正在加载图片...

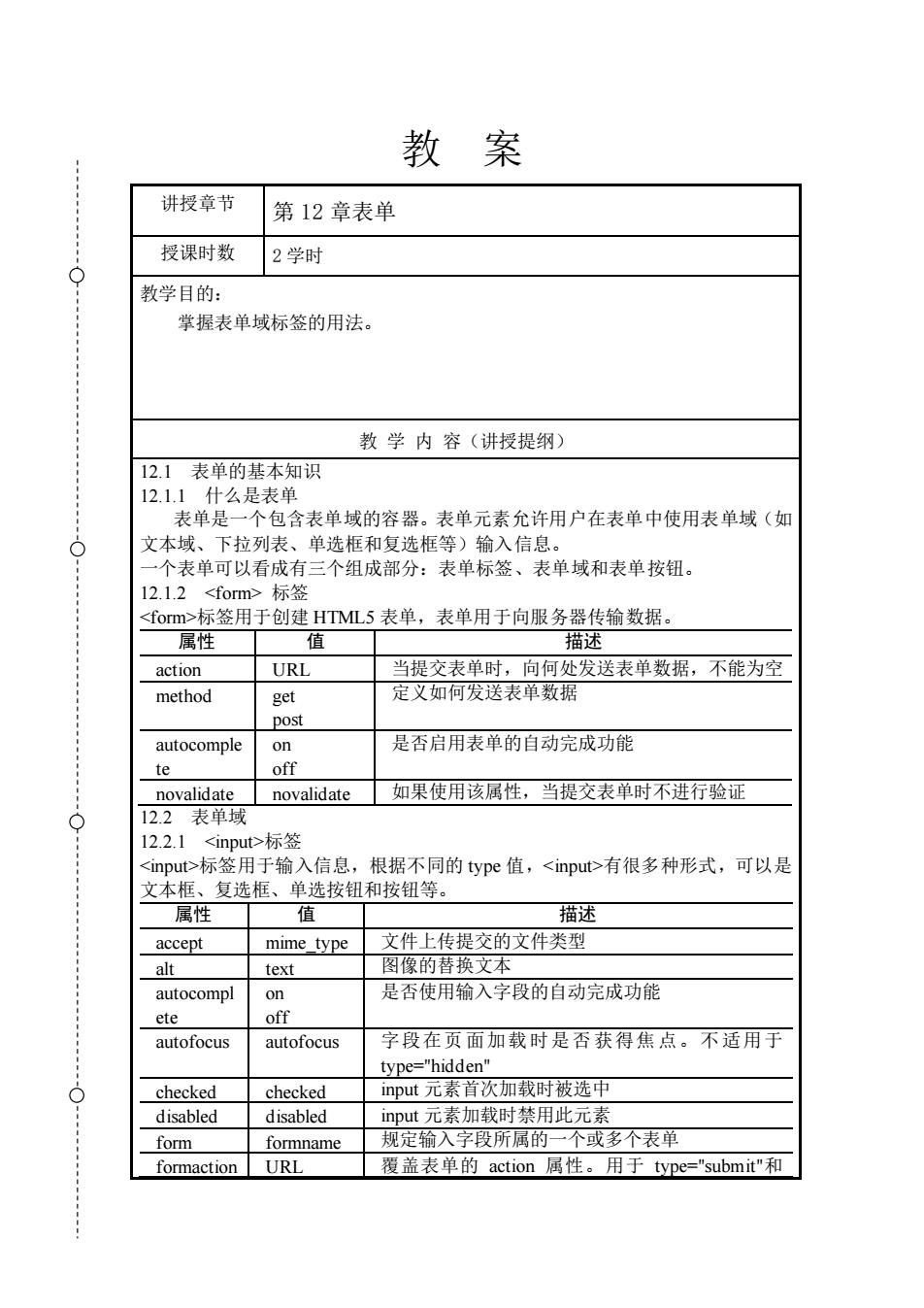
教案 讲授章节 第12章表单 授课时数2学时 Q 教学目的: 掌握表单域标签的用法。 教学内容(讲授提纲) 121表单的堪本知识 12.11 文本域、下拉列表、单选框和复选框等)输入信息。 一个表单可以看成有三个组成部分:表单标签、表单域和表单按钮。 12.1.2<fom>标签 fom>标签用于创建HmML5表单,表单用于向服务器传输数据。 属性 值」 描述 action URL 当提交表单时,向何处发送表单数据,不能为空 method get 定义如何发送表单数据 post autocomple on 是否启用表单的自动完成功能 te off novalidate novalidate 如果使用该属性,当提交表单时不进行验证 12 表单域 12.2.1 <input>标签 <input>标签用于输入信息,根据不同的ype值,<input>有很多种形式,可以是 文本框、复选框、单选按钮和按钮等。 属性 值 描述 accept mime type 文件上传提交的文件类型 alt text 图像的替换文本 autocompl on 是否使用输入字段的自动完成功能 ete autofocus autofocus 字段在页面加载时是否获得焦点。不适用于 type="hidden" checked checkad input元素首次加载时被选中 disabled disabled input元素加载时禁用此元素 form formname 规定输入字段所属的一 或多个表单 formaction URL 覆盖表单的action属性。用于type="submit'"和 教 案 讲授章节 第 12 章表单 授课时数 2 学时 教学目的: 掌握表单域标签的用法。 教 学 内 容(讲授提纲) 12.1 表单的基本知识 12.1.1 什么是表单 表单是一个包含表单域的容器。表单元素允许用户在表单中使用表单域(如 文本域、下拉列表、单选框和复选框等)输入信息。 一个表单可以看成有三个组成部分:表单标签、表单域和表单按钮。 12.1.2 <form> 标签 <form>标签用于创建 HTML5 表单,表单用于向服务器传输数据。 属性 值 描述 action URL 当提交表单时,向何处发送表单数据,不能为空 method get post 定义如何发送表单数据 autocomple te on off 是否启用表单的自动完成功能 novalidate novalidate 如果使用该属性,当提交表单时不进行验证 12.2 表单域 12.2.1 <input>标签 <input>标签用于输入信息,根据不同的 type 值,<input>有很多种形式,可以是 文本框、复选框、单选按钮和按钮等。 属性 值 描述 accept mime_type 文件上传提交的文件类型 alt text 图像的替换文本 autocompl ete on off 是否使用输入字段的自动完成功能 autofocus autofocus 字段在页 面加载 时是否 获得焦 点。不 适用于 type="hidden" checked checked input 元素首次加载时被选中 disabled disabled input 元素加载时禁用此元素 form formname 规定输入字段所属的一个或多个表单 formaction URL 覆盖表单的 action 属性。用于 type="submit"和