
第8章图像 本章介绍了WEB页面中图像的操作 包括静态图像的插入与修饰,鼠标关联 图像实践以及创建图像热区等内容
第8章 图像 ⚫ 本章介绍了WEB页面中图像的操作, 包括静态图像的插入与修饰,鼠标关联 图像实践以及创建图像热区等内容

8.1插入图像 图像是网络课件中重要的信息表达方式。在网络课件制作中恰当运用图 像,可以更加突出网络课件的风格。 Dreamweaver MX和大多数浏览器一样支持PEG GIF和PNG图像。 8.1.1插人普通图像 在Dreamweaver MX插入图像时,Dreamweaver MX在HTML中自动产生对 该图像文件的引用。如果图像不在当前站点之内,Dreamweaver MX会要求把 该文件拷贝到当前站点内的文件夹中,如图所示。这是单击确定复制即可。 Macromedia Dreamweaver MX ☒ 文件位于站点wb1的根文件夹以外 当您发布站.点时可能不能访问。 您的根文件夹是: F:inets 您愿意将该文件复制到根文件夹中吗? 是 否
8.1 插入图像 图像是网络课件中重要的信息表达方式。在网络课件制作中恰当运用图 像,可以更加突出网络课件的风格。 Dreamweaver MX和大多数浏览器一样支持JPEG、GIF和PNG图像。 8.1.1 在Dreamweaver MX插入图像时,Dreamweaver MX在HTML中自动产生对 该图像文件的引用。如果图像不在当前站点之内,Dreamweaver MX会要求把 该文件拷贝到当前站点内的文件夹中,如图所示。这是单击确定复制即可

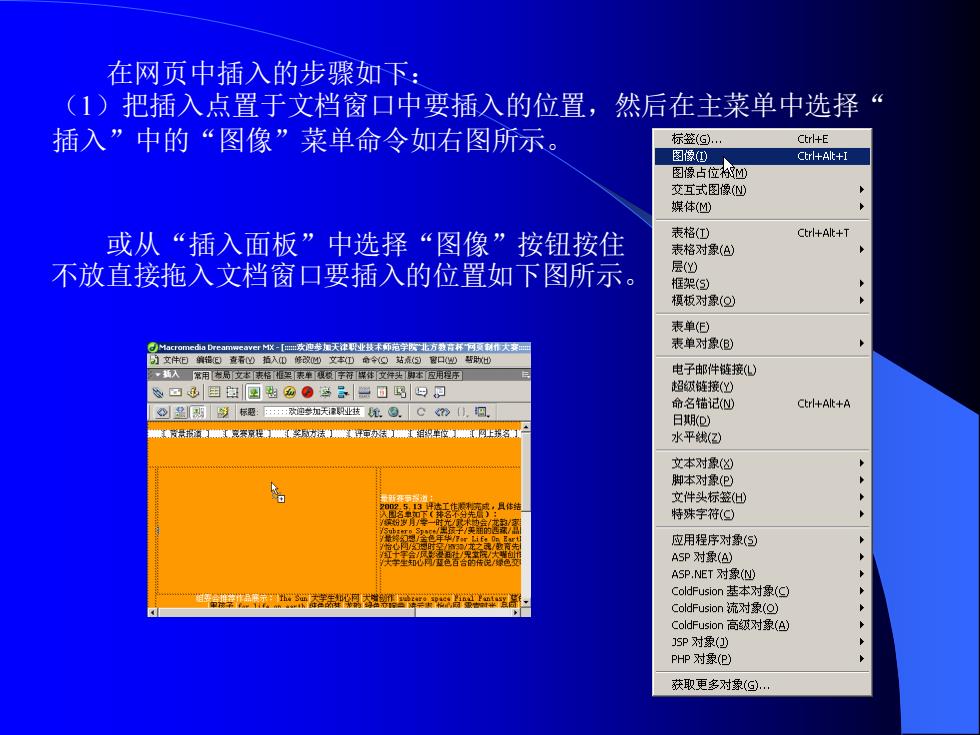
在网页中插入的步骤如下: (1)把插入点置于文档窗口中要插入的位置,然后在主菜单中选择“ 插入”中的“图像”菜单命令如右图所示。 标签(G Ctrl+E 图像①黑 Ctrl+Alt+I 图像占位M 交互式图像 媒体仙 或从“插入面板”中选择“图像”按钮按住 表格(①) Ctrl+Alt+T 表格对象(色) 不放直接拖入文档窗口要插入的位置如下图所示。 层() 框架(S) 模板对象(Q) 表单() 表单对象() 一新入常用称局之本表招架表单议数字行锌文件头脚本应用程序 电子邮件链接() 回品国白国曲●梦品=回野四回 超级链接() 是期标题:发画参加大业技纪通.C》. 命名锚记( Ctrl+Alt+A 日期(D) 道系亲法知动自9半拉有球名月 水平线() 文本对象(公) 脚本对象(®) 文件头标签( 特殊字符(C 应用程序对象(⑤) ASP对象(A) ASP,NET对象( 年洪荐款茶华茶盖梁器 ColdFusion基本对象(C) ColdFusion流对象(O) ColdFusion高级对象(A) ]5P对象() PHP对象(E) 获取更多对象G
在网页中插入的步骤如下: (1)把插入点置于文档窗口中要插入的位置,然后在主菜单中选择“ 插入”中的“图像”菜单命令如右图所示。 或从“插入面板”中选择“图像”按钮按住 不放直接拖入文档窗口要插入的位置如下图所示

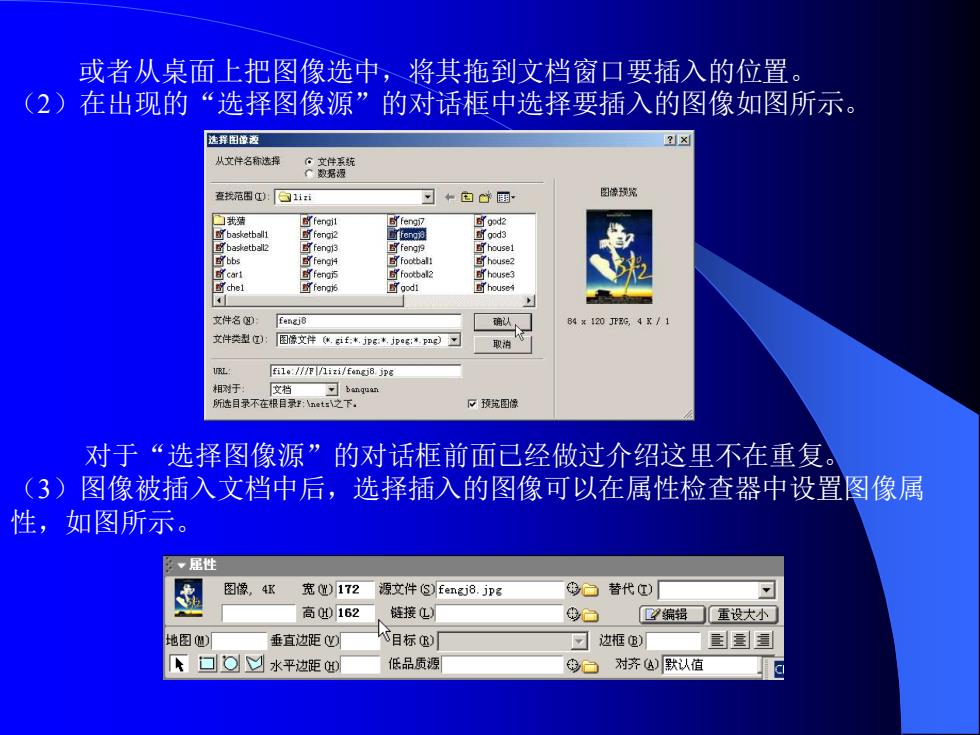
或者从桌面上把图像选中,将其拖到文档窗口要插入的位置。 (2) 在出现的“选择图像源”的对话框中选择要插入的图像如图所示。 达择图单烫 3x 从文件名称选择 查找范出):白1ii 习+白心围 图像税克 我 fengil basketball1 fengi2 图basketball2 ☒fengl3 bbs fengi4 foc地al Bhouse3 文件名圆 确以 64x120JF6,4/1 文件类型@): 取消 E1e:1izi/Eng8jpg 预图像 对于“选择图像源”的对话框前面已经做过介绍这里不在重复。 (3)图像被插入文档中后,选择插入的图像可以在属性检查器中设置图像属 性,如图所示。 ,屈性 图像4K 宽W)172源文件S)fen58.jpg 向替代工)丨 高0)162 链接么) 编辑重设大小 地图灿) 垂直边距) 目标)「 同边框鱼) ■ t▣O☑水平边距的 低品质源 对济4)默认值
或者从桌面上把图像选中,将其拖到文档窗口要插入的位置。 (2)在出现的“选择图像源”的对话框中选择要插入的图像如图所示。 对于“选择图像源”的对话框前面已经做过介绍这里不在重复。 (3)图像被插入文档中后,选择插入的图像可以在属性检查器中设置图像属 性,如图所示

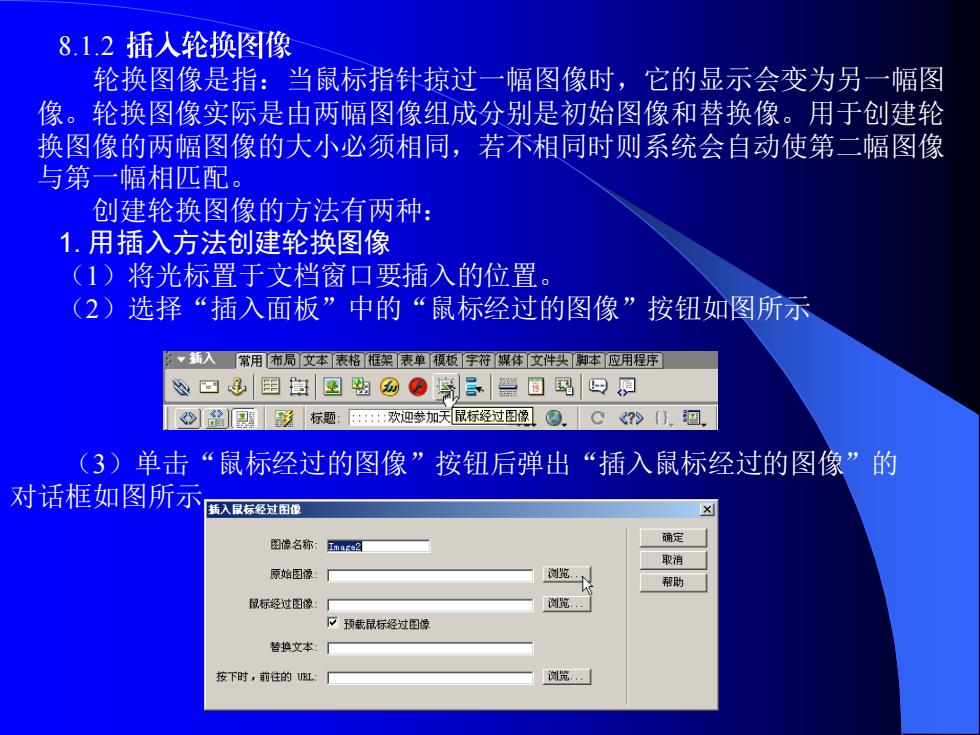
8.1.2插人轮换图像 轮换图像是指:当鼠标指针掠过一幅图像时,它的显示会变为另一幅图 像。轮换图像实际是由两幅图像组成分别是初始图像和替换像。用于创建轮 换图像的两幅图像的大小必须相同,若不相同时则系统会自动使第二幅图像 与第一幅相匹配。 创建轮换图像的方法有两种: 1.用插入方法创建轮换图像 (1)将光标置于文档窗口要插入的位置。 (2)选择“插入面板”中的“鼠标经过的图像”按钮如图所示 ,新入常用布局文本表格框架表单模板字符媒体文件头脚本应用程序 回国宣四塑团警回图四用 盖圆罗标题::欢迎参加天鼠标经过图源③.C?〉.回. (3)单击“鼠标经过的图像”按钮后弹出“插入鼠标经过的图像”的 对话框如图所示 入鼠标经过图便 图像名称:Ime2 确定 取消 原始图像 浏览 助 鼠标经过图像厂 岗览, 下预载鼠标经过图源 替换文本 按下时,前往的L 词览
8.1.2 轮换图像是指:当鼠标指针掠过一幅图像时,它的显示会变为另一幅图 像。轮换图像实际是由两幅图像组成分别是初始图像和替换像。用于创建轮 换图像的两幅图像的大小必须相同,若不相同时则系统会自动使第二幅图像 与第一幅相匹配。 创建轮换图像的方法有两种: 1. 用插入方法创建轮换图像 (1)将光标置于文档窗口要插入的位置。 (2)选择“插入面板”中的“鼠标经过的图像”按钮如图所示 (3)单击“鼠标经过的图像”按钮后弹出“插入鼠标经过的图像”的 对话框如图所示

(4)在对话框中在“初始图像”中直接输入或单击“浏览”按钮选择初始的图 像的路径和文件名。 原始图像: 从文件名称洗择 查找范围):1ii 图像预究 我清 basketal house bbs foot地al1 house house rg 0d1 文件名四): 确认 116x119JPE,5/2 文件类型I): 图隙文件体iE:*P:*pe*p) 取消 Eile:///F /izi/fengj4.jps 相对于 文档 习do fault 所选目录不在根目录P:net:之下。 了预览图像 (5)在“鼠标经过的图像”同样加入第二幅图像。 (6)同时还可以在“替换文本”键入当鼠标经过的显示的字。 (7)要建立一个链接则在“按下时,前往的URL”加入要链接的站点,这里不 做设置
(4)在对话框中在“初始图像”中直接输入或单击“浏览”按钮选择初始的图 像的路径和文件名。 (5)在“鼠标经过的图像”同样加入第二幅图像。 (6)同时还可以在“替换文本”键入当鼠标经过的显示的字。 (7)要建立一个链接则在“按下时,前往的URL”加入要链接的站点,这里不 做设置

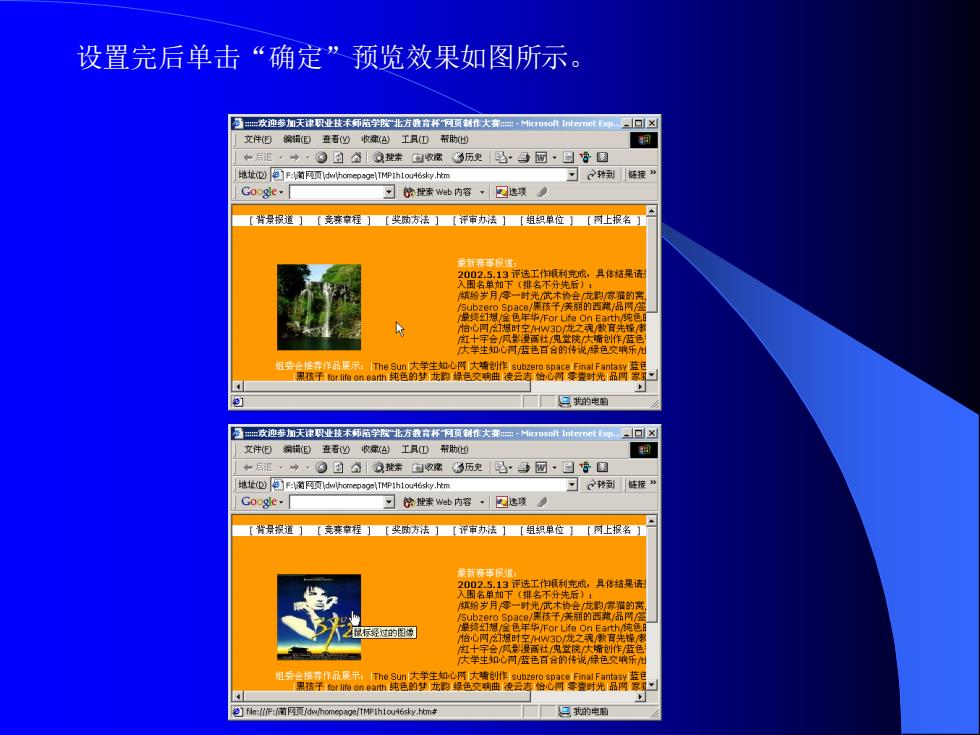
设置完后单击“确定”预览效果如图所示。 径=欢迪委加天律业技未师范学院北方教音杯利页精作大奔=M▣6口m仰一回X 文件编福B查者收(色工具D形助山 ←后 中②由找紫臼收常动历更公·合回·曰守图 习心转到赫接 Goge-■ 可的提素wb内容,园选项》 【背景报道】森程【方法T审法【组织单位【网上报名丁 希赛事 13评法玉得利完成,具体结果请 /风社堂院大州作蓝色 庆学生知配网蓝色百合的传说保色文响乐闪 回我的电省 =欢迎参加天律积业技未师范学院北方拉合杯有页刻作大赛一Ma9o水h时ene时仰-一回X 文件D 后 →·⊙边合控本收常《历更·合回·目分圆 地址(@包箱F网页9 e\TMP:h1o46ky,m 习◇转到体按 Goge.■ 习的提索wb内容·园地项◆ 背景报道【竞森草程】【活」【评审办法】【组织单位门【阿上报名门 513评法工作顺利完成,具体坊果请 经过的图源 庆学生心网蓝色百会的传说保色交响乐州 的]fo作箱网页dw/homepao3 TMPIh1o46sky.m幸 短的电的
设置完后单击“确定”预览效果如图所示

2.使用附加行为创建轮换图像 行为是指事件和动作的组合。事件是触发动作的情景。也就是说当用 户单击一个按钮时,称为onClick的事件就会发生。或者,当鼠标指针掠过 一个对象时,称为onMouseOver的事件会发生。动作则是JavaScript代码, 它执行指定的任务,如打开浏览窗口、播放声音或停止Shockwave:动画的 播放等。 通过附加行为来创建轮换图像的步骤如下: (1)在文档中插入一幅图像,并且保持选中状态如图所示 Macromedia Dreamweaver M以【=欢迎参加天津职业技术师箱学院北方数育林网顶制作大麦 月文件但)编辑(E查看(仙插入四修改文本(D命令(g站点(⑤)窗口心帮助山 ,插入常用布局文本表格在架表单独板宇符架体文件头脚本应用程序 回国自图幽@等=国喝回月 ③品墨标题:欢迎骖加天律职业技允.@.C>).红 背月邦道门芝赛蔗程耐方法门浦于审方法织单位上邦名片 樱警:具体结果请关 n当 專裙.老瓷8清
2. 使用附加行为创建轮换图像 行为是指事件和动作的组合。事件是触发动作的情景。也就是说当用 户单击一个按钮时,称为onClick的事件就会发生。或者,当鼠标指针掠过 一个对象时,称为onMouseOver 的事件会发生。动作则是JavaScript代码, 它执行指定的任务,如打开浏览窗口、播放声音或停止Shockwave动画的 播放等。 通过附加行为来创建轮换图像的步骤如下: (1)在文档中插入一幅图像,并且保持选中状态如图所示

(2)在主菜单中选择“窗口”中的“行为”一项如左图所示。 (3)选中“行为”选项后在界面出现“行为”栏,在其中选择“事件” 上的“+弹出菜单如右图所示 描入 Ctrl+F2 播放声音 ¥属性( Ctl+F3 打开浏览器窗口 答案A Alt+Fl 弹出信息 √C5s样式 Shft+F11 HTm样式 调用]avaScript Ctrl+F11 行为 Shft+F3 改变属性 恢复交换图像 标签检查器① F9 代玛片断心 Shft+F9 检查表单 参考(E Shft+F1 检查插件 数无库D Cbrl+Shift+F10 检查测览器 绑定( Chrl+F10 交换图像 服务器行为d Ctrl+F9 组件仙 Ctrl+F7 宠水D或 设置导航条图像 站点(⑤) 8 资源A) F11 设置文本 时间轴 结果(B) 其它(o 跳转乘单 列面板 跳转菜单开始 隐寐面板) 拖动层 层() 显示隐成层 水平平铺制 显示弹出式菜单 垂直平铺心 隐藏弹出式菜单 howtoencouragement 预先载入图像 转到URL howtoselect rule background 显示事件 default 获取更多行为
(2)在主菜单中选择“窗口”中的“行为”一项如左图所示。 (3)选中“行为”选项后在界面出现“行为”栏,在其中选择“事件” 上的“+”弹出菜单如右图所示

(4)选择菜单中的“交换图像”选项出现图所示的对话框。 交换图便 图像 unnaned ing> 确定 取消 帮助 设定原始档为: 口预先载入图像 口鼠标滑开时恢复图像 (5)单击“浏览”安钮,选择一幅图像作为替换的图像,然后单击“确定”按 钮,如图所示。在发生鼠标掠过事件期间,该图像替换初始的图像。 选科阳像烫 从文件名称择 习回心通 图漆 我酒 eng 文件名) 确认 106x119J76,5K/2 文件类型) Eile:///7/1iri/EencjT.jpe
(4)选择菜单中的“交换图像”选项出现图所示的对话框。 (5)单击“浏览”安钮,选择一幅图像作为替换的图像,然后单击“确定”按 钮,如图所示。在发生鼠标掠过事件期间,该图像替换初始的图像