
第7讲 Canvas?游戏 信息学院孙辉
第7讲 信息学院 孙辉 Canvas游戏

内容 ■Canvas基础 Canvas基本动画
内容 ▪Canvas基础 ▪Canvas基本动画

Canvas基础 ·canvas元素是HTML5中新增的一个重要元素, 专门用来绘制图形。 ·在页面上放置一个canvas元素就相当于在页 面上放置了一块“画布”,它是一个矩形区 域,您可以控制其每一像素。可以在其中进 行图形的描绘。 canvas拥有多种绘制路径、矩形、圆形、字 符以及添加图像的方法。 canvas元素本身是没有绘图能力的。所有的 绘制工作必须在JavaScript内部完成
Canvas基础 • canvas元素是HTML5中新增的一个重要元素, 专门用来绘制图形。 • 在页面上放置一个canvas元素就相当于在页 面上放置了一块“画布”,它是一个矩形区 域,您可以控制其每一像素。可以在其中进 行图形的描绘。 • canvas 拥有多种绘制路径、矩形、圆形、字 符以及添加图像的方法。 • canvas 元素本身是没有绘图能力的。所有的 绘制工作必须在 JavaScript 内部完成

Canvas元素的基础知识 ·:看起来很像,唯一不同就是它不 含src和alt属性。 它只有两个属性,width和height,两个都是可 选的,并且都可以DOM或者CSS来设置。 ·如果不指定width和height,默认的是宽3oo像 素,高150像素。 ·虽然可以通过CSS来调整canvas的大小,但渲 染图像会缩放来适应布局的。 结束标签是必须的
Canvas元素的基础知识 • 看起来很像,唯一不同就是它不 含 src 和 alt 属性。 • 它只有两个属性,width 和 height,两个都是可 选的,并且都可以 DOM 或者 CSS 来设置。 • 如果不指定width 和 height,默认的是宽300像 素,高150像素。 • 虽然可以通过 CSS 来调整canvas的大小,但渲 染图像会缩放来适应布局的 。 • 结束标签 是必须的

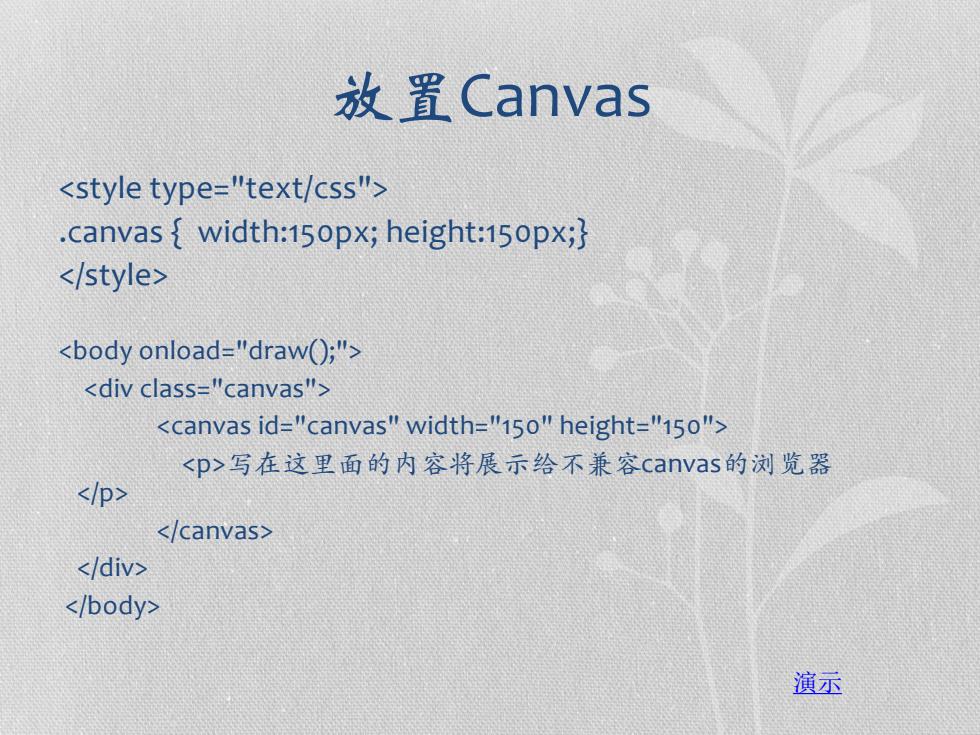
放置Canvas .canvas{width:15opx;height:15opx; 写在这里面的内容将展示给不兼容canvas的浏览器 演示
放置Canvas .canvas { width:150px; height:150px;} 写在这里面的内容将展示给不兼容canvas的浏览器 演示

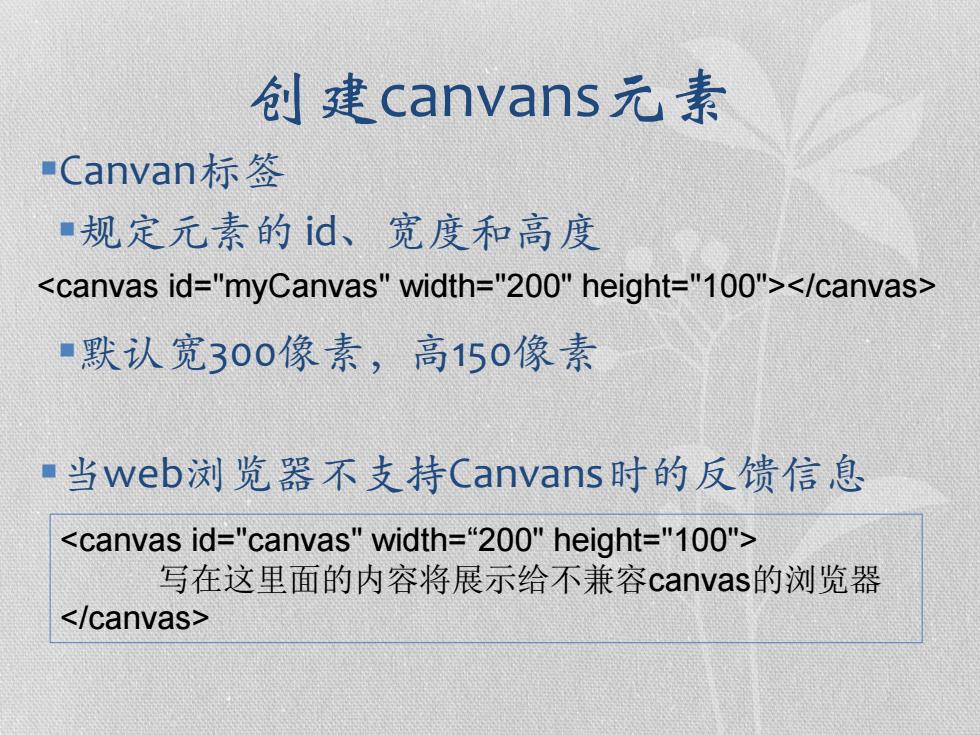
创建canvans元素 ■Canvan标签 "规定元素的id、宽度和高度 "默认宽300像素,高150像素 ■当web浏览器不支持Canvans时的反馈信息 写在这里面的内容将展示给不兼容canvas的浏览器
创建canvans元素 ▪Canvan标签 ▪规定元素的 id、宽度和高度 ▪默认宽300像素,高150像素 ▪当web浏览器不支持Canvans时的反馈信息 写在这里面的内容将展示给不兼容canvas的浏览器

实例:在canvas中绘制矩形 your browser does not support the canvas tag 得到画布 var canvas=document.getElementByld('myCanvas); var ctx=canvas.getContext('2d) ctx.fillStyle='#FF0000'; 创建context对象; ctx.fillRect(0,0_80,100): getContext("2d")对象是内建 的HTML5对象,拥有多种绘 fillStyle方法将context对象染 制路径、矩形、圆形、字符以 <body≥ 成红色, 及添加图像的方法 fillRect方法规定了形状、位 置和尺寸。 fillRect方法拥有参数(0,0,80,100). 意思是:在画布上绘制80x100的矩形,从左上角开始(0,0) 理解坐标
实例: 在canvas中绘制矩形 your browser does not support the canvas tag var canvas=document.getElementById('myCanvas'); var ctx=canvas.getContext('2d'); ctx.fillStyle='#FF0000'; ctx.fillRect(0,0,80,100); 得到画布 创建 context 对象; getContext("2d") 对象是内建 的 HTML5 对象,拥有多种绘 制路径、矩形、圆形、字符以 及添加图像的方法 fillStyle 方法将context对象染 成红色, fillRect 方法规定了形状、位 置和尺寸。 fillRect 方法拥有参数 (0,0,80,100)。 意思是:在画布上绘制 80x100 的矩形,从左上角开始 (0,0)。 理解坐标

HTML DOM getContext()方法 定义和用法 getContext()方法返回一个用于在画布上绘图的环境。 语法 Canvas.getContext(contextID) 参数 指定了您想要在画布上绘制的类型。当前唯一的合法值 是”2d”,它指定了二维绘图,并且导致这个方法返回一个环 境对象,该对象导出一个二维绘图API。 提示:未来如果标签扩展到支持3D绘图 getContext(O方法可能允许传递一个"3d'字符串参数。 返回值 一个CanvasRenderingContext2D对象,用它可以绘制到 Canvas元素中,实现了一个画布所使用的大多数方法
HTML DOM getContext() 方法 定义和用法 getContext() 方法返回一个用于在画布上绘图的环境。 语法 Canvas.getContext(contextID) 参数 指定了您想要在画布上绘制的类型。当前唯一的合法值 是”2d”,它指定了二维绘图,并且导致这个方法返回一个环 境对象,该对象导出一个二维绘图 API。 提示: 未来如果 标签扩展到支持3D绘图, getContext()方法可能允许传递一个”3d”字符串参数。 返回值 一个 CanvasRenderingContext2D 对象,用它可以绘制到 Canvas 元素中,实现了一个画布所使用的大多数方法

设置绘图样式 ·填充样式 fillStyle()颜色值支持半透明 ·描边样式 ·strokeStyle颜色值支持半透明 ·设定线条样式 ·设定线宽lineWidth() ·设定图线帽样式lineCap butt','round,'square' 。 线的链接样式lineJoin 'round,bevel','miter' ·绘制渐变 ·绘制线性渐变 ·绘制径向渐变
设置绘图样式 • 填充样式 • fillStyle() 颜色值支持半透明 • 描边样式 • strokeStyle() 颜色值支持半透明 • 设定线条样式 • 设定线宽 lineWidth() • 设定图线帽样式 lineCap 'butt','round','square' • 线的链接样式 lineJoin 'round','bevel','miter' • 绘制渐变 • 绘制线性渐变 • 绘制径向渐变

颜色、样式和阴影 颜色、样式和阴影 属胜 描述 fillStyle 设置或返回用于填充绘画的颜色、渐变或模式 strokeStyle 设置或返回用于笔的颜色、渐变或模式 shadowColor 设置或返回用于阴累的颜色 shadowBlur 设置或返回用于阴景的模糊级别 shadowOffset)☒ 设置或返回阴影距形状的水平距离 shadowoffsetY 设置或返回阴影距形状的垂直距离
颜色、样式和阴影