
(以2课时为单元) 课序:7 第九章第13节 目的要求: (1)了解WEB图像基础 (2)学握Fireworks软件的基础操作 教学内容: L.WEB图像基础 2.静态图像的制作 重点与难点: 重点:fireworks软件的基础操作和静态图像的制作 难点:WEB图像基础 教学方法: 多媒体教学 手段:课堂教学为主,学生练习为辅。 教学步骤: 引入一个用fireworks设计的网站实例,然后展开理论教学: 静态图像的制作技巧 复习提问: 作业题目: 预习内容: 课时分配: 教学环节复习提问新课讲解课堂讨论 小节 作业布置 时间分配 0 92 0
(以 2 课时为单元) 课序:17 第九章 第 1-3 节 目的要求: (1)了解 WEB 图像基础 (2)掌握 Fireworks 软件的基础操作 教学内容: 1. WEB 图像基础 2. 静态图像的制作 重点与难点: 重点:fireworks 软件的基础操作和静态图像的制作 难点:WEB 图像基础 教学方法: 多媒体教学 手段:课堂教学为主,学生练习为辅。 教学步骤: 引入一个用 fireworks 设计的网站实例,然后展开理论教学: fireworks 的基础应用 静态图像的制作技巧 复习提问: 作业题目: 预习内容: 课时分配: 教学环节 复习提问 新课讲解 课堂讨论 小节 作业布置 时间分配 0 92 5 3 0

第9章Fireworks图像处理 本章初步介绍了图像的设计基础以及色彩的应用,详细介绍了如何利用Fireworks进行 图像处理和页面设计。 【本章学习目的】 在本章中,通过多个实例的介绍,重点讲解了Fireworks软件的应用基础和应用技巧 通过本章的学习,读者应了解设计中页面配色方案,掌握利用Fir©woks软件设计出美观大 方的网页。 一、图像基础及色彩应用 在进行网页设计之前,首先要掌握色彩的应用和图像基础。因此本节内容是通过实例围 绕这两个方面展开的。 1、认识色影 为了能更好地应用色彩来设计网页,我们还是先来了解一下色彩的一些基本概念。自然 界中有很多种色彩,比如政瑰是红色的,大海是蓝色的,枯子是橙色的等等,但是最基本的 有三种(红,绿,蓝),其它的色彩都可以由这三种色彩调和而成,我们称这三种色彩为“三 原色 下面介绍两种常用的色彩模式 ·HSB 任何一种彩色具备三个特征:色相(H),纯度(S)和明度B),把这三个要素做成立 体坐标,就构成色立体,其中非彩色只有明度属性。 ·RGB颜色 RGB色彩模式是工业界的一种颜色标准,表示红色、绿色、蓝色,又称为三原色光, 英文为R(Red)、G(Green)、B(Blue),它们相互之间的叠加来得到各种颜色。 GB模式是显示器的物理色彩模式。这就意味着无论在软件中使用何种色彩模式,只 要是在显示器上显示的,图像最终就是以RGB方式出现。 2、色彩的作用 色彩使宇宙万物充满情感,生机勃勃。色彩作为一种最普遍的审美形式,存在于人们日 常生活的各个方面,人们的衣、食、住、行、用无不与色彩发生者密切的关系。 。色彩的冷暖 红、橙、黄等颜色使用联想到阳光、烈火,故称为“暖色”,绿、青、蓝等颜色与黑夜 寒冷相连,故称为“冷色 ·色彩的轻重 各种色彩给人的轻重感不同,从色彩得到的重量感,是质感与色感的复合感觉。浅色密 度小,给人质量经的感觉:深色密度大,给人分量重的感觉。 ●色彩的前进与后退 如果等距离地 观察两种颜色,可以给人不同的远近感。暖色比冷色更富有前进的特性 两色之间,亮度偏高的色彩呈前进性,饱和度偏高的色彩的也呈前进性。 ●色彩的艳丽与素雅 如果是单色,饱和度越高,则色彩越艳丽。饱和度越低,则色彩越素雅。除了饱和度, 亮度也有一定的关系。不论什么颜色,亮度高时,即使饱和度低也给人艳丽的感觉
第9章 Fireworks 图像处理 本章初步介绍了图像的设计基础以及色彩的应用,详细介绍了如何利用 Fireworks 进行 图像处理和页面设计。 【本章学习目的】 在本章中,通过多个实例的介绍,重点讲解了 Fireworks 软件的应用基础和应用技巧, 通过本章的学习,读者应了解设计中页面配色方案,掌握利用 Fireworks 软件设计出美观大 方的网页。 一、图像基础及色彩应用 在进行网页设计之前,首先要掌握色彩的应用和图像基础。因此本节内容是通过实例围 绕这两个方面展开的。 1、认识色彩 为了能更好地应用色彩来设计网页,我们还是先来了解一下色彩的一些基本概念。自然 界中有很多种色彩,比如玫瑰是红色的,大海是蓝色的,桔子是橙色的等等,但是最基本的 有三种(红,绿,蓝),其它的色彩都可以由这三种色彩调和而成,我们称这三种色彩为“三 原色”。 下面介绍两种常用的色彩模式。 ⚫ HSB 任何一种彩色具备三个特征:色相(H),纯度(S)和明度(B),把这三个要素做成立 体坐标,就构成色立体,其中非彩色只有明度属性。 ⚫ RGB 颜色 RGB 色彩模式是工业界的一种颜色标准,表示红色、绿色、蓝色,又称为三原色光, 英文为 R(Red)、G(Green)、B(Blue),它们相互之间的叠加来得到各种颜色。 RGB 模式是显示器的物理色彩模式。这就意味着无论在软件中使用何种色彩模式,只 要是在显示器上显示的,图像最终就是以 RGB 方式出现。 2、色彩的作用 色彩使宇宙万物充满情感,生机勃勃。色彩作为一种最普遍的审美形式,存在于人们日 常生活的各个方面,人们的衣、食、住、行、用无不与色彩发生着密切的关系。 ⚫ 色彩的冷暖 红、橙、黄等颜色使用联想到阳光、烈火,故称为“暖色”,绿、青、蓝等颜色与黑夜、 寒冷相连,故称为“冷色”。 ⚫ 色彩的轻重 各种色彩给人的轻重感不同,从色彩得到的重量感,是质感与色感的复合感觉。浅色密 度小,给人质量轻的感觉;深色密度大,给人分量重的感觉。 ⚫ 色彩的前进与后退 如果等距离地观察两种颜色,可以给人不同的远近感。暖色比冷色更富有前进的特性。 两色之间,亮度偏高的色彩呈前进性,饱和度偏高的色彩的也呈前进性。 ⚫ 色彩的艳丽与素雅 如果是单色,饱和度越高,则色彩越艳丽。饱和度越低,则色彩越素雅。除了饱和度, 亮度也有一定的关系。不论什么颜色,亮度高时,即使饱和度低也给人艳丽的感觉

3、色彩的配色应用方案实例 红色让人联想到玫瑰,联想到喜庆,联想到兴奋。白色联想到纯洁,干净,简洁:紫色 象征着女性化 高雅 浪漫: 蓝色象征高科技,稳里 :橙色代表 甜美 收获 绿色代表了充满青春的活力,舒适,希望等等。当然不是说某种色彩 定代表了什么合文 在特定的场合下,同种色彩可以代表不同的含义。更多的色彩知识可参考专业的色彩理论与 应用书籍,这里仅介绍几种常用的网页色彩配色实例。 ·红色色系 ·蓝色色系 ·其它色系 ·黑白灰色彩 4、矢量图形和位图图像 1.矢量图 矢量图形是用线条和填充色等数学信息来描术图形的,一般矢量格式的文件通常比较 小,对矢量图进行操作,改变图形尺寸、形状等,不会改变图形的显示品质。制作矢量格式 图形的软件有Frechand、CorelDraw、AutoCAD等 2.位图 位图图像是用像素点描述图像的,在位图中,图像的细节由每一个像素点的位置和色彩来决 定。位图图像的品质与图像生成时采用的分辨率有关,即在一定面积的图像上包含有固定数 量的像素 当图像放大显示时,图像变成马赛克状,显示品质下降,因此放大图像的尺寸 会改变图像的显示品质。制作位图图像的软件常有:Photoshop、Fireworks、ImageRead小y等。 1、页图像的处理流程 在图像插入到网页之前,一般需要将图像进行处理。在Fireworks中处理图像一般遵相 以下流程:创建图形和图像一创建Wb对象一优化图像一导出图像。 二、静态图像的制作 Fireworks8.0是一个强大的网页图形设计工具,使用它创建和编辑位图、矢量图形,还 可非常轻松的做出各种网页设计中常见的效果,比如动画、翻转图像、导航条、下拉莱单等, 设计完成以后,如果在网页设计中使用,可将它输出为HTL文件,还能输出在 Photoshop,ustrator和Flash等软件中编辑的格式。 1、Fireworks8.0的工作界面 Fireworks8.0的工作界面由4个部分组成:“文档”窗口、“工具箱”面板、“属性”面 板、集成工作面板。 2、位图图像处理 在网页中大部分使用的是位图图像 Fir©works的工具箱提供了丰富的处理位图图像的工具,能够实现选取、裁剪、绘制 变形、修饰位图图像的功能。 3、绘制和编辑矢量对橡 矢量绘图实例:标志集锦
3、色彩的配色应用方案实例 红色让人联想到玫瑰,联想到喜庆,联想到兴奋。白色联想到纯洁,干净,简洁;紫色 象征着女性化,高雅,浪漫;蓝色象征高科技,稳重,理智;橙色代表了欢快,甜美,收获; 绿色代表了充满青春的活力,舒适,希望等等。当然不是说某种色彩一定代表了什么含义。 在特定的场合下,同种色彩可以代表不同的含义。更多的色彩知识可参考专业的色彩理论与 应用书籍,这里仅介绍几种常用的网页色彩配色实例。 ⚫ 红色色系 ⚫ 蓝色色系 ⚫ 其它色系 ⚫ 黑白灰色彩 4、矢量图形和位图图像 1. 矢量图 矢量图形是用线条和填充色等数学信息来描述图形的,一般矢量格式的文件通常比较 小,对矢量图进行操作,改变图形尺寸、形状等,不会改变图形的显示品质。制作矢量格式 图形的软件有 Freehand、CorelDraw、AutoCAD 等。 2. 位图 位图图像是用像素点描述图像的,在位图中,图像的细节由每一个像素点的位置和色彩来决 定。位图图像的品质与图像生成时采用的分辨率有关,即在一定面积的图像上包含有固定数 量的像素。当图像放大显示时,图像变成马赛克状,显示品质下降,因此放大图像的尺寸, 会改变图像的显示品质。制作位图图像的软件常有:Photoshop、Fireworks、ImageReady 等。 1、 页图像的处理流程 在图像插入到网页之前,一般需要将图像进行处理。在 Fireworks 中处理图像一般遵循 以下流程:创建图形和图像→创建 Web 对象→优化图像→导出图像。 二、静态图像的制作 Fireworks 8.0 是一个强大的网页图形设计工具,使用它创建和编辑位图、矢量图形,还 可非常轻松的做出各种网页设计中常见的效果,比如动画、翻转图像、导航条、下拉菜单等, 设计完成以后,如果在网页设计中使用,可将它输出为 HTML 文件,还能输出在 Photoshop,Illustrator 和 Flash 等软件中编辑的格式。 1、Fireworks 8.0 的工作界面 Fireworks 8.0 的工作界面由 4 个部分组成:“文档”窗口、“工具箱”面板、“属性”面 板、集成工作面板。 2、位图图像处理 在网页中大部分使用的是位图图像。 Fireworks 的工具箱提供了丰富的处理位图图像的工具,能够实现选取、裁剪、绘制、 变形、修饰位图图像的功能。 3、绘制和编辑矢量对象 矢量绘图实例:标志集锦

矢量绘图是基于路径的绘画。与使用一行行像素来构成马赛克式图像的位图不同,矢量 对象使用线条,可以说是对线条的描述 ·矢量工具的使用 ()绘制基本图形 绘制直线、矩形、椭圆、多边形、星形等。 (2)绘制自动形状图形 ·编辑路径 已绘制好的路径可以进行修改,例如:修改曲率、增剧节点或切割路径等。 (1)“部分选取”工具 (2)“钢第”工 (3) “刀子”工具 ·组合和组合路径 组合:选择“修改”菜单|“组合”命令,多个矢量对象将组合为一个矢量对象,每个 矢量对象保持原有属性,选择“取消组合”命令,恢复为多个矢量对象。 组合路径:对多个矢量图形路径采用逻辑运算方法组合为一个复杂的路径。选择“修改”菜 单“组合路径”组中的某一项命令 ·笔触、填充和样式 (1)笔触 2)填 3样式 4、文本应用 在网页中,千篇一律的文本使人感到很乏味。对于徽标、特殊标题以及其它装饰性内容,常 常将文本做成图形,起到了画龙点睛的作用。 ●输入文本 单击“文本”工具,在“属性”面板中,设置文本的属性:如字体、字号、颜色、样式、字 间距、行间距、水平缩放、基线调整、文本的对齐方式、消除锯齿级别等,在画布上单击鼠 标左键,输入文本。 ·设置效果 ,在“属性”面板中,单击“笔 触选项”按钮,可设置更为复杂的填充效果或笔触效果。 ·将文本转换为路径 为了使文本的属性像矢量对 一样灵活多变,可将文本转换为路径。但此时文本不再具 有文本的特性,不能作为文本进行编辑 5、层 个Fireworks文档中可以包含多个层,一个层又可以包含许多对象。文档中的每一个 对象都属于某个特定的层。用户可以创建层、复制层、别除层、激活层、共享层。还对层或
矢量绘图是基于路径的绘画。与使用一行行像素来构成马赛克式图像的位图不同,矢量 对象使用线条,可以说是对线条的描述。 ⚫ 矢量工具的使用 (1) 绘制基本图形 绘制直线、矩形、椭圆、多边形、星形等。 (2) 绘制自动形状图形 ⚫ 编辑路径 已绘制好的路径可以进行修改,例如:修改曲率、增删节点或切割路径等。 (1) “部分选取”工具 (2) “钢笔”工具 (3) “刀子”工具 ⚫ 组合和组合路径 组合:选择“修改”菜单|“组合”命令,多个矢量对象将组合为一个矢量对象,每个 矢量对象保持原有属性,选择“取消组合”命令,恢复为多个矢量对象。 组合路径:对多个矢量图形路径采用逻辑运算方法组合为一个复杂的路径。选择“修改”菜 单|“组合路径”组中的某一项命令。 ⚫ 笔触、填充和样式 (1) 笔触 (2) 填充 (3) 样式 4、文本应用 在网页中,千篇一律的文本使人感到很乏味。对于徽标、特殊标题以及其它装饰性内容,常 常将文本做成图形,起到了画龙点睛的作用。 ⚫ 输入文本 单击“文本”工具,在“属性”面板中,设置文本的属性:如字体、字号、颜色、样式、字 间距、行间距、水平缩放、基线调整、文本的对齐方式、消除锯齿级别等,在画布上单击鼠 标左键,输入文本。 ⚫ 设置效果 文本和普通的矢量对象一样,可进行笔触和填充的设置,在“属性”面板中,单击“笔 触”或“填充”选择框,在弹出的调色板上选择颜色,在调色板中,单击“填充选项”或“笔 触选项”按钮,可设置更为复杂的填充效果或笔触效果。 ⚫ 将文本转换为路径 为了使文本的属性像矢量对象一样灵活多变,可将文本转换为路径。但此时文本不再具 有文本的特性,不能作为文本进行编辑。 5、层 一个 Fireworks 文档中可以包含多个层,一个层又可以包含许多对象。文档中的每一个 对象都属于某个特定的层。用户可以创建层、复制层、删除层、激活层、共享层。还对层或

包含在层内的对象可进行如下操作:显示/隐藏/锁定层或某个对象,直接单击“层”面板 下方的某个按钮,或单击“层”面板右侧“选项”按钮园,在弹出菜单中选择某项命令。 ·文字蒙版 文字蒙版其实就是将图像和文字组合在一起,使文字中包含图像的内容。 ·矢量蒙版 矢量蒙版分为“路径轮廊”和“灰度外观”两种类型。 “路径轮廓”将按照蒙版对象的路径区域进行显示被遮盖的对象。而“灰度外观”则是 取决于蒙版对象和背景色之间的明度关系。蒙版对象上明亮的像素点显示,较暗的像素点显 示背景色。 ·位图蒙版 以蒙版对象中的像素来影响被蒙版所遮盖的对象的可视区域,与photoshop中的图层蒙 版类似
包含在层内的对象可进行如下操作:显示/隐藏/锁定层或某个对象,直接单击“层”面板 下方的某个按钮,或单击“层”面板右侧“选项”按钮 ,在弹出菜单中选择某项命令。 6、蒙版 蒙版能够隐藏或显示图像的某些部分,实现各种特殊效果。 ⚫ 文字蒙版 文字蒙版其实就是将图像和文字组合在一起,使文字中包含图像的内容。 ⚫ 矢量蒙版 矢量蒙版分为“路径轮廓”和“灰度外观”两种类型。 “路径轮廓”将按照蒙版对象的路径区域进行显示被遮盖的对象。而“灰度外观”则是 取决于蒙版对象和背景色之间的明度关系。蒙版对象上明亮的像素点显示,较暗的像素点显 示背景色。 ⚫ 位图蒙版 以蒙版对象中的像素来影响被蒙版所遮盖的对象的可视区域,与 photoshop 中的图层蒙 版类似

教案首页 (以2课时为单元) 课序:8 第九章第12节 目的要求: (1)了解WEB图像基础 (2)掌握Fireworks软件的基础操作 (3)掌握矢量图形和位图图像的制作 教学内容: 1.WEB图像基础 2.静态图像的制作 重点与难点: 重点:firewrks软件的基础操作和静态图像的制作 难点:WEB图像基础 教学方法:上机实训 手段:课堂教学为主,学生练习为辅。 教学步骤: 引入上机实训实例,然后布置上机任务: 位图图像的处理技巧 矢量图形的制作技巧 复习提问: 作业题目: 预习内容: 课时分配: 教学环节 复习提问新课讲解课堂讨论 小节 作业布置 时间分配
教案首页 (以 2 课时为单元) 课序:18 第九章 第 1-2 节 目的要求: (1)了解 WEB 图像基础 (2)掌握 Fireworks 软件的基础操作 (3)掌握矢量图形和位图图像的制作 教学内容: 1. WEB 图像基础 2. 静态图像的制作 重点与难点: 重点:fireworks 软件的基础操作和静态图像的制作 难点:WEB 图像基础 教学方法: 上机实训 手段:课堂教学为主,学生练习为辅。 教学步骤: 引入上机实训实例,然后布置上机任务: 位图图像的处理技巧 矢量图形的制作技巧 复习提问: 作业题目: 预习内容: 课时分配: 教学环节 复习提问 新课讲解 课堂讨论 小节 作业布置 时间分配

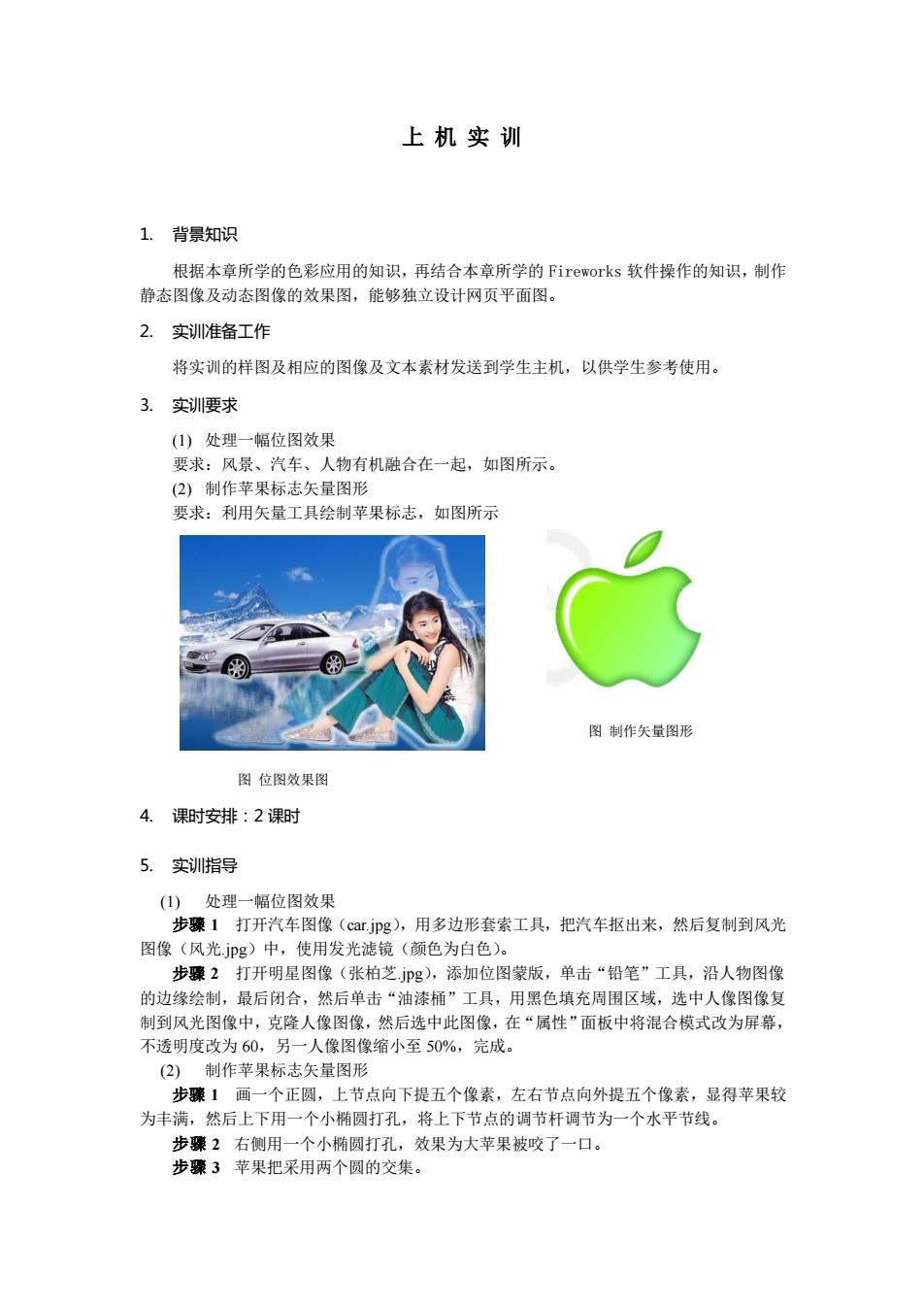
上机实训 1.背景知识 根据本章所学的色彩应用的知识,再结合本章所学的Fireworks软件操作的知识,制作 静态图像及动态图像的效果图,能够独立设计网页平面图, 2.实训准备工作 将实训的样图及相应的图像及文本素材发送到学生主机,以供学生参考使用。 3.实训腰求 ()处理一幅位图效果 要求:风景、汽车、人物有机融合在一起,如图所示。 (2)制作苹果标志矢量图形 要求:利用矢量工具绘制苹果标志,如图所示 图制作矢量图形 图位图效果图 4.课时安排:2课时 5.实训指导 ()处理一幅位图效果 步骤1打开汽车图像(car.jpg),用多边形套索工具,把汽车抠出来,然后复制到风光 图像(风光jPg)中,使用发光滤镜(颜色为白色)。 步骤2打开明星图像(张柏芝jg),添加位图蒙版,单击“铅笔”工具,沿人物图像 的边缘绘制,最后闭合,然后单击“油漆桶”工具,用黑色填充周围区域,选中人像图像复 制到风光图像中,克隆人像图像,然后选中此图像,在“属性”面板中将混合模式改为屏幕, 不透明度改为60,另一人像图像缩小至50%,完成。 (2)制作苹果标志矢量图形 步骤1画 个正圆,上节点向下提五个像素,左右节点向外提五个像素,显得苹果较 为丰满,然后上下用一个小椭圆打孔,将上下节点的调节杆调节为一个水平节线。 步骤2右侧用一个小椭圆打孔,效果为大苹果被咬了一口。 步骤3苹果把采用两个圆的交集
上 机 实 训 1. 背景知识 根据本章所学的色彩应用的知识,再结合本章所学的 Fireworks 软件操作的知识,制作 静态图像及动态图像的效果图,能够独立设计网页平面图。 2. 实训准备工作 将实训的样图及相应的图像及文本素材发送到学生主机,以供学生参考使用。 3. 实训要求 (1) 处理一幅位图效果 要求:风景、汽车、人物有机融合在一起,如图所示。 (2) 制作苹果标志矢量图形 要求:利用矢量工具绘制苹果标志,如图所示 图 制作矢量图形 图 位图效果图 4. 课时安排:2 课时 5. 实训指导 (1) 处理一幅位图效果 步骤 1 打开汽车图像(car.jpg),用多边形套索工具,把汽车抠出来,然后复制到风光 图像(风光.jpg)中,使用发光滤镜(颜色为白色)。 步骤 2 打开明星图像(张柏芝.jpg),添加位图蒙版,单击“铅笔”工具,沿人物图像 的边缘绘制,最后闭合,然后单击“油漆桶”工具,用黑色填充周围区域,选中人像图像复 制到风光图像中,克隆人像图像,然后选中此图像,在“属性”面板中将混合模式改为屏幕, 不透明度改为 60,另一人像图像缩小至 50%,完成。 (2) 制作苹果标志矢量图形 步骤 1 画一个正圆,上节点向下提五个像素,左右节点向外提五个像素,显得苹果较 为丰满,然后上下用一个小椭圆打孔,将上下节点的调节杆调节为一个水平节线。 步骤 2 右侧用一个小椭圆打孔,效果为大苹果被咬了一口。 步骤 3 苹果把采用两个圆的交集

步骤4苹果整个有一个滤镜效果,为内发光,颜色为绿色,高度为3。 步骤5然后苹果上侧和苹果把上侧泛白处,采用的是两个圆的交集,然后填充为白色 有羽化,完成
步骤4 苹果整个有一个滤镜效果,为内发光,颜色为绿色,高度为3。 步骤 5 然后苹果上侧和苹果把上侧泛白处,采用的是两个圆的交集,然后填充为白色, 有羽化,完成

教案首页 (以2课时为单元) 课序:9 第九章第3节 目的要求: 掌握Fireworks动画制作的技能,能够制作出精美的动画效果。 教学内容: 1.逐帧动画 2 利用元件制作动画 制作精美BANNER 重点与难点: 重点:动画制作的技巧 难点:动画制作的技巧 教学方法: 多媒体教学 手段:课堂教学为主,学生练习为辅。 教学步骤: 引入动画实例,然后展开理论教学: 逐帧动画的制作 利用元件制作动画 制作精美BANNER 复习提问 (1)位图图像的处理技巧 (2)矢量图形的制作技巧 作业题目: 预习内容: 课时分配: 教学环节复习提问新课讲解课堂讨论 小节 作业布置 时间分配3 89 5 0
教案首页 (以 2 课时为单元) 课序:19 第九章 第 3 节 目的要求: 掌握 Fireworks 动画制作的技能,能够制作出精美的动画效果。 教学内容: 1. 逐帧动画 2. 利用元件制作动画 3. 制作精美 BANNER 重点与难点: 重点:动画制作的技巧 难点:动画制作的技巧 教学方法: 多媒体教学 手段:课堂教学为主,学生练习为辅。 教学步骤: 引入动画实例,然后展开理论教学: 逐帧动画的制作 利用元件制作动画 制作精美 BANNER 复习提问: (1)位图图像的处理技巧 (2)矢量图形的制作技巧 作业题目: 预习内容: 课时分配: 教学环节 复习提问 新课讲解 课堂讨论 小节 作业布置 时间分配 3 89 5 3 0

三、动画图像制作 网页中不仅包含大量的静态图像,而且越来越多的动画及动态图像效果也为网页增色不 少,本节着重个绍利用Fireworks软件制作动曲。 1、逐帧动画 逐顿动画实际上就是图片以连续顿的顺序替换从而造成视觉上的变化 2、使用动画元件创建动画 在Fireworks中, 为了提高动画制作效率,用户不必逐顿修改画布上的实例,而只需要 设计动画变化的前后两顿,中间的过渡变化可以由Fireworks自动设置,此时会用到元件。 Fireworks包括有3种元件类型,即图形、动画和按钮。 3、制作精品banner 在网页中的广告横幅Banner常常采用的gif动画,Fireworks的动画制作功能完全能设 计出精美的banner
三、动画图像制作 网页中不仅包含大量的静态图像,而且越来越多的动画及动态图像效果也为网页增色不 少,本节着重介绍利用 Fireworks 软件制作动画。 1、逐帧动画 逐帧动画实际上就是图片以连续帧的顺序替换从而造成视觉上的变化。 2、使用动画元件创建动画 在 Fireworks 中,为了提高动画制作效率,用户不必逐帧修改画布上的实例,而只需要 设计动画变化的前后两帧,中间的过渡变化可以由 Fireworks 自动设置,此时会用到元件。 Fireworks 包括有 3 种元件类型,即图形、动画和按钮。 3、制作精品 banner 在网页中的广告横幅 Banner 常常采用的 gif 动画,Fireworks 的动画制作功能完全能设 计出精美的 banner