用浏览器默认的方法(一般为GET) “GET?下拉表:把表单值添加给UL,并向服务器发送GET请求。因为URL 被限定在8192个字符之内,所以不要对长表单使用GET方法。 “POST”下拉表:在消息正文中发送表单值,并向服务器发送POST请求
注意:如果没有看到所创建的表单边框,单击“查看”中“可视化助 理”→“不可见元素”命令将边框线显示出来。 (4)选中所创建的表单,打开“属性检查器”如图所示,在里面设置表单的 属性: “表单名称”文本框:给表命名,这样方便用脚本语言对其进行控制。 “动作”文本框:指定处理表单信息的服务器端应用程序。单击文件夹目 标,找到应用程序,或直接输入应用程序路径。 “方法”文本框:定义处理表单数据的方法,具体内容见步骤(5)。 (5)在“属性检查器”中,选择以下表单数据处理方法之一。 “默认”下拉表:使用浏览器默认的方法(一般为GET) “GET”下拉表:把表单值添加给URL,并向服务器发送GET请求。因为URL 被限定在8192个字符之内,所以不要对长表单使用GET方法。 “POST”下拉表:在消息正文中发送表单值,并向服务器发送POST请求

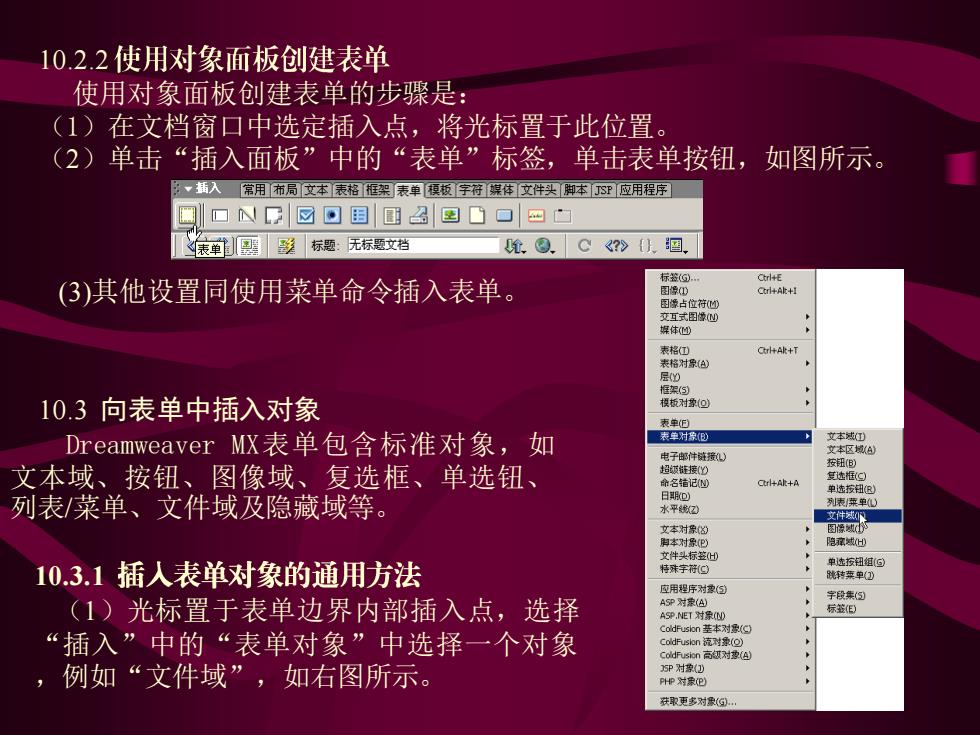
10.2.2使用对象面板创建表单 使用对象面板创建表单的步骤是: (1)在文档窗口中选定插入点,将光标置于此位置。 (2)单击“插入面板”中的“表单”标签,单击表单按钮,如图所示。 ,插入常用布局文本表格框架表单模板字将媒体文件头脚本SP应用程序 国口下☑回国圓召国☐口四口 表单圆影标题:无标题文档 吮®.C?>掴. (3)其他设置同使用菜单命令插入表单。 标签 图缘古位符的 交互式图懂四 媒体心 表格(① C+A啡+F 表格对原(色 层0 框织(5 10.3向表单中插入对象 模板对源o Dreamweaver MX表单包含标准对象,如 电子邮件链掇) 本区威8 文本域、按钮、图像域、复选框、单选钮、 超饭链接(D 按钮(® 命名箱记 Ctrl+Alt+A 复达框☒ 单选按钮®) 列表/菜单、文件域及隐藏域等。 日期D 水平☑ 列表/菜单) 文本对象的 都 隐弃城山 10.3.1插人表单对象的通用方法 应用程序对 ASP对家(4) 字段设集的 (1)光标置于表单边界内部插入点,选择 AS.NET对象(0 标签(日) “插入”中的“表单对象”中选择一个对象 ColdFusbon茎本对象( ColdFusion流对数(o ColdFusion高怎对边 ,例如“文件域”,如右图所示。 5P对J PP对东E) 获取更多对象(
10.2.2 使用对象面板创建表单的步骤是: (1)在文档窗口中选定插入点,将光标置于此位置。 (2)单击“插入面板”中的“表单”标签,单击表单按钮,如图所示。 (3)其他设置同使用菜单命令插入表单。 10.3 向表单中插入对象 Dreamweaver MX表单包含标准对象,如 文本域、按钮、图像域、复选框、单选钮、 列表/菜单、文件域及隐藏域等。 10.3.1 (1)光标置于表单边界内部插入点,选择 “插入”中的“表单对象”中选择一个对象 ,例如“文件域” ,如右图所示

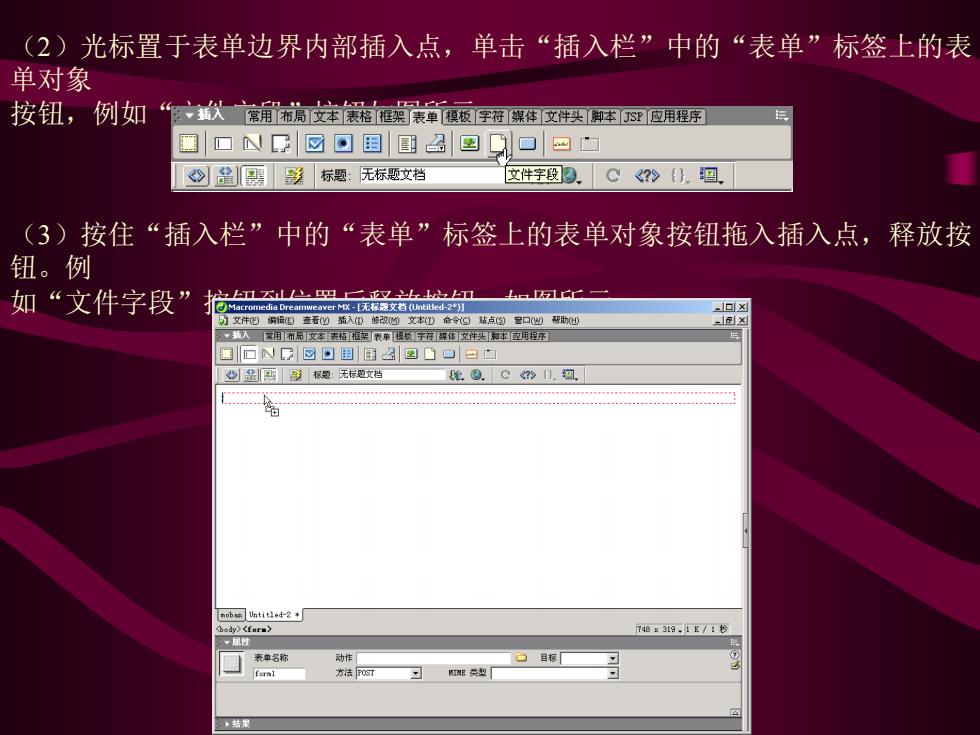
(2)光标置于表单边界内部插入点,单击“插入栏”中的“表单”标签上的表 单对象 按钮,例如“广人广第韩布高支苯裳。相架表单模板宇溶媒体文件头脚本即园用程序 ■口F回回国圃召画口四白 盖彩标题:无标题文档 这件字段.C).国 (3)按住“插入栏”中的“表单”标签上的表单对象按钮拖入插入点,释放按 钮。例 如“文件字段”二 文件编但查看仙新入修政侧文本D金今站点③)安口助 ,新入常用布局文本表格推架表单模夏字符架体文件头初本卤用程序 ■回NF@回国国国D口四口 心品画或标2:无标题文档 ■.C形.网. moban Untitled-2 ody)(fors> 748¥319,1/1秒 ,犀性 表单名称 动作 目标 方法F0G习英型厂
(2)光标置于表单边界内部插入点,单击“插入栏”中的“表单”标签上的表 单对象 按钮,例如“文件字段”按钮如图所示。 (3)按住“插入栏”中的“表单”标签上的表单对象按钮拖入插入点,释放按 钮。例 如“文件字段”按钮到位置后释放按钮。如图所示

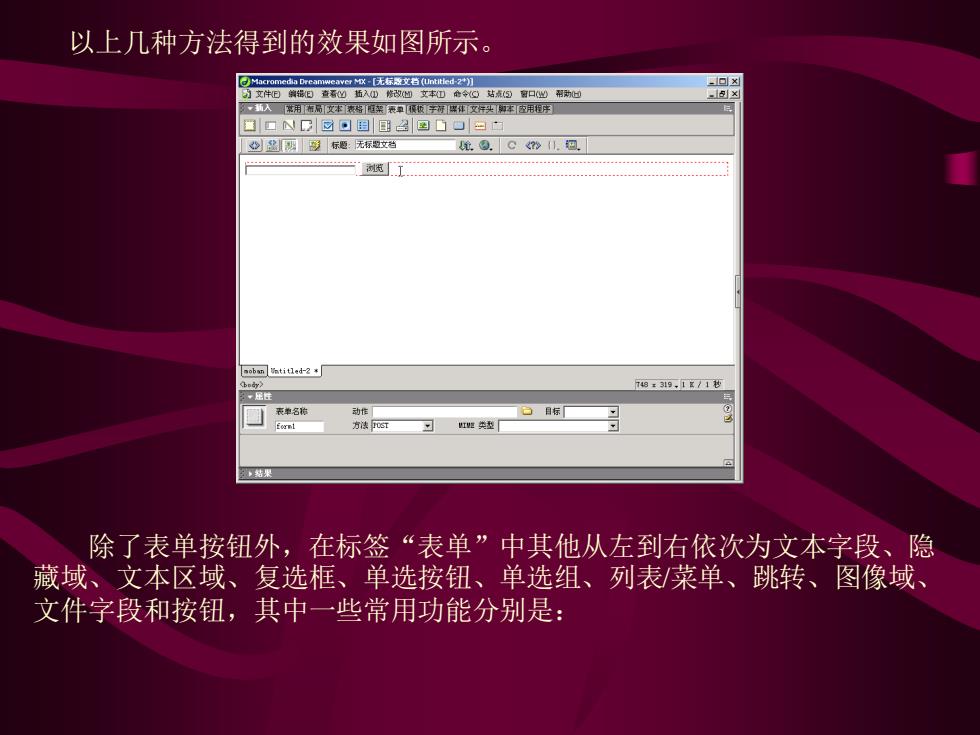
以上几种方法得到的效果如图所示。 一新入菜用而局文本教格馆架表单妆于行牌文件头脚车皮用程序 置口F☑回国国召四口口一言 少四标题:无标文省 b回titd2 T码319,1高71秒 单名称 动 方法习r睡类数 目标 除了表单按钮外,在标签“表单”中其他从左到右依次为文本字段、隐 藏域、文本区域、复选框、单选按钮、单选组、列表/菜单、跳转、图像域、 文件字段和按钮,其中一些常用功能分别是:
以上几种方法得到的效果如图所示。 除了表单按钮外,在标签“表单”中其他从左到右依次为文本字段、隐 藏域、文本区域、复选框、单选按钮、单选组、列表/菜单、跳转、图像域、 文件字段和按钮,其中一些常用功能分别是:

隐藏域:允许设计者存储应用程序在处理表单时所需要的信息。 文本字段和文本区域:接受任何类型的文本、字母和数字。文本字段为单 行、密码保护,文本区域为多行。 复选框:在一组选项中选择多项。 单选按钮:在一组选项中一次只能选择一项。 列表/菜单:从提供一组选项中选择一项或多项。 跳转菜单:菜单上的每一项链接到一个文件,从中选择一项将跳转到被链 接的网页。 图像域:可以用来替换提交按钮。 文件字段:允许读者在自己的硬盘上浏览文件,并作为表单数据上传。 按钮:单击时执行提交或重置表单之类的任务,可以输入自定义的按钮标 签,或使用Dreamweaver MX的预定义标签
隐藏域:允许设计者存储应用程序在处理表单时所需要的信息。 文本字段和文本区域:接受任何类型的文本、字母和数字。文本字段为单 行、密码保护,文本区域为多行。 复选框:在一组选项中选择多项。 单选按钮:在一组选项中一次只能选择一项。 列表/菜单:从提供一组选项中选择一项或多项。 跳转菜单:菜单上的每一项链接到一个文件,从中选择一项将跳转到被链 接的网页。 图像域:可以用来替换提交按钮。 文件字段:允许读者在自己的硬盘上浏览文件,并作为表单数据上传。 按钮:单击时执行提交或重置表单之类的任务,可以输入自定义的按钮标 签,或使用Dreamweaver MX的预定义标签

各种表单对象的具体结构如右图所示: 四4但鱼·飞·1和的:可 3aGy当nn
各种表单对象的具体结构如右图所示:

10.4设置表单属性 10.4.1表单对象的属性设置 通过“属性面板”可以设置各表单的属性,其内容为: 1.文本域的属性设置 ()在“文挡窗口”的表单区域创建一个文本字段,例如在文字“姓名: 插入文本字段,如图所示。 ,新入常用布局文本表格框架表单模题字符媒体文件头脚本应用程序 圈▣引回回国目召国口口✉白 盖图珍标题t1:d ■.©.C9.迴. mi1e11米 aody》 579¥2941K/1物 屈性 格式)无 习A认字体 习大小)无习正 BL堂■ 链接L) 可白目标) 可目扫丝坦 列志攻日门 到五笔型一
10.4 设置表单属性 10.4.1 通过“属性面板”可以设置各表单的属性,其内容为: 1. 文本域的属性设置 (1)在“文挡窗口”的表单区域创建一个文本字段,例如在文字“姓名:” 插入文本字段,如图所示