
第14章应用实例 本章将结合以前所讲的知识来介绍一个 “中国教师教育在线”网站的制作实例
第14章 应用实例 本章将结合以前所讲的知识来介绍一个 “中国教师教育在线”网站的制作实例

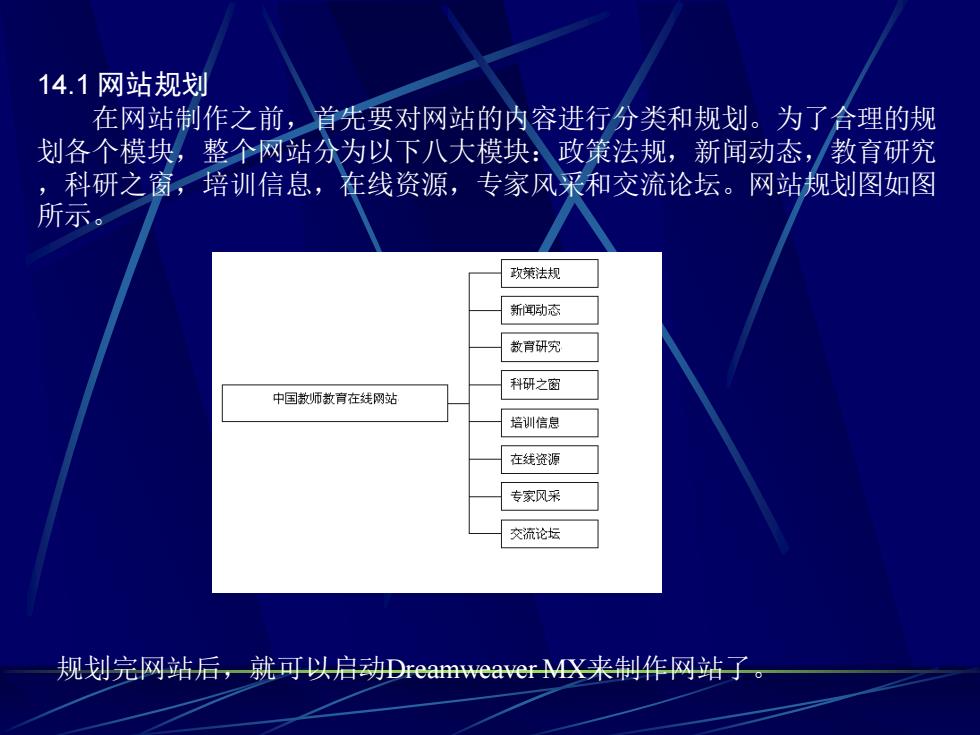
14.1网站规划 在网站制作之前,首先要对网站的内容进行分类和规划。为了合理的规 划各个模块,整个网站分为以下八大模块:政策法规,新闻动态,教育研究 ,科研之窗,培训信息,在线资源,专家风采和交流论坛。网站规划图如图 所示。 玫策法规 新闻动态 数育研究 科研之窗 中国散师教育在线网站 培训信息 在线资源 专家风采 交流论坛 规划完网站后,就可以启动Dreamweaver MX来制作网站子
14.1 网站规划 在网站制作之前,首先要对网站的内容进行分类和规划。为了合理的规 划各个模块,整个网站分为以下八大模块:政策法规,新闻动态,教育研究 ,科研之窗,培训信息,在线资源,专家风采和交流论坛。网站规划图如图 所示。 规划完网站后,就可以启动Dreamweaver MX来制作网站了

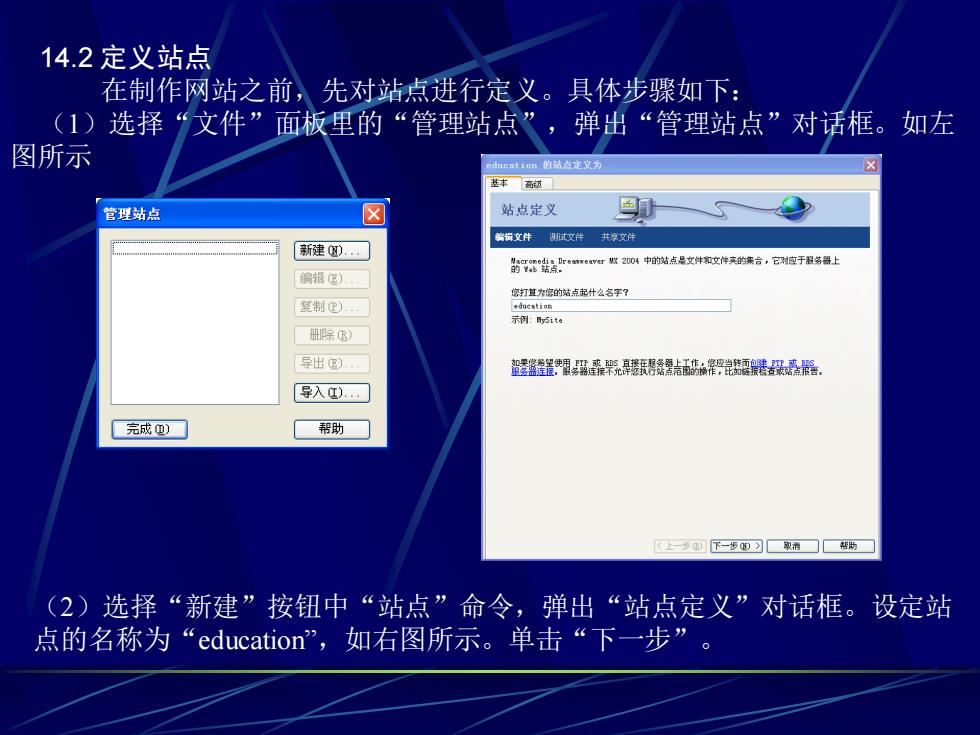
14.2定义站点 在制作网站之前,先对站点进行定义。具体步骤如下: (1)选择“文件”面板里的“管理站点”,弹出“管理站点”对话框。如左 图所示 education的站点定义为 竖本高领 管理站点 站点定义 院荷文件则试文件共享文件 新建). 第emev歌204中的站点是文件和文件实的集合,它对应于服务器上 编辑区), 您打笪为惚的站点记什么名字? 复制) adneatio 示例:5it 册除) 导出) 罪电限踢喜婆赛碧瓷餐件堂器。 导入). 完成四)口 帮助 上一步创下一步)消☐帮防 (2)选择“新建”按钮中“站点”命令,弹出“站点定义”对话框。设定站 点的名称为“education'”,如右图所示。单击“下一步
14.2 定义站点 在制作网站之前,先对站点进行定义。具体步骤如下: (1)选择“文件”面板里的“管理站点”,弹出“管理站点”对话框。如左 图所示 (2)选择“新建”按钮中“站点”命令,弹出“站点定义”对话框。设定站 点的名称为“education”,如右图所示。单击“下一步

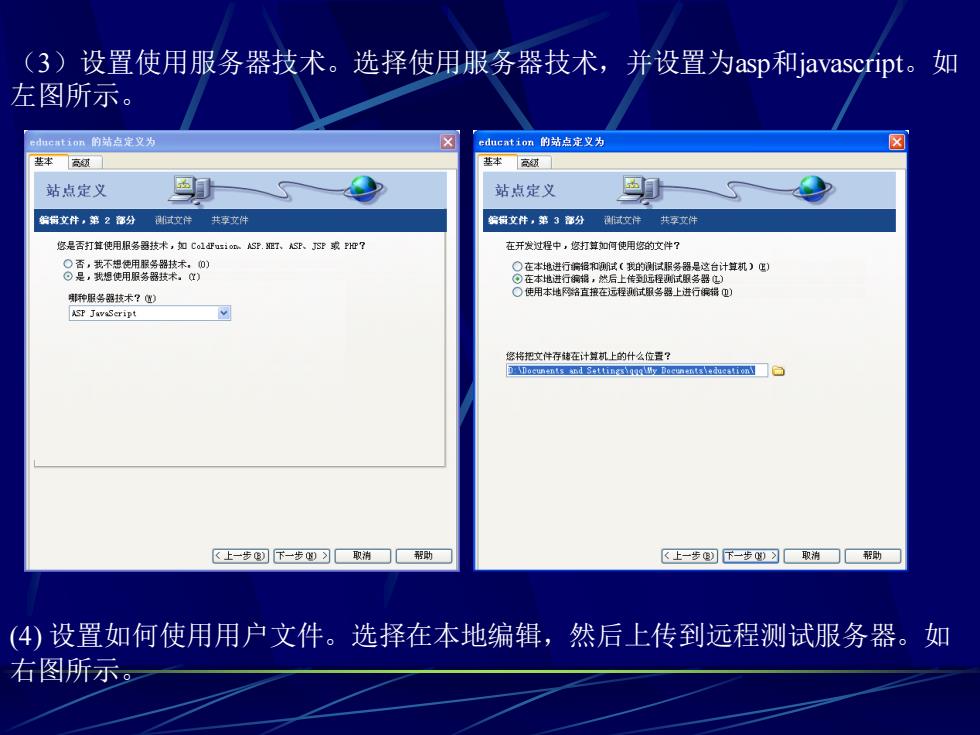
(3)设置使用服务器技术。选择使用服务器技术,并设置为asp和javascript。.如 左图所示。 ducation的站点定义为 education的站点定义为 基本级 基本级■ 站点定义 站点定义 文件,第2富分 共享文件 舞文件,第3分似交件共享文件 您是打箕使用服舞技术,如Co1正a=ion ASP.T、S、P或H控? 在开发过程中,您打草如何使用您的文件? 8夏:不 Q在本地进行编据和测武〔我的测试服务器是这台计算机)) ⊙在本地进行编摇,然后上传远程试服多器) 种服务器技术?巡) ○使用本地网络直接在远程试服客器上进行编端①) ASP JavaSeript 经将把文件存钱在计算机上的什么位贡? Docunents and Settingsiggg Wy Documentsleducation 《上一步)下一步)习取消☐帮助■ 《上一步)下一步)习取潲☐帮助 (4)设置如何使用用户文件。选择在本地编辑,然后上传到远程测试服务器。如 右图所示
(3)设置使用服务器技术。选择使用服务器技术,并设置为asp和javascript。如 左图所示。 (4) 设置如何使用用户文件。选择在本地编辑,然后上传到远程测试服务器。如 右图所示

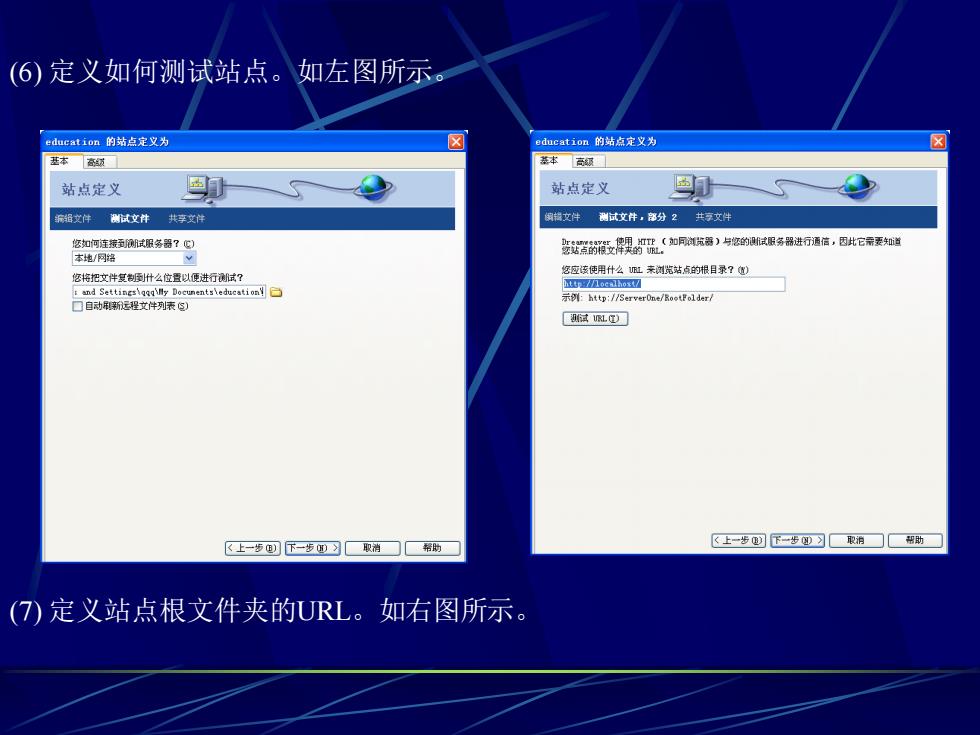
(6)定义如何测试站点。如左图所示 education的站点定义为 ed血cation的站点定义为 基本 签本高级 站点定义 站点定义 折组文件测试文件 共文件 闲指文件测试文件,部分2共字文件 您如何连接试服务器?C) 经就置伴乳品,(如同粉器)与您的试服务器进行通信,因此它希委知道 本地/同 您将把文件复制到什么位叠以便进行测试? 您应该使用什么来测览站点的根目录?) t and Settinesiqaqily Docunents\education t6 localhos☑ 口自动利新远程文件列表⑤) 示:http:/Server0(ne/RootFolder/ 试L) 上一5)下一步))取消☐帮助 《上一步四國下一步))取消☐帮助 (7)定义站点根文件夹的URL。如右图所示
(6) 定义如何测试站点。如左图所示。 (7) 定义站点根文件夹的URL。如右图所示

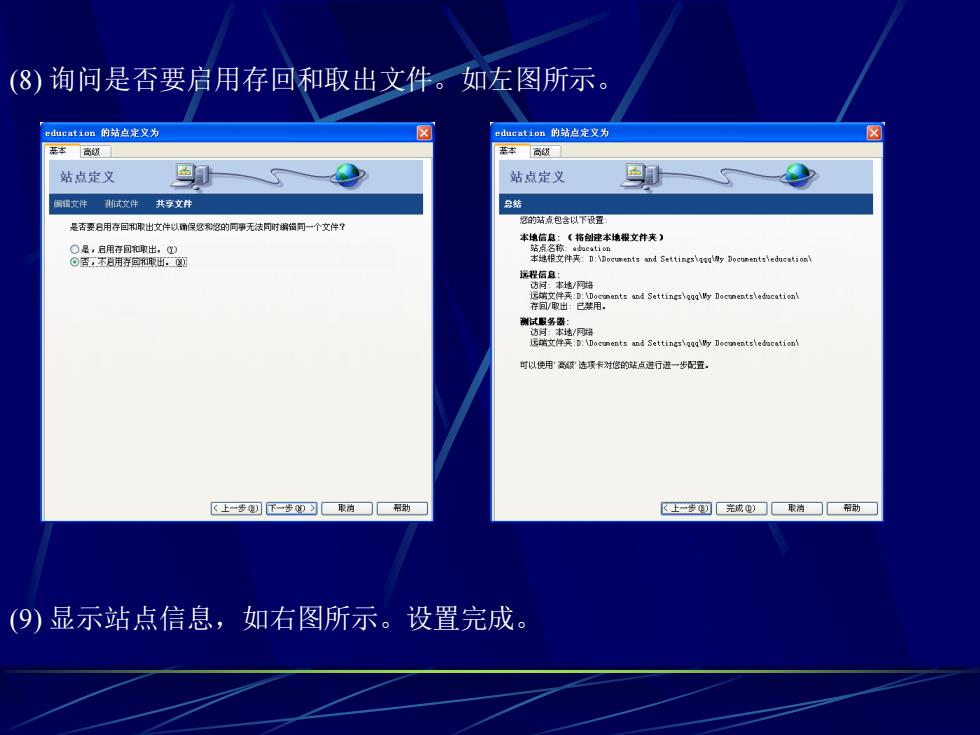
(8)询问是否要启用存回和取出文件。如左图所示。 education的站点定义为 ducation的站点定义为 ☒ 茶本高级 本高级 站点定义 站点定义 侧猫文件别试文件共李文件 总结 是否要用存回和限出文件以确保您和的同事无法可时端指司一个文件 您的站点包含以下设置 本填信息:《格创健本境根文件夹) 。是,启用存回和取出,) ⊙客,木月用存回和聪西.酊 远程信息: 远瑞文件夹:Docment:ani SettingsqqWy Docent:leducation 可以使用破“选项卡对修的站点进行进一步配置。 《上一步)下岁))取硝☐形动 上一步)完成四)眼消☐附动 (⑨)显示站点信息,如右图所示。设置完成
(8) 询问是否要启用存回和取出文件。如左图所示。 (9) 显示站点信息,如右图所示。设置完成

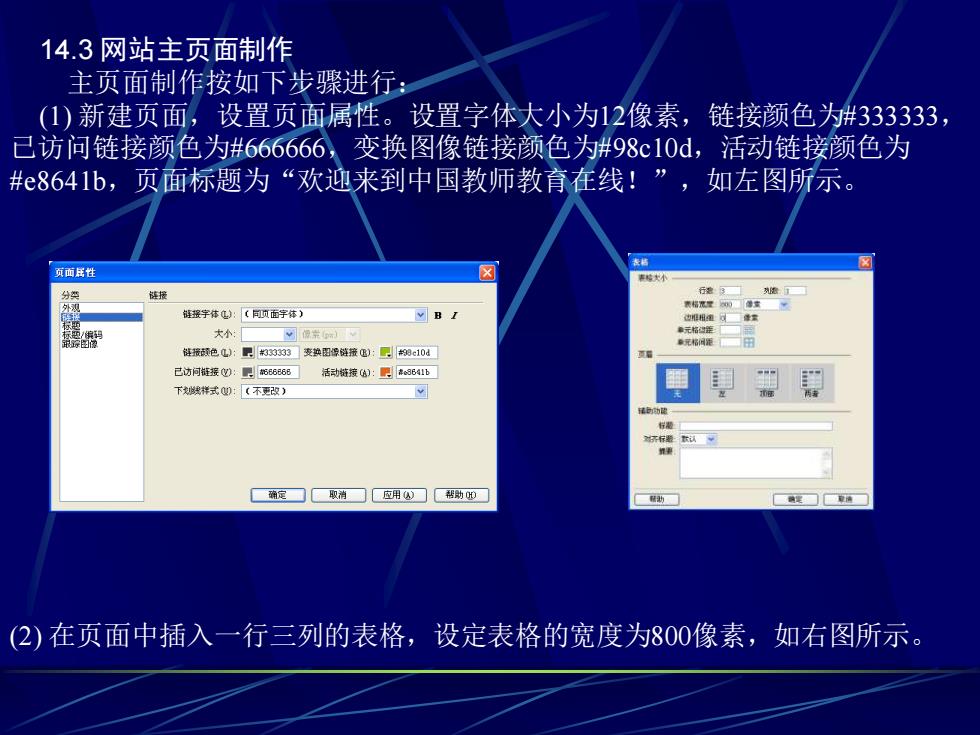
14.3网站主页面制作 主页面制作按如下步骤进行: (1)新建页面,设置页面属性。设置字体大小为12像素,链接颜色为#333333, 已访问链接颜色为#666666,变换图像链接颜色为#98c10d,活动链接颜色为 #e8641b, 页面标题为“欢迎来到中国教师教育在线!”,如左图所示。 页面居性 分 行3.■ 列质 表格花参室 链接字体):(同面宇体) B I 也相相通8像室 大小:可像荣) 单元格过 链按色):333333变换图链接):9c10d 已访问链接):668 活动特接6):园3B41b 下样式):(不更设) 行 行认 确定☐取消☐应用公)□帮助的 酷勒 是油 (2)在页面中插入一行三列的表格,设定表格的宽度为800像素,如右图所示
14.3 网站主页面制作 主页面制作按如下步骤进行: (1) 新建页面,设置页面属性。设置字体大小为12像素,链接颜色为#333333, 已访问链接颜色为#666666,变换图像链接颜色为#98c10d,活动链接颜色为 #e8641b,页面标题为“欢迎来到中国教师教育在线!”,如左图所示。 (2) 在页面中插入一行三列的表格,设定表格的宽度为800像素,如右图所示

(3)在第一行单元格中插入1ogo图片,在第二行单元格中插入直线,并设置第二行 单元格高度为5。如图所示。 合重actomedia Dreanweaver区2U04-[致边米到中回教第教前在线(educat ion/ndex.kt1,)] 文件)端简国)查看心插入)修故文本烟)命令C)站点伦)窗口)祁助如妙) 代码 ·空用程序 回代码四拆分图设计标题:欢遮来到中国数师数待在战:.C国。 ,标拉检查器 交件 1设为首页引加入发量引照站地圈联系ma用交豪论蝴 文件 C↓鲁以合国 中国教师教育线 odw)tb1e:)《tdDi2园 602x51,82r/12秒 。深性 图象2 宽)c0 源文件)pie/in.if 代红) 英无 高005 链接) 第辑@幻过眉0△ 地图)垂直边距 且标B) 边框)变委三 口水平边距0 低解桥度源)
(3) 在第一行单元格中插入logo图片,在第二行单元格中插入直线,并设置第二行 单元格高度为5。如图所示

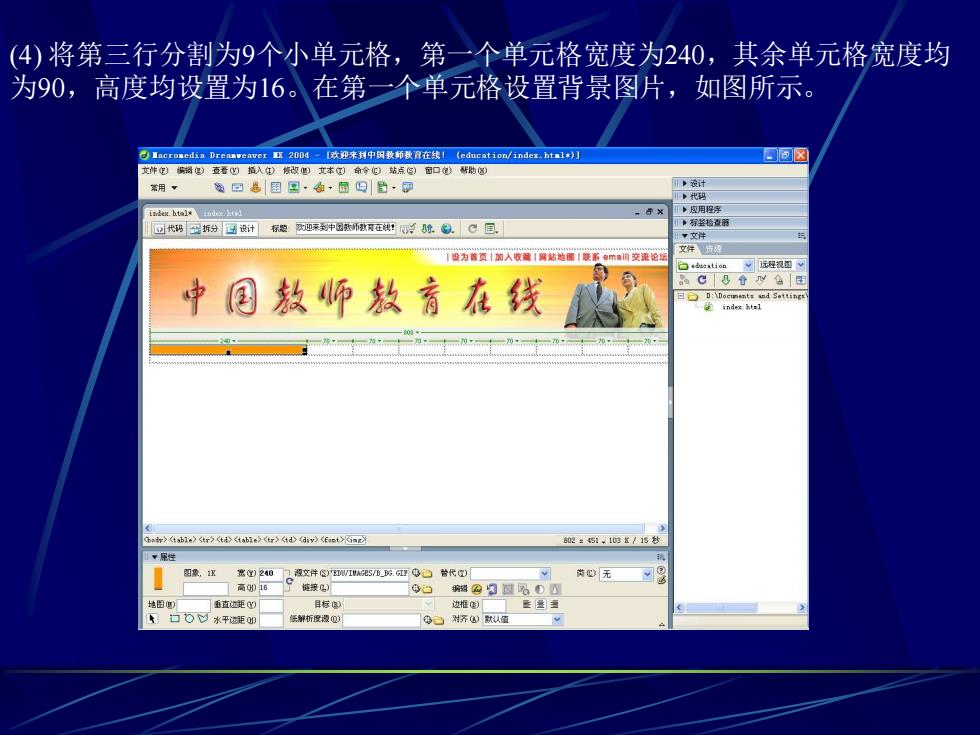
(4)将第三行分割为9个小单元格,第一个单元格宽度为240,其余单元格宽度均 为90,高度均设置为16。在第一个单元格设置背景图片,如图所示。 @Hacromedia Dreaxveaver置20D4-欧迎来封中国教师数育在线!(education/ndex:ht)] 文神)播但查看心描入)格故题)文本)命命站点)亩口》)5助幽) 常用 回卷国回,白,园回勤,网 计 代码 川应用程序 ③代码一拆分以设计标览迎来到中国款徽在线行.0.心国. ·称轻物丽 ”文件 Cy|西 中国教师教育在线 四 bo>Str>(tr>td>(div>Rin 02出5:.10时x/15秒 性 类无 高0016 链颖) ■白游团图国喝D四 垂直边矩 目标 边 口D水平距 保解折度源Q) 华白对齐@)就认值
(4) 将第三行分割为9个小单元格,第一个单元格宽度为240,其余单元格宽度均 为90,高度均设置为16。在第一个单元格设置背景图片,如图所示

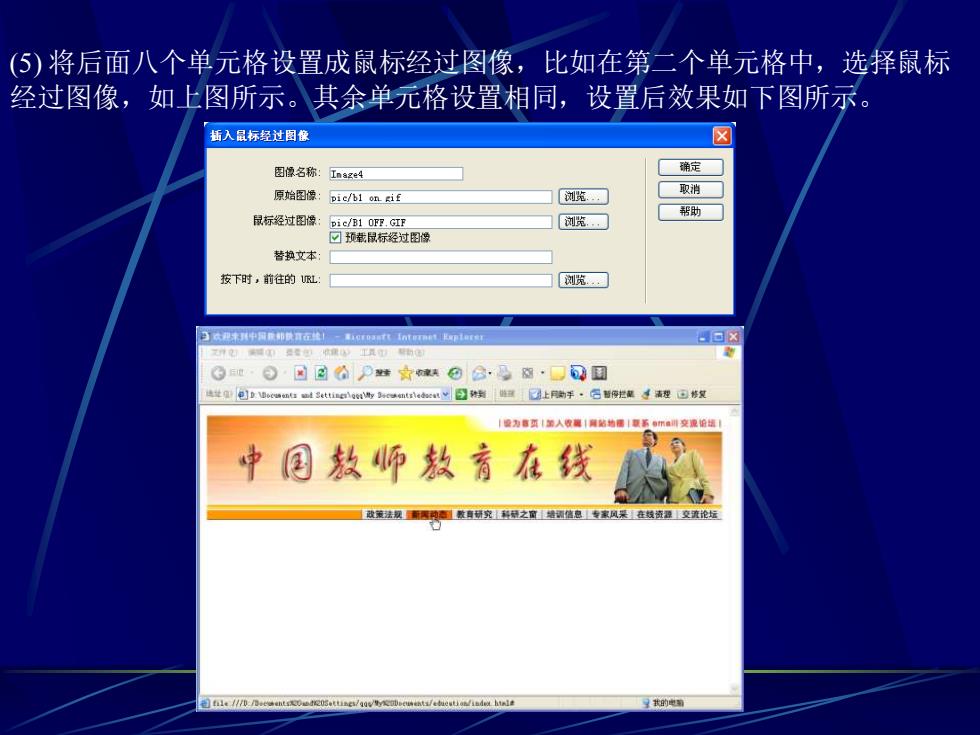
(⑤)将后面八个单元格设置成鼠标经过图像,比如在第二个单元格中,选择鼠标 经过图像,如上图所示。其余单元格设置相同,设置后效果如下图所示。 插入鼠标经过圆像 ☒ 图像名称:Tnae4 确定 原始图像:picb1oniE 浏览 取消 鼠标经过图像 帮助 bie/B10FP.GIF 浏览 ☑预载鼠标经过图像 替换文本: 按下时,前往的L: 浏览 门衣理未中国联种民可在装-eA0tm Gt自回回公P姓☆A⊙公,题·。司国 址包oc8te1Q斯etede目销皓了上同动手·后暂停拦银清理d格复 中国教师教育在线 政袋法额新神数奇研究科林之前墙面值息专家风果在数资登变流论坛 共的电
(5) 将后面八个单元格设置成鼠标经过图像,比如在第二个单元格中,选择鼠标 经过图像,如上图所示。其余单元格设置相同,设置后效果如下图所示