
(以2课时为单元) 课序:3 第三章_第1-6节 目的要求: (1)了醒而面属性的设置 (2)握精确设置文本属性、使用样式控制文本外观 (3)掌握使用图像和超级链接 教学内容: 1.格式化页面属性 2.文本的修饰 3 使用图侈 4.设置超级链接 重点与难点: 重点:使用图像和超级链接。 难点:使用图像 教学方法:多煤体教学 手段:课堂讲授为主,学生边学边练。 教学步骤: 引入一个网页实例,然后展开理论教学: 页面属性、文本修饰、图像的使用、超级链接等。 复习提问: 站点的创建 作业颗目: 习题1-2 预习内容 表格排版 课时分配: 教学环节复习提问新课讲解课堂讨论 作业布置 时间分配3 182 10 2
(以 2 课时为单元) 课序:3 第三章 第 1-6 节 目的要求: (1)了解页面属性的设置 (2)掌握精确设置文本属性、使用样式控制文本外观 (3)掌握使用图像和超级链接 教学内容: 1. 格式化页面属性 2. 文本的修饰 3. 使用图像 4. 设置超级链接 重点与难点: 重点:使用图像和超级链接。 难点:使用图像 教学方法: 多媒体教学 手段: 课堂讲授为主,学生边学边练。 教学步骤: 引入一个网页实例,然后展开理论教学: 页面属性、文本修饰、图像的使用、超级链接等。 复习提问: 站点的创建 作业题目: 习题 1-2 预习内容: 表格排版 课时分配: 教学环节 复习提问 新课讲解 课堂讨论 小节 作业布置 时间分配 3 82 10 3 2

第3章制作页面 本章主要介绍了网页所包含的网页元素以及网页元素的编辑过程。 【本章学习目的】 在本章重点讲解了文本的修饰、插入图像、超链接的建立这三部分,通过学习,读者应 掌握如何向网页中添加文本、插入图像并建立超链接等内容。 一、案例导入:西部旅游网 该网站实例包含了若干个网页,在网页中添加文本、插入图像、建立超链接,涉及到的 知识点有以下几点: ●页面属性的设置及文本的修饰: ,插入图像对象实现特效 多个网页之间建立超链接 二、页面属性的设置 选择“修改”菜单丨“页面属性”命令,弹出“页面属性”对话框。设置相应的参数: 选择“外观”选项卡,设置页面字体为默认字体、大小为12像素,字体颜色为深灰色 (#cccccc) 页边距均为0 选择“标题/编码”选项卡,在标题框输入:西部旅游网,网页在浏览时,网页标题会 出现在浏览器的标题栏中。 选择“跟踪图像”选项卡,单击跟踪图像框右侧的“浏览”按钮,选择图片文件,拖动 透明府沿块来设置界院图俊的透明度。 最后单击“确定”按钮,完成“页面属性”设置。 三、文本的修饰 操作文本是最基本的网页制作技能,例如:字体的修饰、段落的对齐方式等。 1、输入文本 ()在网页中输入文本,可直接输入,或在其它应用程序中复制文本,然后切换到 Dreamweaver的文档窗口中,粘贴。下面就文本中的其它情况加以说明, (2)输入特殊字符 单击“插入”栏|“文本”选项|某个“特殊字符”按钮。 2、插入水平线 在网页中插入一条水平线,可以将网页元素分贤开,看起来整齐、清渐。单击“插入” 栏“HML”选项 “水平线” 按钮。 选中水平线,可在“属性”面板中设置水平线的属 性:水平线的高度、宽度、是否有阴影等。 3、文本特殊格式:上标和下标 4、文本属性的设置 文木属性的设置可通过“属性”面板或“文本”莱单来设置,下面以在“属性”面板中设置 文本属性为例进行讲解。设置文本大小、设置字体样式、设置字体、设置文本颜色。 5、段落格式的设量 设置标题与段落、设置段落对齐方式。 6、列表格式的设置 列表是比较常见的一种文本样版格式,它常用来格式化网页中包含逻辑关系的文本信
第3章 制作页面 本章主要介绍了网页所包含的网页元素以及网页元素的编辑过程。 【本章学习目的】 在本章重点讲解了文本的修饰、插入图像、超链接的建立这三部分,通过学习,读者应 掌握如何向网页中添加文本、插入图像并建立超链接等内容。 一、案例导入:西部旅游网 该网站实例包含了若干个网页,在网页中添加文本、插入图像、建立超链接,涉及到的 知识点有以下几点: ⚫ 页面属性的设置及文本的修饰; ⚫ 插入图像,插入图像对象实现特效; ⚫ 多个网页之间建立超链接。 二、页面属性的设置 选择“修改”菜单|“页面属性”命令,弹出“页面属性”对话框。设置相应的参数: 选择“外观”选项卡,设置页面字体为默认字体、大小为 12 像素,字体颜色为深灰色 (#cccccc),页边距均为 0。 选择“标题/编码”选项卡,在标题框输入:西部旅游网,网页在浏览时,网页标题会 出现在浏览器的标题栏中。 选择“跟踪图像”选项卡,单击跟踪图像框右侧的“浏览”按钮,选择图片文件,拖动 透明度滑块来设置跟踪图像的透明度。 最后单击“确定”按钮,完成“页面属性”设置。 三、文本的修饰 操作文本是最基本的网页制作技能,例如:字体的修饰、段落的对齐方式等。 1、输入文本 (1) 在网页中输入文本,可直接输入,或在其它应用程序中复制文本,然后切换到 Dreamweaver 的文档窗口中,粘贴。下面就文本中的其它情况加以说明。 (2) 输入特殊字符 单击“插入”栏|“文本”选项| 某个“特殊字符”按钮。 2、插入水平线 在网页中插入一条水平线,可以将网页元素分隔开,看起来整齐、清晰。单击“插入” 栏|“HTML”选项|“水平线”按钮。选中水平线,可在“属性”面板中设置水平线的属 性:水平线的高度、宽度、是否有阴影等。 3、文本特殊格式:上标和下标 4、文本属性的设置 文本属性的设置可通过“属性”面板或“文本”菜单来设置,下面以在“属性”面板中设置 文本属性为例进行讲解。设置文本大小、设置字体样式、设置字体、设置文本颜色。 5、段落格式的设置 设置标题与段落、设置段落对齐方式。 6、列表格式的设置 列表是比较常见的一种文本排版格式,它常用来格式化网页中包含逻辑关系的文本信

息。列表格式分为编号列表和项目列表。 7、滚动文本 在网页中如何让文本或图片自动滚动,并且当鼠标经过时,文本会停下来,鼠标移开时 继续滚动呢?设置方法如下: 选中文本,选择“插入”莱单!“标签”命令,弹出“标签选择器”对话框,选择hml 标签,单击“marquee'”,再单击“插入”按钮。切换到代码视图:查看代码: 滚动的文本段落 四、设置超级链接 超链接是组成网站的基本元素,通过超链接将多个网页组成一个网站,浏览者通过超链 接选择阅读路径。 1、URL地址 超链接是通过URL(统一资源定位器)米定位目标信息的。URL包括4部分:网络协 议、域名或P地址、路径和文件名。URL地址分为绝对URL和相对URL 2、超链接的分类 超链接的分类有很多种,按链接目标的不同,超链接分为:页面链接、锚记链接、电子 邮件链接,按链接单击对像的不同,超链接分为:文字链接、图像链接、图像映射等。 。页面链接 页面链接是指链接目标是其它网页或文件,浏览者单击超链接时将跳转到相应的网页或 显示相应的文件。 ·锚记链接 为了方便浏览者刻览篇幅较长的网页,可利用错记链接实现一个页面之间的快速跳转」 ●空链接 空链接一般默认指向当前页面,并不会打开新的网页文件。此种链接并不常用, 一般会 和Javascript脚本语言配合使用,以达到一些特殊的网页特效。 。电子邮件链接 电子邮件链接是指当浏览者单击超链接时,系统会启动客户端电子邮件程序(例如:outlook ss),并打开新邮件窗口,使访问者能方便地撰写电子邮件。链接”对话框 3、选择链接目标 在设置好链接文件后,还应该选择打开链接文件的目标,即打开链接文件的浏览器窗口。 设置方法:单击“属性”面板的“目标”下拉列表,选择某项参数。 具体参数如下: ●blak:表示在新的浏览器窗口打开链接文件 。:表示在当前窗口打开链接文件,默认状态 ● parent:表示在包含框架结构的上一级浏览器窗口打开链接文件: ●oD:别除框架结构,在整个浏览器窗口打开链接文件。 五、制作包含超链接的纯文本网站 本节通过一个简单的网站实例来复习巩固前面所学的内容 1.定义本地站点 2.制作首页
息。列表格式分为编号列表和项目列表。 7、滚动文本 在网页中如何让文本或图片自动滚动,并且当鼠标经过时,文本会停下来,鼠标移开时 继续滚动呢?设置方法如下: 选中文本,选择“插入”菜单|“标签”命令,弹出“标签选择器”对话框,选择 html 标签,单击“marquee”,再单击“插入”按钮。切换到代码视图:查看代码: 滚动的文本段落 四、设置超级链接 超链接是组成网站的基本元素,通过超链接将多个网页组成一个网站,浏览者通过超链 接选择阅读路径。 1、URL 地址 超链接是通过 URL(统一资源定位器)来定位目标信息的。URL 包括 4 部分:网络协 议、域名或 IP 地址、路径和文件名。URL 地址分为绝对 URL 和相对 URL。 2、超链接的分类 超链接的分类有很多种,按链接目标的不同,超链接分为:页面链接、锚记链接、电子 邮件链接,按链接单击对像的不同,超链接分为:文字链接、图像链接、图像映射等。 ⚫ 页面链接 页面链接是指链接目标是其它网页或文件,浏览者单击超链接时将跳转到相应的网页或 显示相应的文件。 ⚫ 锚记链接 为了方便浏览者浏览篇幅较长的网页,可利用锚记链接实现一个页面之间的快速跳转。 ⚫ 空链接 空链接一般默认指向当前页面,并不会打开新的网页文件。此种链接并不常用,一般会 和 Javascript 脚本语言配合使用,以达到一些特殊的网页特效。 ⚫ 电子邮件链接 电子邮件链接是指当浏览者单击超链接时,系统会启动客户端电子邮件程序(例如:outlook Express),并打开新邮件窗口,使访问者能方便地撰写电子邮件。链接”对话框 3、选择链接目标 在设置好链接文件后,还应该选择打开链接文件的目标,即打开链接文件的浏览器窗口。 设置方法:单击“属性”面板的“目标”下拉列表,选择某项参数。 具体参数如下: ⚫ _blank:表示在新的浏览器窗口打开链接文件; ⚫ _self:表示在当前窗口打开链接文件,默认状态; ⚫ _parent:表示在包含框架结构的上一级浏览器窗口打开链接文件; ⚫ _top:删除框架结构,在整个浏览器窗口打开链接文件。 五、制作包含超链接的纯文本网站 本节通过一个简单的网站实例来复习巩固前面所学的内容。 1. 定义本地站点 2. 制作首页

3.制作“散文精选”页面 六、使用图像 图像是网页中非常重要的元素,网页中添加精致、美观的图像,会使网页变得丰富多彩。 在插入图像时,首先要考虑图像在页面中的整体效果,其次应综合考虑图像的质量和下载速 度。目前网页中支持的图像格式有以下 三种: ·Gif:素引颜色格式,最多支持256色,为无损压缩,有透明处理的功能,支持动画效 果。 ·Jg:联合图像专家组,有较高的压缩比,属有损压缩,要选择合适的压缩品质,支持 直色影。 Png: 可移植网铬图形,是专门针对Wb开发的无损压缩图像,支持真色彩和透明处理。 1、插入图像 插入图像的方法有二种: 方法一:光标放在要插入图像的位置,选择“插入”菜单1“图像”命令。 方法二:单击“插入”栏」“常用”选项“图像”按钮。 弹出“选择图像源文件”对话框,选择图像文件,单击“确定”按钮。 2、设置图像属性 选中图像,在“属性”面板中设置图像的属性。例如:图像的高度、宽度、边框、周 围的空白及图像的对齐方式等属性。 3、制作翻转图像 翻转图像是指当鼠标经村图俊时,显示另外一张图像,鼠标移开时,还原为原始图像 制作过程如下:首先准备两张尺寸相同的两幅图像,选择“插入”栏“常用”选项 “图像”组1“鼠标经过图像”按钮,(或选择“插入”莱单“图像对象” “鼠标经过 图像”命令)弹出“插入鼠标经过图像”的对话框,进行相应的参数设置。 4、制作图像映射 图像映射是指在一幅图像中指定若干个风域,试些区域被称为热点,每一个风域可指定到不 同的超链接,当单击不同的区域可以跳转到相应的页面。图像映射最常用于电子地图、页面 导航图、页面导航条等 5、制作导航条 导航条在网页中起到了向导的作用,通过导航条的指引,快速地找到所要浏览的信总, 导航条由多个导航条元件组成,每个导航条元件链接到相应的链接地址,在网页中一般 横排或竖排。每个导航条元件包含一组图像,分别来响应鼠标动作 6、制作网站相册 在制作商业网站时,有时会将许多的图像集中在一个网页中,如风景图的浏览、产品图 的展示等,如果用人工的方式处理,工作量很大。因此Dreamweaver提供了网站相册的功 能非常方便
3. 制作“散文精选”页面 六、使用图像 图像是网页中非常重要的元素,网页中添加精致、美观的图像,会使网页变得丰富多彩。 在插入图像时,首先要考虑图像在页面中的整体效果,其次应综合考虑图像的质量和下载速 度。目前网页中支持的图像格式有以下三种: ⚫ Gif:索引颜色格式,最多支持 256 色,为无损压缩,有透明处理的功能,支持动画效 果。 ⚫ Jpg:联合图像专家组,有较高的压缩比,属有损压缩,要选择合适的压缩品质,支持 真色彩。 ⚫ Png:可移植网络图形,是专门针对 Web 开发的无损压缩图像,支持真色彩和透明处理。 1、插入图像 插入图像的方法有二种: 方法一:光标放在要插入图像的位置,选择“插入”菜单|“图像”命令。 方法二:单击“插入”栏|“常用”选项|“图像”按钮。 弹出“选择图像源文件”对话框,选择图像文件,单击“确定”按钮。 2、设置图像属性 选中图像,在“属性”面板中设置图像的属性。例如:图像的高度、宽度、边框、周 围的空白及图像的对齐方式等属性。 3、制作翻转图像 翻转图像是指当鼠标经过图像时,显示另外一张图像,鼠标移开时,还原为原始图像。 制作过程如下:首先准备两张尺寸相同的两幅图像,选择“插入”栏|“常用”选项| “图像”组|“鼠标经过图像”按钮,(或选择“插入”菜单|“图像对象”|“鼠标经过 图像”命令)弹出“插入鼠标经过图像”的对话框,进行相应的参数设置。 4、制作图像映射 图像映射是指在一幅图像中指定若干个区域,这些区域被称为热点,每一个区域可指定到不 同的超链接,当单击不同的区域可以跳转到相应的页面。图像映射最常用于电子地图、页面 导航图、页面导航条等。 5、制作导航条 导航条在网页中起到了向导的作用,通过导航条的指引,快速地找到所要浏览的信息, 导航条由多个导航条元件组成,每个导航条元件链接到相应的链接地址,在网页中一般 横排或竖排。每个导航条元件包含一组图像,分别来响应鼠标动作。 6、制作网站相册 在制作商业网站时,有时会将许多的图像集中在一个网页中,如风景图的浏览、产品图 的展示等,如果用人工的方式处理,工作量很大。因此 Dreamweaver 提供了网站相册的功 能非常方便

(以2课时为单元) 课序:4 第三章第1-6节 目的要求:通过本节的实操练习 (1)了解页面属性的设置 (2)掌握精确设置文本属性、使用样式控制文本外观 (3)掌握使用图像和超级链接 教学内容: 1.格式化页面属性 2.文本的修饰 3.使用图像 4.设置超级链接 重点与难点: 重点:使用图像和超级链接 难点:使用图像 教学方法: 上机实训 手段:学生实验为主,教师辅导为辅。 教学步骤: 引入一个网页实例,然后布置上机任务 页面属性、文本修饰、图像的使用、超级链接等 复习提问: 作业题目: 预习内容 表格排版 课时分配: 教学环节复习提问新课讲解课堂讨论小节作业布置☐
(以 2 课时为单元) 课序:4 第三章 第 1-6 节 目的要求:通过本节的实操练习 (1)了解页面属性的设置 (2)掌握精确设置文本属性、使用样式控制文本外观 (3)掌握使用图像和超级链接 教学内容: 1. 格式化页面属性 2. 文本的修饰 3. 使用图像 4. 设置超级链接 重点与难点: 重点:使用图像和超级链接 难点:使用图像 教学方法: 上机实训 手段: 学生实验为主,教师辅导为辅。 教学步骤: 引入一个网页实例,然后布置上机任务: 页面属性、文本修饰、图像的使用、超级链接等。 复习提问: 作业题目: 预习内容: 表格排版 课时分配: 教学环节 复习提问 新课讲解 课堂讨论 小节 作业布置

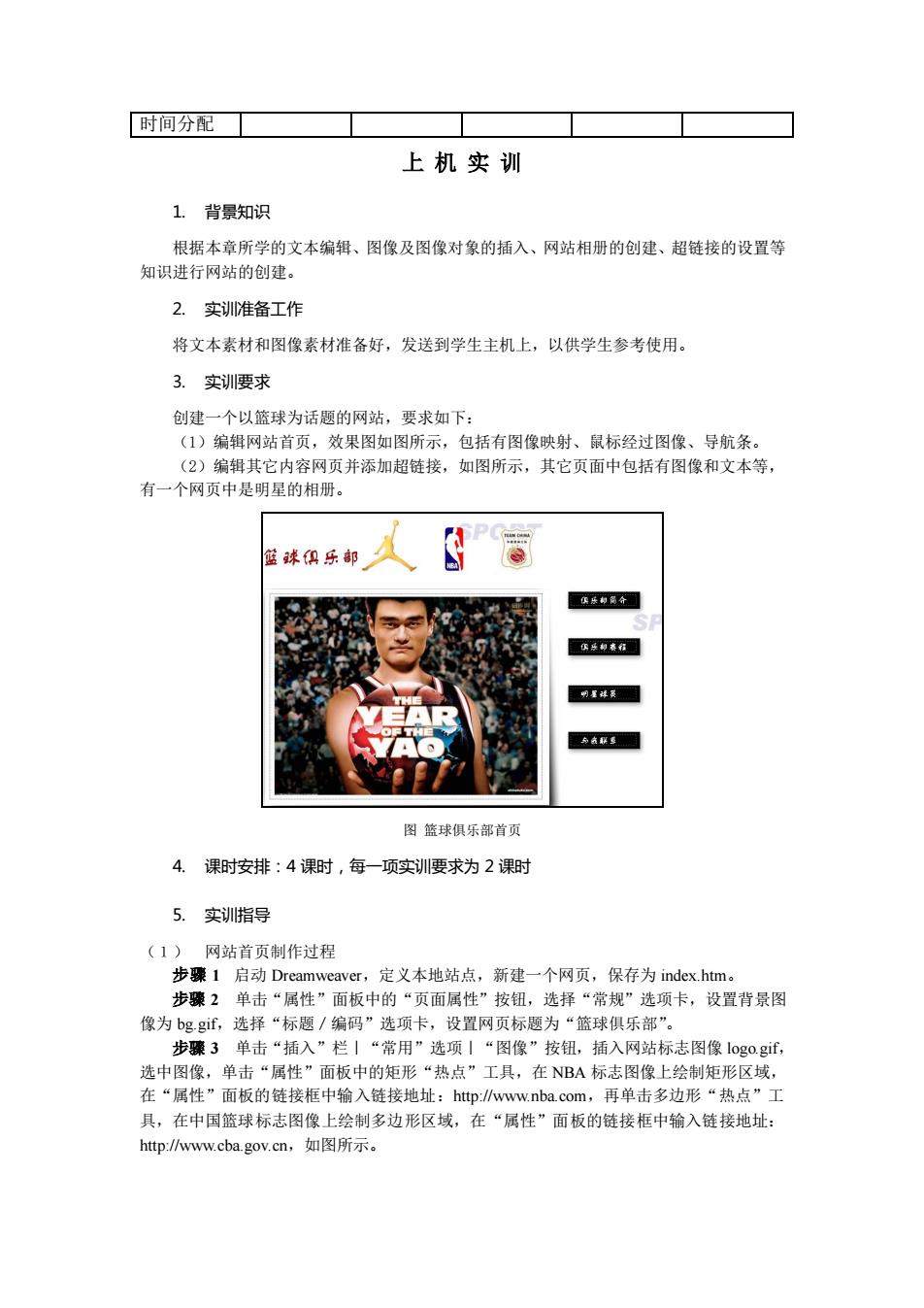
时间分配 上机实训 1.背景知识 根据本章所学的文本编辑、图像及图像对象的插入、网站相册的创建、超链接的设置等 知识进行网站的创建。 2.实训准备工作 将文本素材和图像素材准备好,发送到学生主机上,以供学生参考使用。 3.实训要求 创建一个以篮球为话题的网站,要求如下: (1)编辑网站首页,效果图如图所示,包括有图像映射、鼠标经过图像、导航条。 (2)编辑其它内容网页并添加超链接,如图所示,其它页面中包括有图像和文本等, 有一个网页中是明星的相册。 篮球俱乐邮 乐华的有华国 图篮球俱乐部首页 4.课时安排:4课时,每一项实训要求为2课时 5.实训指导 (1)网站首页制作过程 步骤1启动Dreamweaver,定义本地站点,新建一个网页,保存为index.htm。 步骤2单击“属性”面板中的“页面属性”按钮,选择“常规”选项卡,设置背景图 像为bgg式,选择“标题/编码”选项卡,设置网页标题为“篮球俱乐部”。 步骤3单击“插入”栏“常用”选项“图像”按钮,插入网站标志图像10g 选中图像,单击“属性”面板中的矩形 “热点”工具,在NBA标志图 在“属性”面板的链接框中输入链接地址:http://www.nba.com,再单击多边形“热点”工 具,在中国篮球标志图像上绘制多边形区域,在“属性”面板的链接框中输入链接地址: htp:www.cba.gov.cn,如图所示
时间分配 上 机 实 训 1. 背景知识 根据本章所学的文本编辑、图像及图像对象的插入、网站相册的创建、超链接的设置等 知识进行网站的创建。 2. 实训准备工作 将文本素材和图像素材准备好,发送到学生主机上,以供学生参考使用。 3. 实训要求 创建一个以篮球为话题的网站,要求如下: (1)编辑网站首页,效果图如图所示,包括有图像映射、鼠标经过图像、导航条。 (2)编辑其它内容网页并添加超链接,如图所示,其它页面中包括有图像和文本等, 有一个网页中是明星的相册。 图 篮球俱乐部首页 4. 课时安排:4 课时,每一项实训要求为 2 课时 5. 实训指导 (1) 网站首页制作过程 步骤 1 启动 Dreamweaver,定义本地站点,新建一个网页,保存为 index.htm。 步骤 2 单击“属性”面板中的“页面属性”按钮,选择“常规”选项卡,设置背景图 像为 bg.gif,选择“标题/编码”选项卡,设置网页标题为“篮球俱乐部”。 步骤 3 单击“插入”栏|“常用”选项|“图像”按钮,插入网站标志图像 logo.gif, 选中图像,单击“属性”面板中的矩形“热点”工具,在 NBA 标志图像上绘制矩形区域, 在“属性”面板的链接框中输入链接地址:http://www.nba.com,再单击多边形“热点”工 具,在中国篮球标志图像上绘制多边形区域,在“属性”面板的链接框中输入链接地址: http://www.cba.gov.cn,如图所示

篮球俱乐部 磨球俱乐部简介 因乐期商介 乐是 m程公司在全牡额手程择微合 理球 俱乐朝森行 图篮球俱乐部内容页 篮球俱乐部 图图像映射实例 步骤4单击“插入”栏|“常用”选项|“表格”按钮,插入一个一行两列的表格, 表格的宽度为770像素,单元格边距和间距为0,边框粗细为0。把光标放在左边的那个单 元格中,单击“插入”栏丨“常用”选项丨“图像”组」“鼠标经过图像”按钮,弹出“插 入鼠标经过图像”对话框,选择原始图像的文件路径、鼠标经过图像的文件路径,选中“预 载鼠标经过图像”复选框,替换文本、UL链接地址设置为空,单击“确定”按钮。 步骤5光标放在右边的那个单元格中,单击“插入”栏」“常用”选项丨“图像”组 “导航条”按钮,弹出“插入导航条”的对话框,分别设置导航条元件,每一个导航条元件 有二幅图像:状态图像、鼠标经过图像,在“按下时,前往的URL”文本框:选择URL地 址,在插入下拉列表中选择垂直,导航条垂直排列,选择“使用表格”复选框,单击“确定” 按钮,完成。 (2)创建网站相册 选择“命令”菜单丨“创建网站相册”命令,弹出“创建网站相册”对话框,进行相关 参数的设置,单击“确定”按钮,启动Fireworks,.批处理图像。 (3)其它网页的制作(略) (4)添加网页之间的超链接
图 篮球俱乐部内容页 图 图像映射实例 步骤 4 单击“插入”栏|“常用”选项|“表格”按钮,插入一个一行两列的表格, 表格的宽度为 770 像素,单元格边距和间距为 0,边框粗细为 0。把光标放在左边的那个单 元格中,单击“插入”栏|“常用”选项|“图像”组|“鼠标经过图像”按钮,弹出“插 入鼠标经过图像”对话框,选择原始图像的文件路径、鼠标经过图像的文件路径,选中“预 载鼠标经过图像”复选框,替换文本、URL 链接地址设置为空,单击“确定”按钮。 步骤 5 光标放在右边的那个单元格中,单击“插入”栏|“常用”选项|“图像”组| “导航条”按钮,弹出“插入导航条”的对话框,分别设置导航条元件,每一个导航条元件 有二幅图像:状态图像、鼠标经过图像,在“按下时,前往的 URL”文本框:选择 URL 地 址,在插入下拉列表中选择垂直,导航条垂直排列,选择“使用表格”复选框,单击“确定” 按钮,完成。 (2) 创建网站相册 选择“命令”菜单|“创建网站相册”命令,弹出“创建网站相册”对话框,进行相关 参数的设置,单击“确定”按钮,启动 Fireworks,批处理图像。 (3) 其它网页的制作(略) (4) 添加网页之间的超链接