
第4章网页的布局
第4章 网页的布局

在添加具体的网页内容之前,首先应该对网页进行合 理的版面布局,确定什么地方要安放什么内容,或什么地 方要实现什么效果。网页的版面布局是网页设计中需要最 先考虑的步骤,同时也是最重要的步骤。只有合理进行版 面布局,才能制作出美观的页面,而且便于日后的维护和 修改
• 在添加具体的网页内容之前,首先应该对网页进行合 理的版面布局,确定什么地方要安放什么内容,或什么地 方要实现什么效果。网页的版面布局是网页设计中需要最 先考虑的步骤,同时也是最重要的步骤。只有合理进行版 面布局,才能制作出美观的页面,而且便于日后的维护和 修改

● 4.1 页面规划 ● 页面设计是网站建设中非常重要的一部分 Macromedia Dreamweaver MX至少提供了三种方法 来创建和设计页面。 种方法是针对显示出来的文字和图像等进行综合考 虑,用标准的表格来创建页面,但是表格这种方法比较费 力,又难于控制,如果是要生成一个比较复杂的表格,往 往需要耗费太量的时间,因此使用时比较困难,尤其是对 宇非专亚人员来说。 另一种方法是使用层来实现页面的创建,然后再将层 转换成表格。但是它生成的表格过于复杂,代码也不够精 练,而且E4.0版本以下的浏览器不支持层,层还很难实 现网页及其元素的居中。 从Dreamweaver4开始,提供了构建页面最简单的 方法,即布局模式
• 4.1 页面规划 • 页面设计是网站建设中非常重要的一部分。 Macromedia Dreamweaver MX至少提供了三种方法 来创建和设计页面。 • 一种方法是针对显示出来的文字和图像等进行综合考 虑,用标准的表格来创建页面,但是表格这种方法比较费 力,又难于控制,如果是要生成一个比较复杂的表格,往 往需要耗费大量的时间,因此使用时比较困难,尤其是对 于非专业人员来说。 • 另一种方法是使用层来实现页面的创建,然后再将层 转换成表格。但是它生成的表格过于复杂,代码也不够精 练,而且IE4.0版本以下的浏览器不支持层,层还很难实 现网页及其元素的居中。 • 从Dreamweaver 4开始,提供了构建页面最简单的 方法,即布局模式

布局模式中有两种工具可以使用:自由表格工具和自由 单元格工具,实际上也是表格和单元格,这是Macromedia 公司提出的创新,是表格使用的一种新思路。它的特点是能 够使初级用户轻松完成网贡设计任务,但是也有很明显的缺 陷,表格过于复杂 在布局模式中,可以像使用层一样在页面上直接画出 个或多个自由表格或自由单元格,并且可以轻松的在页面上 任意拖动单元格,按照需要的效果移动单元格位置;,自由表 格具有很多特性,能够满定员面布置的多种需要:对学宜由 表格的宽度和高度,可以设置成固定大小,这样即使改变 浏览器窗口的大小,.单元格中的内容在页面中的位置也能保 持不变,从而实现内容的绝对定位;还可以将其宽度和高度 设置为百分比的形式,在改变浏览器窗口大尔时,单元格的 天尔也随之变花,便于实现内容的相对定位
• 布局模式中有两种工具可以使用:自由表格工具和自由 单元格工具,实际上也是表格和单元格,这是Macromedia 公司提出的创新,是表格使用的一种新思路。它的特点是能 够使初级用户轻松完成网页设计任务,但是也有很明显的缺 陷,表格过于复杂。 • 在布局模式中,可以像使用层一样在页面上直接画出一 个或多个自由表格或自由单元格,并且可以轻松的在页面上 任意拖动单元格,按照需要的效果移动单元格位置;自由表 格具有很多特性,能够满足页面布置的多种需要;对于自由 表格的宽度和高度,可以设置成固定大小,这样即使改变了 浏览器窗口的大小,单元格中的内容在页面中的位置也能保 持不变,从而实现内容的绝对定位;还可以将其宽度和高度 设置为百分比的形式,在改变浏览器窗口大小时,单元格的 大小也随之变化,便于实现内容的相对定位

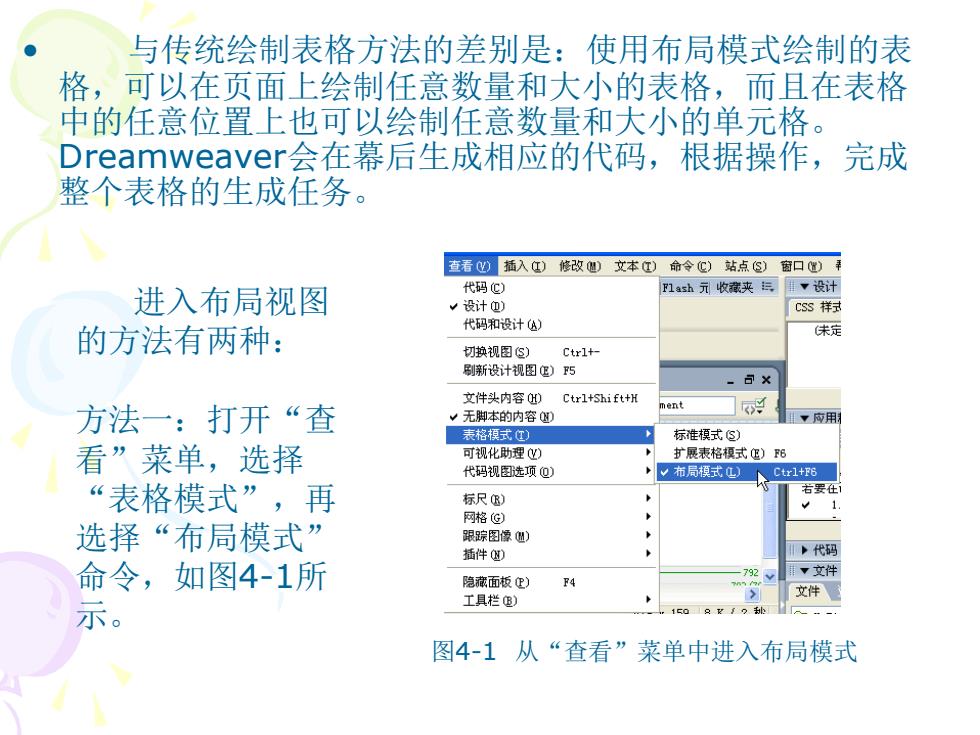
与传统绘制表格方法的差别是:使用布局模式绘制的表 格,可以在页面上绘制任意数量和大小的表格,而且在表格 中的任意位置上也可以绘制任意数量和大小的单元格。 Dreamweaver会在幕后生成相应的代码,根据操作,完成 整个表格的生成任务。 查看的)插入)修改侧)文本①命令C)站点S)窗口图)事 进入布局视图 代码) 1ash元收藏夹运目,设计 √设计①) CSs样式 代码和设计4) 的方法有两种: 朱定 切换视图⑤) Ctrl+ 剧新设计视图)5 司× 文件头内容) Ctrl+Shift+H 方法一:打开“查 ment √无脚本的内容 ,应用 表格模式) 标准模式⑤) 看”菜单,选择 可视化助理) 扩展表格模式您)阳 代码视图选项Q) 布局模式L Ctr1+F6 “表格模式”,再 右要任 标尺⑧) 网格@) 选择“布局模式” 跟踪图像圆) 插件) 代码 命令,如图4-1所 792 文件 隐藏面板心) F4 文件 工具栏⑧) 示。 图4-1从“查看”菜单中进入布局模式
• 与传统绘制表格方法的差别是:使用布局模式绘制的表 格,可以在页面上绘制任意数量和大小的表格,而且在表格 中的任意位置上也可以绘制任意数量和大小的单元格。 Dreamweaver会在幕后生成相应的代码,根据操作,完成 整个表格的生成任务。 图4-1 从“查看”菜单中进入布局模式 进入布局视图 的方法有两种: 方法一:打开“查 看”菜单,选择 “表格模式”,再 选择“布局模式” 命令,如图4-1所 示

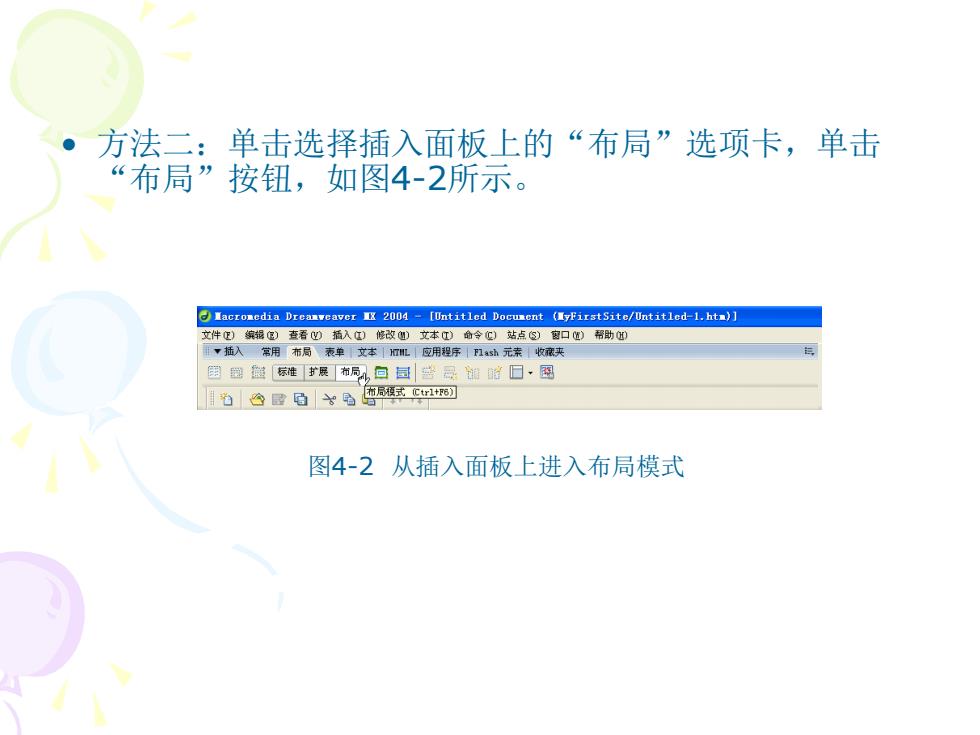
。方法二:单击选择插入面板上的“布局”选项卡,单击 “布局”按钮,如图4-2所示。 Hacromedia Dreanweaver IX 2004-[Untitled Document (IyFirstSite/Untitled-1.hta)] 文件①)编摇)查看业)插入)修改)文本T)命今)站点⑤)窗口值)帮助) ,插入常用布局表单文本灯肌应用程序门$元素收藏夹 国觉脑标难甘展布局乳回司盖忌道醛日,网 目石©量自¥合西可 图4-2从插入面板上进入布局模式
• 方法二:单击选择插入面板上的“布局”选项卡,单击 “布局”按钮,如图4-2所示。 图4-2 从插入面板上进入布局模式

4.2 表格和单元格 在布局模式中,可以使用布局单元格工具直接在页面 上画出布局单元格。单元格将页面分成几块,形成页面的 版式。没有孤立的单元格,单元格都必须包含在表格中。 如果还没有画布局表格,当在页面上画单元格时, Dreamweaver会自动创建一个布局表格来包含这个单元 格。在一个布局表格中可以画多个布局单元格来构建页面。 还可以使用多个布局表格来构建。 多个表格可以把页面分成几部分,这样的几部分直接 不会互相影响。用多个表格构建,一个表格的行和列的变 化就不会影响其他的表格的变化。 表格的右边不能再画表格,单元格之间不能重叠或交 叉
• 4.2 表格和单元格 • 在布局模式中,可以使用布局单元格工具直接在页面 上画出布局单元格。单元格将页面分成几块,形成页面的 版式。没有孤立的单元格,单元格都必须包含在表格中。 如果还没有画布局表格,当在页面上画单元格时, Dreamweaver会自动创建一个布局表格来包含这个单元 格。在一个布局表格中可以画多个布局单元格来构建页面。 还可以使用多个布局表格来构建。 • 多个表格可以把页面分成几部分,这样的几部分直接 不会互相影响。用多个表格构建,一个表格的行和列的变 化就不会影响其他的表格的变化。 • 表格的右边不能再画表格,单元格之间不能重叠或交 叉

4.2.1绘制表格和单元格 ● 在页面中绘制表格和单元格时,要先将页面切换到 布局模式中。 ● 1.绘制布局单元格 ● 自动创建表格时,Dreamweaver会自动将表格创 建成和所建立的文档窗口大小一致,并且可以手动调整大 小。其操作步骤如下: 1)打开布局模式,单击选择插入面板上的“布局”选项 标康“布信视”,选择“布局单元格回安钮 鼠标变成“十”形获。 2)把鼠标放在页面上合适的位置,拖动鼠标,形成一个 可以调整大小的单元格。这时,系统自动创建一个表格来 包含这个单元格。 单元格显示时带有蓝色边框,蓝色是单元格的缺省 颜色,可以用手工改变其颜色,单元格顶端标题栏里显示 每个单元格的尺寸大小
• 4.2.1 绘制表格和单元格 • 在页面中绘制表格和单元格时,要先将页面切换到 布局模式中。 • 1. 绘制布局单元格 • 自动创建表格时,Dreamweaver会自动将表格创 建成和所建立的文档窗口大小一致,并且可以手动调整大 小。其操作步骤如下: • 1) 打开布局模式,单击选择插入面板上的“布局”选项 卡,单击“布局视图”,选择“布局单元格”按钮 , 鼠标变成“+”形状。 • 2) 把鼠标放在页面上合适的位置,拖动鼠标,形成一个 可以调整大小的单元格。这时,系统自动创建一个表格来 包含这个单元格。 • 单元格显示时带有蓝色边框,蓝色是单元格的缺省 颜色,可以用手工改变其颜色,单元格顶端标题栏里显示 每个单元格的尺寸大小

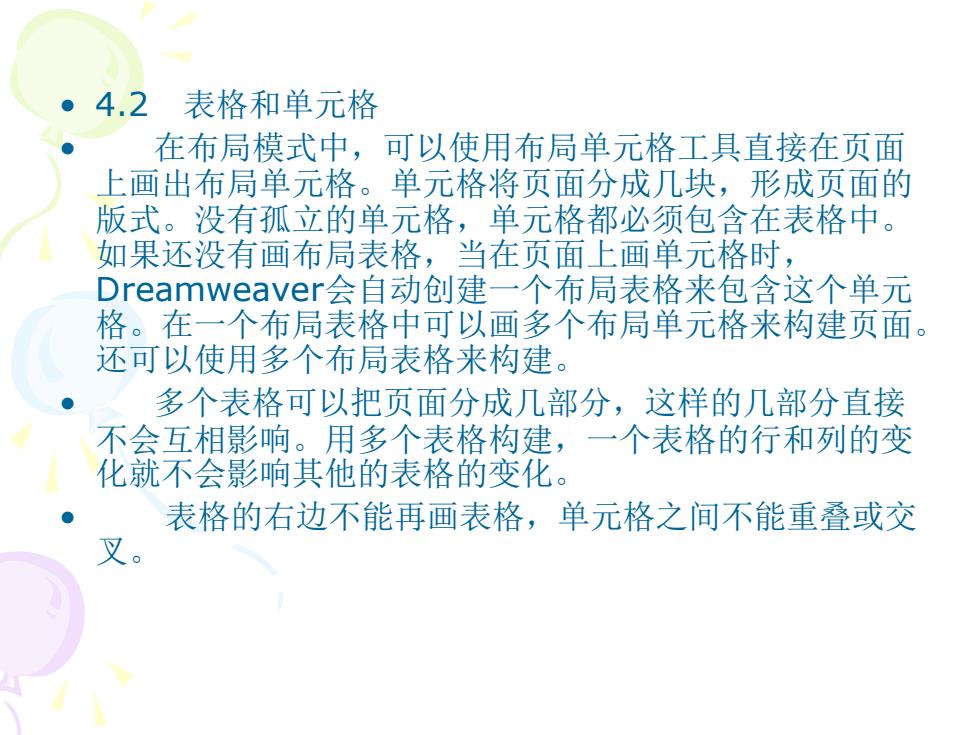
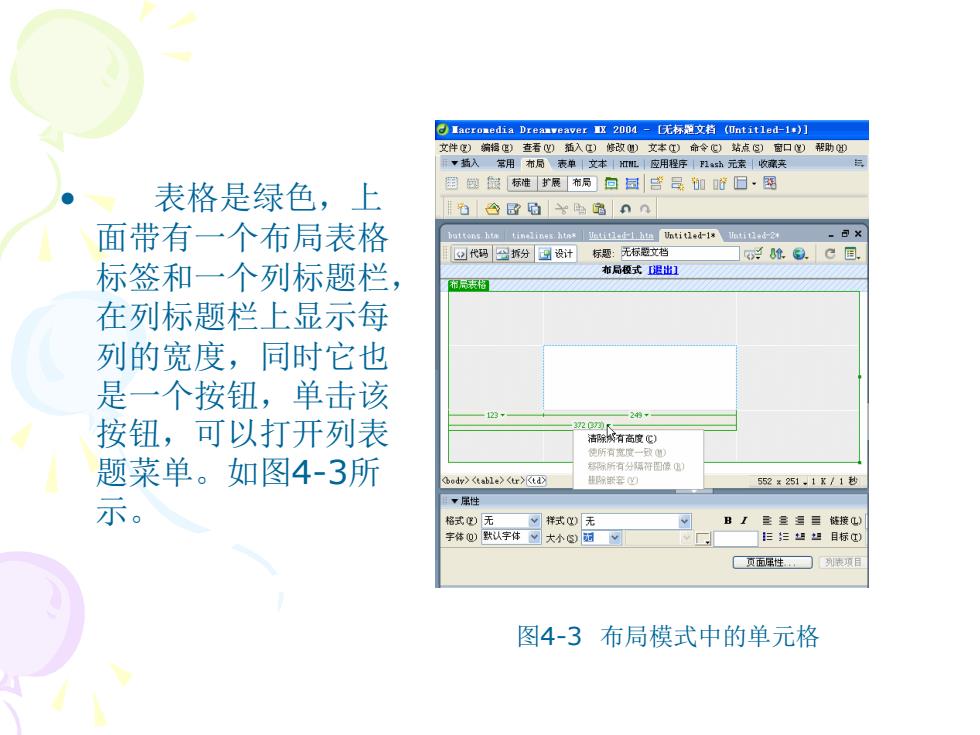
⊙Hacrosedia Dreanveaver亚2004-无标题文档(atit1ed-1n门 文件)编播)查看0)插入@)修改)文本红)命令)站点⑤)窗口阳)帮助D 插入常用布局表单文术|江应用程序h元索收夹 图觉能标准扩展布局回司导加的日·图 表格是绿色,上 省合应哈¥由Bnn 面带有一个布局表格 bottons htn tinelines htes ititzo-l hin Unitod-15 Tntit2e6-20 回代码回拆分国设计标题:无标粒文档 ☐t.c国. 标签和一个列标题栏, 布局梗式[退出们 在列标题栏上显示每 列的宽度,同时它也 是一个按钮,单击该 按钮,可以打开列表 22的x 洁除有高度C) 题菜单。如图4-3所 际所有分隔符惊】 0odr>《ab1e>td 出年9 552x251-1K/1秒 ,承性 示。 格式)无样式)无 BI三至旦链接L) 字体@)默认字体大小)园 三目标) 页面承性☐列表项目 图4-3布局模式中的单元格
• 表格是绿色,上 面带有一个布局表格 标签和一个列标题栏, 在列标题栏上显示每 列的宽度,同时它也 是一个按钮,单击该 按钮,可以打开列表 题菜单。如图4-3所 示。 图4-3 布局模式中的单元格

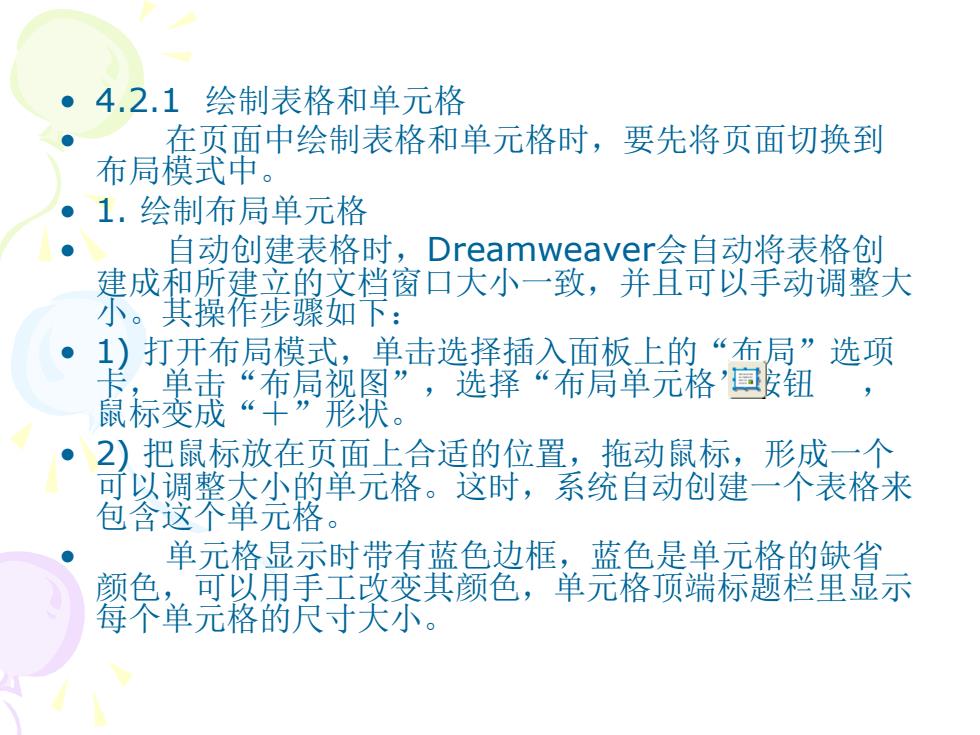
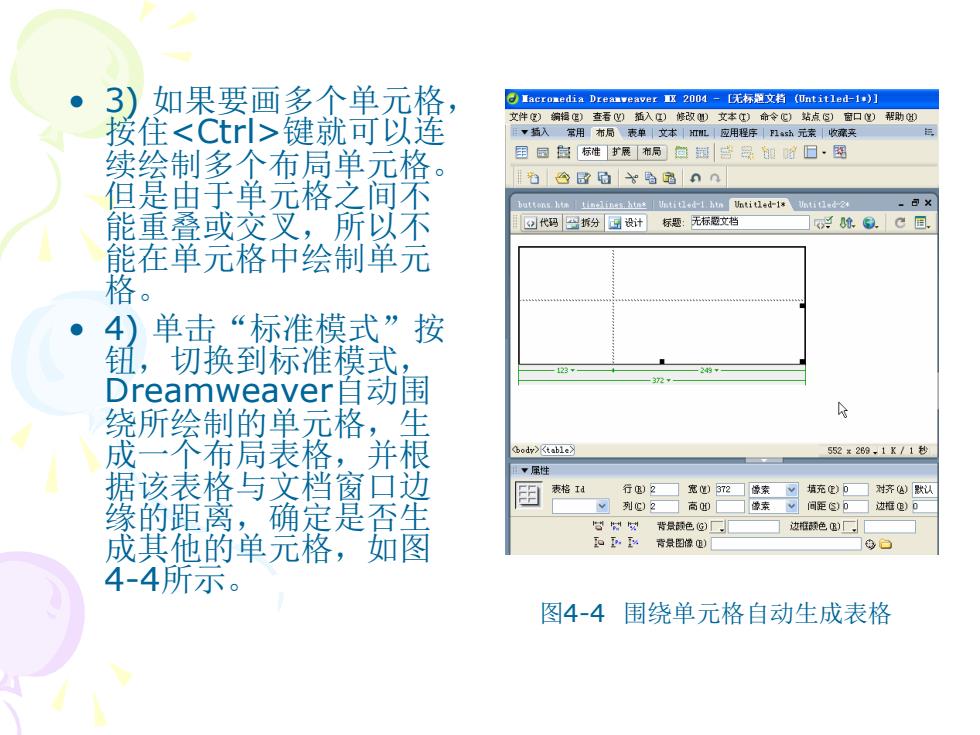
3)如果要画多个单元格, 包aer0e山Dreasveaver卫2004二无标题文档《Ontitled-1门 按住键就可以连 文件)编招)查看)插入)修改)文本红)命令)站点S)窗口促)帮助0 目扬人常用布局表单文本江应用程序五元收夹 续绘制多个布局单元格。 国园胞标难扩展布局总园营最自好日·图 粉金应¥号路nn 但是由于单元格之间不 buttone小t]nelines hin送|htiu-士Untitled-1*hti口2 -日× 能重叠或交叉,所以不 回代码掉分国设计标题:无标殿文档 ☐8.C国 能在单元格中绘制单元 4) 单击“标准模式”按 钮,切换到标准模式 Dreamweaver自动围 绕所绘制的单元格,生 成一个布高表格,并根 body> 552x289,1X/1秒 性 据该表格与文档窗口边 表格1d 行⑧)2宽)372做索填充)0对济)默羽 缘的距离, 确定是否生 列g)2☐高) 像素间距)D■边指)0 哈以背景碳色 边花顾色B) 成其他的单元格,如图 背景图像⑧) 4-4所示。 图4-4围绕单元格自动生成表格
• 3) 如果要画多个单元格, 按住键就可以连 续绘制多个布局单元格。 但是由于单元格之间不 能重叠或交叉,所以不 能在单元格中绘制单元 格。 • 4) 单击“标准模式”按 钮,切换到标准模式, Dreamweaver自动围 绕所绘制的单元格,生 成一个布局表格,并根 据该表格与文档窗口边 缘的距离,确定是否生 成其他的单元格,如图 4-4所示。 图4-4 围绕单元格自动生成表格