
吉林大学珠海学院 课程教学大纲 课程名称: UI设计 适用专业:20级软件工程、网络工程、智能科学与技术 课程类别: 选修课 制订时间: 2020.07.01 计算机学院制
吉林大学珠海学院 课 程 教 学 大 纲 课 程 名 称: UI 设计 适 用 专 业: 20 级软件工程、网络工程、智能科学与技术 课 程 类 别: 选修课 制 订 时 间: 2020.07.01 计算机学院 制

UI设计教学大纲 (2017年制订,2020年修订) 一、课程编号:B0423001 二、前修课程:无 三、学分:2.5学分 四、学时:42学时(其中实验部分14学时) 五、课程性质、任务 1.课程性质:《UI设计》是计算机学院为软件工程、网络工程 以及智能科学与技术专业开设的选修课,是一门理论与实践相结合的 课程。本课程通过对Wb前端三大主流开发技术的学习和研究,让学 生理解和掌握HTML5、CSS3、JavaScript等脚本语言的相关知识,通 过项目实践培养学生开发和设计Web站点的基本操作技能和工作岗 位适应能力。 2.课程任务: 掌握网页制作软件Dreamweaver CSe6在网页设计过程中的应用, 使学生具备网站策划、网页设计与制作、效果图设计与制作等方面的 技能,提高学生分析解决问题能力和项目实施能力,注重学生在学习 和实践过程中职业素质的养成。通过学习,使学生熟练掌握运用 Dreamweaver网页制作软件制作网页。 课程任务: (1)重点掌握ML语言各种文本格式、字符格式、段落设置
UI 设计教学大纲 (2017 年制订,2020 年修订) 一、课程编号:B0423001 二、前修课程:无 三、学 分:2.5 学分 四、学 时:42 学时(其中实验部分 14 学时) 五、课程性质、任务 1.课程性质:《UI 设计》是计算机学院为软件工程、网络工程 以及智能科学与技术专业开设的选修课,是一门理论与实践相结合的 课程。本课程通过对 Web 前端三大主流开发技术的学习和研究,让学 生理解和掌握 HTML5、CSS3、JavaScript 等脚本语言的相关知识,通 过项目实践培养学生开发和设计 Web 站点的基本操作技能和工作岗 位适应能力。 2.课程任务: 掌握网页制作软件 Dreamweaver CS6 在网页设计过程中的应用, 使学生具备网站策划、网页设计与制作、效果图设计与制作等方面的 技能,提高学生分析解决问题能力和项目实施能力,注重学生在学习 和实践过程中职业素质的养成。通过学习,使学生熟练掌握运用 Dreamweaver 网页制作软件制作网页。 课程任务: (1)重点掌握 HTML 语言各种文本格式、字符格式、段落设置

列表、标记的作用: (2)掌握CSS样式表中属性单位的作用和意义: (3)掌握在网页中添加CSS样式的方法。熟练使用CSS设置网 页格式和列表的格式: (4)重点掌握超级链接、图形图像各种功能和应用: (5)掌握表格、AP Div、框架、表单的作用: (6)了解HTM5的拖放API、表单API、画布API的高级应用; (7)了解网站测试的目的和测试方法: 课程教学目的:以培养应用型人才为目标,充分考虑艺术设计类 学生的学习基础和学习特点。简单介绍HTML语言、CSS样式、 javascript语言,全面介绍与网页设计制作有关的知识,通过对Web 页制作技术和制作工具的学习,使学生对于网页设计中所涉及的相关 知识有一个全面的了解。并使学生具有解决一般网页制作问题的能 力。掌握运用Dreamweaver CS6网页制作软件完成网页设计与制作任 务的方法。能够创建一个企业的电子商务站点,高效的管理Wb内容 和站点结构:培养具备较强的逻辑思维能力和独立思考的能力。 六、课程教学基本要求 本课程教学基本要求是让学生理解Web前端开发与设计的基本 原则、Wb网站的目录结构定义、主流页面布局方法、导航菜单制作 图文排版、页面交互等方面的基础知识。掌握网站规划、设计、制作、 管理、发布的相关技术及Wb前端设计的操作技能:并熟练运用HTML 中的文字、链接、列表、表格、表单、图像、多媒体、框架标记及属
列表、标记的作用; (2)掌握 CSS 样式表中属性单位的作用和意义; (3)掌握在网页中添加 CSS 样式的方法。熟练使用 CSS 设置网 页格式和列表的格式; (4)重点掌握超级链接、图形图像各种功能和应用; (5)掌握表格、AP Div、框架、表单的作用; (6)了解 HTML5 的拖放 API、表单 API、画布 API 的高级应用; (7)了解网站测试的目的和测试方法; 课程教学目的:以培养应用型人才为目标,充分考虑艺术设计类 学生的学习基础和学习特点。简单介绍 HTML 语言、CSS 样式、 javascript 语言,全面介绍与网页设计制作有关的知识,通过对 Web 页制作技术和制作工具的学习,使学生对于网页设计中所涉及的相关 知识有一个全面的了解。并使学生具有解决一般网页制作问题的能 力。掌握运用 Dreamweaver CS6 网页制作软件完成网页设计与制作任 务的方法。能够创建一个企业的电子商务站点,高效的管理 Web 内容 和站点结构;培养具备较强的逻辑思维能力和独立思考的能力。 六、课程教学基本要求 本课程教学基本要求是让学生理解 Web 前端开发与设计的基本 原则、Web 网站的目录结构定义、主流页面布局方法、导航菜单制作、 图文排版、页面交互等方面的基础知识。掌握网站规划、设计、制作、 管理、发布的相关技术及 Web 前端设计的操作技能;并熟练运用 HTML 中的文字、链接、列表、表格、表单、图像、多媒体、框架标记及属

性设计出框架网页、表格与表单网页、多媒体动态网页;掌握使用 DIV+CSS结合技术进行网页布局的基本方法。掌握JavaScript脚本 语言的基本语法知识,HTL中JavaScript程序的嵌入方法,理解对 象的概念及使用JavaScript来进行开发、维护、管理和设置Web应 用程序;掌握综合网站设计和发布的基本流程和方法。 本课程的教学目标是让学生理解HTML5、CSS3、JavaScript三大 脚本语言的基本语法,掌握常用的Wb页面布局技术,理解并熟练应 用JavaScript常用的对象的属性与方法,熟练地使用DOM技术编写 页面交互的客户端程序,通过项目实训,培养学生Wb页面布局和页 面交互设计初步能力。 具体要求包括以下几点: 课前准备与预习:理论课上软件的原理概念的学习。 课内:实验课要求每位学生动手实验,通过实验来理解和领会相 关软件的使用方法,熟练操作两种应用软件。 课外:在课下可根据学生的兴趣实际使用软件,达到理解掌握 的目的。 考核方式:采用上机进行考核,期中安排做简单专题网站,时间 安排在课余时间,机试安排在期末,时间为2课时。 成绩评定:平时考勤占20%:上机作业+期中占30%:期末考试占 50%。 总成绩由以上三部分组成,共计100分。 七、学时分配表
性设计出框架网页、表格与表单网页、多媒体动态网页;掌握使用 DIV+CSS 结合技术进行网页布局的基本方法。掌握 JavaScript 脚本 语言的基本语法知识,HTML 中 JavaScript 程序的嵌入方法,理解对 象的概念及使用 JavaScript 来进行开发、维护、管理和设置 Web 应 用程序;掌握综合网站设计和发布的基本流程和方法。 本课程的教学目标是让学生理解 HTML5、CSS3、JavaScript 三大 脚本语言的基本语法,掌握常用的 Web 页面布局技术,理解并熟练应 用 JavaScript 常用的对象的属性与方法,熟练地使用 DOM 技术编写 页面交互的客户端程序,通过项目实训,培养学生 Web 页面布局和页 面交互设计初步能力。 具体要求包括以下几点: 课前准备与预习: 理论课上软件的原理概念的学习。 课内:实验课要求每位学生动手实验,通过实验来理解和领会相 关软件的使用方法,熟练操作两种应用软件。 课外: 在课下可根据学生的兴趣实际使用软件,达到理解掌握 的目的。 考核方式:采用上机进行考核,期中安排做简单专题网站,时间 安排在课余时间,机试安排在期末,时间为 2 课时。 成绩评定:平时考勤占 20%;上机作业+期中占 30%;期末考试占 50%。 总成绩由以上三部分组成,共计 100 分。 七、学时分配表

分 教学环节(学时) 序号 教学内容 讲习实上 课小 识 题验 机 外 计 第1章WEB前端开发技术 综述 2第2章HTML基础 3第3章格式化文本与段落 2 3 4第4章列表 2 5第5章超链接与浮动框架 6 第6章图像与多媒体文件 2 3 第7章CSS基础 2 第8章DIV与SPAN 第9章CSS样式属性 2 第10章DIV+CSS页面布局 9第11章表格 2 2 10第12章表单 2 4 第13章HTML5基础与CSS3 11 2 应用-1 第13章HTL5基础与CSS3 12 应用-2
分 段 标 识 序 号 教 学 内 容 教学环节(学时) 讲 课 习 题 实 验 上 机 课 外 小 计 1 第 1 章 WEB 前端开发技术 综述 2 1 3 2 第 2 章 HTML 基础 2 1 3 3 第 3 章格式化文本与段落 2 1 3 4 第 4 章列表 2 1 3 5 第 5 章超链接与浮动框架 2 1 3 6 第 6 章图像与多媒体文件 2 1 3 7 第 7 章 CSS 基础 第 8 章 DIV 与 SPAN 2 2 4 8 第 9 章 CSS 样式属性 第 10 章 DIV+CSS 页面布局 2 2 4 9 第 11 章表格 2 2 4 10 第 12 章表单 2 2 4 11 第 13 章HTML5 基础与 CSS3 应用-1 2 1 3 12 第 13 章HTML5 基础与 CSS3 应用-2 2 1 3

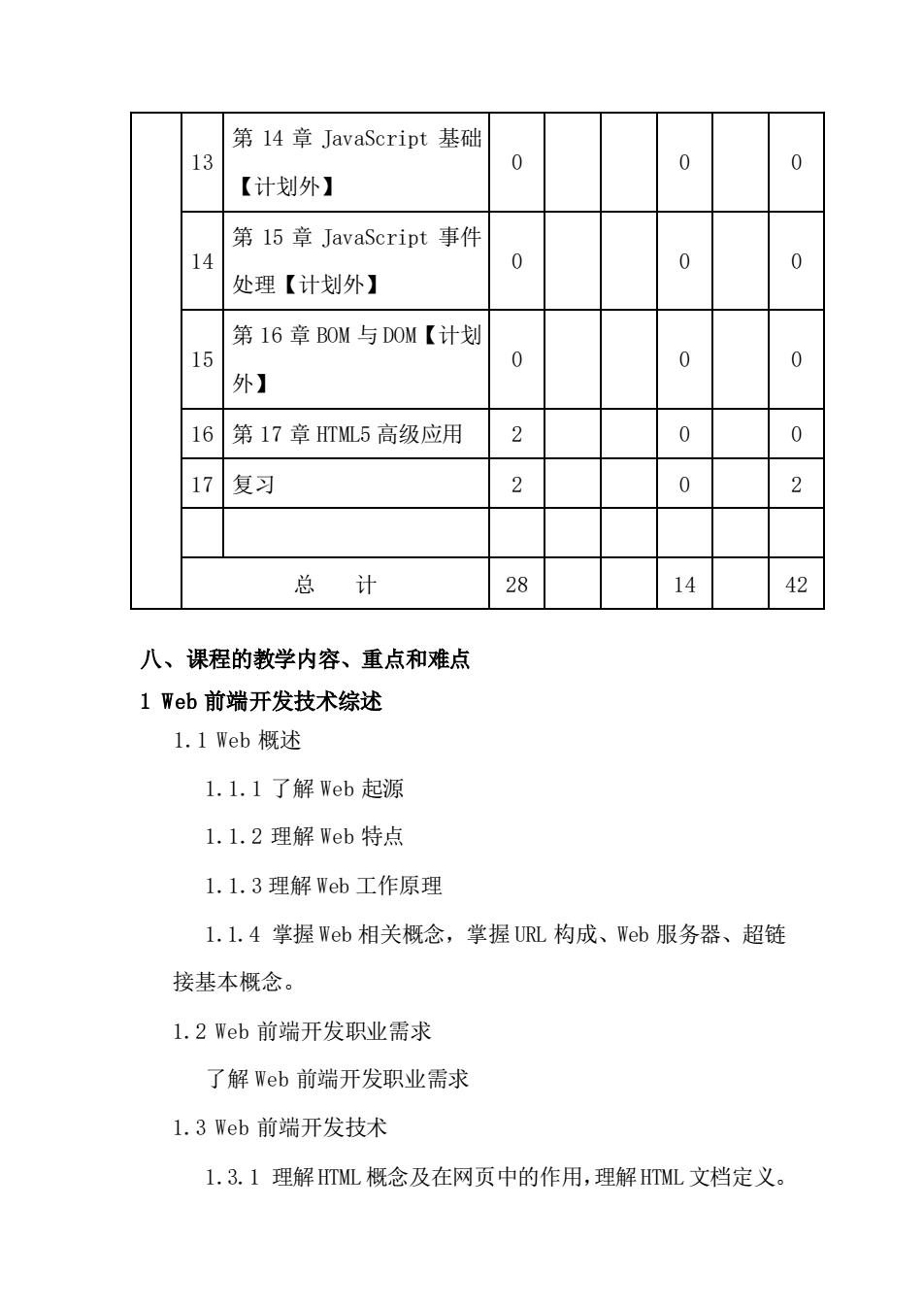
第14章JavaScript基础 13 0 0 0 【计划外】 第15章JavaScript事件 14 0 0 处理【计划外】 第16章BOM与DOM【计划 15 0 0 外】 16第17章HTML5高级应用 2 0 0 17复习 2 0 2 总计 28 14 42 八、课程的教学内容、重点和难点 1Web前端开发技术综述 1.1Web概述 1.1.1了解Web起源 1.1.2理解Web特点 1.1.3理解Web工作原理 1.1.4掌握Web相关概念,掌握UL构成、Web服务器、超链 接基本概念。 1.2Web前端开发职业需求 了解Web前端开发职业需求 1.3Web前端开发技术 1.3.1理解TML概念及在网页中的作用,理解TML文档定义
八、课程的教学内容、重点和难点 1 Web 前端开发技术综述 1.1 Web 概述 1.1.1 了解 Web 起源 1.1.2 理解 Web 特点 1.1.3 理解 Web 工作原理 1.1.4 掌握 Web 相关概念,掌握 URL 构成、Web 服务器、超链 接基本概念。 1.2 Web 前端开发职业需求 了解 Web 前端开发职业需求 1.3 Web 前端开发技术 1.3.1 理解HTML 概念及在网页中的作用,理解HTML 文档定义。 13 第 14 章 JavaScript 基础 【计划外】 0 0 0 14 第 15 章 JavaScript 事件 处理【计划外】 0 0 0 15 第 16 章 BOM 与 DOM【计划 外】 0 0 0 16 第 17 章 HTML5 高级应用 2 0 0 17 复习 2 0 2 总 计 28 14 42

1.3.2理解CSS在Web页面设计中作用 l.3.3理解JavaScript在Web页面设计中作用 1.3.4了解HTML DOM、BOM及AJAX在页面设计中的作用 1.3.5了解jQuery含义及基本用途 1.4Web前端开发工具 掌握EditPlus、Adobe Dreamweaver、Sublime Text、 WebStorm、HBuilder等开发工具 1.5浏览器工具 熟悉常用五类浏览器安装与使用 1.6熟悉综合实例 2HTML基础 2.1HTML文档结构 △理解HTML文档组成结构 2.2头部 △掌握HTML头部标记作用及标题标记、元信息meta标记的语法 2.3主体 2.3.1△掌握HTML主体标记作用 2.3.2△掌握主体标记主要属性及其设置方法 2.4TML基本语法 △掌握标记类型语法及HTL属性语法 2.5注释 掌握两种注释标记的使用方法及作用,重点掌握标记的 使用
1.3.2 理解 CSS 在 Web 页面设计中作用 1.3.3 理解 JavaScript 在 Web 页面设计中作用 1.3.4 了解 HTML DOM、BOM 及 AJAX 在页面设计中的作用 1.3.5 了解 jQuery 含义及基本用途 1.4 Web 前端开发工具 掌 握 EditPlus 、 Adobe Dreamweaver 、 Sublime Text 、 WebStorm、HBuilder 等开发工具 1.5 浏览器工具 熟悉常用五类浏览器安装与使用 1.6 熟悉综合实例 2 HTML 基础 2.1 HTML 文档结构 △理解 HTML 文档组成结构 2.2 头部 △掌握 HTML 头部标记作用及标题标记、元信息 meta 标记的语法 2.3 主体 2.3.1 △掌握 HTML 主体标记作用 2.3.2 △掌握主体标记主要属性及其设置方法 2.4 HTML 基本语法 △掌握标记类型语法及 HTML 属性语法 2.5 注释 掌握两种注释标记的使用方法及作用,重点掌握标记的 使用

2.6HTML文档编写规范 2.6.1掌握HTML代码书写规范 2.6.2掌握HTML文档命名规则 2.7HTML文档类型 了解3种HIL文档类型和HTML5的DTD定义方法。 2.8掌握综合实例中所使用的标记语法 3格式化文本与段落 3.1Web页面初步设计 3.1.1△掌握在添加文字信息的方法 3.1.2掌握标题字标记语法及对齐属性的设置方法 3.1.3掌握添加空格、特殊符号的方法 3.2格式化文本标记 3.2.1掌握文本修饰标记的使用方法 3.2.2了解计算机输出标记的使用方法 3.2.3理解引用和术语标记的使用方法 3.2.4△掌握字体font标记的face、size、color属性语法 3.3段落与排版标记 3.3.1△掌握段落p标记语法及align属性的设置 3.3.2掌握换行、水平分隔线、拼音/音标注释ruby标记和 rt/rp标记拼音/音标注释ruby标记和rt/rp标记、预格式化、 块引用等标记的使用及属性怕设置 3.4综合实例 学会运用所学知识完成Web页面设计
2.6 HTML 文档编写规范 2.6.1 掌握 HTML 代码书写规范 2.6.2 掌握 HTML 文档命名规则 2.7 HTML 文档类型 了解 3 种 HTML 文档类型和 HTML5 的 DTD 定义方法。 2.8 掌握综合实例中所使用的标记语法 3 格式化文本与段落 3.1 Web 页面初步设计 3.1.1 △掌握在添加文字信息的方法 3.1.2 掌握标题字标记语法及对齐属性的设置方法 3.1.3 掌握添加空格、特殊符号的方法 3.2 格式化文本标记 3.2.1 掌握文本修饰标记的使用方法 3.2.2 了解计算机输出标记的使用方法 3.2.3 理解引用和术语标记的使用方法 3.2.4 △掌握字体 font 标记的 face、size、color 属性语法 3.3 段落与排版标记 3.3.1 △掌握段落 p 标记语法及 align 属性的设置 3.3.2 掌握换行、水平分隔线、拼音/音标注释 ruby 标记和 rt/rp 标记拼音/音标注释 ruby 标记和 rt/rp 标记、预格式化、 块引用等标记的使用及属性怕设置 3.4 综合实例 学会运用所学知识完成 Web 页面设计

4列表 4.1列表概述 了解列表的定义和常用列表的分类 4.2无序列表 4.2.1△掌握无序列表基本语法 4.2.2★学会使用列表type属性的改变列表的符号样式 4.3有序列表 4.3.1△掌握有序列表基本语法 4.3.2★学会使用列表type、start属性的改变列表的编号样 式 4.3.3了解使用有序列表项value属性改变列表项编号 4.3.4理解列表的type与列表项type属性冲突时对列表项编 号的影响 4.4列表嵌套 △掌握无序列表与有序列表嵌套的方法 4.5定义列表 4.5.1△掌握定义列表基本语法 4.5.2△★理解定义列表与无序、有序列表的外在表现上的差 异 4.6综合实例 学会运用所学知识完成Wb页面设计 5超链接与浮动框架 5.1超链接概述 5.2超链接语法、路径及分类
4 列表 4.1 列表概述 了解列表的定义和常用列表的分类 4.2 无序列表 4.2.1 △掌握无序列表基本语法 4.2.2 ★学会使用列表 type 属性的改变列表的符号样式 4.3 有序列表 4.3.1 △掌握有序列表基本语法 4.3.2 ★学会使用列表 type、start 属性的改变列表的编号样 式 4.3.3 了解使用有序列表项 value 属性改变列表项编号 4.3.4 理解列表的type 与列表项 type 属性冲突时对列表项编 号的影响 4.4 列表嵌套 △掌握无序列表与有序列表嵌套的方法 4.5 定义列表 4.5.1 △掌握定义列表基本语法 4.5.2 △★理解定义列表与无序、有序列表的外在表现上的差 异 4.6 综合实例 学会运用所学知识完成 Web 页面设计 5 超链接与浮动框架 5.1 超链接概述 5.2 超链接语法、路径及分类

5.2.1△掌握超链接基本语法及href、target、title等属性 的设置方法 5.2.2理解超链接中路径的分类和应用场合 5.2.3△掌握内链接、外链接的定义方法 5.3超链接的应用 5.3.1掌握创建TTP文件下载链接的语法 5.3.2△掌握FTP站点访问链接的基本语法及创建方法 5.3.3△掌握图像超链接的基本语法及创建方法 5.3.4△掌握电子邮件链接的基本语法及创建方法 5.3.5△★掌握书签链接的基本语法及创建方法 5.4浮动框架 掌握浮动框架使用语法和使用方法。 5.5综合实例 学会运用所学知识完成Web页面设计 6图像与多媒体文件 6.1图像 6.1.1掌握标记基本语法 6.l.2△会利用属性src、width、height、border、.alt、 hspace、vspace、align等来修饰图像 6.2滚动文字 6.2.1掌握滚动文字标记的基本语法 6.2.2△学会利用滚动文字标记的direction、behavior、 loop、scrollamount、scrolldelay等属性来设置滚动文字的效
5.2.1 △掌握超链接基本语法及 href、target、title 等属性 的设置方法 5.2.2 理解超链接中路径的分类和应用场合 5.2.3 △掌握内链接、外链接的定义方法 5.3 超链接的应用 5.3.1 掌握创建 HTTP 文件下载链接的语法 5.3.2 △掌握 FTP 站点访问链接的基本语法及创建方法 5.3.3 △掌握图像超链接的基本语法及创建方法 5.3.4 △掌握电子邮件链接的基本语法及创建方法 5.3.5△★掌握书签链接的基本语法及创建方法 5.4 浮动框架 掌握浮动框架使用语法和使用方法。 5.5 综合实例 学会运用所学知识完成 Web 页面设计 6 图像与多媒体文件 6.1 图像 6.1.1 掌握标记基本语法 6.1.2 △会利用属性 src、width、height、border、alt、 hspace、vspace、align 等来修饰图像 6.2 滚动文字 6.2.1 掌握滚动文字标记的基本语法 6.2.2 △学会利用滚动文字标记的 direction、behavior、 loop、scrollamount、scrolldelay 等属性来设置滚动文字的效