
(以2课时为单元) 课序:9 第五章第13节 目的要求: (1)了显CSS样式表的用徐 (2)掌握CSS样式表的创建和应用 教学内容: 1.CSS样式表 2.CSS样式的属性设置 重点与难点: 重点:CSS样式表的创建和应用 难点:CSS样式表中的滤镜属性 教学方法:多媒体教学 手段:课程讲授为主,学生练习讨论为辅。 教学步骤 引入一个利用CSS样式的网页实例,然后展开理论教学: 如何设置CSS属性: 如何将CSS样式应用于网页中。 复习提问: 网页版式的基础 作业题目: 1-2 预习内容: 表单 课时分配: 教学环节复习提问新课讲解课堂讨论 小节 作业布置 时间分配 87 5 2
(以 2 课时为单元) 课序:9 第五章 第 1-3 节 目的要求: (1)了解 CSS 样式表的用途 (2)掌握 CSS 样式表的创建和应用 教学内容: 1. CSS 样式表 2. CSS 样式的属性设置 3. 应用和链接样式表 4. CSS 样式中的滤镜属性 重点与难点: 重点:CSS 样式表的创建和应用 难点:CSS 样式表中的滤镜属性 教学方法: 多媒体教学 手段: 课程讲授为主,学生练习讨论为辅。 教学步骤: 引入一个利用 CSS 样式的网页实例,然后展开理论教学: 如何设置 CSS 属性; 如何将 CSS 样式应用于网页中。 复习提问: 网页版式的基础 作业题目: 1-2 预习内容: 表单 课时分配: 教学环节 复习提问 新课讲解 课堂讨论 小节 作业布置 时间分配 3 87 5 3 2

第1章0SS样式表 CSs(Cascading Style Sheet),中文译为层叠样式表。是用于控制网页样式并允许将样 式信息与网页内容分离的一种标记性语言。 【本章学习目的】 本章通过多个CSS样式的应用实例,重点介绍了CSS样式表功能、定义CSS规则的方 法,应用内嵌式样式表和链接外部样式表的方法等,通过本章的学习,读者应了解CSS青 式表的用途,掌握创建和应用CSS样式表的方法,学会用CSS样式表进行网页的美化和网 页布局。 一、使用CSS样式表的网页实例 CSS样式表是由一系列样式选择器和CSS属性组成,它支持字体属性、颜色和背景属 性、文本属性、边框属性、列表属性以及精确定位网页元素属性等,增强了网页的格式化功 能。 使用CSS样式表的另一个优点是可以利用同一个样式表对整个站点的具有相同性质的 网页元素进行格式修饰,当需要更改样式设置时,只要在这个样式表中修政,而不用对每个 页面逐个进行修改,简化了格式化网页的工作 利用CSS样式还可以代替表格进行网页布局,这是目前较为流行页面排版方式。 本实例主要采用了div标签十css样式,涉及到的知识点有以下几点: ·分析构架:画出构架图: 描块拆分:分别定义Div的CS样式」 在网页中插入Dv标签,在Dv中填充网页内容 总体调整:色彩及内容调整,适当修改CSS样式 二、使用CSS样式表 1、CSS样式表概述 ·样式表的使用 CSS样式表的使用常用的方法有以下两种: 页面内嵌法。将样式表代码直接写在HML标签的head区。 外部链接法。将样式表写在一个独立的后缀名为CSS文件中,在需要应用CSS样式的 网页中链接该文件,在页面hcad和<head之间用以下代码调用。 link href="css/master.css"rel="stylesheet"type=" xt/css 在符合wb标准的设计中,我们使用外部链接法,好处不言而喻,你可以不修改页面 只修改CSS文件而改变页面的样式。如果所有页面都调用同一个样式表文件,那么修改 个样式表文件,可以改变所有文件的样式。 2、在Dre8 weaver中定义CSs ·创建Css样式 选择器类型有以下三种: (1)类
第1章 CSS 样式表 CSS(Cascading Style Sheet),中文译为层叠样式表。是用于控制网页样式并允许将样 式信息与网页内容分离的一种标记性语言。 【本章学习目的】 本章通过多个 CSS 样式的应用实例,重点介绍了 CSS 样式表功能、定义 CSS 规则的方 法,应用内嵌式样式表和链接外部样式表的方法等,通过本章的学习,读者应了解 CSS 样 式表的用途,掌握创建和应用 CSS 样式表的方法,学会用 CSS 样式表进行网页的美化和网 页布局。 一、使用 CSS 样式表的网页实例 CSS 样式表是由一系列样式选择器和 CSS 属性组成,它支持字体属性、颜色和背景属 性、文本属性、边框属性、列表属性以及精确定位网页元素属性等,增强了网页的格式化功 能。 使用 CSS 样式表的另一个优点是可以利用同一个样式表对整个站点的具有相同性质的 网页元素进行格式修饰,当需要更改样式设置时,只要在这个样式表中修改,而不用对每个 页面逐个进行修改,简化了格式化网页的工作。 利用 CSS 样式还可以代替表格进行网页布局,这是目前较为流行页面排版方式。 本实例主要采用了 div 标签+css 样式,涉及到的知识点有以下几点: ⚫ 分析构架:画出构架图; ⚫ 模块拆分:分别定义 Div 的 CSS 样式; ⚫ 在网页中插入 Div 标签,在 Div 中填充网页内容; ⚫ 总体调整:色彩及内容调整,适当修改 CSS 样式。 二、使用 CSS 样式表 1、CSS 样式表概述 ⚫ 样式表的使用 CSS 样式表的使用常用的方法有以下两种: 页面内嵌法。将样式表代码直接写在 HTML 标签的 head 区。 外部链接法。将样式表写在一个独立的后缀名为 CSS 文件中,在需要应用 CSS 样式的 网页中链接该文件,在页面和之间用以下代码调用。 在符合 web 标准的设计中,我们使用外部链接法,好处不言而喻,你可以不修改页面 只修改 CSS 文件而改变页面的样式。如果所有页面都调用同一个样式表文件,那么修改一 个样式表文件,可以改变所有文件的样式。 2、在 Dreamweaver 中定义 CSS ⚫ 创建 CSS 样式 选择器类型有以下三种: (1) 类

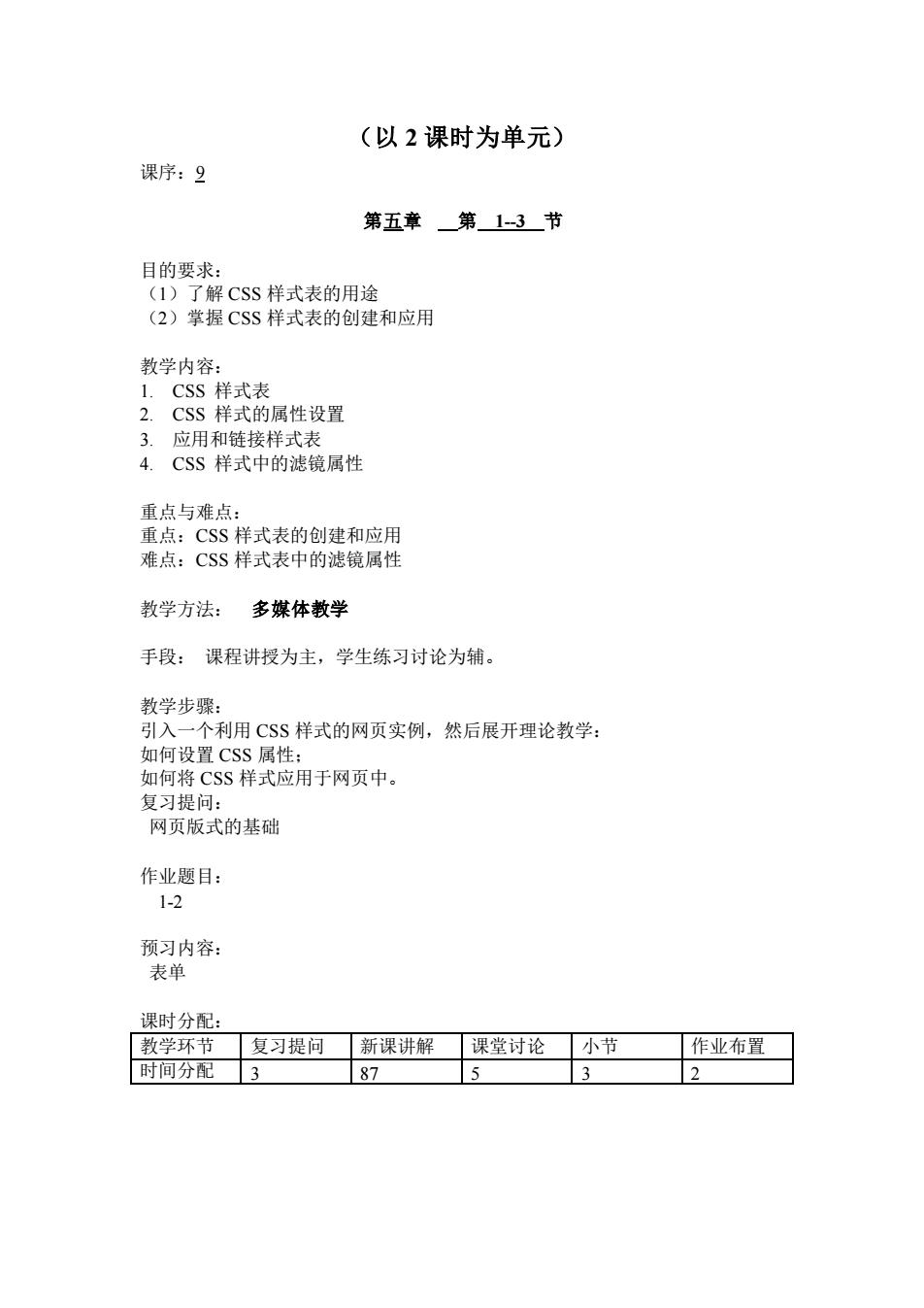
自定义CSS规则,它的特点是灵活多变,可以重复将样式应用于网页元素。 (2)标签 重新定义指定标签的外观, (3)高级 在CSS洗择器中,它的功能最为品大,可以定义超链接的特效,定义特岸元素组合的 格式设置(例如 :body,able,d,用逗号隔开),定义嵌套的样式(dmg空格隔开),定义 包含特定d属性的标 签的格式设置 定义的位置有以下三种情况: 选择“仅为该文档”,此时CSs样式的代码会嵌套在网页标签中。 选择“新建样式表文件”,则弹出“保存样式表文件为”对话框,选择样式文件的存储路 径和文件名,单击“保存”按钮,将CSS样式代码单独存放在一个CSS文件。 选择“已有的某CSs文件”, 将新建的CSS规则写入已有的cs文件中 ·编辑和删除CSS样式 创建CSS样式后,如果要修政CSS样式,在“CSs样式”面板中,单击“CSS样式” 面板右下角的“编辑”按钮,进入“CSS规则定义”的对话框,可进行修改。 某个CSS样式不再需要时,在“CSS样式”面板中,首先选中某个样式,单击CSS样 式面板右下角的“除”按钮 三、CSS样式的应用 应用CSS样式设计出图文混排效果。 G3品样式的应用 证istopher Schmitt,他Cs的之 图应用CsS样式设计图文混排效果 此实例所涉及到的知识点是CSS样式的创建和应用,主要包括以下几个方面: 背层样式、文本及列表样式、方框与边框样式、动态链接样式 建立单独的CSS文件,应用于多个网页 1、样式表的应用实例1:背景样式的应用 在实例中,上方桔黄色的横条其实是重定义了body标签的网页背景图像,背景图像横 向重复,网页元素与页边距也进行了设置
自定义 CSS 规则,它的特点是灵活多变,可以重复将样式应用于网页元素。 (2) 标签 重新定义指定标签的外观。 (3) 高级 在 CSS 选择器中,它的功能最为强大,可以定义超链接的特效,定义特定元素组合的 格式设置(例如:body,table,td,用逗号隔开),定义嵌套的样式(td img 空格隔开),定义 包含特定 id 属性的标签的格式设置。 定义的位置有以下三种情况: 选择“仅为该文档”,此时 CSS 样式的代码会嵌套在网页和标签中。 选择“新建样式表文件”,则弹出“保存样式表文件为”对话框,选择样式文件的存储路 径和文件名,单击“保存”按钮,将 CSS 样式代码单独存放在一个 CSS 文件。 选择“已有的某 CSS 文件”,将新建的 CSS 规则写入已有的 css 文件中。 ⚫ 编辑和删除 CSS 样式 创建 CSS 样式后,如果要修改 CSS 样式,在“CSS 样式”面板中,单击“CSS 样式” 面板右下角的“编辑”按钮 ,进入“CSS 规则定义”的对话框,可进行修改。 某个 CSS 样式不再需要时,在“CSS 样式”面板中,首先选中某个样式,单击 CSS 样 式面板右下角的“删除”按钮。 三、CSS 样式的应用 应用 CSS 样式设计出图文混排效果。 图 应用 CSS 样式设计图文混排效果 此实例所涉及到的知识点是 CSS 样式的创建和应用,主要包括以下几个方面: ⚫ 背景样式、文本及列表样式、方框与边框样式、动态链接样式; ⚫ 建立单独的 CSS 文件,应用于多个网页。 1、样式表的应用实例 1:背景样式的应用 在实例中,上方桔黄色的横条其实是重定义了 body 标签的网页背景图像,背景图像横 向重复,网页元素与页边距也进行了设置

2、样式表的实例应用2:文本及列表的应用 在实例中,文本和列表都应用了CSS样式,分别设置字体、段落、列表的相关属性 第 一行文本是标题1(标签为H,第二行文本是标题2(标签为2,正文都分用了列表 (标签为UL)。 ·字体的样式设置 ·文本段落的样式设兰 ·标题的设置 ●列表的样式设首 3、样式表的实例应用3:方框和边框样式的应用 在实例中,插入一幅图像,通过CSS样式的应用,实现了图文混排的效果。该实例中 主要设置了方框的浮动和边界及填充的距离,实现了图像与文本之间的环绕,还设置了边框, 添加了一个虚线边框修饰图像。这里首先定义了一个类的CSS规则,然后将此类应用于某 个图像上 ·图像边距的设置 ·图像的边框的设置 4、样式表的实例应用4:动态链接样式 在实例中,建立较为复杂的CSS链接样式,当鼠标经过链接文字时,文字颜色会变色 字体样式变粗、出现背景颜色、文字修饰有下划线等。这里还讲解两个重要的知识点:如何 建立CSS链接样式和如何调用外部CSS样式表。 ·建立链接CSS样式 ·调用CSS样式文件 5、样式的实例5:滤镜效果的应用 CSS滤镜并不是浏览器的插件,也不符合CSS标准,而是微软公司为增强浏览器功能 而特意开发的并整合在E浏览器中的一类功能集合。由于浏览器E有着广泛的使用范围】 因此CSS滤镜也被 大设计者所喜爱 CSS滤镜可以为样式控制的对象指定特殊效果。 表5.1滤镜效果 Apha一诗明效果 B一模物效果 Chm一格指定的色设置成诱 Fp一进行水平翻转 FpV一进行垂直辆转 Glcw一发光效果 Gcde一产生灰阶 lnet一反转底片效果 Lih一灯光投些 M一 Shw一整效 W。一水平与垂直波动效 X-设置X光效果
2、样式表的实例应用 2:文本及列表的应用 在实例中,文本和列表都应用了 CSS 样式,分别设置字体、段落、列表的相关属性。 第一行文本是标题 1(标签为 H1),第二行文本是标题 2(标签为 H2),正文部分用了列表 (标签为 UL)。 ⚫ 字体的样式设置 ⚫ 文本段落的样式设置 ⚫ 标题的设置 ⚫ 列表的样式设置 3、样式表的实例应用 3:方框和边框样式的应用 在实例中,插入一幅图像,通过 CSS 样式的应用,实现了图文混排的效果。该实例中 主要设置了方框的浮动和边界及填充的距离,实现了图像与文本之间的环绕,还设置了边框, 添加了一个虚线边框修饰图像。这里首先定义了一个类的 CSS 规则,然后将此类应用于某 个图像上。 ⚫ 图像边距的设置 ⚫ 图像的边框的设置 4、样式表的实例应用 4:动态链接样式 在实例中,建立较为复杂的 CSS 链接样式,当鼠标经过链接文字时,文字颜色会变色、 字体样式变粗、出现背景颜色、文字修饰有下划线等。这里还讲解两个重要的知识点:如何 建立 CSS 链接样式和如何调用外部 CSS 样式表。 ⚫ 建立链接 CSS 样式 ⚫ 调用 CSS 样式文件 5、样式的实例 5:滤镜效果的应用 CSS 滤镜并不是浏览器的插件,也不符合 CSS 标准,而是微软公司为增强浏览器功能 而特意开发的并整合在 IE 浏览器中的一类功能集合。由于浏览器 IE 有着广泛的使用范围, 因此 CSS 滤镜也被广大设计者所喜爱。 CSS 滤镜可以为样式控制的对象指定特殊效果。 表 5.1 滤镜效果 Alpha—透明效果 Blur—模糊效果 Chroma—将指定的颜色设置成透明 Dropshadow—投影效果 FlipH—进行水平翻转 FlipV-进行垂直翻转 Glow-发光效果 Grayscale-产生灰阶 Invert-反转底片效果 Light-灯光投影 Mask-遮罩 Shadow-阴影效果 Wave-水平与垂直波动效果 Xray-设置 X 光效果

6、CSS样式进阶:利用CSS十DIV进行网页布局的实例 还 以代替表格进行网页布局,本小节讲解如何利用DIV标签和CSS样 式的定义进行网页的排版。制作过程如下: ·分析架构 ·模块拆分 ·定义页面属性和定义特定1d属性的DV标签的CSS样式 ·插入网页元素和调整页面结构
6、CSS 样式进阶:利用 CSS+DIV 进行网页布局的实例 利用 CSS 样式还可以代替表格进行网页布局,本小节讲解如何利用 DIV 标签和 CSS 样 式的定义进行网页的排版。制作过程如下: ⚫ 分析架构 ⚫ 模块拆分 ⚫ 定义页面属性和定义特定 Id 属性的 DIV 标签的 CSS 样式 ⚫ 插入网页元素和调整页面结构

(以2课时为单元) 课序:10 第五章_第1一3节 目的要求: (1)了解CSS样式表的用途 (2)掌握CSS样式表的创建和应用 教学内容: 1.CSs样式表 2.CSS样式的属性设置 3.应用和链接样式表 4.CSS样式中的滤镜属性 希占与难占】 重点:CSS样式表的创建和应用 难点:CSS样式表中的滤镜属性 教学方法:上机实训 手段:学生上机实操为主,教师辅导为辅。 教学步骤: 引入一个利用CSS样式的网页实例,向学生布置上机任务: 如何将CSS样式应用于网页中? 复习提问: 作业题目: 预习内容: 课时分配: 数学环 复习提问 新课讲解 课堂讨论 小节 作业布置 时间分配
(以 2 课时为单元) 课序:10 第五章 第 1-3 节 目的要求: (1)了解 CSS 样式表的用途 (2)掌握 CSS 样式表的创建和应用 教学内容: 1. CSS 样式表 2. CSS 样式的属性设置 3. 应用和链接样式表 4. CSS 样式中的滤镜属性 重点与难点: 重点:CSS 样式表的创建和应用 难点:CSS 样式表中的滤镜属性 教学方法: 上机实训 手段: 学生上机实操为主,教师辅导为辅。 教学步骤: 引入一个利用 CSS 样式的网页实例,向学生布置上机任务: 如何将 CSS 样式应用于网页中? 复习提问: 作业题目: 预习内容: 课时分配: 教学环节 复习提问 新课讲解 课堂讨论 小节 作业布置 时间分配

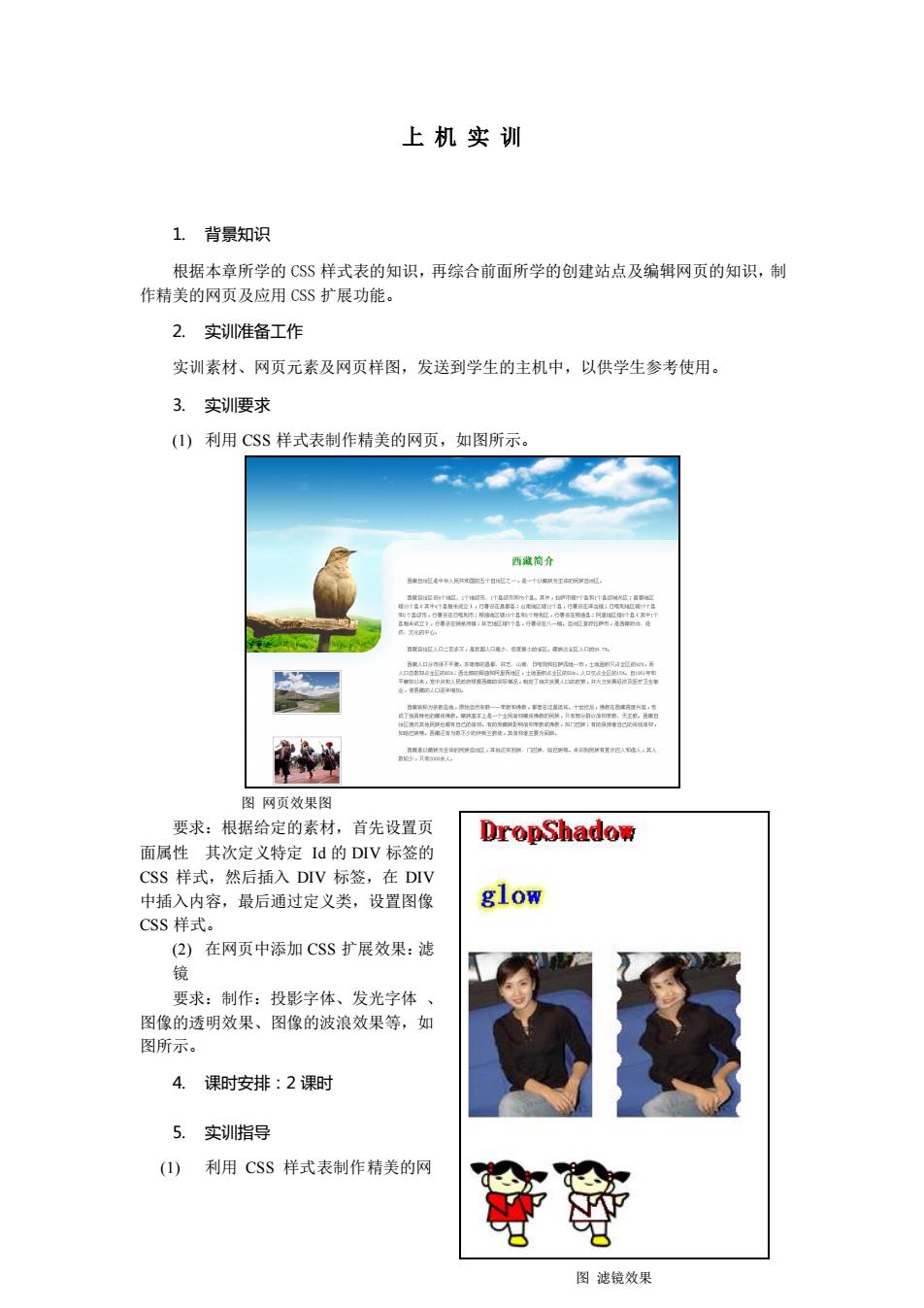
上机实训 1.背景知识 根据本章所学的CSS样式表的知识,再综合前面所学的创建站点及编辑网页的知识,制 作精美的网页及应用CSS扩展功能 2.实训准备工作 实训素材、网页元素及网页样图,发送到学生的主机中,以供学生参考使用。 3.实训要求 ()利用CSS样式表制作精美的网页,如图所示。 西简介 图网页效果图 要求:根据给定的素材,首先设置页 DropShadow 面属性其次定义特定Id的DIV标签的 CSS样式,然后插入DIV标签,在DIV 中插入内容,最后通过定义类,设置图像 glow CSs样式。 要求:制作:投影字体、发光字体、 图像的透明效果、图像的波浪效果等,如 图所示。 4.课时安排:2课时 5.实训指导 (1)利用CSS样式表制作精美的网 图滤镜效果
上 机 实 训 1. 背景知识 根据本章所学的 CSS 样式表的知识,再综合前面所学的创建站点及编辑网页的知识,制 作精美的网页及应用 CSS 扩展功能。 2. 实训准备工作 实训素材、网页元素及网页样图,发送到学生的主机中,以供学生参考使用。 3. 实训要求 (1) 利用 CSS 样式表制作精美的网页,如图所示。 图 网页效果图 要求:根据给定的素材,首先设置页 面属性 其次定义特定 Id 的 DIV 标签的 CSS 样式,然后插入 DIV 标签,在 DIV 中插入内容,最后通过定义类,设置图像 CSS 样式。 (2) 在网页中添加 CSS 扩展效果:滤 镜 要求:制作:投影字体、发光字体 、 图像的透明效果、图像的波浪效果等,如 图所示。 4. 课时安排:2 课时 5. 实训指导 (1) 利用 CSS 样式表制作精美的网 图 滤镜效果

步骤1新建一个本地站点,站点内新建两个子文件夹,images和CSS,将图像素材保 存到images文件夹。新建一个网页,保存为index.him 步骤2页面属性的设置:单击“属性”面板中的“页面属性”按钮,在“页面属性” 对话框中,设置背景图像:images/bg.jpg,页边距均为0,设置字体大小为12像素,字体颜 色为灰色(#666666)。 步臻3在“CSS样式”面板中,单击“新建CSS规则”按钮,弹出“新建CSS规则” 对话框,选择器类型:高级,“选择器” 文本框中输入mg01(这个区域用于放置图像 定义在:“新建样式文件”,保存样式文件在cs文件夹中,命名为main.css。弹出“#images01 的CS$规则定义”对话框,单击“方框”选项卡,宽度为200像素,浮动为左对齐,填充 均为3像素,边界:上为50像素,左为30像素,右和下均为30,选择“区块”选项卡, 文本对齐:居中。 步骤4新建一个#选择器样式,定 在四 cs文件 ntent的Css 规则定义”对话框,单击“类型”选项卡,行高为20像素,单击“区块 选项卡,文本 进:20像素,单击“方框”选项卡,宽度:600像素,填充均为30像素,边界:上为200 像素,左为320,右和下均为30。 步骤5重定义标签H1:单击“类型”选项卡,字体大小24像素,行高35像素,粗 细为特粗,颜色为深绿色009900. 步骤6重定义标签 单击“方框”选项卡,填充均为3,边框均设置:样式:实 线,宽度1像素,颜色为灰色(#999999) 步骤7插入两个DIV标签,ID分别为image01和content,.然后在image01中插入两 幅图像,在content中输入文本,完成。 dropshadow,参数设置DropShadow((Color=-#000000,off=2,offy-2,Positive=45),可以设置为 不同的参数效果不同。 步骤2插入一个表格,在单元格中输入文字,选中单元格,在“属性”面板中选择类: dropshadow 魔3新建一个 eo,参数设置:为Glo((Colorm0,Strength-,然后在单元 格中输入文本,选中单元格,套用类的样式。 步骤4新建一个类wave,参数设置为:Wave(Add-0,Freg=5, LightStrength=-5,strength=-5),插入图像,选中图像套用类样式。 步骤5新建一个类chroma,参数设置为:Chroma(Color=#f0000),插入图像,选中图 像套用类样式
页 步骤 1 新建一个本地站点,站点内新建两个子文件夹,images 和 CSS,将图像素材保 存到 images 文件夹。新建一个网页,保存为 index.htm。 步骤 2 页面属性的设置:单击“属性”面板中的“页面属性”按钮,在“页面属性” 对话框中,设置背景图像:images/bg.jpg,页边距均为 0,设置字体大小为 12 像素,字体颜 色为灰色(#666666)。 步骤 3 在“CSS 样式”面板中,单击“新建 CSS 规则”按钮,弹出“新建 CSS 规则” 对话框,选择器类型:高级,“选择器”文本框中输入#image01(这个区域用于放置图像), 定义在:“新建样式文件”,保存样式文件在 css 文件夹中,命名为 main.css。弹出“#images01 的 CSS 规则定义”对话框,单击“方框”选项卡,宽度为 200 像素,浮动为左对齐,填充 均为 3 像素,边界:上为 500 像素,左为 30 像素,右和下均为 30,选择“区块”选项卡, 文本对齐:居中。 步骤 4 新建一个#content 选择器样式,定义在 main.css 文件。弹出“#content 的 CSS 规则定义”对话框,单击“类型”选项卡,行高为 20 像素,单击“区块”选项卡,文本缩 进:20 像素,单击“方框”选项卡,宽度:600 像素,填充均为 30 像素,边界:上为 200 像素,左为 320,右和下均为 30。 步骤 5 重定义标签 H1:单击“类型”选项卡,字体大小 24 像素,行高 35 像素,粗 细为特粗,颜色为深绿色 009900。 步骤 6 重定义标签 img:单击“方框”选项卡,填充均为 3,边框均设置:样式:实 线,宽度 1 像素,颜色为灰色(#999999) 步骤 7 插入两个 DIV 标签,ID 分别为 image01 和 content,然后在 image01 中插入两 幅图像,在 content 中输入文本,完成。 (3) 在网页中添加 CSS 扩展效果:滤镜 步骤 1 新建一个类 dropshadow,单击“扩展”选项卡,在“滤镜”下拉列表中选择 dropshadow,参数设置 DropShadow(Color=#000000,offx=2,offy=2,Positive=45),可以设置为 不同的参数效果不同。 步骤 2 插入一个表格,在单元格中输入文字,选中单元格,在“属性”面板中选择类: dropshadow。 步骤 3 新建一个类 glow,参数设置为:Glow(Color=#ffff00, Strength=5),然后在单元 格中输入文本,选中单元格,套用类的样式。 步骤 4 新建一个类 wave,参数设置为:Wave(Add=0, Freq=5, LightStrength=5,strength=5),插入图像,选中图像套用类样式。 步骤 5 新建一个类 chroma,参数设置为:Chroma(Color=#ff0000),插入图像,选中图 像套用类样式