正在加载图片...

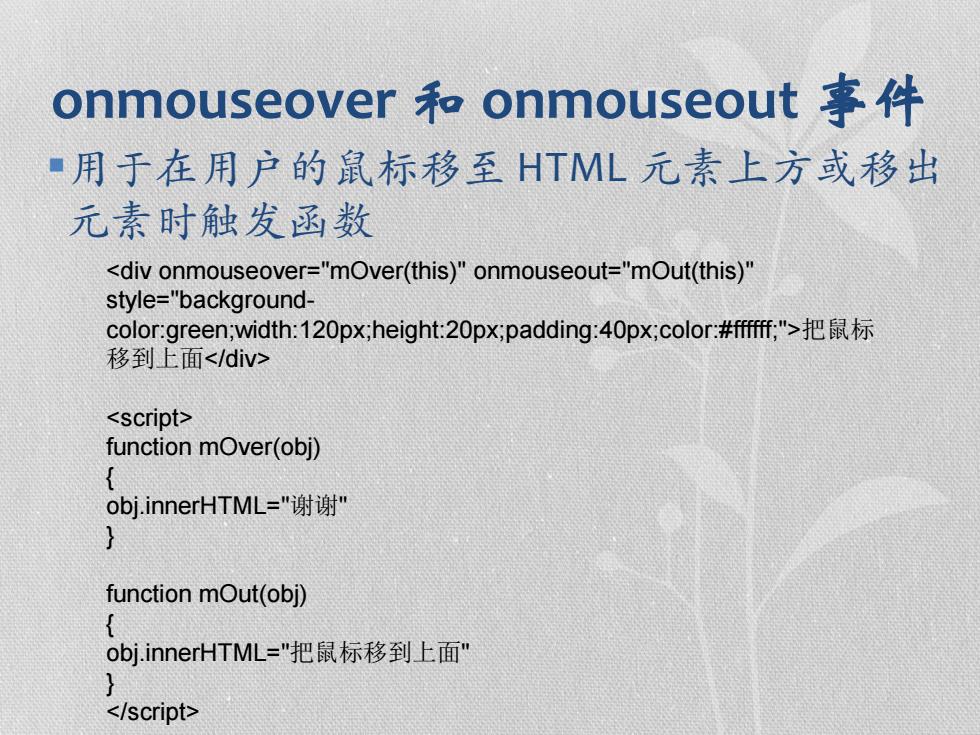
onmouseover和onmouseout事件 ■用于在用户的鼠标移至HTML元素上方或移出 元素时触发函数 <div onmouseover="mOver(this)"onmouseout="mOut(this)" style="background- color:green;width:120px;height:20px;padding:40px;color:#ffffff;"> 移到上面<div> <script> function mOver(obj) { obj.innerHTML="谢谢" function mOut(obj) obj.innerHTML="把鼠标移到上面' } </script> onmouseover 和 onmouseout 事件 ▪用于在用户的鼠标移至 HTML 元素上方或移出 元素时触发函数 <div onmouseover="mOver(this)" onmouseout="mOut(this)" style="backgroundcolor:green;width:120px;height:20px;padding:40px;color:#ffffff;">把鼠标 移到上面</div> <script> function mOver(obj) { obj.innerHTML="谢谢" } function mOut(obj) { obj.innerHTML="把鼠标移到上面" } </script>