
(以2课时为单元) 课序:3 第七章第15节 目的要求: (1)掌握模板的创建、应用及编辑与更新 2)了解资源面板和库项目的使用 教学内容: 1.创建和设置模板 模板的应用 编辑和更新模板 4.使用“资源”面板 5.使用“库”项目 重点与难点: 重点:模板的创建与应用 难点:模板的编辑与更新 教学方法:多煤体教学 手段:课程讲授为主,学生练习讨论为辅 教学步骤: 引入一个利用模板创建的网站实例,然后展开理论教学: 如何利用模板来创建站点? 复习提问: 表格排版和CSS样式表 作业题目: 1-2 预习内容: 多媒体对象的应用 课时分配: 教学环节复习提问新课讲解课堂讨论 小节 作业布置 时间分配3 182 10
(以 2 课时为单元) 课序:13 第七章 第 1-5 节 目的要求: (1)掌握模板的创建、应用及编辑与更新 (2)了解资源面板和库项目的使用 教学内容: 1. 创建和设置模板 2. 模板的应用 3. 编辑和更新模板 4. 使用“资源”面板 5. 使用“库”项目 重点与难点: 重点:模板的创建与应用 难点:模板的编辑与更新 教学方法: 多媒体教学 手段: 课程讲授为主,学生练习讨论为辅。 教学步骤: 引入一个利用模板创建的网站实例,然后展开理论教学: 如何利用模板来创建站点? 复习提问: 表格排版和 CSS 样式表 作业题目: 1-2 预习内容: 多媒体对象的应用 课时分配: 教学环节 复习提问 新课讲解 课堂讨论 小节 作业布置 时间分配 3 82 10 3 2

第7章 模板与库的应用 本章主要介绍了利用模板和库设计风格一致的网站,使用模板和库的组合使得建设网站 和维护网站变得很轻松,尤其是在对一个规模较大的网站进行建设与维护时,就能体会到模 板和库的好处。 【本章学习目的】 本章通 典型的网站案例重点讲解了模板和库技术的应用,通过本章的学习,掌握 利用模板和库技术创建风格一致的网站的方法。 一、实例导入:利用模板生成的站点 一个成功的网站首先要具备自己独特的风格,才能够在茫花的网络中脱颖而出,给人留 下深刻的印象。但仅凭网站中的一两个较好的页面,很难收到良好的效果。因此就需要整 站点内的页面体现出统一的风格。因此通过使用模板能够生成多个具有相似结构和外观网 页,从而提高网页制作效率。 利用模板技术生成网站实例,在此网站实例主要涉及到以下知识点: ● 首先进行网页版面布局的设计 模板锁定 辑区域 创建模板和编辑模板,最后根据模板快速创建网页。 二、创建模板 关干横板最显萝的特征就是锁定区域和编辑风域之分。锁定反域主要用来锁定体现 网站风格部分, 而将经常要改变的文字、图像、链接等网页元素设置成可编辑区域,网页中 只编辑可编辑区域的内容,从而得到与模板相似但又有所不同的新的网页。 1、创建模板 创建模板有二种常用的方法:一是创建新模板,二是将当前网页另存为模板。 2、编辑模板 首先划分可编辑区域和锁定区域,然后编辑模板,通常是像编辑网页一样先将锁定区域 编辑好,然后再定义可编辑区域。 可编辑区域:在模板中可编辑区域对应网页中的可编辑部分,锁定区域是那些不可编辑 的部分。在默认的方式下,Dreamweaver将新模板的所有部分设置为不可编辑区域,由用户 来定义可绵辑区域。在编辑模板时,无论是可编辑区域还是铺定区域都是可以综辑的。但是 将模板应用到网页中,在网页中的锁定区域是不可以编辑的。 三、模板的应用和更新 在网站建设中,可以为网站设计几套不同的模板,为网站的风格提供不同的方案,这样 也可以不定期地改变网站的风格,提高网站的吸收力。 1、模板的应用 利用模板快速生成新的网页,也可以将模板应用于己经存在的网页。 ·利用模板快速生成新的网页 ·将模板应用于当前网页
第7章 模板与库的应用 本章主要介绍了利用模板和库设计风格一致的网站,使用模板和库的组合使得建设网站 和维护网站变得很轻松,尤其是在对一个规模较大的网站进行建设与维护时,就能体会到模 板和库的好处。 【本章学习目的】 本章通过一个典型的网站案例重点讲解了模板和库技术的应用,通过本章的学习,掌握 利用模板和库技术创建风格一致的网站的方法。 一、实例导入:利用模板生成的站点 一个成功的网站首先要具备自己独特的风格,才能够在茫茫的网络中脱颖而出,给人留 下深刻的印象。但仅凭网站中的一两个较好的页面,很难收到良好的效果。因此就需要整个 站点内的页面体现出统一的风格。因此通过使用模板能够生成多个具有相似结构和外观网 页,从而提高网页制作效率。 利用模板技术生成网站实例,在此网站实例主要涉及到以下知识点: ⚫ 首先进行网页版面布局的设计; ⚫ 划分模板锁定区域和可编辑区域; ⚫ 创建模板和编辑模板,最后根据模板快速创建网页。 二、创建模板 关于模板最显著的特征就是锁定区域和可编辑区域之分。锁定区域主要用来锁定体现 网站风格部分,而将经常要改变的文字、图像、链接等网页元素设置成可编辑区域,网页中 只编辑可编辑区域的内容,从而得到与模板相似但又有所不同的新的网页。 1、创建模板 创建模板有二种常用的方法:一是创建新模板,二是将当前网页另存为模板。 2、编辑模板 首先划分可编辑区域和锁定区域,然后编辑模板,通常是像编辑网页一样先将锁定区域 编辑好,然后再定义可编辑区域。 可编辑区域:在模板中可编辑区域对应网页中的可编辑部分,锁定区域是那些不可编辑 的部分。在默认的方式下,Dreamweaver 将新模板的所有部分设置为不可编辑区域,由用户 来定义可编辑区域。在编辑模板时,无论是可编辑区域还是锁定区域都是可以编辑的。但是 将模板应用到网页中,在网页中的锁定区域是不可以编辑的。 三、模板的应用和更新 在网站建设中,可以为网站设计几套不同的模板,为网站的风格提供不同的方案,这样 也可以不定期地改变网站的风格,提高网站的吸收力。 1、模板的应用 利用模板快速生成新的网页,也可以将模板应用于已经存在的网页。 ⚫ 利用模板快速生成新的网页 ⚫ 将模板应用于当前网页

·当前网页不再使用模板 当不再需要对一个网页使用模板时,选择“修改”菜单“模板”“从模板中分离” 命令,将网页和与之关联的模板文件脱离。脱离之后的网页将变成普通网页,不再有可编辑 区域和锁定区域之分。 2、模板的更新 ·模板的修改 模板创建后,用户利用模板生成了网页文件。在网页文件的编辑过程中可能会有一些不 合适的地方,比如:链接有错误、网页布局中单元格对齐方式不合理、图像不能正常显示等, 而对于锁定区域,是无法在网页编辑状态进行修改,因此需要对模板进行修改。 ·用模板更新网页和网站 一旦模板被应用到多个网页文档中,对此模板的修改则会更新全部与其相关联的文档 这种使用模板更新文件的方法大大节省了用户的时间,尤其在涉及大量的改动时极为有效。 四、使用库 Dreamweaver中提供了库的概今。库是用来存储想要在整个网站上经常重复使用或更朝 的网页元素,其它网页可调用库文件。这样一旦需要修改重复使用的部分,只需要修改库文 件,而其它调用此库的页面将会被全部更新。 1、创建库 库项目可以包含多种网页元素,如:图像、链接、表格、脚本等,但CSS样式表文件 不能作为库项目添加到库。 创建库文件后,站点中就会多出子文件夹ib ,库文件的默认存储路径就是该文件夹。 库文件的后缀名为1b。库的编辑与普通网页的编辑完全相同。 2、应用库 库建立后,可以很轻松地将库应用于网页文件中。 3、修改库 库被应用到网页文档中,在网页中是无法修改的。要修改库,必须首先打开库文件才能进行 编辑。对库的修改则会自动更新所用与之关联的网页文档 ·别除库 打开“资源”面板,选中“库”选项,然后单击库文件名,按DEL键即可。涮除库后, 不会改变任何调用此库的其它网页内容。 。使网页中库项目可编辑 如果网页中添加了库项目,库项目以高亮显示,无法编辑。如果想要编辑调用库在当前 网页的内容,则必须断开当前网页与库之间的关联。 五、利用模板和库生成站点的制作过程 本节讲解利用模板和库快速创建一个网站实例。 (以2课时为单元)
⚫ 当前网页不再使用模板 当不再需要对一个网页使用模板时,选择“修改”菜单|“模板”|“从模板中分离” 命令,将网页和与之关联的模板文件脱离。脱离之后的网页将变成普通网页,不再有可编辑 区域和锁定区域之分。 2、模板的更新 ⚫ 模板的修改 模板创建后,用户利用模板生成了网页文件。在网页文件的编辑过程中可能会有一些不 合适的地方,比如:链接有错误、网页布局中单元格对齐方式不合理、图像不能正常显示等, 而对于锁定区域,是无法在网页编辑状态进行修改,因此需要对模板进行修改。 ⚫ 用模板更新网页和网站 一旦模板被应用到多个网页文档中,对此模板的修改则会更新全部与其相关联的文档。 这种使用模板更新文件的方法大大节省了用户的时间,尤其在涉及大量的改动时极为有效。 四、使用库 Dreamweaver 中提供了库的概念。库是用来存储想要在整个网站上经常重复使用或更新 的网页元素,其它网页可调用库文件。这样一旦需要修改重复使用的部分,只需要修改库文 件,而其它调用此库的页面将会被全部更新。 1、创建库 库项目可以包含多种网页元素,如:图像、链接、表格、脚本等,但 CSS 样式表文件 不能作为库项目添加到库。 创建库文件后,站点中就会多出子文件夹 library,库文件的默认存储路径就是该文件夹。 库文件的后缀名为 lbi。库的编辑与普通网页的编辑完全相同。 2、应用库 库建立后,可以很轻松地将库应用于网页文件中。 3、修改库 库被应用到网页文档中,在网页中是无法修改的。要修改库,必须首先打开库文件才能进行 编辑。对库的修改则会自动更新所用与之关联的网页文档。 ⚫ 删除库 打开“资源”面板,选中“库”选项,然后单击库文件名,按 DEL 键即可。删除库后, 不会改变任何调用此库的其它网页内容。 ⚫ 使网页中库项目可编辑 如果网页中添加了库项目,库项目以高亮显示,无法编辑。如果想要编辑调用库在当前 网页的内容,则必须断开当前网页与库之间的关联。 五、利用模板和库生成站点的制作过程 本节讲解利用模板和库快速创建一个网站实例。 (以 2 课时为单元)

课序:14 第七章_第15节 目的要求:通过本节上机实操练习 (1)掌握模板的创建、应用及编辑与更新 (2)了解资源面板和库项目的使用 教学内容: 1.创建和设置模板 2.模板的应用 3 绵辑和更新模板 4 使用“资源” 面板 .使用“库” 重点与难点: 重点:模板的创建与应用 难点:模板的编辑与更新 教学方法:上机实训 手段:上机实操练习为主,教师辅导为辅。 教学步骤: 引入一个利用模板创建的网站实例,然后向学生布置任务: 利用模板来创建站点 复习提问: 作业题目: 预习内容: 课时分配: 「教学环节复习提问新课讲解课堂讨论小节 作业布置 时间分配】 上机实训
课序:14 第七章 第 1-5 节 目的要求:通过本节上机实操练习 (1)掌握模板的创建、应用及编辑与更新 (2)了解资源面板和库项目的使用 教学内容: 1. 创建和设置模板 2. 模板的应用 3. 编辑和更新模板 4. 使用“资源”面板 5. 使用“库”项目 重点与难点: 重点:模板的创建与应用 难点:模板的编辑与更新 教学方法: 上机实训 手段:上机实操练习为主,教师辅导为辅。 教学步骤: 引入一个利用模板创建的网站实例,然后向学生布置任务: 利用模板来创建站点 复习提问: 作业题目: 预习内容: 课时分配: 教学环节 复习提问 新课讲解 课堂讨论 小节 作业布置 时间分配 上 机 实 训

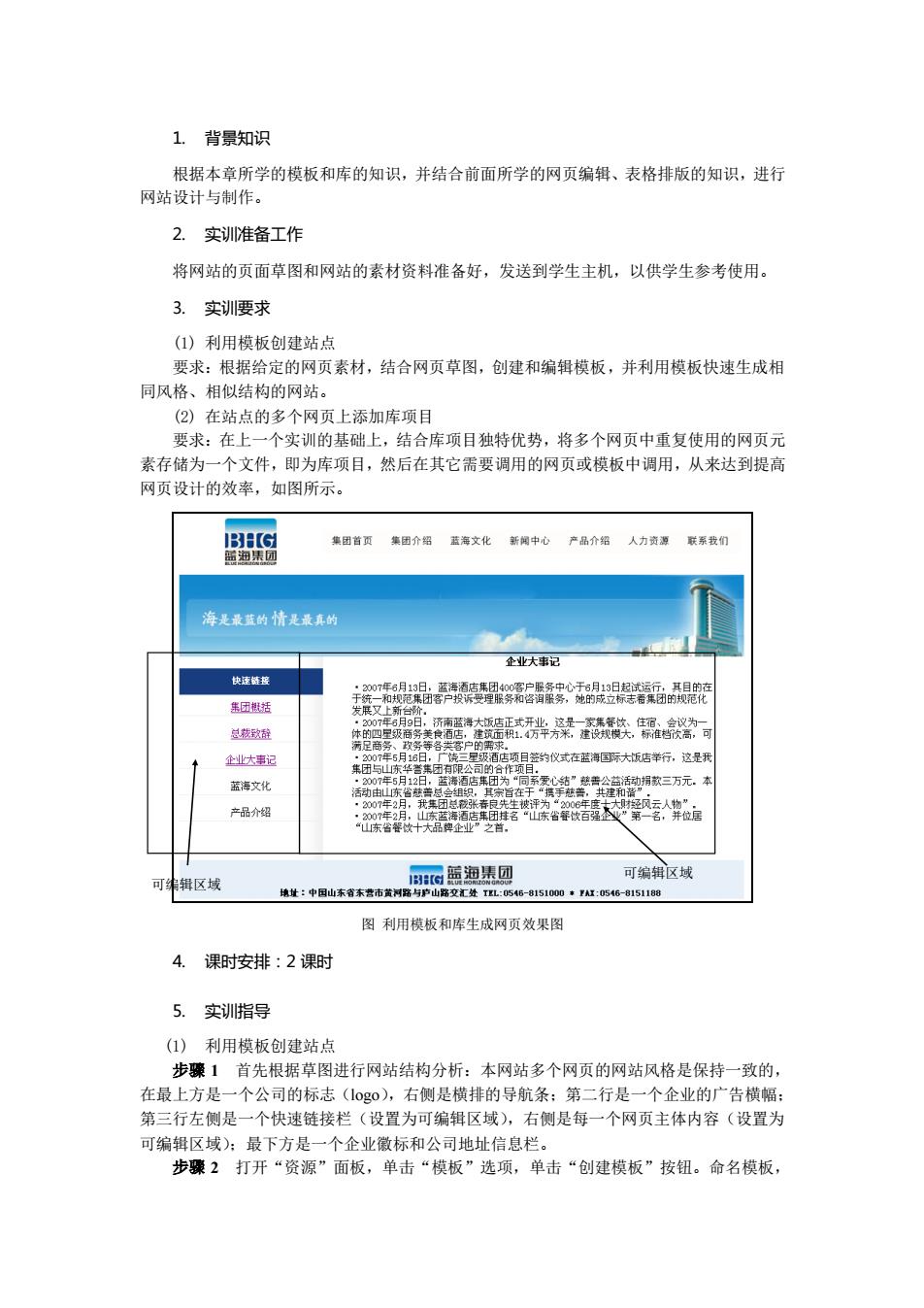
1.背景知识 根据本章所学的模板和库的知识,并结合前面所学的网页编辑、表格排版的知识,进行 网站设计与制作 2.实训准备工作 将网站的页面草图和网站的素材资料准备好,发送到学生主机,以供学生参考使用。 3.实训要求 (1)利用模板创建站点 要求:根据给定的网页素材,结合网页草图,创建和编辑模板,并利用模板快速生成相 同风格、相似结构的网站。 (2)在站点的多个网页上添加库项目 要求:在 个实训的基础上,结合库项目独特优势,将多个网页中重复使用的网页元 素存储为一个文件,即为库项目,然后在其它需要调用的网页或模板中调用,从来达到提高 网页设计的效率,如图所示。 西 焦团省集介招海文化新中心产品介人力资联系们 海是最蓝的情是真的 企业大串记 团极活 是容餐酒限得筋 腿静功龄 业大事记 日密的促式在蓝海际大饭店幸行,这圣开 蓝海文化 动 款三万元本 产品介绍 区域 :a本平泡摆园 图利用模板和库生成网页效果图 4. 课时安排:2课时 5.实训指导 (1)利用模板创建站点 步骤1首先根据草图进行网站结构分析:本网站多个网页的网站风格是保持一致的 在最上方是 个公司的标志(100,右侧是横排的号航条 :第二行是 个企业的广告横帽 第三行左侧是一个快速链接栏(设置为可编辑区域),右侧是每一个网页主体内容(设置为 可编辑区域):最下方是一个企业徽标和公司地址信息栏。 步骤2打开“资源”面板,单击“模板”选项,单击“创建模板”按钮。命名模板
1. 背景知识 根据本章所学的模板和库的知识,并结合前面所学的网页编辑、表格排版的知识,进行 网站设计与制作。 2. 实训准备工作 将网站的页面草图和网站的素材资料准备好,发送到学生主机,以供学生参考使用。 3. 实训要求 (1) 利用模板创建站点 要求:根据给定的网页素材,结合网页草图,创建和编辑模板,并利用模板快速生成相 同风格、相似结构的网站。 (2) 在站点的多个网页上添加库项目 要求:在上一个实训的基础上,结合库项目独特优势,将多个网页中重复使用的网页元 素存储为一个文件,即为库项目,然后在其它需要调用的网页或模板中调用,从来达到提高 网页设计的效率,如图所示。 图 利用模板和库生成网页效果图 4. 课时安排:2 课时 5. 实训指导 (1) 利用模板创建站点 步骤 1 首先根据草图进行网站结构分析:本网站多个网页的网站风格是保持一致的, 在最上方是一个公司的标志(logo),右侧是横排的导航条;第二行是一个企业的广告横幅; 第三行左侧是一个快速链接栏(设置为可编辑区域),右侧是每一个网页主体内容(设置为 可编辑区域);最下方是一个企业徽标和公司地址信息栏。 步骤 2 打开“资源”面板,单击“模板”选项,单击“创建模板”按钮。命名模板, 可编辑区域 可编辑区域

双击模板名称,进入模板编辑状态,模板的编辑与网页完全相同,采用表格排版的方式建立 模板结构,插入二个可编辑区域:第三行左侧快速链接栏处、右侧网页主体内容处,在可编 辑区域内 为空自 不入内容 步骤3根据模板创建网页,编辑可编辑区域,输入集团概括的相关信息和插入图像, 将网页保存为about.htm,保存路径为根文件夹。 步骤4同理,建立另外几个页面,分别为总裁致辞、企业大事记,保存为abou01htm about02.htm (③)在站点中添加库项 步骤1首先分析前一个实训项目根据模板制作的网页是不完善的,左侧的快速链接没 有内容,由库来完成。 步骤2新建和编辑库项目首先单击“属性”面板中“页面属性”按钮,打开“页面 属性”对话框,设置页边距均为0。插入一个表格6行1列,宽度为100%。在每个单元格 中各输入一段文本分别为:快速链接、集团概括、总裁致辞、企业大事记、蓝海文化、产品 介绍,第 ,个单元格的背景颜色为#006633,其余单元格设置 一个背景图像为 news_list_bg3.gif,保存库项目为bt.Ibi。 步骤3应用库项目:打开前一个实训要求所建立的模板,光标放在左侧单元格可编辑 区域中,打开“资源”面板,单击“库”选项,单击btb库文件,单击“插入”按钮,将 疾应用干榄板中】 步骤4保存该模板,此时会有一个更新提示,单击“更新”按钮,又会出现一个更新 页面的对话框,选中下拉列表中的“整个站点”,选择“当前站点名”,选中“库”和“模板 的复选框,单击“开始”按钮,更新整个站点中调用库和模板的所有页面
双击模板名称,进入模板编辑状态,模板的编辑与网页完全相同,采用表格排版的方式建立 模板结构,插入二个可编辑区域:第三行左侧快速链接栏处、右侧网页主体内容处,在可编 辑区域内为空白,不输入内容。 步骤 3 根据模板创建网页,编辑可编辑区域,输入集团概括的相关信息和插入图像, 将网页保存为 about.htm,保存路径为根文件夹。 步骤 4 同理,建立另外几个页面,分别为总裁致辞、企业大事记,保存为 about01.htm、 about02.htm。 (3) 在站点中添加库项目 步骤 1 首先分析前一个实训项目根据模板制作的网页是不完善的,左侧的快速链接没 有内容,由库来完成。 步骤 2 新建和编辑库项目 首先单击“属性”面板中“页面属性”按钮,打开“页面 属性”对话框,设置页边距均为0。插入一个表格 6 行 1 列,宽度为 100%。在每个单元格 中各输入一段文本分别为:快速链接、集团概括、总裁致辞、企业大事记、蓝海文化、产品 介绍,第一个单元格的背景颜色为 #006633 , 其 余 单 元格 设 置 一 个背 景 图 像 为 news_list_bg3.gif,保存库项目为 bt.lbi。 步骤 3 应用库项目:打开前一个实训要求所建立的模板,光标放在左侧单元格可编辑 区域中,打开“资源”面板,单击“库”选项,单击 bt.lbi 库文件,单击“插入”按钮,将 库应用于模板中。 步骤 4 保存该模板,此时会有一个更新提示,单击“更新”按钮,又会出现一个更新 页面的对话框,选中下拉列表中的“整个站点”,选择“当前站点名”,选中“库”和“模板” 的复选框,单击“开始”按钮,更新整个站点中调用库和模板的所有页面