
第6讲 Javascript HTML DOM 信息学院孙辉
第6讲 信息学院 孙辉 Javascript HTML DOM

JavaScript HTML DOM ■通过HTML DOM(文档对象模型),可访问 JavaScript HTML文档的所有元素 ■当网页被加载时,浏览器会创建页面的文档对 象模型(Document Object Model)。 ■HTML DOM模型被构造为对象的树
JavaScript HTML DOM ▪通过 HTML DOM(文档对象模型),可访问 JavaScript HTML 文档的所有元素 ▪当网页被加载时,浏览器会创建页面的文档对 象模型(Document Object Model)。 ▪HTML DOM 模型被构造为对象的树

HTML DOM节点 ■在HTML DOM中,所有事物都是节,点。 ■根据W3C的HTML DOM标准,HTML文档中 的所有内容都是节点: ■整个文档是一个文档节点 ■每个HTML元素是元素节,点 HTML元素内的文本是文本节点 ·每个HTML属性是属性节,点 ■注释是注释节点
HTML DOM 节点 ▪在 HTML DOM 中,所有事物都是节点。 ▪根据 W3C 的 HTML DOM 标准,HTML 文档中 的所有内容都是节点: ▪整个文档是一个文档节点 ▪每个 HTML 元素是元素节点 ▪HTML 元素内的文本是文本节点 ▪每个 HTML 属性是属性节点 ▪注释是注释节点

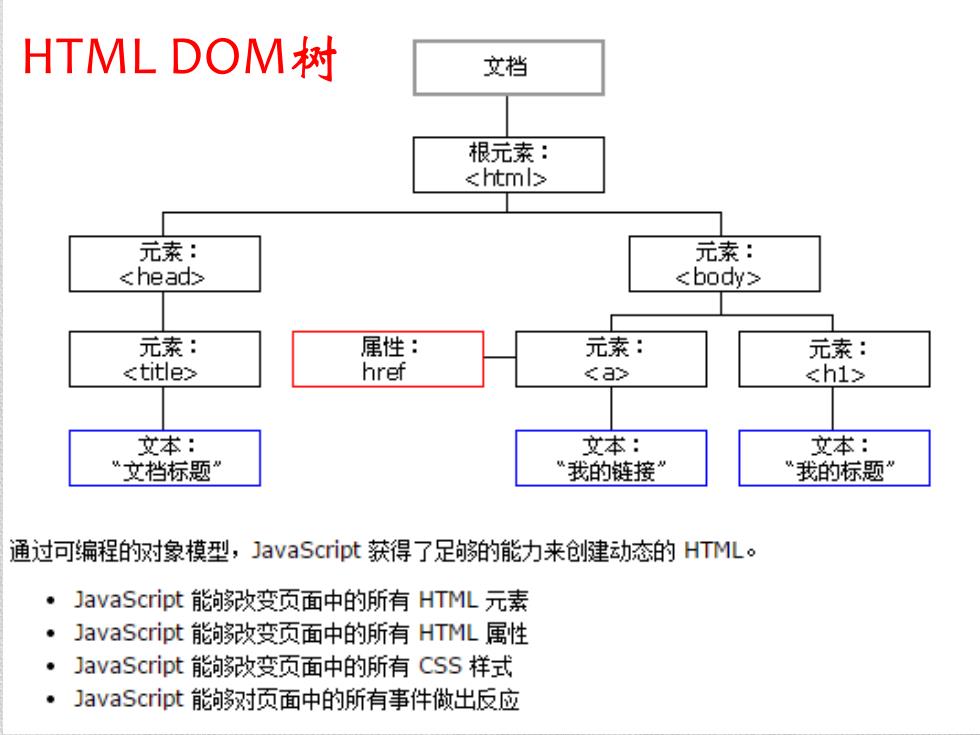
HTML DOM树 文档 根元素: 元素: 元素: 元素: 属性: 元素: 元素: href 文本: 文本: 文本: “文档标题” “我的链接” “我的标题” 通过可编程的对象模型,JavaScript获得了足的能力来创建动态的HTML。 ·JavaScript能夠改变页面中的所有HTML元素 ·JavaScript能的改变页面中的所有HTML属性 JavaScript能够改变页面中的所有CSS样式 JavaScript能夠够对页面中的所有事件做出反应
HTML DOM树

节点父、子和同胞 ■父(parent)、子(child)和同胞(sibling) 用于描述节点树中的节点彼此拥有层级关系 ■在节点树中,顶端节点被称为根(root) ·每个节,点都有父节,点、除了根(它没有父节 点) ■一个节点可拥有任意数量的子 ·同胞是拥有相同父节点的节点
节点父、子和同胞 ▪父(parent)、子(child)和同胞(sibling) 用于描述节点树中的节点彼此拥有层级关系 ▪在节点树中,顶端节点被称为根(root) ▪每个节点都有父节点、除了根(它没有父节 点) ▪一个节点可拥有任意数量的子 ▪同胞是拥有相同父节点的节点

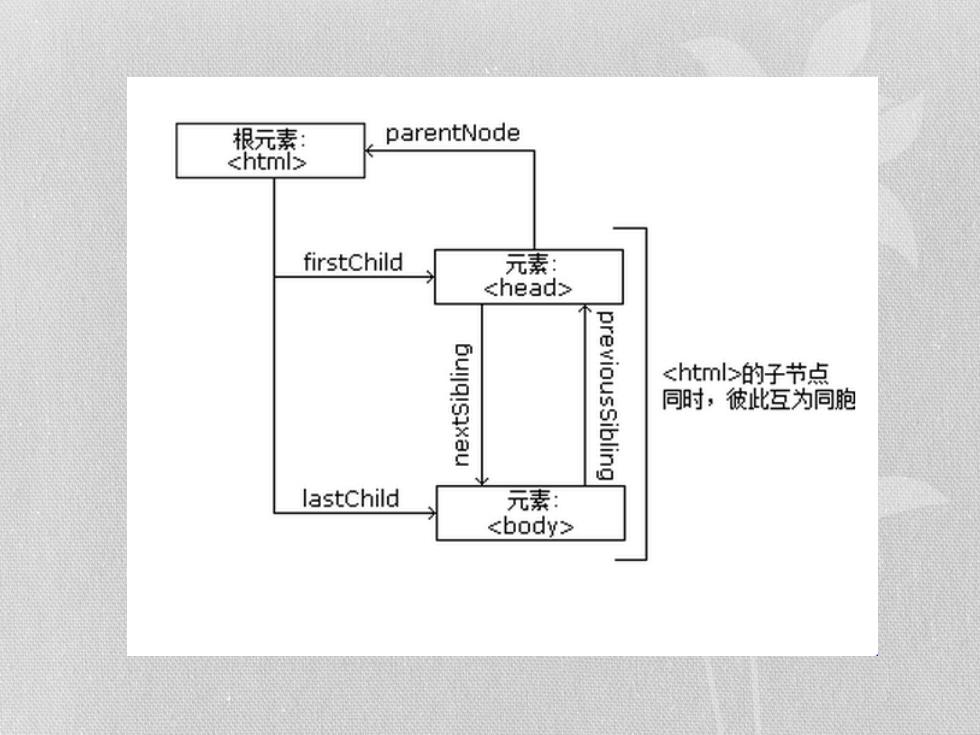
根元素: parentNode firstChild 元素 previousSibling 的子节点 同时,彼此互为同胞 lastChild 元素: <body≥

查找HTML元素 ■通过JavaScript操作HTML元素前必须首先找 到该元素,通常有三种方法: "通过id找到HTML元素 ■通过标签名找到HTML元素 ■通过类名找到HTML元素
查找HTML 元素 ▪通过 JavaScript操作 HTML元素前必须首先找 到该元素,通常有三种方法: ▪通过 id 找到 HTML 元素 ▪通过标签名找到 HTML 元素 ▪通过类名找到 HTML 元素

改变HTML内容 ■修改HTML内容的最简单的方法时使用 innerHTML属性 document.getElementByld(id).innerHTML=new HTML Old Header var element=document.getElementByld("header"); element.innerHTML="New Header";
改变HTML内容 ▪修改 HTML 内容的最简单的方法时使用 innerHTML 属性 document.getElementById(id).innerHTML=new HTML Old Header var element=document.getElementById("header"); element.innerHTML="New Header";

改变HTML属性 -document.getElementByld(id).attribute=new value document.getElementByld("image").src="landscape.jpg";
改变 HTML 属性 ▪document.getElementById(id).attribute=new value document.getElementById("image").src="landscape.jpg";

改变HTML样式 document.getElementByld(id).style.property=new style 这是一段文本
改变 HTML 样式 ▪document.getElementById(id).style.property=new style 这是一段文本