
第13章综合实例 。网站规划 海网站制作
第13章 综合实例 网站规划 网站制作

13.1网站规划 13.1.1网站命名 一般的公司网站直接以公司名作为网站名即可,个人 网站可依自己爱好命名,一般的网站名应该能反映出 网站的性质
13.1 网站规划 一般的公司网站直接以公司名作为网站名即可,个人 网站可依自己爱好命名,一般的网站名应该能反映出 网站的性质。 13.1.1 网站命名

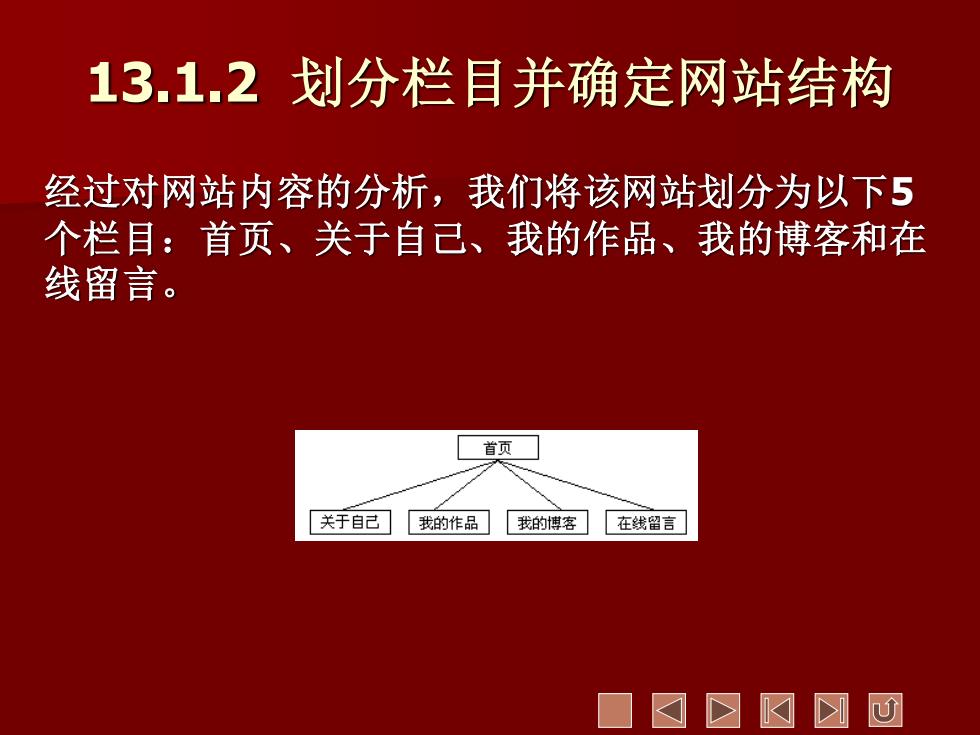
13.1.2划分栏目并确定网站结构 经过对网站内容的分析,我们将该网站划分为以下5 个栏目:首页、关于自己、我的作品、我的博客和在 线留言。 首页 关于自己 我的作品 我的博客 在线留言
13.1.2 划分栏目并确定网站结构 经过对网站内容的分析,我们将该网站划分为以下5 个栏目:首页、关于自己、我的作品、我的博客和在 线留言

13.1.3 确定网站风格 根据网站主人的个人爱好和兴趣,该网站选用了代表生 命、活力、青春的绿色作为网站的主色调,又以它的对 比色(橙色)作为点缀,不仅突出了重点,又能产生强 烈的视觉效果。整个网站看起来特色鲜明,生机勃勃。 GC行m 育细送专合它装明作会教单性需客残纳亚 s一080○美于自日 y. 生日:0可正可二十,图听的事 品: 利看:陆(期对青? 4人中一 哥克m 学商:童不看响北上开型前 直1画泰出 划排个人
13.1.3 确定网站风格 根据网站主人的个人爱好和兴趣,该网站选用了代表生 命、活力、青春的绿色作为网站的主色调,又以它的对 比色(橙色)作为点缀,不仅突出了重点,又能产生强 烈的视觉效果。整个网站看起来特色鲜明,生机勃勃

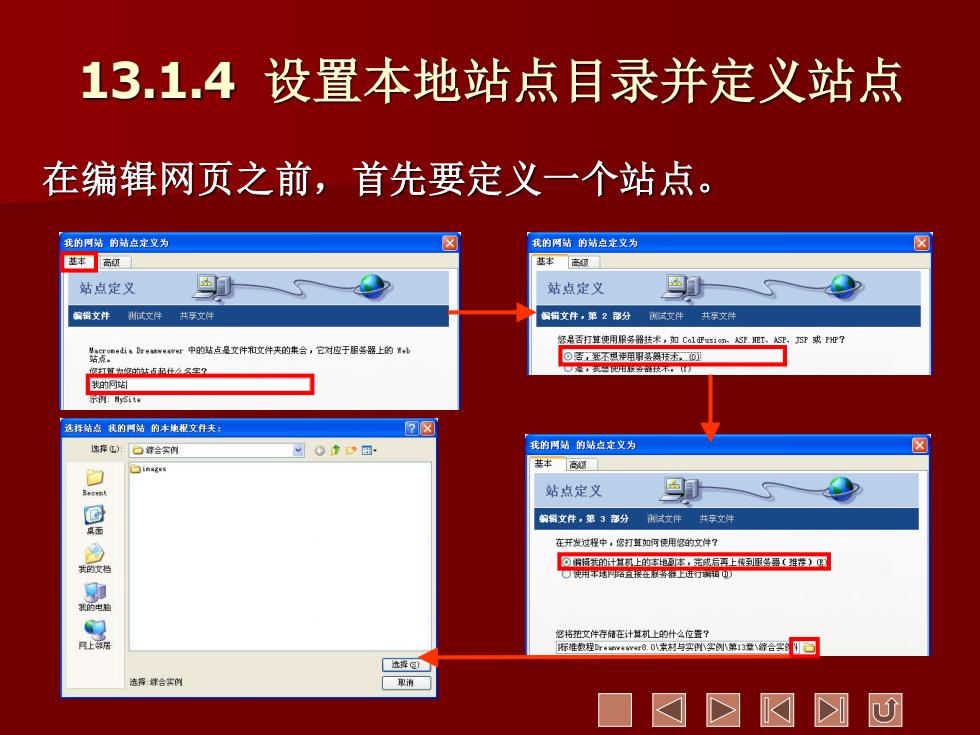
13.1.4设置本地站点目录并定义站点 在编辑网页之前,首先要定义一个站点。 我的网站的站点定义为 我的网站的站点定义为 基本高领 基本高级 站点定义 站点定义 智文件测试文件共享文件 鳄智文件,第2部分联试文件共享文件 。肝vr中的站点是文件和文件夹的集台,它对应于服多器上的心 是香打笪纯用服务器技术,如Colim,SFE、AS ⊙舌,不想在组甲路得技禾。研 二,H不 示3t 在抨站点我的啊站的本地根文件夫 2☒ 远择):口算合实创 我的网站的站点定义为 基本高级 a 站点定义 即 的帽文件,第3部分试文件共字文件 品 在开发过程中,您打蛀如何使用您的文件? 您将泥文件存储在计算机上的什么位置? 际性教程v90东剂与实外实第13漂螺合国 选择) 连择综合实例 取消
13.1.4 设置本地站点目录并定义站点 在编辑网页之前,首先要定义一个站点

13.1.5素材收集 网页设计素材的收集是相当重要的,要事先收集充分。 通常情况下,素材的来源主要有: 。客户提供的素材,主要是与产品或企业相关的图像 和文字。 鲁网上收集的素材,主要是一些辅助性的图像,这些 图像的装饰性较强。 独自创作的素材,主要是整个页面中视觉面积最大、 最有说服力的图像。 ☒☑☑☒
13.1.5 素材收集 网页设计素材的收集是相当重要的,要事先收集充分。 通常情况下,素材的来源主要有: 客户提供的素材,主要是与产品或企业相关的图像 和文字。 网上收集的素材,主要是一些辅助性的图像,这些 图像的装饰性较强。 独自创作的素材,主要是整个页面中视觉面积最大、 最有说服力的图像

13.2网站制作 13.2.1制作网站首页 1.设置页面属性(具体操作见视频13-1) 2.制作页面上半部(具体操作见视频13-2) 3.制作页面下半部(具体操作见视频13-3) 4.定义CSS样式表(具体操作见视频13-4) 5.添加网页特效(具体操作见视频13-5)
13.2 网站制作 13.2.1 制作网站首页 1.设置页面属性 (具体操作见视频13-1) 2.制作页面上半部(具体操作见视频13-2) 3.制作页面下半部(具体操作见视频13-3) 4.定义CSS样式表(具体操作见视频13-4) 5.添加网页特效(具体操作见视频13-5)

13.2.2 创建模板 1.创建空白模板文件 提示 新建文药 常模板 框 类别 灭板页 预览: Dreamveaver 8 基本页 动页 ASP VESeript模级 此根板不合有任何可编辑区域。您想继续四; BET VB 框架年 无预览 口不再薯背我, 页而设计C5s) 有功 好模板 确定取潲 猫 另存为模板 站点:我的站■ 保存 文档类型rD) 现存的模板 设有模板) 取消 助省这梦网 注)即消 “另存为模 “新建文 指述 板”对话 档”对话 另存为:eb 框入 框 ☒凹
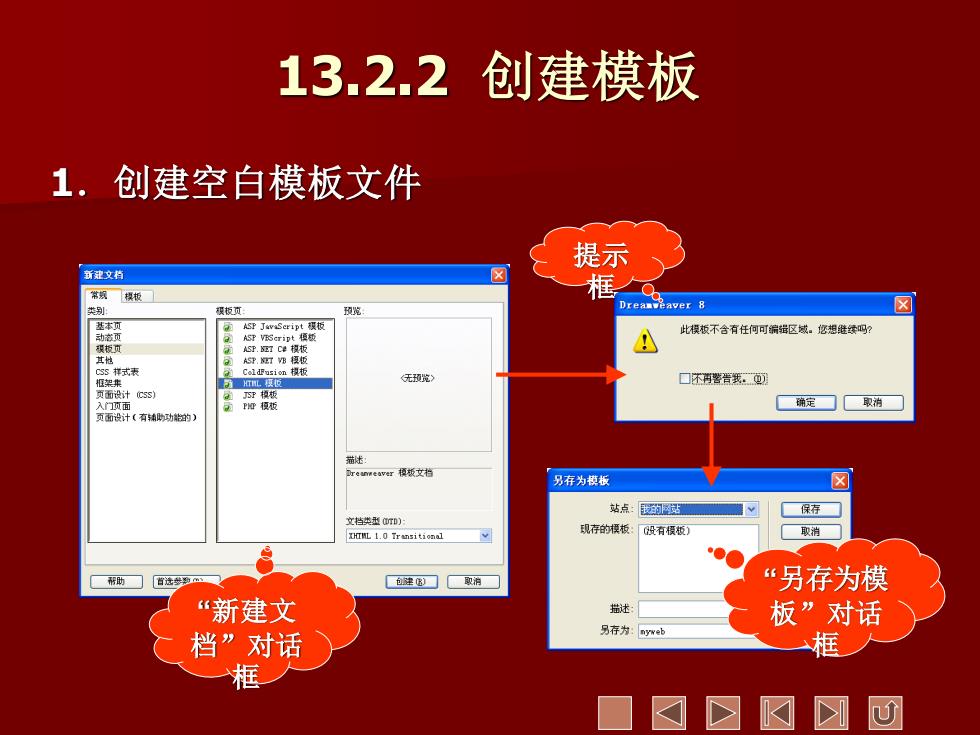
13.2.2 创建模板 1.创建空白模板文件 “新建文 档”对话 框 提示 框 “另存为模 板”对话 框

2.布局并添加网页元素 www.ccy.com 首页关于自己我的作品我的博寮在线留言】 插入表格并 www.ccy.com 首页关于目 我的作品我的嫂客在装 添加网页元 素 定义可 设置单元格宽 并插入图片 编辑区 插入表格 并输入文 商建可绵辑区城· 字 名称:EditRegionl 确定 华耀精搞鼠以在基于该梗板的文档 取消 帮助 ● 京10备05066033本全部容权归冲防有,末经充许请勿转9h@ip:4:典
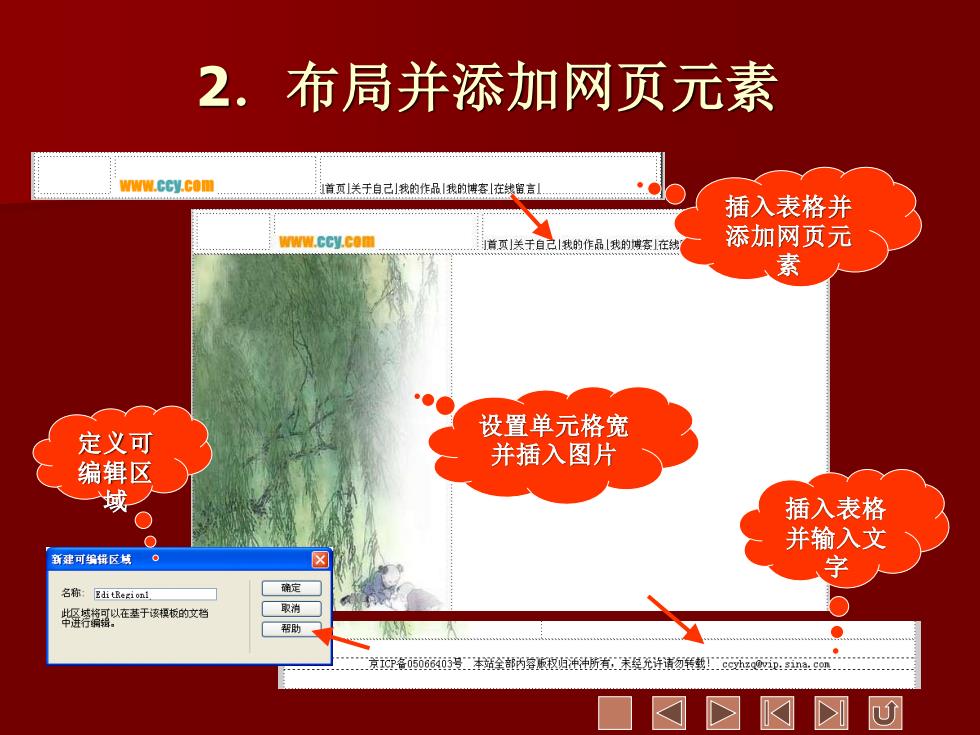
2.布局并添加网页元素 插入表格并 添加网页元 素 设置单元格宽 并插入图片 插入表格 并输入文 字 定义可 编辑区 域

3.定义CSS样式表 前面在制作主页时,我们已定义了CSS样式表, 直接把它链接到模板即可。 链接外部样式表 选择样式表义件 取文名 文件/L.①): 览. 确定 8资 姑点和服好器.,☐ 添加为:O斑接L) 在找范田红):白综合实例 w0金画 O导入) 媒体): 您也可以输入逗号分隔的媒体类型列表。 IT.cs: Dreanweaver的蓝样式表可以帮助惚起步。 帮助■ 接外部样式表 网 文件名:.c5 确定 文件/ULE):/TT.c: 文件英型):样式表文件,c) 浏览 确定 添加为:⊙链接L四 玫览 O导入) 取消 相对于 文档 架体):「 在站点定义中更改数丛的链接相时于 您也可以输入逗号分隔的湖体类型列表。 设置好 Drwvr的范样式麦可以帮助您起步, 裙助 的文字 效果 www.ccy.com 首关自.己1我的作品我的博客1在线脂言
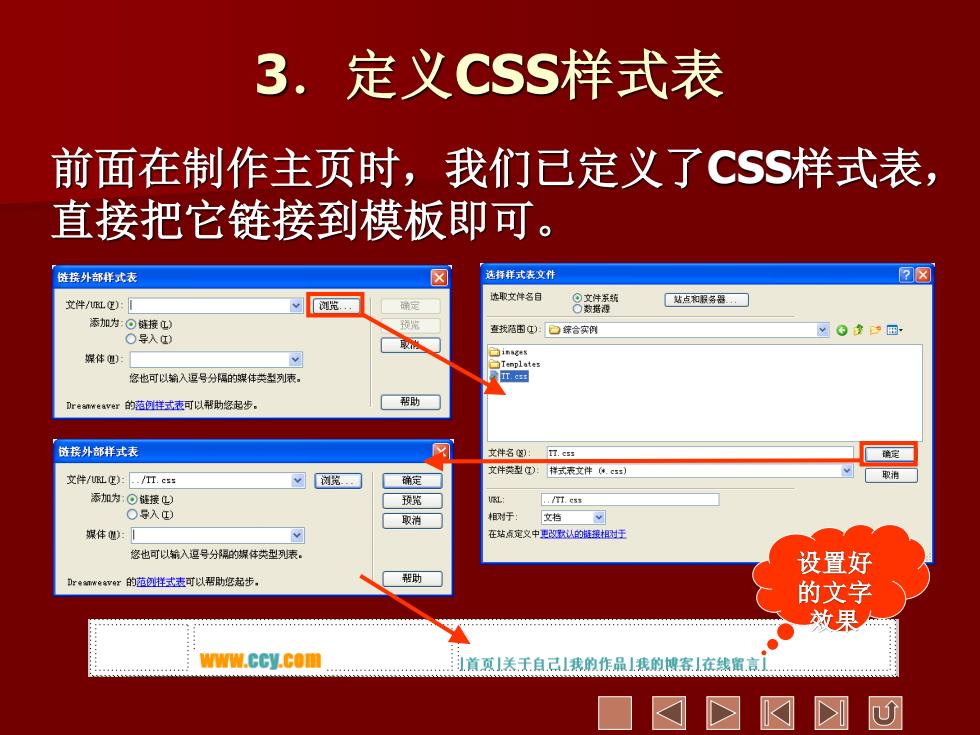
3.定义CSS样式表 前面在制作主页时,我们已定义了CSS样式表, 直接把它链接到模板即可。 设置好 的文字 效果