
第2讲 HTML速成 信息学院孙辉
第2讲 HTML速成 信息学院 孙辉

内容概要 ·什么是HTML ·HTML的基本概念 ·标签 •属性 ·常用标签
内容概要 •什么是HTML •HTML的基本概念 •标签 •属性 •常用标签

什么.是HTML ·HTML是用来制作网页的标记语言 ·HTML是Hypertext Markup Language的英文缩写, 即超文本标记语言 ·HTML语言是一种标记语言,不需要编译,直接由浏 览器执行 HTML文件是一个文本文件,包含了一些HTML元素, 标签等HTML文件必须使用html或htm为文件名 后缀 HTML是大小写不敏感的,HTML与html是一样的 ·HTML是由W3C的维护的
什么是HTML •HTML是用来制作网页的标记语言 •HTML是Hypertext Markup Language的英文缩写, 即超文本标记语言 •HTML语言是一种标记语言,不需要编译,直接由浏 览器执行 •HTML文件是一个文本文件,包含了一些HTML元素, 标签等.HTML文件必须使用html或htm为文件名 后缀 •HTML是大小写不敏感的,HTML与html是一样的 •HTML是由W3C的维护的

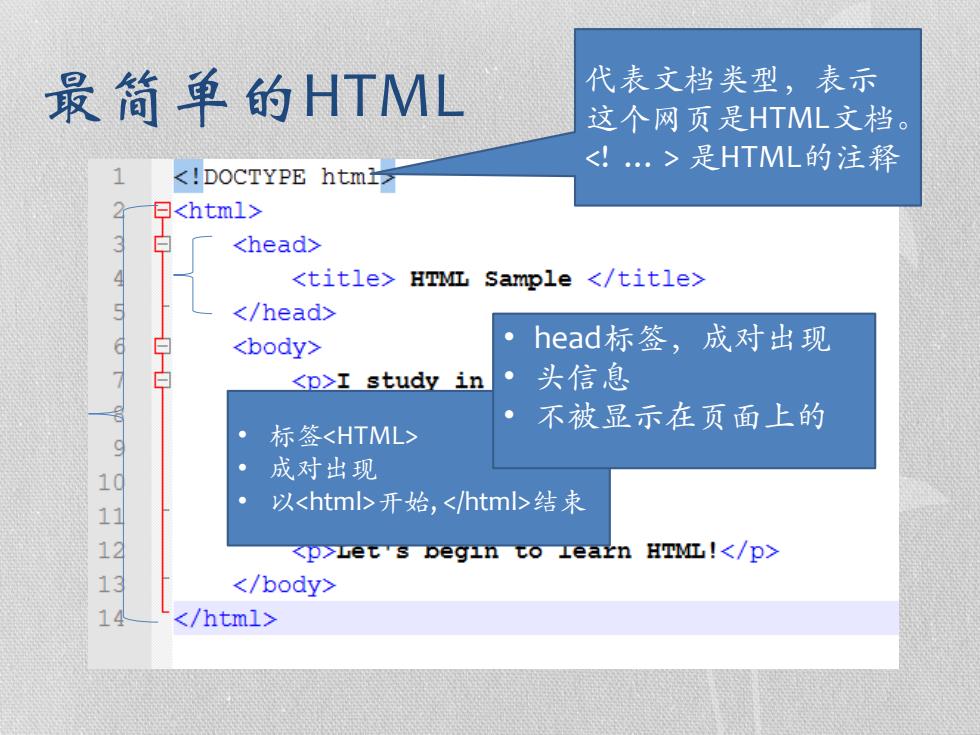
最简单的HTML 代表文档类型,表示 这个网页是HTML文档。 是HTML的注释 HTML Sample 。 head标签,成对出现 I study in· 头信息 。 不被显示在页面上的 标签 10 成对出现 11 以开始,结束 Let's pegin to leatn HTML! 13
最简单的HTML 代表文档类型,表示 这个网页是HTML文档。 是HTML的注释 • 标签 • 成对出现 • 以开始, 结束 • head标签,成对出现 • 头信息 • 不被显示在页面上的

前文HTML代码中的标签 。html ·head ·当前文档的一些信息,例如标题信息,meta信息等 ·可以包含:title、base、link、style、script、meta ·body ·HTML文档的所有内容应该全部放在此标签中,比如浏览器所能表现的文字、 图像、链接等 。title ·只能在head标签内出现、其内容通常在浏览器的标题栏中显示 ·title的内容可以方便搜索引擎索引页面 ·title通常体现了网页的主体内容,所以记得一定要加上 。p ·paragraph的缩写,分段,浏览器不认记事本里的空格与回车 。a ·链接的标签
前文HTML代码中的标签 • html • head • 当前文档的一些信息,例如标题信息,meta信息等 • 可以包含: title、base、link、style、script、meta • body • HTML文档的所有内容应该全部放在此标签中.比如浏览器所能表现的文字、 图像、链接等 • title • 只能在head标签内出现、其内容通常在浏览器的标题栏中显示 • title的内容可以方便搜索引擎索引页面 • title通常体现了网页的主体内容,所以记得一定要加上 • p • paragraph的缩写,分段,浏览器不认记事本里的空格与回车 • a • 链接的标签

HTML框架 - -
HTML框架 ~ ~

内容概要 ·什么是HTML HTML的基本概念 ·标签 ·属性 ·常用标签
内容概要 •什么是HTML •HTML的基本概念 •标签 •属性 •常用标签

HTML基本概念 ·HTML元素(HTML Elements)一一标签 ·HTML元素(HTML Element)用来标记文本,表示文本的内容。比如body title就是HTML元素。 ·HTML元素用Tag表示,Tag以“。起始的叫做Opening Tag, 结尾的就叫做Closing Tag。 ·目前HTML的Tag不区分大小写的。比如,和其实是相同 的。 ·HTML元素(HTML Elements)的属性 。·HTML元素可以拥有属性。属性可以扩展HTML元素的能力。 ·case1:使用一个bgcolor属性,使得页面的背景色成为红色: ·Case2:使用border这个属性,将一个表格设成一个无边框的表格: ·属性通常由属性名和值成对出现,就像这样:name="vaue"。上面例子 中的bgcolor,,border:就是name,red和o就是value。属性值一般用双引号 标记起来。 ·属性通常是附加给HTML的Dpening Tag,而不是Closing Tag
HTML基本概念 • HTML元素(HTML Elements)——标签 • HTML元素(HTML Element)用来标记文本,表示文本的内容。比如body, title就是HTML元素。 • HTML元素用Tag表示,Tag以“”结束。 • Tag通常是成对出现的,比如。起始的叫做Opening Tag, 结尾的就叫做Closing Tag。 • 目前HTML的Tag不区分大小写的。比如,和其实是相同 的。 • HTML元素(HTML Elements)的属性 • HTML元素可以拥有属性。属性可以扩展HTML元素的能力。 • case1:使用一个bgcolor属性,使得页面的背景色成为红色: • Case2:使用border这个属性,将一个表格设成一个无边框的表格: • 属性通常由属性名和值成对出现,就像这样:name="value"。上面例子 中的bgcolor, border就是name,red和0就是value。属性值一般用双引号 标记起来。 • 属性通常是附加给HTML的Opening Tag,而不是Closing Tag

HTML标签 HTML标签是HTML语言中最基本的单位、最重 要的组成部分 ·通常要用两个角括号括起来: ·通常是闭合的(闭合就是标签的最后要有一个 来标示结束),但不一定是成对出现的,例如 就是单独的 ·标签是大小写无关的,跟表示的 意思是一样的.标准推荐使用小写
HTML标签 •HTML标签是HTML语言中最基本的单位、最重 要的组成部分 •通常要用两个角括号括起来:. •通常是闭合的(闭合就是标签的最后要有一个/, 来标示结束.),但不一定是成对出现的,例如 就是单独的 •标签是大小写无关的,跟表示的 意思是一样的.标准推荐使用小写

常用标签—文本显示 ·将中间文字显示成粗体 英文bold所以是b ·斜体<> 英文italic所以用i ·又粗又i> ·普通段落,显示后换行 英文paragraph ·末尾加这个就是换行,所以显示一行文字后加它 的效果和换行一样,英文break ·显示一条水平直线 英文horizontal line · ·:显示小字体: ·h1标题,类推直至有h6标题,字体一次减 小
常用标签——文本显示 • 将中间文字显示成粗体 英文bold所以是b • 斜体 英文italic所以用i • 又粗又斜 • 普通段落,显示后换行 英文paragraph • 末尾加这个就是换行,所以显示一行文字后加它 的效果和换行一样,英文break • 显示一条水平直线 英文horizontal line • • 显示小字体 • h1标题,类推直至有h6标题,字体一次减 小