正在加载图片...

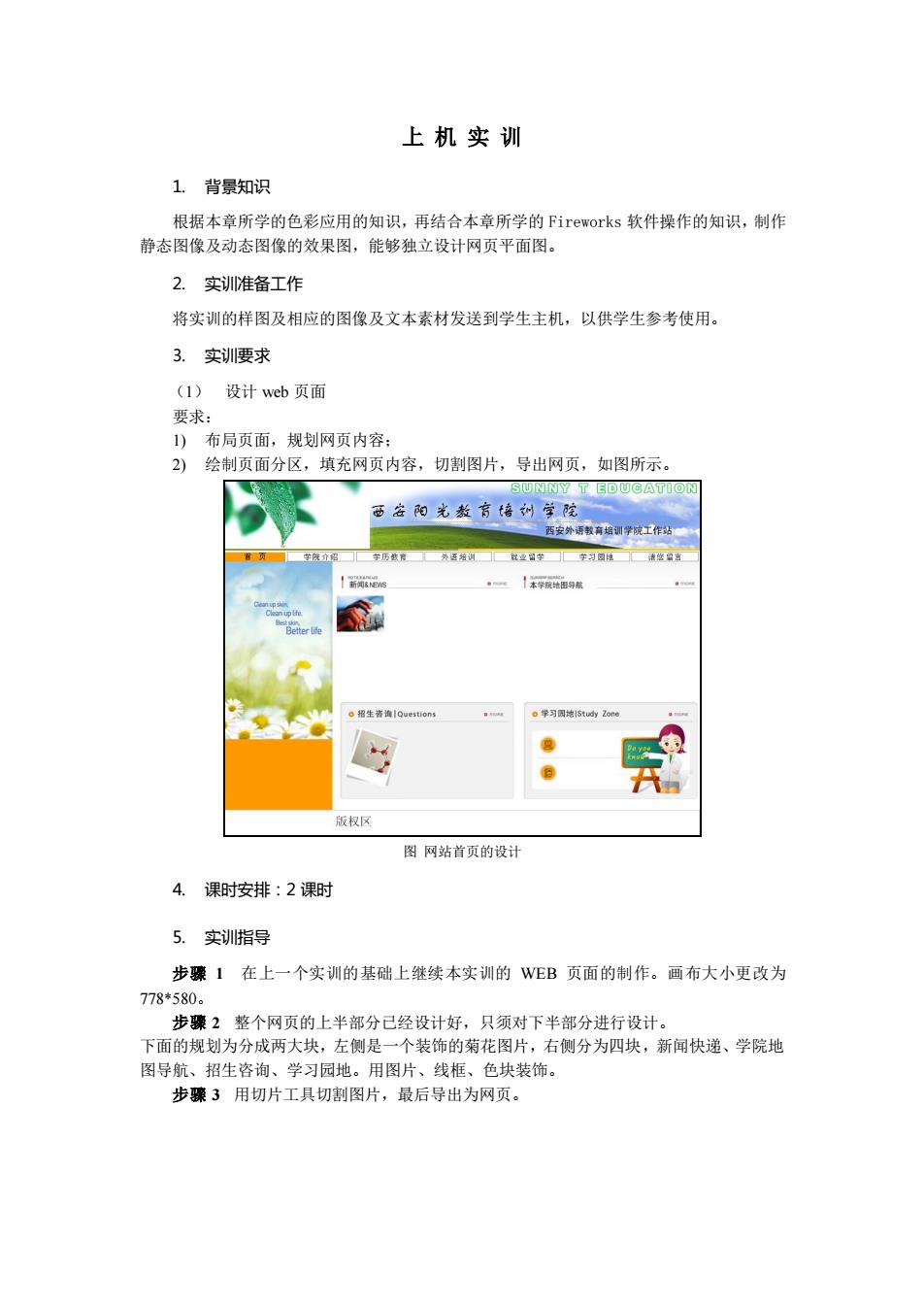
上机实训 1.背景知识 根据本章所学的色彩应用的知识,再结合本章所学的下ireworks软件操作的知识,制作 静态图像及动态图像的效果图,能够独立设计网页平面图。 2.实训准备工作 将实训的样图及相应的图像及文本素材发送到学生主机,以供学生参考使用。 3.实训腰求 (1)设计web页面 要求: 布局页面,规划网页内容 2)绘制页面分区,填充网页内容,切割图片,导出网页,如图所示。 西安阳光教育培训学陀 吸R经茶R安习回A 。一【标 权区 图网站首页的设 4.课时安排:2课时 5.实训指号 步1在上一个实训的基础上继续本实训的WEB页面的制作。画布大小更改为 778*580。 步臻2整个网页的上半部分已经设计好,只须对下半部分进行设计。 下面的规划为分成两大块,左侧是一个装饰的菊花图片,右侧分为四块,新闻快递、学院地 图导航、招生咨询、学习园地。用图片、线框、色块装饰。 步骤3用切片工具切割图片,最后导出为网页。 上 机 实 训 1. 背景知识 根据本章所学的色彩应用的知识,再结合本章所学的 Fireworks 软件操作的知识,制作 静态图像及动态图像的效果图,能够独立设计网页平面图。 2. 实训准备工作 将实训的样图及相应的图像及文本素材发送到学生主机,以供学生参考使用。 3. 实训要求 (1) 设计 web 页面 要求: 1) 布局页面,规划网页内容; 2) 绘制页面分区,填充网页内容,切割图片,导出网页,如图所示。 图 网站首页的设计 4. 课时安排:2 课时 5. 实训指导 步骤 1 在上一个实训的基础上继续本实训的 WEB 页面的制作。画布大小更改为 778*580。 步骤 2 整个网页的上半部分已经设计好,只须对下半部分进行设计。 下面的规划为分成两大块,左侧是一个装饰的菊花图片,右侧分为四块,新闻快递、学院地 图导航、招生咨询、学习园地。用图片、线框、色块装饰。 步骤 3 用切片工具切割图片,最后导出为网页