
第3讲 css 层叠样式表 信息学院孙辉
第3讲 CSS 层叠样式表 信息学院 孙辉

内容概要 CSS的概念与实例 CSS基本语法 ·选择器 ·样式 ·CSS深入
内容概要 •CSS的概念与实例 •CSS基本语法 •选择器 •样式 •CSS深入

CSS的概念 •层叠样式表 ·定义如何显示HTML元素,样式通常存储在样 式表中 ·解决内容与表现分离的问题 ·外部样式表可以极大提高工作效率 ·外部样式表通常存储在CSS文件中
CSS的概念 •层叠样式表 •定义如何显示HTML 元素,样式通常存储在样 式表中 •解决内容与表现分离的问题 •外部样式表可以极大提高工作效率 •外部样式表通常存储在 CSS 文件中

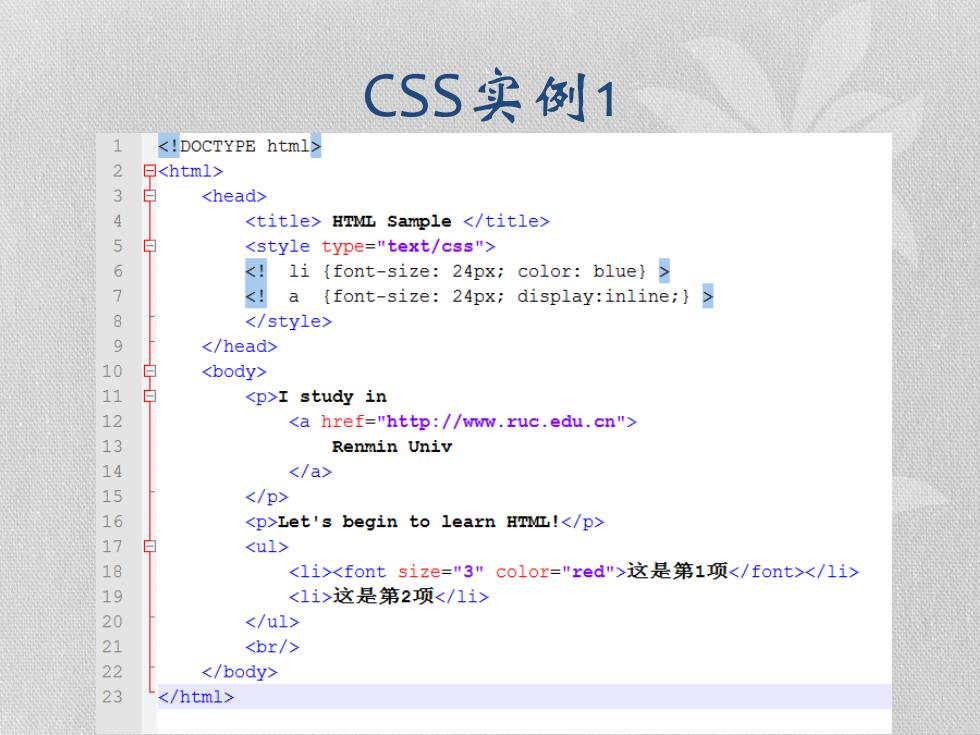
CSS实例1 3 白 HTML Sample 白 6 7 9 10 11 I study in 12 13 Renmin Univ 14 15 16 Let's begin to learn HTML! 17 18 这是第1项×/1i> 这是第2项 20 22 3
CSS实例1

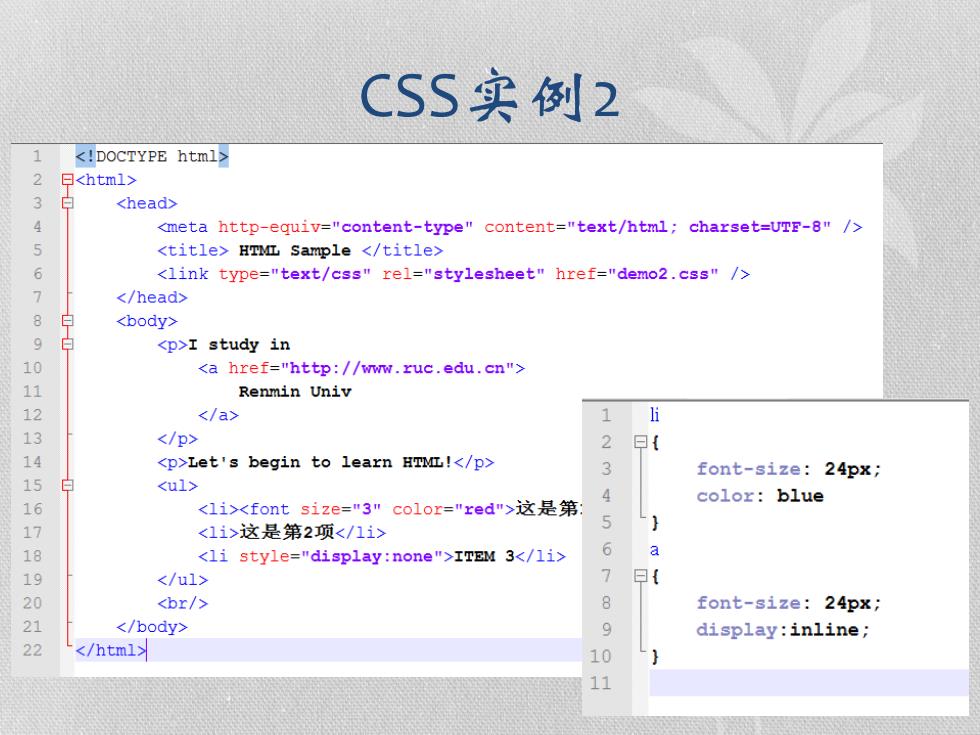
CSS实例2 日 4 HTML Sample 8 9 I study in 10 11 Renmin Univ 12 1 i 13 2 日( 14 Let's begin to learn HTML! 心 font-size:24px; 15 color:blue 16 这是第: 17 这是第2项 S 18 ITEM 3 6 分 19 7 月( font-size:24px; 21 9 display:inline; 22 10 11
CSS实例2

内容概要 ·CSS的概念与实例 CSS基本语法 ·选择器 ·样式 ·CSS深入
内容概要 •CSS的概念与实例 •CSS基本语法 •选择器 •样式 •CSS深入

CSS语法 >基本语法 ·CSS规则由两个主要的部分构成:选择器,以及一条 或多条声明。 selector {declaration1;declaration2;...declarationN 选择器通常是您需要改变样式的HTML元素。 每条声明由一个属性和一个值组成。 selector (property:value} h1{color:red;font-size:14px;} ·p{ text-align:center; color:black; font-family:arial; 在CS中,注释以“*”开始,以“*”结束
基本语法 ◦ CSS 规则由两个主要的部分构成:选择器,以及一条 或多条声明。 ◦ selector {declaration1; declaration2; ... declarationN } ◦ 选择器通常是您需要改变样式的 HTML 元素。 ◦ 每条声明由一个属性和一个值组成。 selector {property: value} h1 {color:red; font-size:14px;} p { text-align: center; color: black; font-family: arial; } CSS语法 在CSS中,注释以“/*”开始,以“*/”结束

内容概要 CSS的概念与实例 CSS基本语法 ·选择器 ·样式
内容概要 •CSS的概念与实例 •CSS基本语法 •选择器 •样式

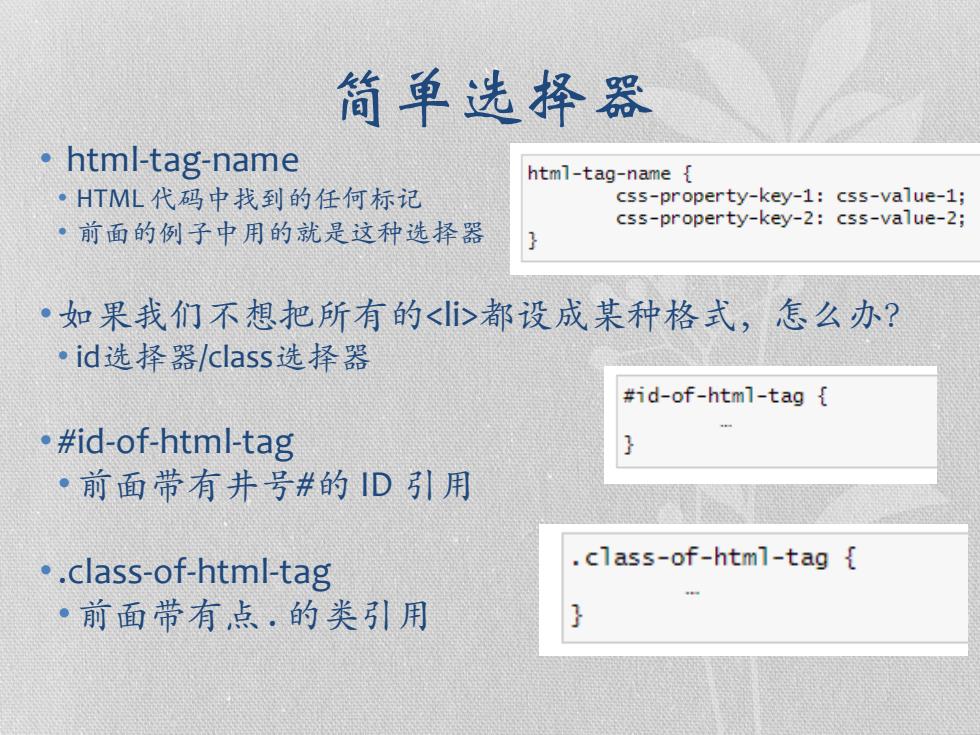
简单选择器 。html-tag-name html-tag-name ·HTML代码中找到的任何标记 css-property-key-1:css-value-1; ·前面的例子中用的就是这种选择器 css-property-key-2:css-value-2; ·如果我们不想把所有的<>都设成某种格式,怎么办? ·id选择器/class选择器 #id-of-html-tag ·#id-of-html-tag 。前面带有井号#的D引用 ·.class-of-html--tag .class-of-html-tag ·前面带有点·的类引用
简单选择器 • html-tag-name • HTML 代码中找到的任何标记 • 前面的例子中用的就是这种选择器 •如果我们不想把所有的都设成某种格式,怎么办? • id选择器/class选择器 • #id-of-html-tag •前面带有井号#的 ID 引用 •.class-of-html-tag •前面带有点 . 的类引用

id选择器 id选择器可以为标有特定id的HTML元素 指定特定的样式 id选择器以"#"来定义。 CSS:#red {color:red;}#green {color:green;} HTML: 这个段落是红色。 这个段落是绿色
id 选择器可以为标有特定 id 的 HTML 元素 指定特定的样式 id 选择器以 "#" 来定义。 CSS:#red {color:red;} #green {color:green;} HTML: 这个段落是红色。 这个段落是绿色。 id 选择器