
第1章 本章主要内容是初步了解Dreamweaver MX的工作环境 包括其特性和功能;,学会安装Dreamweaver MX,及其启动 和退出方法;并且学会设置Dreamweaver MX的基本参数。 ●1.1概述 ● Dreamweaver MX是Macromedia公司2002年发布的最新 产品,它是专业网页设计、网站管理、网页可视化编程的 解决方案。用它可以制作非常好的站点,使整个制作过程 自动化,从而增强开发人员的工作效率。Dreamweaver MX 不仅能满足喜欢可视化的网页开发环境的人员要求,还能 满足喜欢手写代码人员的要求,而且还可以在Dreamweaver MX中直接编辑Flash MX电影,制作Flash的文字和按钮
第1章 Dreamweaver的工作环境 ⚫ 本章主要内容是初步了解Dreamweaver MX的工作环境 包括其特性和功能;学会安装Dreamweaver MX,及其启动 和退出方法;并且学会设置Dreamweaver MX的基本参数。 ⚫ 1.1 概述 ⚫ Dreamweaver MX 是Macromedia公司2002年发布的最新 产品,它是专业网页设计、网站管理、网页可视化编程的 解决方案。用它可以制作非常好的站点,使整个制作过程 自动化,从而增强开发人员的工作效率。Dreamweaver MX 不仅能满足喜欢可视化的网页开发环境的人员要求,还能 满足喜欢手写代码人员的要求,而且还可以在Dreamweaver MX中直接编辑Flash MX电影,制作Flash 的文字和按钮

●1.l.1 Dreamweaver MX的特性 同Dreamweaver4相比,Dreamweaver MX进行了多 项改进,它集成了Dreamweaver和Dreamweaver UltraDev 的全部功能,并提供了增强的全新操作环境。无论是可 视化操作方面,还是对源代码的控制方面;无论是设计 静态网页还是创建改善动态的Wb应用程序, Dreamweaver MX都显示了强大的功能。 另外,在Dreamweaver MX中,它不仅支持经典的三 大Wb技术:ASP、JSP、和CFML,而且还支持近期几 乎所有的热门Web技术,包括PHP、增强的CFML MX, 以及ASP.NET和Web Service
⚫ 1.1.1 Dreamweaver MX的特性 ⚫ 同Dreamweaver 4 相比,Dreamweaver MX进行了多 项改进,它集成了Dreamweaver 和Dreamweaver UltraDev 的全部功能,并提供了增强的全新操作环境。无论是可 视化操作方面,还是对源代码的控制方面;无论是设计 静态网页还是创建改善动态的Web应用程序, Dreamweaver MX都显示了强大的功能。 ⚫ 另外,在Dreamweaver MX中,它不仅支持经典的三 大Web技术:ASP、JSP、和CFML,而且还支持近期几 乎所有的热门Web技术,包括PHP、增强的CFML MX, 以及ASP.NET和Web Service

●1.1.2 Dreamweaver MX的新功能 Dreamweaver MX的新增功能包括: 1.加强的用户界面 Dreamweaver MX提供了全新操作界面,面板都是浮动的、 可对接的;都有属性面板;还多了一个文件浏览器。如果不 喜欢Dreamweaver MX的新式界面,也可以重新会到原先的 Dreamweaver4风格的界面,Dreamweaver MX允许用户选择 喜欢的界面风格,它还为HomeSite/Coder-Style用户提供了 一份界面方案。它使得编辑网页的工作变得更加直观、轻松。 当打开Dreamweaver MX时,系统弹出选择界面,如图1-l所 示
⚫ 1.1.2 Dreamweaver MX的新功能 ⚫ Dreamweaver MX的新增功能包括: ⚫ 1. 加强的用户界面 ⚫ Dreamweaver MX提供了全新操作界面,面板都是浮动的、 可对接的;都有属性面板;还多了一个文件浏览器。如果不 喜欢Dreamweaver MX的新式界面,也可以重新会到原先的 Dreamweaver 4风格的界面,Dreamweaver MX允许用户选择 喜欢的界面风格,它还为HomeSite/Coder-Style用户提供了 一份界面方案。它使得编辑网页的工作变得更加直观、轻松。 当打开Dreamweaver MX时,系统弹出选择界面,如图1-1所 示

工作区设置 请选择您喜欢的工作区布局。以后您可以在“首选参数”中切换布局。 二出出9 ⊙设计者①) ○代码编写者C) 确定 图1-1选择程序的界面
图1-1 选择程序的界面

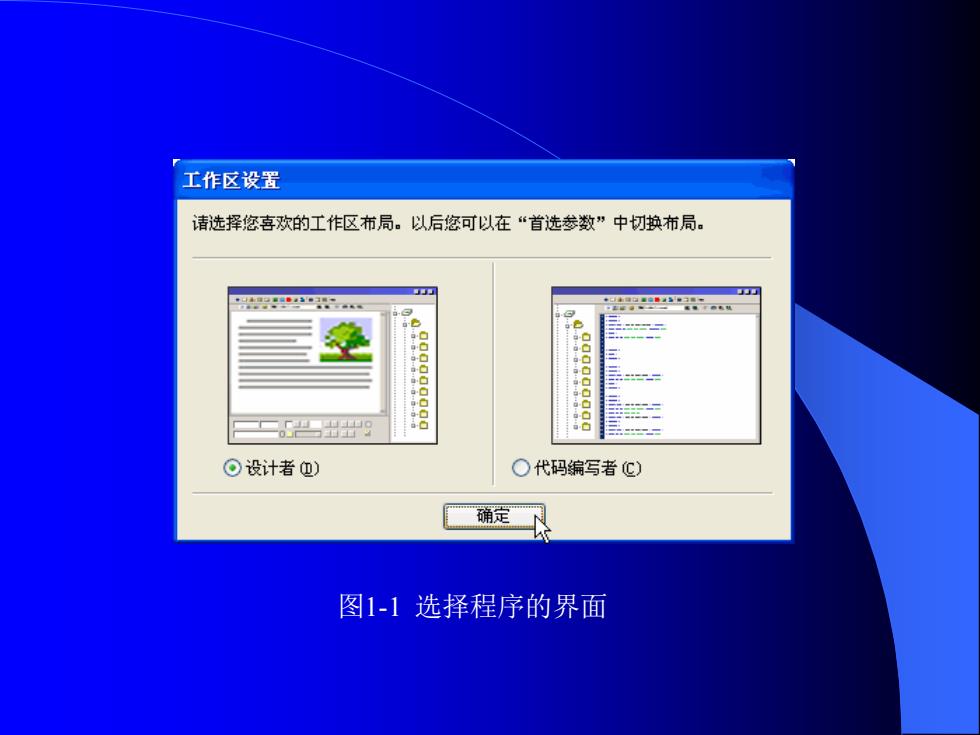
单击“确定”按钮,出现Dreamweaver MX工作界面如图1-2所示. Hacrosedia Dreasweaver I 2004 海☒ 文件编四)查右插人)故健)文本)命C)站点)窗口)帮助0 常用一 ,设计 ,代码 应用程序 ·标签检查器 Macromedia Dreamweaver MX 2004 ,文件 文件 打开最近项日 创建新项目 从范例创建 回桌面 口打开 HTML 己C3S样试表 日卓面 ColdFusion 白框买来 PHP 白页面设计C3S ASP JavaScript 合页面设计 桌面项目 ASP VBScript ○页面设计(有辅助功能的) ASP.NET C# ASP.NET VB 家J3P 品Dre3 nweaver姑点 扩展 日更多 Dreamweaver Exchange 马上购买Dr同店天 今天就从a 进入Dreamwaer数程。 不再显示比对话框 承性 图l-2 Dreamweaver MX的工作界面
单击“确定”按钮,出现Dreamweaver MX工作界面如图1-2所示. 图1-2 Dreamweaver MX的工作界面

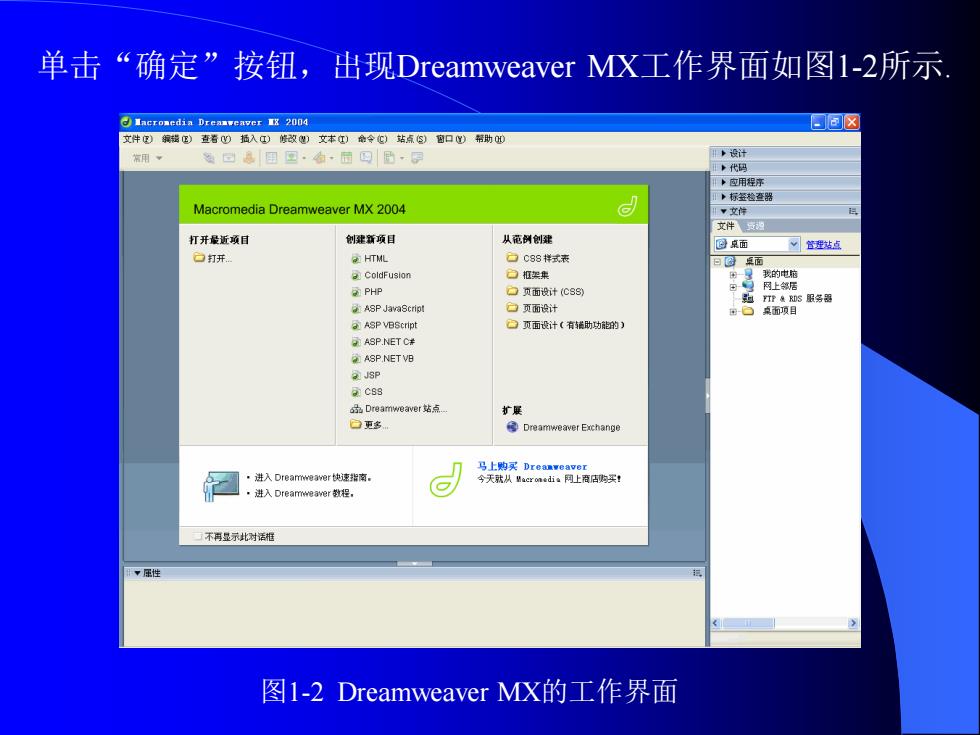
单击“文件”→“新建”,系统弹出如图1-3所示的“新建文档”对 新建文档 常规模板 类别: 模板页: 预览: 基本页 ASP JavaScript模板 动态页 ASP VBSeript模板 模板页 ASP.ETC#模板 其他 ASP,ETB模板 CSS样式表 ColdFusion模板 框架集 江L模板 无预览> 页面设计CSS) JSr榠模板 页面设计 PP模板 页面设计(有辅助功能的) 描述: 假客erASip □使文档与TL兼容《) 帮助0 省选参数①).司 麽取更多内容 创健⑧)口取消C) 图1-3“新建文档”对话框
单击“文件”→“新建”,系统弹出如图1-3所示的“新建文档”对话框。 图1-3 “新建文档”对话框

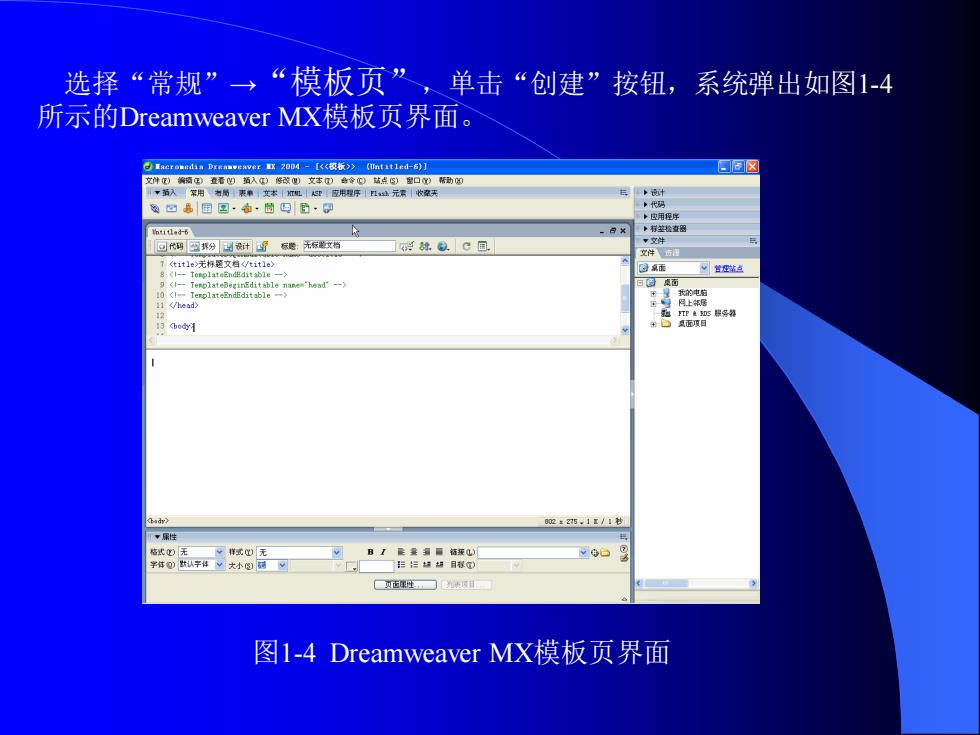
选择“常规”→“模板页”,单击“创建”按钮,系统弹出如图1-4 所示的Dreamweaver MX模板页界面。 Hacroued1nDr和VERVEE置20D4-【《mtit1d-6)] ☑☒ 文件)编箱查看们药入悠改文本印金心)站点S)留口0格动闲 *药入宗用湘的表文本T组心应用程序山元索收牵夹 。代 :四用程序 1t16 ◆有空松查器 回代码四排分山计置标能:无标龄文指 11t1e无标题文箱/1t1e> 房卓正 T01at43n出ditab1g一> 。皆控革点 桌面 米白夏面项日 002:25.1r/1秒 聚性 样式无 BI至到■桥莱0 页西联生己用百 图1-4 Dreamweaver MX模板页界面
选择“常规”→“模板页”,单击“创建”按钮,系统弹出如图1-4 所示的Dreamweaver MX模板页界面。 图1-4 Dreamweaver MX模板页界面

图中页面编辑窗口在左侧中部,其中不同类型的 HTML代码都用不同的颜色来表示。编辑窗口上面是代码, 代码和设计,设计界面的切换按钮、标题文本框、,文件管 理按钮和一些其它的帮助按钮。再上面是嵌入的对象面板, 分类有常用,.框架,模板等若干类,不仅形式而且在内容 上都有重新的划分归类和增加。对象面板上方是整个窗口 的菜革栏。 页面编辑窗口的下部是属性面板,它嵌入在这里,使 调整各个对象的属性的工作变得更直接和容易。 编辑窗口右侧是一些辅助面板,有设计,代码,文件, 应用等几组
⚫ 图中页面编辑窗口在左侧中部,其中不同类型的 HTML代码都用不同的颜色来表示。编辑窗口上面是代码, 代码和设计,设计界面的切换按钮、标题文本框、文件管 理按钮和一些其它的帮助按钮。再上面是嵌入的对象面板, 分类有常用,框架,模板等若干类,不仅形式而且在内容 上都有重新的划分归类和增加。对象面板上方是整个窗口 的菜单栏。 ⚫ 页面编辑窗口的下部是属性面板,它嵌入在这里,使 调整各个对象的属性的工作变得更直接和容易。 ⚫ 编辑窗口右侧是一些辅助面板,有设计,代码,文件, 应用等几组

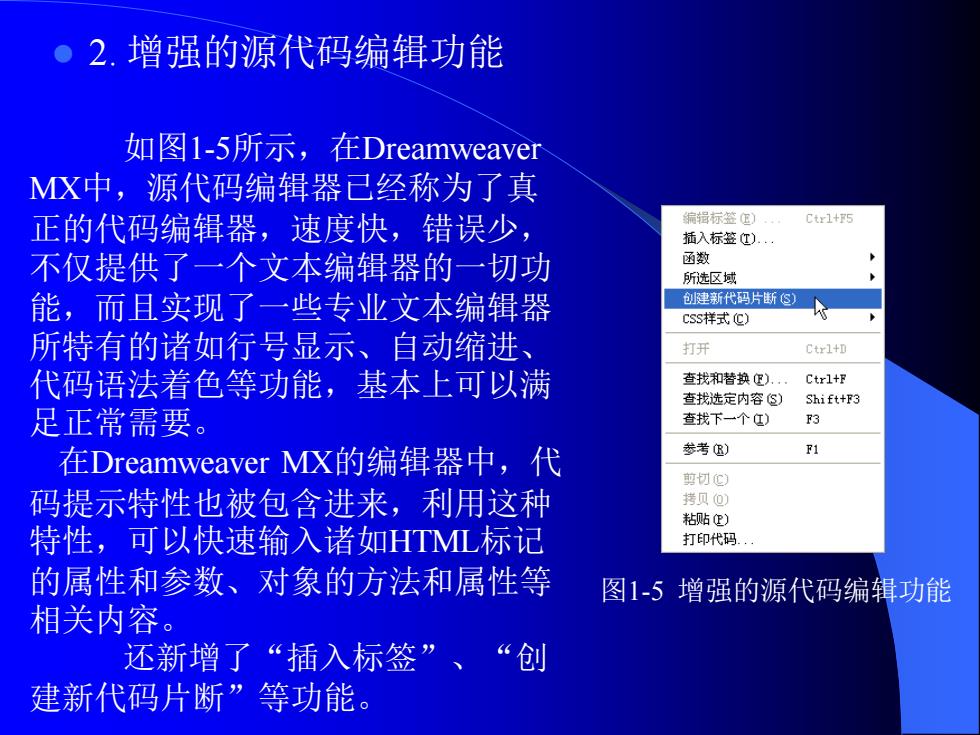
。2.增强的源代码编辑功能 如图l-5所示,在Dreamweaver MX中,源代码编辑器已经称为了真 正的代码编辑器,速度快,错误少, 编辑标签匡), Ctrl+E5 插入标签①) 不仅提供了一个文本编辑器的一切功 函数 所选区域 能,而且实现了一些专业文本编辑器 创健新代码片断) CSs样式C) 所特有的诸如行号显示、自动缩进、 打开 Ctrl+D 代码语法着色等功能,基本上可以满 查找和潜换①)., Ctrl+F 查找选定内容⑤) Shift+F3 足正常需要。 查找下一个c) F3 在Dreamweaver MX的编辑器中,代 参考您) F1 剪切心) 码提示特性也被包含进来,利用这种 持贝0) 粘贴①) 特性,可以快速输入诸如HTML标记 打印代码. 的属性和参数、对象的方法和属性等 图1-5增强的源代码编辑功能 相关内容。 还新增了“插入标签”、“创 建新代码片断”等功能
⚫ 2. 增强的源代码编辑功能 图1-5 增强的源代码编辑功能 如图1-5所示,在Dreamweaver MX中,源代码编辑器已经称为了真 正的代码编辑器,速度快,错误少, 不仅提供了一个文本编辑器的一切功 能,而且实现了一些专业文本编辑器 所特有的诸如行号显示、自动缩进、 代码语法着色等功能,基本上可以满 足正常需要。 在Dreamweaver MX的编辑器中,代 码提示特性也被包含进来,利用这种 特性,可以快速输入诸如HTML标记 的属性和参数、对象的方法和属性等 相关内容。 还新增了“插入标签”、“创 建新代码片断”等功能

。3.扩展的文档格式支持 主要包括以下几个方面: 增加了可选区域的概念。在从模板中派生出文档时, 用户可以确定位于可选区域中的内容是否被显示。 增加了重复区域的概念。就是在派生出的文档中, 可能会重复出现的区域,例如可以将模板中一个表格中 的一行设置为重复区域,这样在派生出文档时,该行可 以被重复,以生成一个多行的表格。 增加了可编辑标记属性的概念。利用这种属性,可 以在模板中将某个标记的属性设置为可编辑,以便在派 生出的文档中修改它。 可以在模板中嵌套其他的模板。利用这种特性, 以构建非常复杂的页面布局
⚫ 3. 扩展的文档格式支持 ⚫ 主要包括以下几个方面: ⚫ 增加了可选区域的概念。在从模板中派生出文档时, 用户可以确定位于可选区域中的内容是否被显示。 ⚫ 增加了重复区域的概念。就是在派生出的文档中, 可能会重复出现的区域,例如可以将模板中一个表格中 的一行设置为重复区域,这样在派生出文档时,该行可 以被重复,以生成一个多行的表格。 ⚫ 增加了可编辑标记属性的概念。利用这种属性,可 以在模板中将某个标记的属性设置为可编辑,以便在派 生出的文档中修改它。 ⚫ 可以在模板中嵌套其他的模板。利用这种特性,可 以构建非常复杂的页面布局