
第1章 网页制作初识 通过本章学习,应该掌握以下内容: 1.认识网页 2.构成网页的基本要素 3.制作网页的基本工具 4.美化网页的基本工具 5. 网页制作的基本步骤
通过本章学习,应该掌握以下内容: 1. 认识网页 2. 构成网页的基本要素 3. 制作网页的基本工具 4. 美化网页的基本工具 5. 网页制作的基本步骤 第1章 网页制作初识

1.1一个校园网的制作示例 1.1.1主要网页画面 1.1.2网页的基本功能 1.2网页的基本要素 1.2.1文字 文字是网页发布信息所用的主要形式,由文字制作出的网 页占用空间小,因此,当用户浏览时,可以很快的展现在用户面 前。另外,文字性网页还可以利用浏览器中“文件”菜单下的 “另存为”功能将其下载,便于以后长期阅读,也可对其进行编 辑打印。但是没有编排点缀的纯文字网贡,又会给人带来死板不 活泼的感觉,使得人们不愿意再往下浏览。所以,文字性网页一 定要注意编排,包括标题得字型字号,内容的层次样式,是否需 要变换颜色进行点缀等等
1.1 一个校园网的制作示例 1.1.1 主要网页画面 1.1.2 网页的基本功能 1.2 网页的基本要素 1.2.1 文字 文字是网页发布信息所用的主要形式,由文字制作出的网 页占用空间小,因此,当用户浏览时,可以很快的展现在用户面 前。另外,文字性网页还可以利用浏览器中“文件”菜单下的 “另存为”功能将其下载,便于以后长期阅读,也可对其进行编 辑打印。但是没有编排点缀的纯文字网页,又会给人带来死板不 活泼的感觉,使得人们不愿意再往下浏览。所以,文字性网页一 定要注意编排,包括标题得字型字号,内容的层次样式,是否需 要变换颜色进行点缀等等

1.标题 一个网页通常都有一个标题,表明本网页的主要内容。标题是 醒目,是吸引浏览者能否注意的一个关键,因此对标题的设计是 很重要的。 2.字号 网页中的文字不能太大或太小。太大会使得一个网页信息量变, 太小又使人们浏览时感到费劲。一个优秀网页中的文字,应统筹 规划,.大小搭配适当,给人以生动活泼之感觉。 3.字型 在网页适当的位置采用不同的字体字型,也能使网页产生吸引 人的效果。应该注意的是在报刊上变换字体字型非常普遍,它可 以在不同的地方使用不同的字型。但在网页制作上却要慎重。因 为有些美丽的字型在制作网页的计算机上有,但将来别人浏览你 的网页时,浏览者的计算机上未必装有这种字体。这样浏览者就 无法得到你预想的浏览效果,甚至适得相反。 如果只是标题或少量的文字,可以将采用的特殊字体制作成 图 形方式,就可避免其他浏览者看不到的尴尬局面了。 当文本内容较多时。可以利用表格形式来实现
1.标题 一个网页通常都有一个标题,表明本网页的主要内容。标题是 醒目,是吸引浏览者能否注意的一个关键,因此对标题的设计是 很重要的。 2.字号 网页中的文字不能太大或太小。太大会使得一个网页信息量变, 太小又使人们浏览时感到费劲。一个优秀网页中的文字,应统筹 规划,大小搭配适当,给人以生动活泼之感觉。 3.字型 在网页适当的位置采用不同的字体字型,也能使网页产生吸引 人的效果。应该注意的是在报刊上变换字体字型非常普遍,它可 以在不同的地方使用不同的字型。但在网页制作上却要慎重。因 为有些美丽的字型在制作网页的计算机上有,但将来别人浏览你 的网页时,浏览者的计算机上未必装有这种字体。这样浏览者就 无法得到你预想的浏览效果,甚至适得相反。 如果只是标题或少量的文字,可以将采用的特殊字体制作成 图 形方式,就可避免其他浏览者看不到的尴尬局面了。 当文本内容较多时。可以利用表格形式来实现

1.2.2图形 这里的图形概念是广义的,它可以是普通的绘制图形,可以是 各种图像,还可以是动画。一幅优秀的网页除了有能吸引浏览者 的文字形式和内容外,图形的表现功能是不能低估的。网页上的 图形格式一般使用PG和GIF,这两种格式具有跨平台的特性,可 以在不同操作系统支持的浏览器上显示。图形在网页中通常有如 下应用。 1,菜单按钮 网页上的菜单按钮有一些是由图形制作,通常有横排和竖排两 种形式,由此可以转入不同的页面。 2.背景图形 为了加强视觉效果,有些网页在整个网页的底层放置了图形,称 作背景图。背景图可以使网页更加华丽,使人感到界面友好。但 由于这是一个比较大的图形,需要占据较大的空间,致使网页的 显示速度明显变慢,所以,近期的网页以及比较著名的访问量比 较大网站一般都不设置背景图形
1.2.2 图形 这里的图形概念是广义的,它可以是普通的绘制图形,可以是 各种图像,还可以是动画。一幅优秀的网页除了有能吸引浏览者 的文字形式和内容外,图形的表现功能是不能低估的。网页上的 图形格式一般使用JPEG和GIF,这两种格式具有跨平台的特性,可 以在不同操作系统支持的浏览器上显示。图形在网页中通常有如 下应用。 1.菜单按钮 网页上的菜单按钮有一些是由图形制作,通常有横排和竖排两 种形式,由此可以转入不同的页面。 2.背景图形 为了加强视觉效果,有些网页在整个网页的底层放置了图形,称 作背景图。背景图可以使网页更加华丽,使人感到界面友好。但 由于这是一个比较大的图形,需要占据较大的空间,致使网页的 显示速度明显变慢,所以,近期的网页以及比较著名的访问量比 较大网站一般都不设置背景图形

1.2.3链接标志 链接是网页中一种非常重要的功能,是网页中最重要、最根 本的元素之一。通过链接可以从一个网页转到另一个网页,也可 以从一个网站转到另一个网站。链接的标志有文字和图形两种。 制作一些精美的图形作为链接按钮,使它和整个网页融为一体。 1.2.4交互功能 Internet区别其他媒体的一个重要标志就是它的交互功能。 例如在商务网站的页面上,人们经过浏览,选择了某一个产品, 就需要将自己的决定通过Internet告诉这个网站,网站能够自动 对该产品的数据库进行检索,及时回应有还是没有,数量、规格、 价格等信息。如果用户选择确定,那么网站能够返回确认信息。 像这种交互功能其他媒体是无法比拟的。 通常网页的交互功能都是利用表单来实现的。表单是网页中 站点服务器处理的一组数据输入域,当访问者单击按钮或图形来 提交表单后,数据就会传送到服务器上
1.2.3 链接标志 链接是网页中一种非常重要的功能,是网页中最重要、最根 本的元素之一。通过链接可以从一个网页转到另一个网页,也可 以从一个网站转到另一个网站。链接的标志有文字和图形两种。 制作一些精美的图形作为链接按钮,使它和整个网页融为一体。 1.2.4 交互功能 Internet区别其他媒体的一个重要标志就是它的交互功能。 例如在商务网站的页面上,人们经过浏览,选择了某一个产品, 就需要将自己的决定通过Internet告诉这个网站,网站能够自动 对该产品的数据库进行检索,及时回应有还是没有,数量、规格、 价格等信息。如果用户选择确定,那么网站能够返回确认信息。 像这种交互功能其他媒体是无法比拟的。 通常网页的交互功能都是利用表单来实现的。表单是网页中 站点服务器处理的一组数据输入域,当访问者单击按钮或图形来 提交表单后,数据就会传送到服务器上

1.3网页制作和美化工具 1.3.1网页制作工具 1,超文本标识语言(HTML) HTML(Hypertext Markup Language)是一种专门用于Web页制 作的编程语言,用来描述超文本各个部分的内容,告诉浏览器如何 显示文本,怎样生成与别的文本或图像的链接点。 HTML文档由文本、格式化代码和导向其他文档的超链接组成。 2 FrontPage FrontPage,是由Microsoft公司推出的新一代Web网页制作工具。 FrontPage使网页制作者能够更加方便、快捷地创建和发布网页, 具 有直观的网页制作和管理方法,简化了大量工作。 FrontPage界面与Word、PowerPoint等软件的界面极为相似, 为使用者带来了极大的方便,Microsoft公司将FrontPage封装入 0 ffice.之中,成为0 ffice家族的一员,使之功能更为强大
1.3 网页制作和美化工具 1.3.1网页制作工具 1.超文本标识语言(HTML) HTML(Hypertext Markup Language)是一种专门用于Web页制 作的编程语言,用来描述超文本各个部分的内容,告诉浏览器如何 显示文本,怎样生成与别的文本或图像的链接点。 HTML文档由文本、格式化代码和导向其他文档的超链接组成。 2.FrontPage FrontPage是由Microsoft公司推出的新一代Web网页制作工具。 FrontPage使网页制作者能够更加方便、快捷地创建和发布网页, 具 有直观的网页制作和管理方法,简化了大量工作。 FrontPage界面与Word、PowerPoint等软件的界面极为相似, 为使用者带来了极大的方便,Microsoft公司将FrontPage封装入 Office之中,成为Office家族的一员,使之功能更为强大

3 Dreamweaver Dreamweaver是由Macromedia公司推出的一款在网页制作方面大 众化的软件,它具有可视化编辑界面,用户不必编写复杂的TML源 代 码就可以生成跨平台、跨浏览器的网页,不仅适合于专业网页编辑 人 员的需要,同时也容易被业余网友们所掌握。另外,Dreamweaver的 网页动态效果与网页排版功能都比一般的软件好用,即使是初学者 也 能制作出相当于专业水准的网页,所以Dreamweaver,是网页设计者的 首选工具。 Dreamweaver支持动态HTML,并采用了Roundtrip HTML技术,从 而奠定了在网页高级设计功能方面的领先地位。在进行网页设计过 程 中,动态HTM技术能够让用户轻松设计复杂的交互式网页,产生动 态 效果;而Roundtrip HTML技术则可以真正支持HTML源编辑模式,不 n
3.Dreamweaver Dreamweaver是由Macromedia公司推出的一款在网页制作方面大 众化的软件,它具有可视化编辑界面,用户不必编写复杂的HTML源 代 码就可以生成跨平台、跨浏览器的网页,不仅适合于专业网页编辑 人 员的需要,同时也容易被业余网友们所掌握。另外,Dreamweaver的 网页动态效果与网页排版功能都比一般的软件好用,即使是初学者 也 能制作出相当于专业水准的网页,所以Dreamweaver是网页设计者的 首选工具。 Dreamweaver支持动态HTML,并采用了Roundtrip HTML技术,从 而奠定了在网页高级设计功能方面的领先地位。在进行网页设计过 程 中,动态HTML技术能够让用户轻松设计复杂的交互式网页,产生动 态 效果;而Roundtrip HTML技术则可以真正支持HTML源编辑模式,不 会产生冗余代码,使网页渲染速度加快。因此,Dreamweaver是一种

1.3.2网页美化工具 为了使制作的网页更为美观,用户在利用网页制作工具制作网 页时,还需利用网页美化工具对网页进行美化。 1.Photoshop Photoshopz是由Adobe公司开发的图形处理软件,它是目前公认 的PC机上最好的通用平面美术设计软件,它功能完善、性能稳定、 使用方便,所以在几乎所有的广告、出版、软件公司,Photoshop 都是首选的平面制作工具。 2.Fireworks Fireworks是由Macromedia公司开发的图形处理工具,它的出 现使Web作图发生了革命性的变化。因为Fireworks是第一套专门为 制作网页图形而设计的软件,同时也是专业的网页图形设计及制作 的解决方案。 作为一款为网络设计而开发的图像处理软件,Fireworksj还能 够自动切割图像、生成光标动态感应的JavaScript程序等等,而 且Fireworks具有强大的动画功能和一个相当完美的网络图像生 成器。 用户可以从http:/wwww.macromedia.com/站点下载该软件
1.3.2网页美化工具 为了使制作的网页更为美观,用户在利用网页制作工具制作网 页时,还需利用网页美化 工具对网页进行美化。 1.Photoshop Photoshop是由Adobe公司开发的图形处理软件,它是目前公认 的PC机上最好的通用平面美术设计软件,它功能完善、性能稳定、 使用方便,所以在几乎所有的广告、出版、软件公司,Photoshop 都是首选的平面制作工具。 2.Fireworks Fireworks是由Macromedia公司开发的图形处理工具,它的出 现使Web作图发生了革命性的变化。因为Fireworks是第一套专门为 制作网页图形而设计的软件,同时也是专业的网页图形设计及制作 的解决方案。 作为一款为网络设计而开发的图像处理软件,Fireworks还能 够自动切割图像、生成光 标动态感应的JavaScript程序等等,而 且Fireworks具有强大的动画功能和一个相当完美的 网络图像生 成器。 用户可以从http://www. macromedia.com/站点下载该软件

3 Flash Flash是美国Macromedia公司开发的矢量图形编辑和动画创作的 专业软件,它是一种交互式动画设计工具,用它可以将音乐、声 效、动画以及富有新意的界面融合在一起,以制作出高品质的网 页动态效果。它主要应用于网页设计和多媒体创作等领域,功能 十分强大和独特,已成为交互式矢量动画的标准,在网上非常流 行。Flash广泛应用于网页动画制作、教学动画演示、网上购物、 在线游戏等的制作中。 1.4网页制作的基本步骤 1.4.1整体规划 进行网站的整体规划也就是组织网站的内容和设计其结构。网 页制作者在明确网页制作的目的及要包括的内容之后,接下来就 应该对网站进行规划,以确保文件内容条理清楚、结构合理,这 样不仅可以很好地体现设计者的意图,也将使网站可维护性与可 扩展性增强
3.Flash Flash是美国Macromedia公司开发的矢量图形编辑和动画创作的 专业软件,它是一种交互式动画设计工具,用它可以将音乐、声 效、动画以及富有新意的界面融合在一起,以制作出高品质的网 页动态效果。它主要应用于网页设计和多媒体创作等领域,功能 十分强大和独特,已成为交互式矢量动画的标准,在网上非常流 行。Flash广泛应用于网页动画制作、教学动画演示、网上购物、 在线游戏等的制作中。 1.4 网页制作的基本步骤 1.4.1 整体规划 进行网站的整体规划也就是组织网站的内容和设计其结构。网 页制作者在明确网页制作的目的及要包括的内容之后,接下来就 应该对网站进行规划,以确保文件内容条理清楚、结构合理,这 样不仅可以很好地体现设计者的意图,也将使网站可维护性与可 扩展性增强

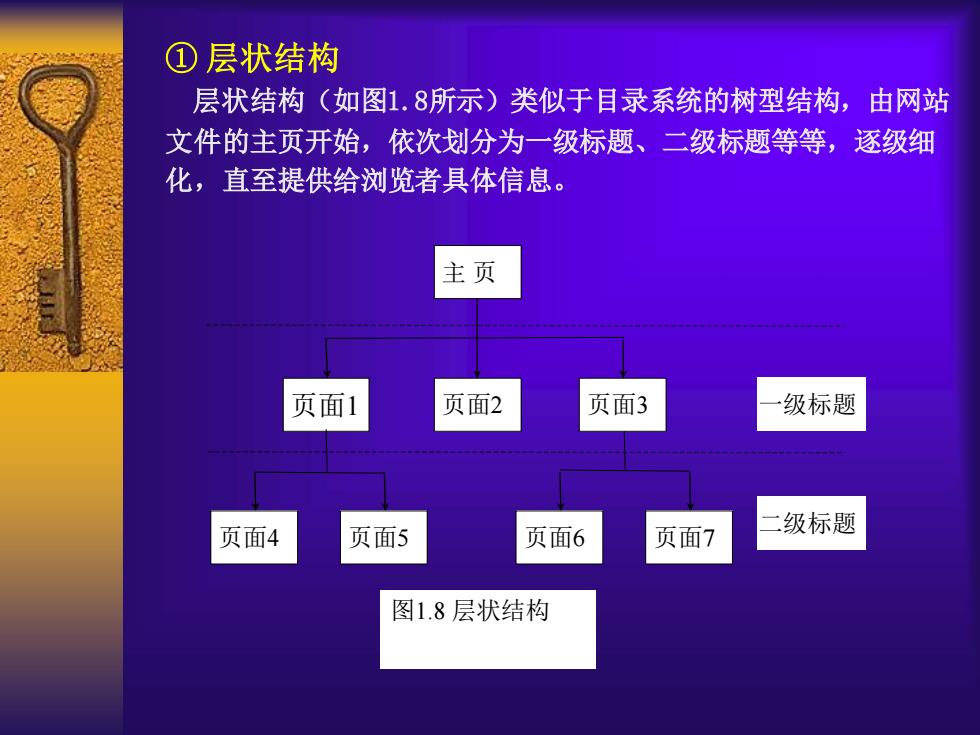
①层状结构 层状结构(如图1.8所示)类似于目录系统的树型结构,由网站 文件的主页开始,依次划分为一级标题、二级标题等等,逐级细 化,直至提供给浏览者具体信息。 主页 页面1 页面2 页面3 级标题 页面4 页面5 页面6 页面7 级标题 图1.8层状结构
① 层状结构 层状结构(如图1.8所示)类似于目录系统的树型结构,由网站 文件的主页开始,依次划分为一级标题、二级标题等等,逐级细 化,直至提供给浏览者具体信息。 主 页 页面1 页面2 页面3 页面4 页面5 页面6 页面7 一级标题 二级标题 图1.8 层状结构