
吉林大学珠海学院 教案 2020~2021学年第1学期 学 院计算机学院 教研室软件工程 课程名称虹设计 主讲教师 李昱 吉林大学珠海学院教务处制
吉林大学珠海学院 教 案 2020 ~ 2021 学年第 1 学期 学 院 计算机学院 教 研 室 软件工程 课 程 名 称 UI 设计 主 讲 教 师 李昱 吉林大学珠海学院教务处制

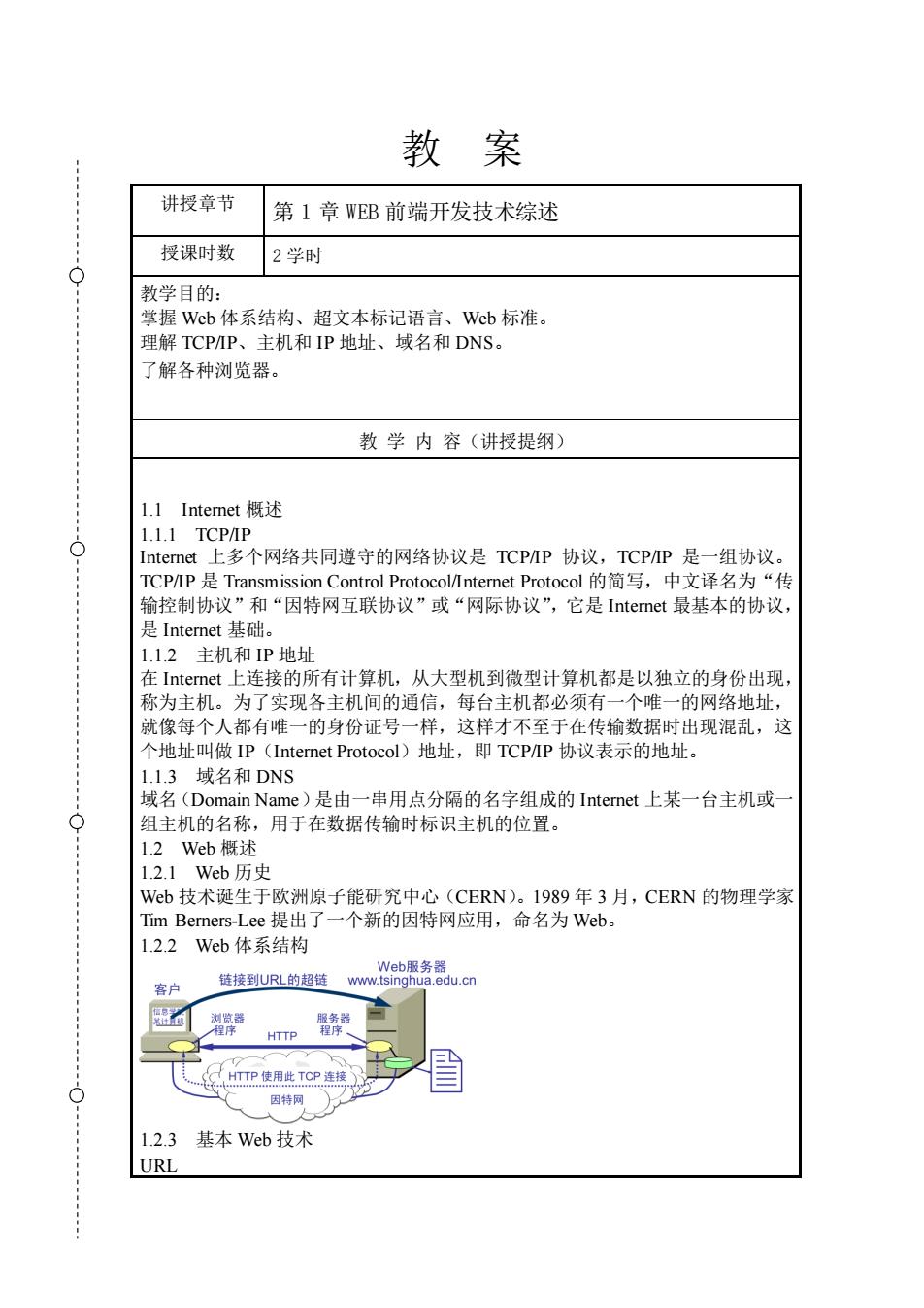
教案 讲授章节 第1章WEB前端开发技术综述 授课时数2学时 数学日的 学握Web体系结构、超文本标记语言、Web标准。 理解TCPAP、主机和IP地址、域名和DNS。 了解各种浏览器。 教学内容(讲授提纲 L.1 Intemet概述 1.1.1 TCP/IP Internet上多个网络共同遵守的网络协议是TCPAP协议,TCP/P是一组协议。 TCPAP是Transmission Control Protocol/Internet Protocol的简写,中文译名为“传 输控制协议”和“因特网互联协议”或“网际协议”,它是Intemet最基本的协议 是Intemet基础 1.12主机和IP地址 在Internet上连接的所有计算机,从大型机到微型计算机都是以独立的身份出现 称为主机。为了实现各主机间的通信,每台主机都必须有一个唯一的网络地址, 就像每个人都有唯一的身份证号一样,这样才不至于在传输数据时出现混乱,这 个地址叫做IP(Intemet Protocol)地址,即TCPAP协议表示的地址, 1.1.3域名和DNS 域名(Domain Name)是由一串用点分隔的名字组成的Internet.上某一台主机或 组主机的名称,用于在数据传输时标识主机的位置。 12Weh撼术 1.2.1Web历史 Web技术诞生于欧洲原子能研究中心(CERN)。I989年3月,CERN的物理学家 Tim Berners-Lee提出了 一个新的因特网应用,命名为Web。 1.2.2Web体系结构 客户 链接到URL的超链 HTP使用些TCP连接 12.3基本web技术 URL
教 案 讲授章节 第 1 章 WEB 前端开发技术综述 授课时数 2 学时 教学目的: 掌握 Web 体系结构、超文本标记语言、Web 标准。 理解 TCP/IP、主机和 IP 地址、域名和 DNS。 了解各种浏览器。 教 学 内 容(讲授提纲) 1.1 Internet 概述 1.1.1 TCP/IP Internet 上多个网络共同遵守的网络协议是 TCP/IP 协议,TCP/IP 是一组协议。 TCP/IP 是 Transmission Control Protocol/Internet Protocol 的简写,中文译名为“传 输控制协议”和“因特网互联协议”或“网际协议”,它是 Internet 最基本的协议, 是 Internet 基础。 1.1.2 主机和 IP 地址 在 Internet 上连接的所有计算机,从大型机到微型计算机都是以独立的身份出现, 称为主机。为了实现各主机间的通信,每台主机都必须有一个唯一的网络地址, 就像每个人都有唯一的身份证号一样,这样才不至于在传输数据时出现混乱,这 个地址叫做 IP(Internet Protocol)地址,即 TCP/IP 协议表示的地址。 1.1.3 域名和 DNS 域名(Domain Name)是由一串用点分隔的名字组成的 Internet 上某一台主机或一 组主机的名称,用于在数据传输时标识主机的位置。 1.2 Web 概述 1.2.1 Web 历史 Web 技术诞生于欧洲原子能研究中心(CERN)。1989 年 3 月,CERN 的物理学家 Tim Berners-Lee 提出了一个新的因特网应用,命名为 Web。 1.2.2 Web 体系结构 1.2.3 基本 Web 技术 URL

HTTP MIME 1.2.4 web服务器 Web服务器(Web Server)也称为wwW服务器,主要功能是提供网上信息浏览 服务。Wb服务器应用层使用HTTP协议,信息内容采用HTML文档格式,信息 定位使用RI 13 超文本与标记语言 1.3.1 超文本与超媒体 超文本(lypertext)是由信息节点和表示节点之间相互关系的链所组成的具有 定逻辑结构的语义网络。超文本有节点、链和网络三种组成要素,其中关键的是 连结各个节点的链。 标记语言 ,Markup Language)是一种用文本标记描述结构化数据,并具有 严格语法规则的形式语言。 1.4Web标准 14.1web标准体系 Web标准(Web Standards)是由W3C等标准化组织共同制定的一些规范集合, Web标准不是一个标准, 而 系列标准。网页由结构 网页的内容) 表现(Presentation,.网页的外观)和行为(Behavior,网页的交互 三部分组成 对应的标准也分为:结构标准主要包括HTML和XML,用来结构化网页和内容 表现标准主要包括CSS,CSS是一种样式规则语言,将样式应用于网页内容:行 为标准主要包括ECMAScript和对象模型(DOM),以及基于此的JavaScript,. Scpt是一种脚本编程语言, 允许控制和操作网页的内容。 1.4 采用Web标准的优势 1.5 浏览器 1.5.1浏览器的发展史 1.5.2浏览器的内核 1990年Tim Berners-Lee设计了世界上第一个浏览器World wide Web,1991年3 月在CERN使用, 改名为Nexus. 1993年3月美国国家超级计算机应用中心(NCSA,位于伊利诺大学厄巴纳香槟 分校)发布Mosaic,这是互联网历史上第一个获得普遍使用和能够显示图形的浏 览器。 1.5.3常用浏览器 1.5.4标准浏览器 本章节的教学重点、难点: 重点:Web体系结构、超文本标记语言、Web标准。 难点:Wb体系结构组成及工作原理
HTTP MIME 1.2.4 Web 服务器 Web 服务器(Web Server)也称为 WWW 服务器,主要功能是提供网上信息浏览 服务。Web 服务器应用层使用 HTTP 协议,信息内容采用 HTML 文档格式,信息 定位使用 URL。 1.3 超文本与标记语言 1.3.1 超文本与超媒体 超文本(Hypertext)是由信息节点和表示节点之间相互关系的链所组成的具有一 定逻辑结构的语义网络。超文本有节点、链和网络三种组成要素,其中关键的是 连结各个节点的链。 1.3.2 标记语言 标记语言(ML,Markup Language)是一种用文本标记描述结构化数据,并具有 严格语法规则的形式语言。 1.4 Web 标准 1.4.1 Web 标准体系 Web 标准(Web Standards)是由 W3C 等标准化组织共同制定的一些规范集合, Web 标准不是一个标准,而是一系列标准。网页由结构(Structure,网页的内容)、 表现(Presentation,网页的外观)和行为(Behavior,网页的交互)三部分组成。 对应的标准也分为:结构标准主要包括 HTML 和 XML,用来结构化网页和内容; 表现标准主要包括 CSS,CSS 是一种样式规则语言,将样式应用于网页内容;行 为标准主要包括 ECMAScript 和对象模型(DOM),以及基于此的 JavaScript, JavaScript 是一种脚本编程语言,允许控制和操作网页的内容。 1.4.2 采用 Web 标准的优势 1.5 浏览器 1.5.1 浏览器的发展史 1.5.2 浏览器的内核 1990 年 Tim Berners-Lee 设计了世界上第一个浏览器 World wide Web,1991 年 3 月在 CERN 使用,改名为 Nexus。 1993 年 3 月美国国家超级计算机应用中心(NCSA,位于伊利诺大学厄巴纳香槟 分校)发布 Mosaic,这是互联网历史上第一个获得普遍使用和能够显示图形的浏 览器。 1.5.3 常用浏览器 1.5.4 标准浏览器 本章节的教学重点、难点: 重点:Web 体系结构、超文本标记语言、Web 标准。 难点:Web 体系结构组成及工作原理

教学方法、教学手段: 主讲,边演边练,讨论互动, 作业、讨论题、思考题: 1.用自己的理解简述Web的工作原理? 2.目前建议使用的Wb标准有哪些? 参考资料: 储久良.Web前端开发技术一-HTML5、CSS3、JavaScript(第3版)
教学方法、教学手段: 主讲,边演边练,讨论互动。 作业、讨论题、思考题: 1. 用自己的理解简述 Web 的工作原理? 2. 目前建议使用的 Web 标准有哪些? 参考资料: 储久良. Web 前端开发技术——HTML5、CSS3、JavaScript(第 3 版)

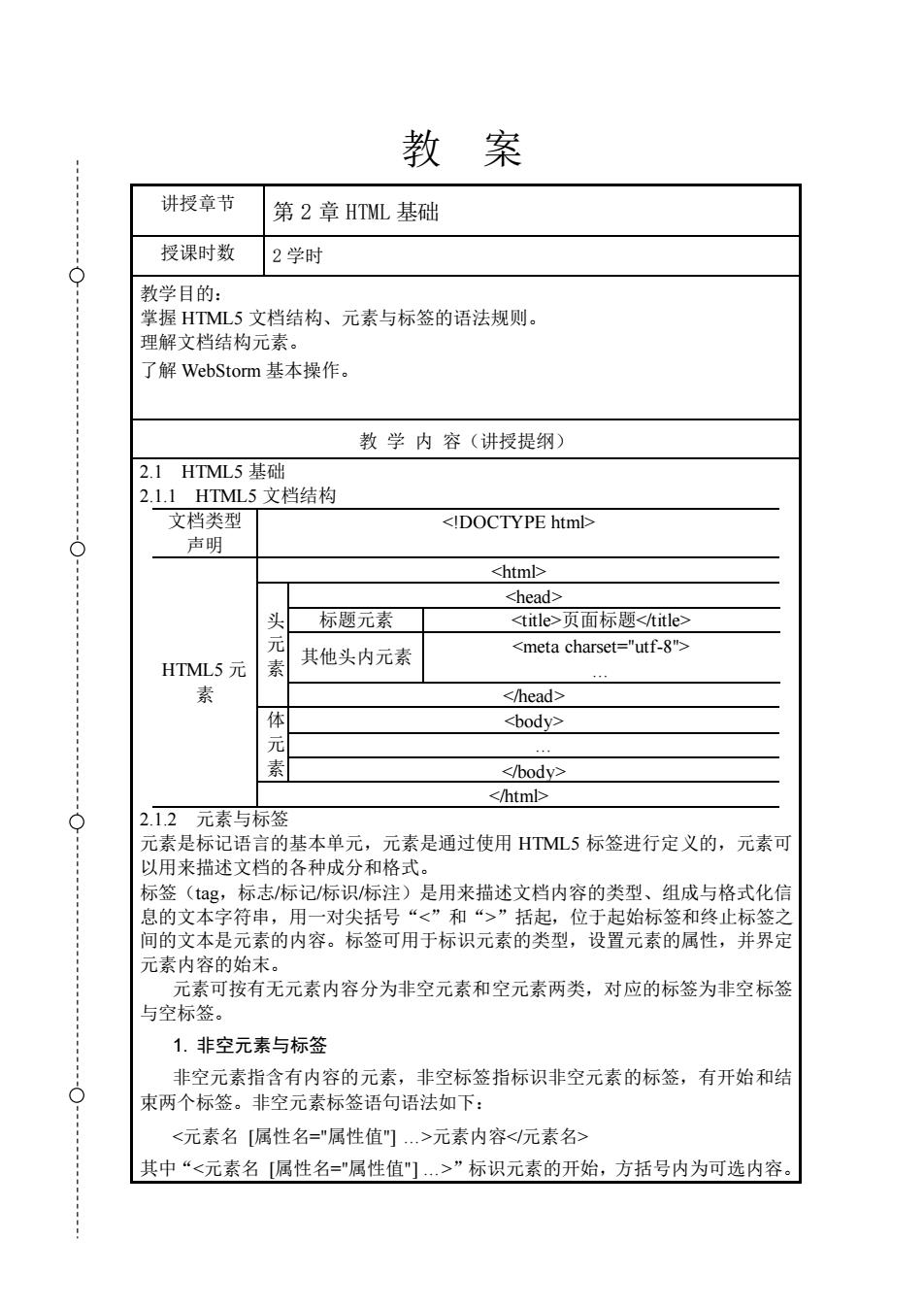
教案 讲授章节 第2章HTML基础 授课时数2学时 教学目的: 掌握HTML5文档结构、元素与标签的语法规则。 理解文档结构元素。 了解WebStorm基本操作, 教学内容(讲授提纲) 2.1HTML5基础 2.11HTML5文档结构 文档类型 声明 头标题元素 贡面标题 HTML5元 其他头内元素 素 公 ● 2.1.2元素与标签 元素是标记语言的基本单元,元素是通过使用HTML5标签进行定义的,元素可 以用来描述文档的各种成分和格式。 标签(ag,标志/标记标识标注)是用来描述文档内容的类型、组成与格式化信 息的文本 符串,用 对尖括号“元素内容 其中“”标识元素的开始,方括号内为可选内容
教 案 讲授章节 第 2 章 HTML 基础 授课时数 2 学时 教学目的: 掌握 HTML5 文档结构、元素与标签的语法规则。 理解文档结构元素。 了解 WebStorm 基本操作。 教 学 内 容(讲授提纲) 2.1 HTML5 基础 2.1.1 HTML5 文档结构 文档类型 声明 HTML5 元 素 头 元 素 标题元素 页面标题 其他头内元素 . 体 元 素 . 2.1.2 元素与标签 元素是标记语言的基本单元,元素是通过使用 HTML5 标签进行定义的,元素可 以用来描述文档的各种成分和格式。 标签(tag,标志/标记/标识/标注)是用来描述文档内容的类型、组成与格式化信 息的文本字符串,用一对尖括号“”括起,位于起始标签和终止标签之 间的文本是元素的内容。标签可用于标识元素的类型,设置元素的属性,并界定 元素内容的始末。 元素可按有无元素内容分为非空元素和空元素两类,对应的标签为非空标签 与空标签。 1. 非空元素与标签 非空元素指含有内容的元素,非空标签指标识非空元素的标签,有开始和结 束两个标签。非空元素标签语句语法如下: 元素内容 其中“”标识元素的开始,方括号内为可选内容

“”标识元素的结束。例如标题和超连接元素。 2.空元素与标签 空元素指不含内容的元素,空标签指标识空元素的标签。一个空元素只有 个标签。空元素标签语句语法如下: ”、“、”、“=”或者空格等受限的字符,就可以不用加号 可以。 WebStorm基础 2.2.1 WebStorm基本操作 2.2.2 WebStorm快捷键 )3文档结物元素 23.1 与标签定义了文档的开始和结束,告知浏览器其自身是一个HTM 文档。 2.3.2标签 head标签用于定义文档头部,head>元素中的内容可以是脚本、样式表和提供 的元信息等。 文档的头部描述了文档的各种属性和信息,绝大多数文档头部包含 的信息不会作为内容显示。 2.3.3标签 body元素定义文档的主体,body元素包含文档的所有内容(如文本、超连接、图 像、表格和列表竿竿)。 )4斗部元去 2.4.1 标效 定义文档的标题,标题显示在浏览器窗口的标题栏上,当把文档加入用片 的连接列表或者收藏夹时,标题将成为该文档连接的默认名称。4it>标签是 标签中唯一要求包含的。 2.4.2 元素可提供有关页面的元信息《meta-information),如针对搜索引擎提供的 关键词。me心标签位于文档的头部,是空元素,标签通过属性定义与 档相关联的“名称/值”对来提供页面的元信息。其中“http-equiv”和“name 属性是定义名称的,“content”属性是定义值的
“”标识元素的结束。例如标题和超连接元素。 2. 空元素与标签 空元素指不含内容的元素,空标签指标识空元素的标签。一个空元素只有一 个标签。空元素标签语句语法如下: 2.1.3 属性 HTML5 标签拥有属性,属性为 HTML5 元素提供附加信息。属性总是以“名 称/值”对的形式出现,比如:“name="value"”,属性总是在 HTML5 元素的开始 标签中规定。 开始标签使用多个属性时,用空格分隔,出现的顺序无关紧要。属性值要用单引 号或双引号括起来,单引号括起来的属性值中可以包含双引号,双引号括起来的 属性值中也可以包含单引号。 2.1.4 语法规则 HTML5 语法规则要求比较松散,如某些标签语句可以省略,省略并不意味着标 签不存在,它是隐含的;HTML5 不区分大小写;可以省略关闭空元素的斜杠; 属性值中只要不包含“>”、“、”、“=”或者空格等受限的字符,就可以不用加引 号,没有属性值也可以。 2.2 WebStorm 基础 2.2.1 WebStorm 基本操作 2.2.2 WebStorm 快捷键 2.3 文档结构元素 2.3.1 标签 与标签定义了文档的开始和结束,告知浏览器其自身是一个 HTML 文档。 2.3.2 标签 标签用于定义文档头部,元素中的内容可以是脚本、样式表和提供 的元信息等。文档的头部描述了文档的各种属性和信息,绝大多数文档头部包含 的信息不会作为内容显示。 2.3.3 标签 body 元素定义文档的主体,body 元素包含文档的所有内容(如文本、超连接、图 像、表格和列表等等)。 2.4 头部元素 2.4.1 标签 定义文档的标题,标题显示在浏览器窗口的标题栏上,当把文档加入用户 的连接列表或者收藏夹时,标题将成为该文档连接的默认名称。标签是 标签中唯一要求包含的。 2.4.2 标签 meta 元素可提供有关页面的元信息(meta-information),如针对搜索引擎提供的 关键词。标签位于文档的头部,是空元素,标签通过属性定义与文 档相关联的“名称/值”对来提供页面的元信息。其中“http-equiv”和“name” 属性是定义名称的,“content”属性是定义值的

本章节的教学重点、难点: 重点:HML5文档结构、语法规则。 难点:meta>标签。 教学方法、教学手段: 主讲,边演边练,讨论互动。 作业、讨论题、思考题: 1.元素和标签可以分为哪两类?它们的差别在哪里? 2.叮叮书店首页添加的元信息有什么作用? 参考资料: 储久良.Web前端开发技术一一HTL5、CSS3、JavaScript(第3版
本章节的教学重点、难点: 重点:HTML5 文档结构、语法规则。 难点:标签。 教学方法、教学手段: 主讲,边演边练,讨论互动。 作业、讨论题、思考题: 1. 元素和标签可以分为哪两类?它们的差别在哪里? 2. 叮叮书店首页添加的元信息有什么作用? 参考资料: 储久良. Web 前端开发技术——HTML5、CSS3、JavaScript(第 3 版)

教案 讲授章节 第3章格式化文本与段落 授课时数2学时 Q 教学目的: 学握HTML5结构标签、HTML5基础标签 理解HML5格式化标签。 教学内容(讲授提纲) 31HTM和结构标签 HTML5结构标签用于搭建页面主体内容结构,形成不同的区块,完成整个页面 的排版布局。 标签 描述 定义页面内容之外的内容(HTML5.0新标签) sdetails 定义元素的细节(HTML5.0新标签) 定义section.或page的页脚(HTML5.0新标签) 定义section或page的页眉(HTML5.0新标签) 定义文档的主要内容(HML52新标签) 定义导航链接(HTML5.0新标签) 定义section(HTML5.0新标签) 为元素定义可见的标题(HTML5.0新标签) sspan> 定义文档中的行内元素 3.l.1 header>标签 header心标签定义文档的页眉。通常用来放置整个页面或页面内的一个内容区块 的标题,但也可以包含其他内容, 等等。 比如在header里面放置logo图片、搜索表单 3.1.2标签 标签定义文档的主要内容。main>标签中的内容对于文档来说应当是唯 一的,不包含在文档中重复出现的内容,如边栏、导航栏、版权信息、站点标 3.1.3标签 标签定义导航链接的部分,主要用于构建导航菜单、侧边栏导航、内页导 航和翻页操作等区域。 3.l4标签 标签表示页面中一块与上下文不相关的独立内容,比如一篇文章。 3.1.5 标签
教 案 讲授章节 第 3 章格式化文本与段落 授课时数 2 学时 教学目的: 掌握 HTML5 结构标签、HTML5 基础标签。 理解 HTML5 格式化标签。 教 学 内 容(讲授提纲) 3.1 HTML5 结构标签 HTML5 结构标签用于搭建页面主体内容结构,形成不同的区块,完成整个页面 的排版布局。 标签 描述 定义文章(HTML5.0 新标签) 定义页面内容之外的内容(HTML5.0 新标签) 定义元素的细节(HTML5.0 新标签) 定义 section 或 page 的页脚(HTML5.0 新标签) 定义 section 或 page 的页眉(HTML5.0 新标签) 定义文档的主要内容(HTML5.2 新标签) 定义导航链接(HTML5.0 新标签) 定义 section(HTML5.0 新标签) 为元素定义可见的标题(HTML5.0 新标签) 定义文档中的节 定义文档中的行内元素 3.1.1 标签 标签定义文档的页眉。通常用来放置整个页面或页面内的一个内容区块 的标题,但也可以包含其他内容,比如在 header 里面放置 logo 图片、搜索表单 等等。 3.1.2 标签 标签定义文档的主要内容。标签中的内容对于文档来说应当是唯 一的,不包含在文档中重复出现的内容,如边栏、导航栏、版权信息、站点标 志等。 3.1.3 标签 标签定义导航链接的部分,主要用于构建导航菜单、侧边栏导航、内页导 航和翻页操作等区域。 3.1.4 标签 标签表示页面中一块与上下文不相关的独立内容,比如一篇文章。 3.1.5 标签

标签定义文档中的节(区段)。 3.1.6 标器气所处内容之外的内容,这个内容应该与附近的内容相关,如 可用作文章的侧栏或边栏。 3.1.7标签 标签定义文档或节的页脚,元素应当含有其包含元素的信息, 3.18 和标签 3.1.9 标签 用来定义文档中的分区或节,标签可以把文档分割为独立的、不 同的部分,是一个容器标签,的内容可以是任何HTML5元素。如果有多 个标签把文档分成多个部分,可以使用id或class属性来区分不同的」 块元素的宽度为100%,而且后面隐藏附带 有换行符,块元素在页面显示时始终占 一行,这样块元素周围的元素不能与块 元素显示在同一行上。 3.1.10标签 用来定义文档中一行的一部分,显示时默认是一个行内元素,行内元素没 标签 描述 to 标题1至标题6 定义段落 水平线 . 注释 3)1标题 322段落 3.2.3换行符 3.2.4注释 3.3HTML5格式化标签 3.3.1文本格式化标签 标香 描述 下标文本 上标文术 删除文本 定义在文本何处适合添加换行符(HTML5.0新标签) 预格式文本 标签 描述 缩写 文字方向 长的引用语
标签定义文档中的节(区段)。 3.1.6 标签 标签定义其所处内容之外的内容,这个内容应该与附近的内容相关,如 可用作文章的侧栏或边栏。 3.1.7 标签 标签定义文档或节的页脚,元素应当含有其包含元素的信息。 3.1.8 和标签 3.1.9 标签 用来定义文档中的分区或节,标签可以把文档分割为独立的、不 同的部分,是一个容器标签,的内容可以是任何 HTML5 元素。如果有多 个标签把文档分成多个部分,可以使用 id 或 class 属性来区分不同的。 元素显示时默认是一个块元素,块元素的宽度为 100%,而且后面隐藏附带 有换行符,块元素在页面显示时始终占据一行,这样块元素周围的元素不能与块 元素显示在同一行上。 3.1.10 标签 用来定义文档中一行的一部分,显示时默认是一个行内元素,行内元素没 有固定的宽度,根据元素的内容决定。 3.2 HTML5 基础标签 标签 描述 to 标题 1 至标题 6 定义段落 换行 水平线 注释 3.2.1 标题 3.2.2 段落 3.2.3 换行符 3.2.4 注释 3.3 HTML5 格式化标签 3.3.1 文本格式化标签 标签 描述 下标文本 上标文本 插入文本 删除文本 定义在文本何处适合添加换行符(HTML5.0 新标签) 预格式文本 3.3.2 引用和术语定义标签 标签 描述 缩写 地址 文字方向 长的引用语

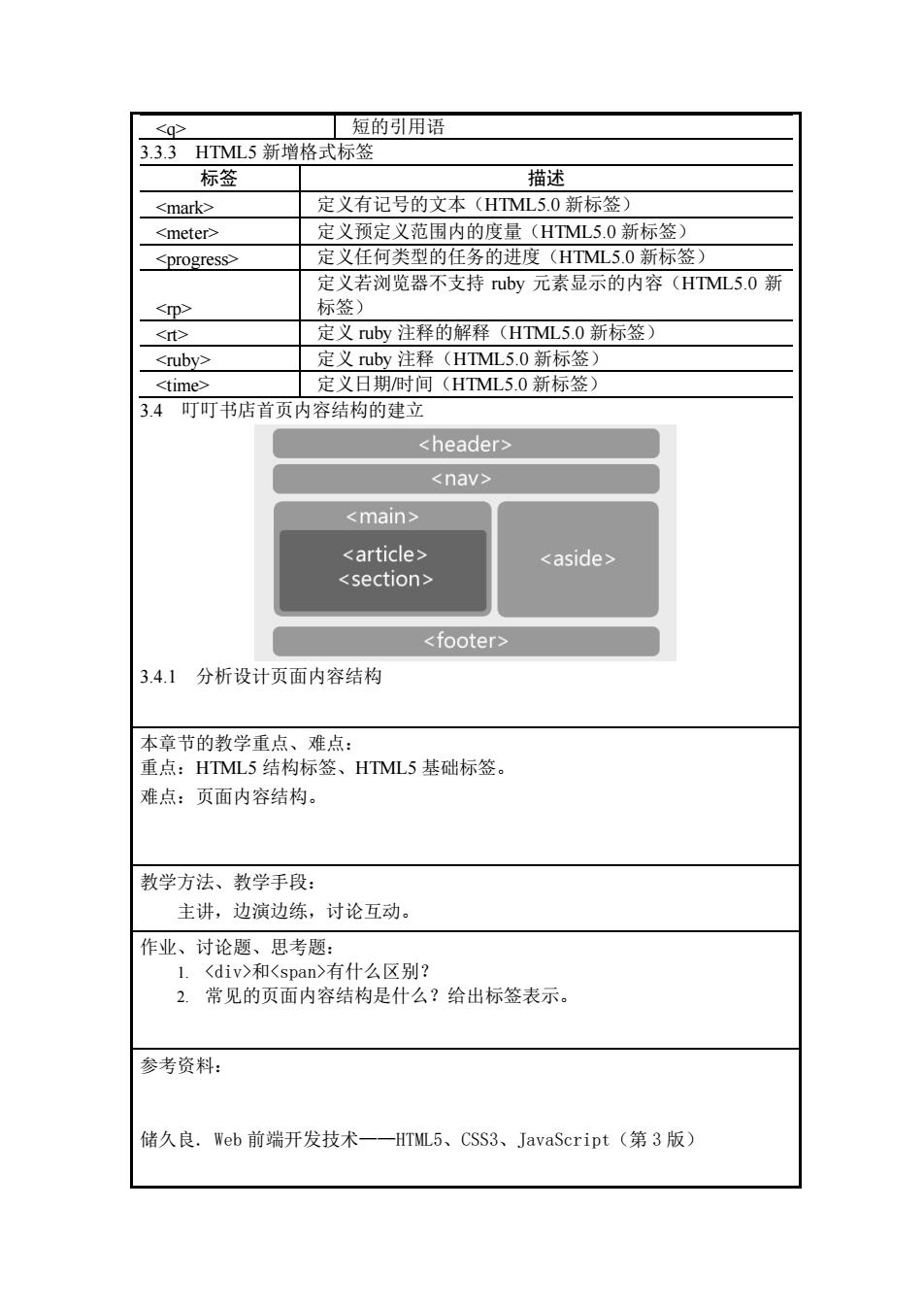
短的引用语 3.33HM5新增格 代标签 标答 描述 定义有记号的文本(HTML5.0新标签) 定义预定义范围内的度量(HTML5.0新标签】 定义任何类型的任务的进度(HTML5.0新标签) 定义若浏览器不支持uby元素显示的内容(HTML5.0新 标签) 定义uby注释的解释(HTML5.0新标签) 定义uby注释(HTML5.0新标签) time 定义日期时何(HTML5.0新标签) 34叮叮书店首页内容结构的建立 3.4.1分析设计页面内容结构 本章节的教学重点、难点: 重点:HTML5结构标签、HTML5基础标签。 难点:页面内容结构。 教学方法、教学手段: 主讲,边演边练,讨论互动。 作业、讨论题、思考题: (div》和(snan右什久区到? 2.常见的页面内容结构是什么?给出标签表示。 参考资料: 储久良.Web前端开发技术一一HTML5、CSS3、JavaScript(第3版)
短的引用语 3.3.3 HTML5 新增格式标签 标签 描述 定义有记号的文本(HTML5.0 新标签) 定义预定义范围内的度量(HTML5.0 新标签) 定义任何类型的任务的进度(HTML5.0 新标签) 定义若浏览器不支持 ruby 元素显示的内容(HTML5.0 新 标签) 定义 ruby 注释的解释(HTML5.0 新标签) 定义 ruby 注释(HTML5.0 新标签) 定义日期/时间(HTML5.0 新标签) 3.4 叮叮书店首页内容结构的建立 3.4.1 分析设计页面内容结构 本章节的教学重点、难点: 重点:HTML5 结构标签、HTML5 基础标签。 难点:页面内容结构。 教学方法、教学手段: 主讲,边演边练,讨论互动。 作业、讨论题、思考题: 1. 和有什么区别? 2. 常见的页面内容结构是什么?给出标签表示。 参考资料: 储久良. Web 前端开发技术——HTML5、CSS3、JavaScript(第 3 版)