正在加载图片...

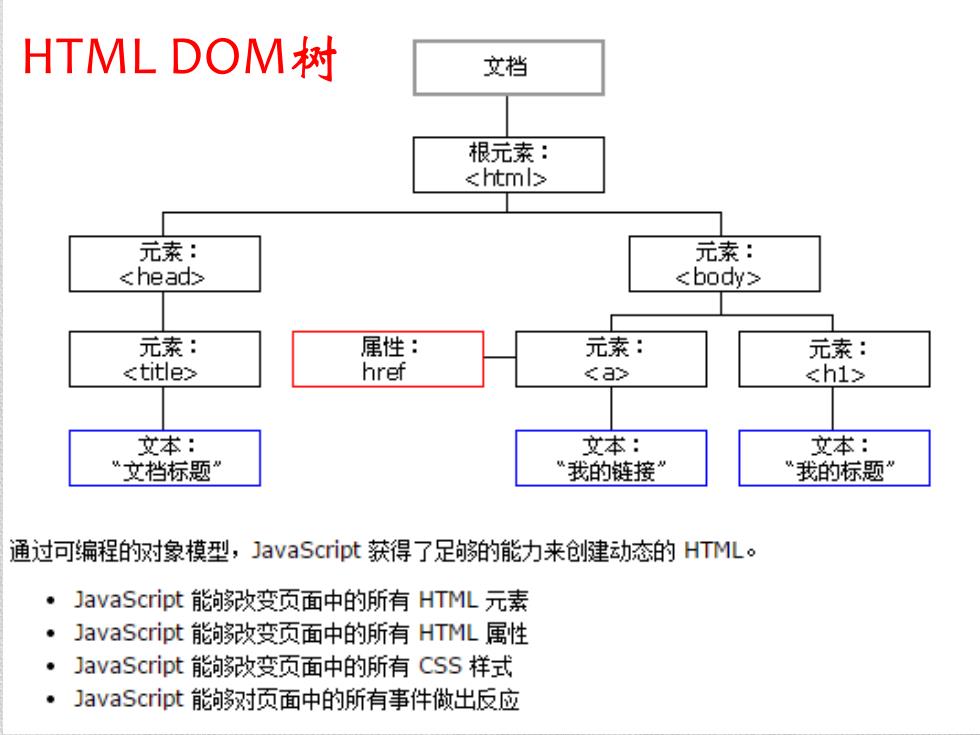
HTML DOM树 文档 根元素: <html> 元素: 元素: <head> <body> 元素: 属性: 元素: 元素: <title> href <a> <h1> 文本: 文本: 文本: “文档标题” “我的链接” “我的标题” 通过可编程的对象模型,JavaScript获得了足的能力来创建动态的HTML。 ·JavaScript能夠改变页面中的所有HTML元素 ·JavaScript能的改变页面中的所有HTML属性 JavaScript能够改变页面中的所有CSS样式 JavaScript能夠够对页面中的所有事件做出反应HTML DOM树