
(以2课时为单元) 课序:11 第六章第1-3节 目的要求: 1)了解表单的应用 (2)掌握表单控件的使用 教学内容: 1.表单的应用 2.表单控件的使用 3.表单应用实例 重点难点: 表单控件的使用 教学方法:多媒体敦学 手段:课程讲授为主,学生练习讨论为辅。 教学步骤: 引入一个利用表单的网页实例, 然后展开理论教学: 如何利用表单控件制作反馈信息表单? 复习提问: CSS样式表 作业题目: 1-2 预习内容: 模板与库的应用 课时分配 教学环节复习提问新课讲解课堂讨论 小节 作业布置 时间分配3 10
(以 2 课时为单元) 课序:11 第六章 第 1-3 节 目的要求: (1)了解表单的应用 (2)掌握表单控件的使用 教学内容: 1. 表单的应用 2. 表单控件的使用 3. 表单应用实例 重点难点: 表单控件的使用 教学方法: 多媒体教学 手段: 课程讲授为主,学生练习讨论为辅。 教学步骤: 引入一个利用表单的网页实例,然后展开理论教学: 如何利用表单控件制作反馈信息表单? 复习提问: CSS 样式表 作业题目: 1-2 预习内容: 模板与库的应用 课时分配: 教学环节 复习提问 新课讲解 课堂讨论 小节 作业布置 时间分配 3 82 10 3 2

第6章使用表单 本章主要介绍了通过表单可以实现浏览器与服务器之间的信息交流,在WWW上表单 被广泛用于各种信息的收集和反馈,如图6.1所示。 【本章学习目的】 木意诵过一个用户注册信息表的实例,重占介绍了麦单的创建、表单对象的插入,诵过 本章的学习,读者应了解表单的用} 掌握插入表单和表单对象的方法,了解通过 Dreamweaver内部行为验证用户输入信息的正确性。 一、实例导入:利用表单创建用户信息注册表 表单是使网站实现交互功能的重要途径,通过表单可以收集站点访问者的信总。表单可 以简单用做调查工具和收集客户登录信店 也可用于制作复杂的电子商务系统 从表单的工作流程来看,表单的开发分为两部分,一是具体在网页上制作的表单项目 这一部分称为前端,主要在Dreamweaver中制作,另一部分是编写处理表单信息的应用程 序,这一部分称为后端,如:ASP、CGL、PHP、JSP等。本章内容主要讲解的是前端的设 计,后台的开发将在网络程序开发中具体介绍。 利用表单创建用户信息注册表 在此实例主要涉及到以下知识点: 布局网页: ·创建表单: ●在麦单中插入表单对象: ●将表单信息提交到网络管理者的邮箱。 二、创建表单 表单相当于一个容器,它容纳的是承载数据的表单对象,例如:文本框、复选框等。因 此一个完整的表单包括二部分:表单及表单对象,二者缺一不可。 1.插入表单 2.设置表单属性 单击“表单”外框,或单击“文档”窗口左下角的标签,选择表单。在“属性”面 板中设置表单属性。 三、插入表单对象 创建表单后,然后再插入表单对象,所有的表单对象将被放置在这个表单区域中,即红 色的虑线框中。 1、表单网页的布局 在包含表单的网页,一般仍采用表格排版方式。 2、插入和编辑表单对 常用的表单对象主要有以下几种。 ·文本字段和文本区域
第6章 使用表单 本章主要介绍了通过表单可以实现浏览器与服务器之间的信息交流,在 WWW 上表单 被广泛用于各种信息的收集和反馈,如图 6.1 所示。 【本章学习目的】 本章通过一个用户注册信息表的实例,重点介绍了表单的创建、表单对象的插入,通过 本章的学习,读者应了解表单的用途,掌握插入表单和表单对象的方法,了解通过 Dreamweaver 内部行为验证用户输入信息的正确性。 一、实例导入:利用表单创建用户信息注册表 表单是使网站实现交互功能的重要途径,通过表单可以收集站点访问者的信息。表单可 以简单用做调查工具和收集客户登录信息,也可用于制作复杂的电子商务系统。 从表单的工作流程来看,表单的开发分为两部分,一是具体在网页上制作的表单项目, 这一部分称为前端,主要在 Dreamweaver 中制作,另一部分是编写处理表单信息的应用程 序,这一部分称为后端,如:ASP、CGI、PHP、JSP 等。本章内容主要讲解的是前端的设 计,后台的开发将在网络程序开发中具体介绍。 利用表单创建用户信息注册表, 在此实例主要涉及到以下知识点: ⚫ 布局网页; ⚫ 创建表单; ⚫ 在表单中插入表单对象; ⚫ 将表单信息提交到网络管理者的邮箱。 二、创建表单 表单相当于一个容器,它容纳的是承载数据的表单对象,例如:文本框、复选框等。因 此一个完整的表单包括二部分:表单及表单对象,二者缺一不可。 1. 插入表单 2. 设置表单属性 单击“表单”外框,或单击“文档”窗口左下角的标签,选择表单。在“属性”面 板中设置表单属性。 三、插入表单对象 创建表单后,然后再插入表单对象,所有的表单对象将被放置在这个表单区域中,即红 色的虚线框中。 1、表单网页的布局 在包含表单的网页,一般仍采用表格排版方式。 2、插入和编辑表单对象 常用的表单对象主要有以下几种。 ⚫ 文本字段和文本区域

(1)文本字段 1,文本字段是用来输入文本信息的 (②)文本区域 文本区域同样也是用来输入文本信息的,当文本字段的类型选择为多行时,即是文本 区域。其属性与文本字段相同。 ·复选框 复选框是指从一组选项中选择多个选项。 ·单选按钮及单选技钮组 (1)单选按钮 “单选按钮”是指从一组选项中只能选择一个洗项。 (2)单选按钮组 由于“单选按钮”通常是由多个组成一组来使用,因此Dreamweaver提供了“单选按 钮组”的功能。 ·列表/莱单 1.“列表”和“菜单”可以在有限的空间内为用户提供更多的选项。“列表”在滚动条中 显示选项值,并可允许用户 列表中选择多个选项。 “菜单”在下拉 菜单中显示选 值,只允许用户选择一个选项。 ·跳转菜单 “跳转莱单”与“莱单/列表”对象有所不同,莱单的每一个列表项目都链接到一个 URL地址。 般常用于友情链接 ·文件域 “文件域”的作用是用户在表单中选择文件,然后将选中的文件内容发送到服务器。 ·隐藏域 “隐藏域”通常用来在表单之间传递数据,一般只用于脚本编程 。按钮 “按钮”的作用是控制表单操作。使用表单按钮将输入表单的数据提交到应用程序,或 者重置该表单,也可以用来执行脚本指定的自定义功能。 ·图像域 “图像域”实质上是以图像形式显示的提交按钮,它的功能等同于提交按钮。 3、会员注册表实例制作过程 本小节讲解创建用户信总注册表的制作过程,插入一个表单,再插入表单对象,而浏览 者在浏览本网页时,填写表单信息, 然后将信息提交到网络管理员的电子邮件地址中。网络 管理员通过电子郁件来收集网站测览者的信息。 4、验证表单 利用Dreamweaver中“检查表单”的内部行为,检查浏览者填写表单对象的内容是否 符合事先设定的要求。一般使用OnSubmit事件将检查表单的行为附加到表单上,当用户单
(1) 文本字段 1. 文本字段是用来输入文本信息的。 (2) 文本区域 文本区域同样也是用来输入文本信息的,当文本字段的类型选择为多行时,即是文本 区域。其属性与文本字段相同。 ⚫ 复选框 复选框是指从一组选项中选择多个选项。 ⚫ 单选按钮及单选按钮组 (1)单选按钮 “单选按钮”是指从一组选项中只能选择一个选项。 (2)单选按钮组 由于“单选按钮”通常是由多个组成一组来使用,因此 Dreamweaver 提供了“单选按 钮组”的功能。 ⚫ 列表/菜单 1. “列表”和“菜单”可以在有限的空间内为用户提供更多的选项。“列表”在滚动条中 显示选项值,并可允许用户在列表中选择多个选项。“菜单”在下拉式菜单中显示选项 值,只允许用户选择一个选项。 ⚫ 跳转菜单 “跳转菜单”与“菜单/列表”对象有所不同,菜单的每一个列表项目都链接到一个 URL 地址。一般常用于友情链接。 ⚫ 文件域 “文件域”的作用是用户在表单中选择文件,然后将选中的文件内容发送到服务器。 ⚫ 隐藏域 “隐藏域”通常用来在表单之间传递数据,一般只用于脚本编程。 ⚫ 按钮 “按钮”的作用是控制表单操作。使用表单按钮将输入表单的数据提交到应用程序,或 者重置该表单,也可以用来执行脚本指定的自定义功能。 ⚫ 图像域 “图像域”实质上是以图像形式显示的提交按钮,它的功能等同于提交按钮。 3、会员注册表实例制作过程 本小节讲解创建用户信息注册表的制作过程,插入一个表单,再插入表单对象,而浏览 者在浏览本网页时,填写表单信息,然后将信息提交到网络管理员的电子邮件地址中。网络 管理员通过电子邮件来收集网站浏览者的信息。 4、验证表单 利用 Dreamweaver 中“检查表单”的内部行为,检查浏览者填写表单对象的内容是否 符合事先设定的要求。一般使用 OnSubmit 事件将检查表单的行为附加到表单上,当用户单

击“提交”按钮时,同时对多个表单对象进行检查。 分析上一小节表单实例,为了防止测览者不填某些信息或乱填信息,这里设置登录名 电子邮件地址必须填写 年龄必颈须是数字且数字范围为1.9,电子邮件必须是电子邮件的 格式,针对这些要求,进行验证表单的操作。 (以2课时为单元) 课序:2 第六章第13节 目的要求:通过本次实操练习 (1)了解表单的应用 掌握表单控件的使用 (3)掌握行为的应用 教学内容: 1.利用表单控件制作反馈信息表单 2利用行为制作网页特效 重点与难点: 重点:表单控件的使用 难点:行为的应用 教学方法:上机实训 手段:学生上机实验为主,教师辅导为辅。 教学步骤: 引入二个利用表单控件和利用行为的网页实例,然后布置实训任务: 制作信息反馈表单: 如何利用行为来制作网页的特效? 复习提问: 作业题目: 预习内容: 模板应用
击“提交”按钮时,同时对多个表单对象进行检查。 分析上一小节表单实例,为了防止浏览者不填某些信息或乱填信息,这里设置登录名、 电子邮件地址必须填写,年龄必须是数字且数字范围为 1-99,电子邮件必须是电子邮件的 格式,针对这些要求,进行验证表单的操作。 (以 2 课时为单元) 课序:12 第六章 第 1-3 节 目的要求:通过本次实操练习 (1)了解表单的应用 (2)掌握表单控件的使用 (3)掌握行为的应用 教学内容: 1. 利用表单控件制作反馈信息表单 2. 利用行为制作网页特效 重点与难点: 重点:表单控件的使用 难点:行为的应用 教学方法: 上机实训 手段: 学生上机实验为主,教师辅导为辅。 教学步骤: 引入二个利用表单控件和利用行为的网页实例,然后布置实训任务: 制作信息反馈表单; 如何利用行为来制作网页的特效? 复习提问: 作业题目: 预习内容: 模板应用

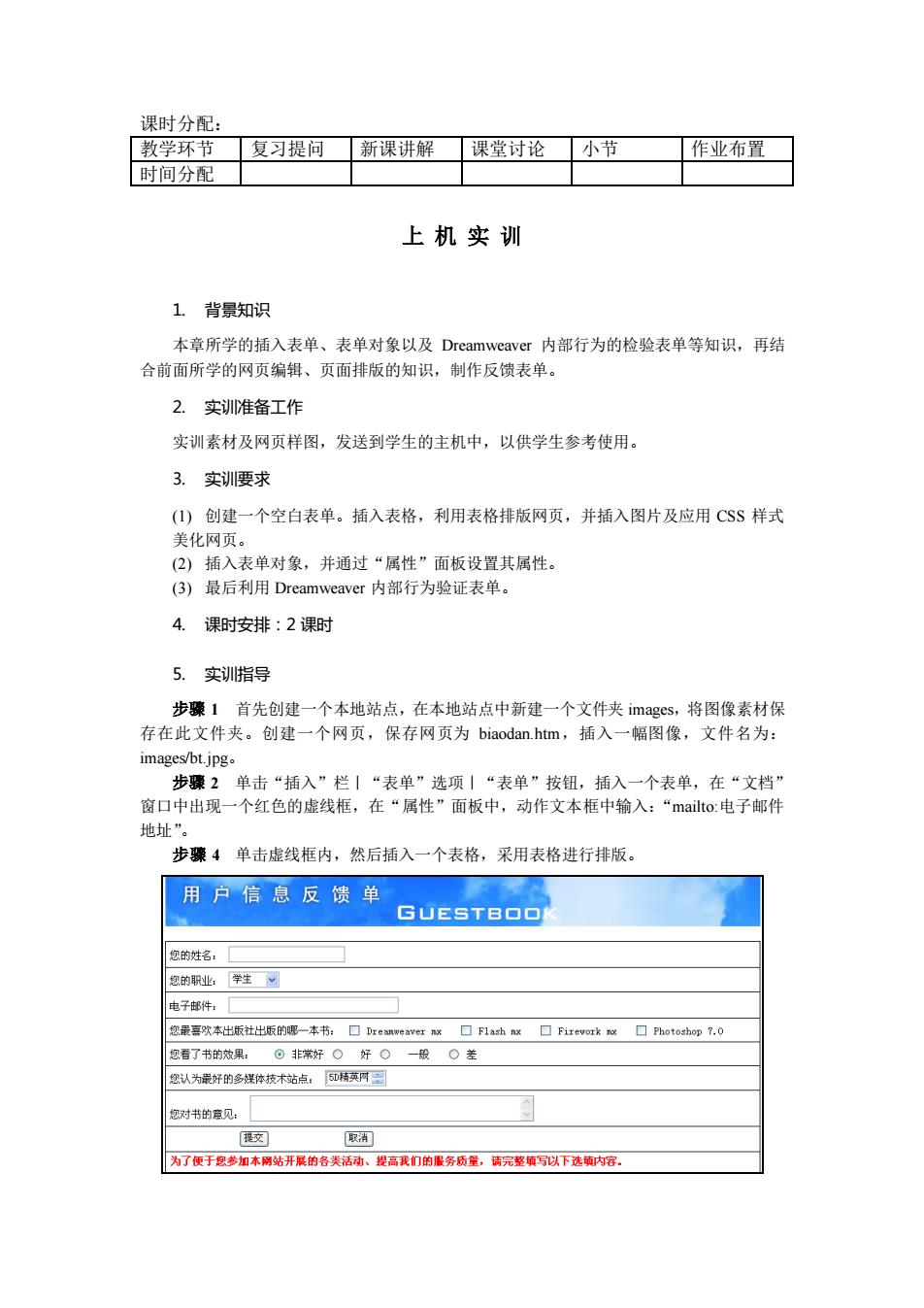
课时分配: 教学环节复习提问新课讲解课堂讨论小节 作业布置 时间分配 上机实训 1.背景知识 本章所学的插入表单、表单对象以及Dreamweaver内部行为的检验表单等知识,再结 合前面所学的网页编辑、页面排版的知识,制作反馈表单。 2.实训准备工作 实训素材及网页样图,发送到学生的主机中,以供学生参考使用。 3.实训要求 )创建一个空白表单。插入表格,利用表格排版网页,并插入图片及应用CSS样式 美化网页 (2)插入表单对象,并通过“属性”面板设置其属性。 (3)最后利用Dreamweaver内部行为验证表单。 4.课时安排:2课时 5.实训指导 步臻1首先创建一个本地站点,在本地站点中新建一个文件夹imag心s,将图像素材保 存在此文件夹。创建一个网页,保存网页为biaodan.htm,插入一幅图像,文件名为: images/bt.jpg 步骤】 单击“插入”栏“表单”选项“表单”按钮,插入一个表单,在“文档” 窗口中出现一个红色的虚线框,在“属性”面板中,动作文本框中输入:“mailto:电子邮件 地址”。 步骤4单击虚线框内,然后插入一个表格,采用表格进行排版。 用户信息反馈单 GUESTBOO 您由姓名。 的,学生 电子件: 您景喜吹本出版社出版的嘟一本节:口rev6vm口1hs口Fireork口hotoshop.0 记看了书的效果,©非常好。好Q一成Q差 深认为最好由多模体技木站点:团精英可 您对书的京见: 为了便于您参加本站开展销各类活动、提高我门的务质完整写以下选内溶
课时分配: 教学环节 复习提问 新课讲解 课堂讨论 小节 作业布置 时间分配 上 机 实 训 1. 背景知识 本章所学的插入表单、表单对象以及 Dreamweaver 内部行为的检验表单等知识,再结 合前面所学的网页编辑、页面排版的知识,制作反馈表单。 2. 实训准备工作 实训素材及网页样图,发送到学生的主机中,以供学生参考使用。 3. 实训要求 (1) 创建一个空白表单。插入表格,利用表格排版网页,并插入图片及应用 CSS 样式 美化网页。 (2) 插入表单对象,并通过“属性”面板设置其属性。 (3) 最后利用 Dreamweaver 内部行为验证表单。 4. 课时安排:2 课时 5. 实训指导 步骤 1 首先创建一个本地站点,在本地站点中新建一个文件夹 images,将图像素材保 存在此文件夹。创建一个网页,保存网页为 biaodan.htm,插入一幅图像,文件名为: images/bt.jpg。 步骤 2 单击“插入”栏|“表单”选项|“表单”按钮,插入一个表单,在“文档” 窗口中出现一个红色的虚线框,在“属性”面板中,动作文本框中输入:“mailto:电子邮件 地址”。 步骤 4 单击虚线框内,然后插入一个表格,采用表格进行排版

图反馈表单效果图 步骤5插入一个“文本字段”对象,输入标签文字为:您的姓名,选中“文本字段” 对象,在“属性”面板中设置文本字段的属性。 文本域为:name,类型为: 单行 步骤6同理继续插入单选按钮组、复选框组、滚动列表、下拉菜单、文本域等,并设 置其属性,然后插入“提交”按钮和“重置”按钮。 ·选中文档窗口左下角标签,选择“窗口”菜单I“行为”命令,打开“行为” 面板,添加“检查表单”行为,然后设置姓名和Email地址必需,Email地址按照Email 格式填写。 保存网页,并浏览网页
图 反馈表单效果图 步骤 5 插入一个“文本字段”对象,输入标签文字为:您的姓名,选中“文本字段” 对象,在“属性”面板中设置文本字段的属性,文本域为:name,类型为:单行。 步骤 6 同理继续插入单选按钮组、复选框组、滚动列表、下拉菜单、文本域等,并设 置其属性,然后插入“提交”按钮和“重置”按钮。 ⚫ 选中文档窗口左下角标签,选择“窗口”菜单|“行为”命令,打开“行为” 面板,添加“检查表单”行为,然后设置姓名和 Email 地址必需,Email 地址按照 Email 格式填写。 保存网页,并浏览网页