
第9讲 jQuery简介 信息学院孙辉
第9讲 信息学院 孙辉 jQuery简介

jQuery是什么.? jQuery是一个JavaScript库,它极大地简化了 JavaScript编程,jQuery很容易学习 ■使用jQuery的目的就是保证代码简洁并可重用
jQuery是什么? ▪jQuery 是一个 JavaScript 库,它极大地简化了 JavaScript 编程,jQuery 很容易学习 ▪使用jQuery的目的就是保证代码简洁并可重用

jQuery能做什么.? ■获取页面内容 ■修改页面内容 ·修改页面外观 ■在页面响应用户的交互 简单 ·给页面加上动画 ■无刷新返回服务器端的信息 "简化JavaScript任务 "除了jQuery指定的文档特性外,这个库还提供了改 进基本JavaScript结构,如迭代和数组操作
jQuery能做什么? ▪获取页面内容 ▪修改页面内容 ▪修改页面外观 ▪在页面响应用户的交互 ▪给页面加上动画 ▪无刷新返回服务器端的信息 ▪简化JavaScript任务 ▪除了jQuery指定的文档特性外,这个库还提供了改 进基本JavaScript结构,如迭代和数组操作

向页面添加jQuery库 jQuery库位于一个JavaScript文件中,其中包 含了所有的jQuery函数 ■共有两个版本的jQuery可供下载:一份是精 简过的,另一份是未压缩的(供调试或阅读) 都可从jQuery.com下载。 "如果您不愿意在自己的计算机上存放jQuery 库,那么可以从Google或Microsoft加载 CDN jQuery核心文件
向页面添加jQuery库 ▪jQuery 库位于一个 JavaScript 文件中,其中包 含了所有的 jQuery 函数 ▪共有两个版本的 jQuery 可供下载:一份是精 简过的,另一份是未压缩的(供调试或阅读), 都可从 jQuery.com 下载。 ▪如果您不愿意在自己的计算机上存放 jQuery 库,那么可以从 Google 或 Microsoft 加载 CDN jQuery 核心文件

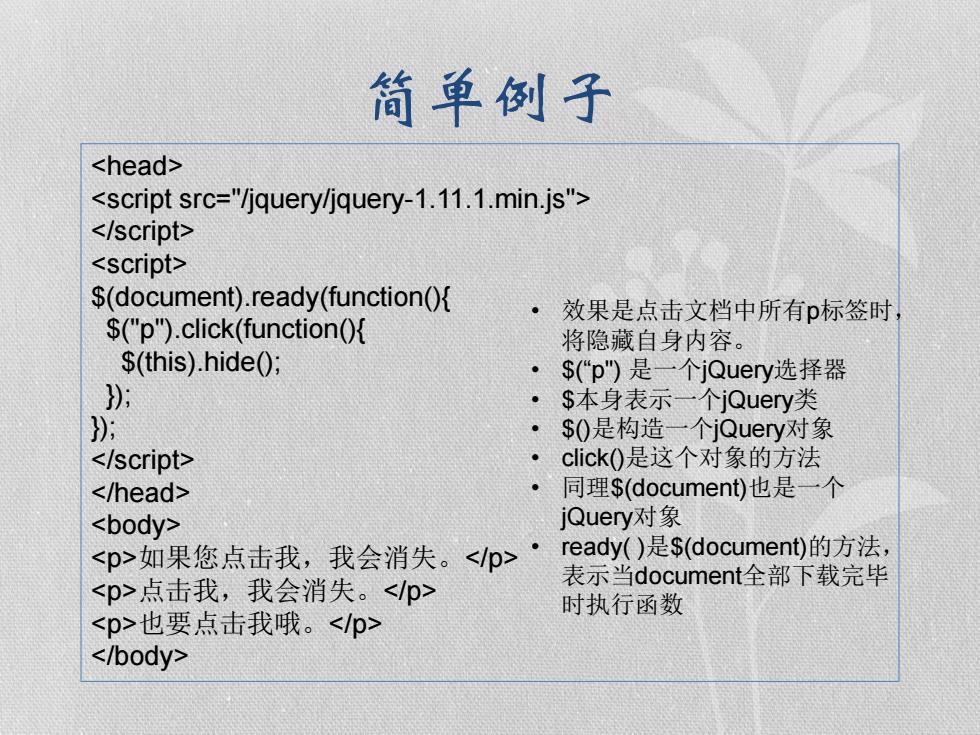
简单例子 $(document).ready(function(){ ·效果是点击文档中所有p标签时: $("p").click(function( 将隐藏自身内容。 $(this).hide(); 。 $("p)是一个jQuery选择器 ·$本身表示一个jQuery类 : ·$0是构造一个jQuery对象 ·click(是这个对象的方法 ·同理$(document)也是一个 jQuery对象 如果您点击我,我会消失。·ready()是$(document)的方法, 点击我,我会消失。 表示当document全部下载完毕 时执行函数 也要点击我哦
简单例子 $(document).ready(function(){ $("p").click(function(){ $(this).hide(); }); }); 如果您点击我,我会消失。 点击我,我会消失。 也要点击我哦。 • 效果是点击文档中所有p标签时, 将隐藏自身内容。 • $(“p") 是一个jQuery选择器 • $本身表示一个jQuery类 • $()是构造一个jQuery对象 • click()是这个对象的方法 • 同理$(document)也是一个 jQuery对象 • ready( )是$(document)的方法, 表示当document全部下载完毕 时执行函数

文档就绪函数 jQuery函数位于一个document ready函数中 $(document).ready(function(){ ---jQuery functions go here---- ■为了防止文档在完全加载(就绪)之前运行 jQuery代码 ■如果在文档没有完全加载之前就运行函数,操作 可能失败。例如: ·试图隐藏一个不存在的元素 ·获得未完全加载的图像的大小
文档就绪函数 ▪jQuery 函数位于一个 document ready 函数中 ▪为了防止文档在完全加载(就绪)之前运行 jQuery 代码 ▪如果在文档没有完全加载之前就运行函数,操作 可能失败。例如: ▪试图隐藏一个不存在的元素 ▪获得未完全加载的图像的大小 $(document).ready(function(){ --- jQuery functions go here ---- });

更多实例 实例1
更多实例 ▪实例 1

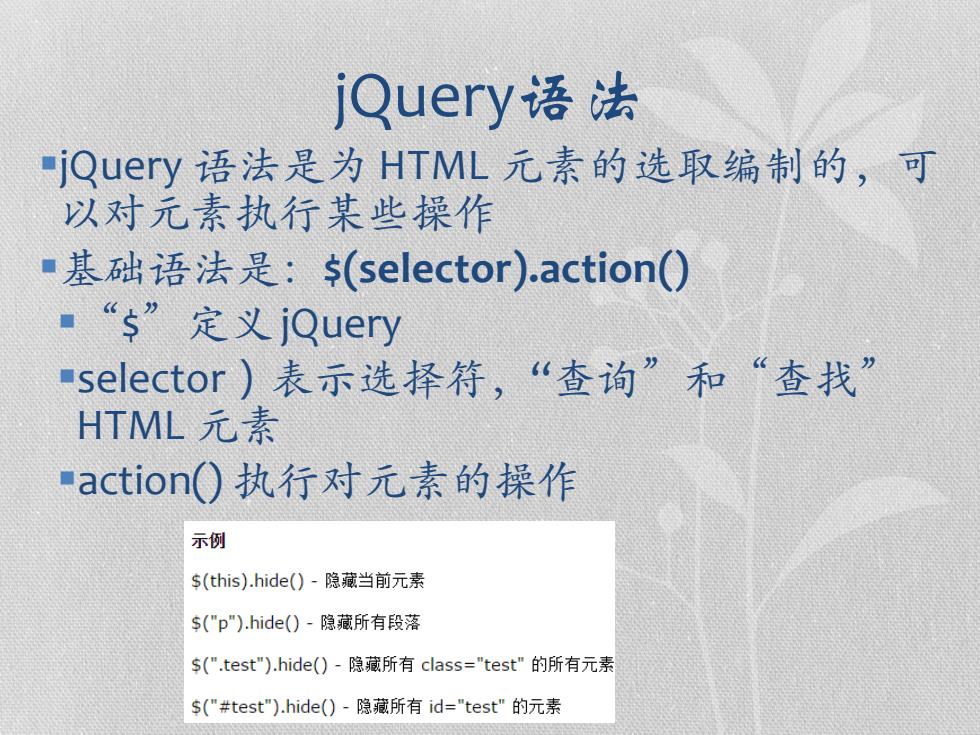
jQuery语法 jQuery语法是为HTML元素的选取编制的,可 以对元素执行某些操作 "基础语法是:(selector).action() ·“s”定义jQuery ■selector)表示选择符,“查询”和“查找” HTML元素 action)执行对元素的操作 示例 s(this).hide(0-隐藏当前元素 $("p).hide()-隐藏所有段落 $(".test").hide()-隐藏所有class=-"test"的所有元素 s("#test").hide()-隐藏所有id="test"的元素
jQuery语法 ▪jQuery 语法是为 HTML 元素的选取编制的,可 以对元素执行某些操作 ▪基础语法是:$(selector).action() ▪ “$”定义 jQuery ▪selector)表示选择符,“查询”和“查找” HTML 元素 ▪action() 执行对元素的操作

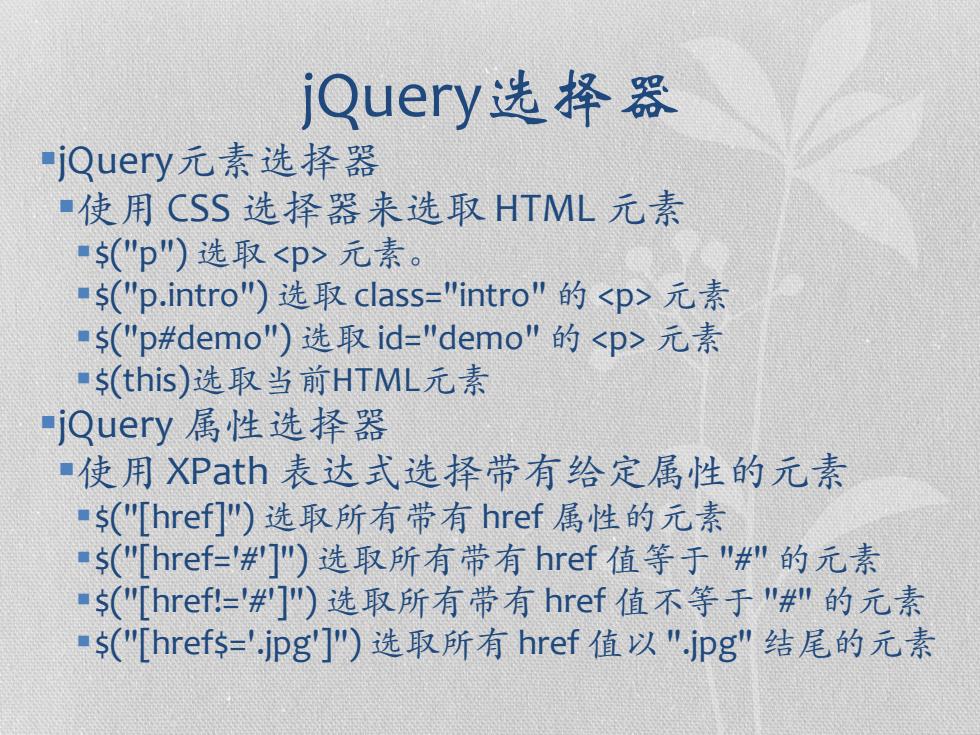
jQuery选择器 jQuery元素选择器 ■使用CSS选择器来选取HTML元素 ·("p")选取元素。 ("p.intro")选取class=-"intro"的元素 ■("p#demo")选取id="demo"的元素 ■(this)选取当前HTML元素 jQuery属性选择器 "使用XPath表达式选择带有给定属性的元素 ■("[href])选取所有带有href属性的元素 ·("[href='#'])选取所有带有href值等于"#"的元素 "('[href='#]")选取所有带有href值不等于"#"的元素 ("[href='jpg']")选取所有href值以"jpg"结尾的元素
jQuery选择器 ▪jQuery元素选择器 ▪使用 CSS 选择器来选取 HTML 元素 ▪$("p") 选取 元素。 ▪$("p.intro") 选取 class="intro" 的 元素 ▪$("p#demo") 选取 id="demo" 的 元素 ▪$(this)选取当前HTML元素 ▪jQuery 属性选择器 ▪使用 XPath 表达式选择带有给定属性的元素 ▪$("[href]") 选取所有带有 href 属性的元素 ▪$("[href='#']") 选取所有带有 href 值等于 "#" 的元素 ▪$("[href!='#']") 选取所有带有 href 值不等于 "#" 的元素 ▪$("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素

jQuery CSS选择器 jQuery CSS选择器可用于改变HTML元素的 CSS属性 ■例如:("p").css("background-color'","red")方
jQuery CSS 选择器 ▪jQuery CSS 选择器可用于改变 HTML 元素的 CSS 属性 ▪例如:$("p").css("background-color","red");