
(以2课时为单元) 第土章 第13节 目的要求: 掌握利用FLASH工具设计动画 教学内容: 1.Flash应用基础 2.FLASH形状使用 3.元件、实例、帧 4.实例1:制作渐变动画 5.应用层创建动画 重点与难点: 重点:利用FLASH来创建动画 难点:应用层创建动画 教学方法: 多媒体教学 手段:课堂教学为主,学生练习为辅。 教学步骤: 引入一个用FLASH设计的网站,然后展开理论教学: FLASH的应用基础:制作运动渐变动画和形状渐变动 复习提问: fireworks工具基础使用及网页如何配色 作业题目: 而可内容 FLASH设计全动画网页 课时分配: 教学环节复习提问新课讲解课堂讨论小节 作业布置 时间分配3 89 5 3
(以 2 课时为单元) 第十章 第 1-3 节 目的要求: 掌握利用 FLASH 工具设计动画 教学内容: 1. Flash 应用基础 2. FLASH 形状使用 3. 元件、实例、帧 4. 实例 1:制作渐变动画 5. 应用层创建动画 重点与难点: 重点:利用 FLASH 来创建动画 难点:应用层创建动画 教学方法: 多媒体教学 手段:课堂教学为主,学生练习为辅。 教学步骤: 引入一个用 FLASH 设计的网站,然后展开理论教学: FLASH 的应用基础:制作运动渐变动画和形状渐变动 复习提问: fireworks 工具基础使用及网页如何配色 作业题目: 预习内容: FLASH 设计全动画网页 课时分配: 教学环节 复习提问 新课讲解 课堂讨论 小节 作业布置 时间分配 3 89 5 3 0

第10章 Flash动画的制作 Flash是当前最流行的交互式矢量动画制作软件,用它制作出来的Flash动画具有极丰 富的表现力。Flsh可以制作导航按钮、具有声音效果的动画、动画横幅、MTV以及整个 Flash站点。 【木意学习目的】 本章通过多个F1h实例进行由浅入深的讲解,重点介绍了矢量图的制作、特效文本处 理、添加Flash声音以及ActionScip的初步应用,通过本章的学习,掌握如何处理 量图形 制作矢量动画,掌喔如何添加声音、使用动作控制lash内容和集成Flash影片,了解 ActionScript脚本语言创建交互界面。 一、实例导入:制作FLASH MTV 利用Flash技术制作图文声并茂的FLASH MTV。. 主要涉及到以下知识点: ●讲行画面布局: 。制作运动渐变和形状渐变 制作按钮 ·载入其它的swf文件: ·添加ActionScript脚本语言创建交互界面; ●集成Flash影片。 二、Flash概述 1、FLASH的工作界面 ·“启动”界面 在启动Flash8.0时,出现“启动”界面,使用“启动”界面用户可以快速完成最常用 的操作。 。操作界面 主要由“莱单”栏、工具箱、时间轴、舞台、“属性”面板、集成工作面板等构成。 2、F1ah的基本操作 对于Fash文档编辑和操作主要有以下几个方面。 ·新建文档 ·打开文档 。保存文档 ·发布影片
第10章 Flash 动画的制作 Flash 是当前最流行的交互式矢量动画制作软件,用它制作出来的 Flash 动画具有极丰 富的表现力。Flash 可以制作导航按钮、具有声音效果的动画、动画横幅、MTV 以及整个 Flash 站点。 【本章学习目的】 本章通过多个 Flash 实例进行由浅入深的讲解,重点介绍了矢量图的制作、特效文本处 理、添加 Flash 声音以及 ActionScipt 的初步应用,通过本章的学习,掌握如何处理矢量图形、 制作矢量动画,掌握如何添加声音、使用动作控制 Flash 内容和集成 Flash 影片,了解 ActionScript 脚本语言创建交互界面。 一、实例导入:制作 FLASH MTV 利用 Flash 技术制作图文声并茂的 FLASH MTV。 主要涉及到以下知识点: ⚫ 进行画面布局; ⚫ 制作运动渐变和形状渐变; ⚫ 制作按钮; ⚫ 载入其它的 swf 文件; ⚫ 添加 ActionScript 脚本语言创建交互界面; ⚫ 集成 Flash 影片。 二、Flash 概述 1、FLASH 的工作界面 ⚫ “启动”界面 在启动 Flash 8.0 时,出现“启动”界面,使用“启动”界面用户可以快速完成最常用 的操作。 ⚫ 操作界面 主要由“菜单”栏、工具箱、时间轴、舞台、“属性”面板、集成工作面板等构成。 2、Flash 的基本操作 对于 Flash 文档编辑和操作主要有以下几个方面。 ⚫ 新建文档 ⚫ 打开文档 ⚫ 保存文档 ⚫ 发布影片

三、Flash的基本功能 Flsh的基本功能主要包括:绘图和填充、文字处理、创建动画元件和实例、使用动作 控制内容、添加声音和集成电影等。 1、绘图和填充 sh提供了多种绘图和填充工具,可以用来绘制直线、形状和路径以及编辑操作。 ·笔触与填充 ·绘制基本几何形状 在ash中使用“直线”工具/绘制直线,使用“椭圆”工具O绘制椭圆,使用“矩形” 工具口绘制矩形,使用“多角星形”工具口绘制多边形或星形。 ·缩放和旋转对蟓 选中对象,缩放和旋转对象 ·辅助工具的使用 ·排列、对挤、组合和取消组合 2、位图操作 ·导入位图 Flash不仅可以绘制各种形状的矢量图形,也可以导入多种格式的位图,如:JPG、GF PNG格式等。 ·使用位图填充 使用已导入的位图可以对绘制好的图形讲行填充,在“混色器”面板中,单击“类型 下拉框,选择位图填充时,已导入的位图将显示在下方的列表区域中。如果列表区域中没有 所需的位图,单击“导入”按钮,弹出“导入到库”对话框,选择本地计算机上的位图图像 并将其添加到库中。 ·分离位图 在舞台中导入一幅位图后,不能直接进行编辑,例如用“套索”工具去除位图的背景是 无法操作的,只有分离位图后才能操作 ·将位图转换为矢量图 将位图转换为矢量图后,就可以将图像当作矢量进行处理。与位图相比,一般矢量图文 件较小,因此有利于减少Fah文件的大小。 3、处理文本 在Flash中,文本和矢量图形一样是必不可少的。Flash文本的特效设计会为Flash动画 增色不少。 Flash文本的类型分为三种:静态文本字段、动态文本字段和输入文本字段。在Flash 动画即可创建包含静态文本的文本块,即在创作文档时确定其内容和外观的文本:也可创建
三、Flash 的基本功能 Flash 的基本功能主要包括:绘图和填充、文字处理、创建动画元件和实例、使用动作 控制内容、添加声音和集成电影等。 1、绘图和填充 Flash 提供了多种绘图和填充工具,可以用来绘制直线、形状和路径以及编辑操作。 ⚫ 笔触与填充 ⚫ 绘制基本几何形状 在 Flash 中使用“直线”工具 绘制直线,使用“椭圆”工具 绘制椭圆,使用“矩形” 工具 绘制矩形,使用“多角星形”工具 绘制多边形或星形。 ⚫ 缩放和旋转对象 选中对象,缩放和旋转对象 ⚫ 辅助工具的使用 ⚫ 排列、对齐、组合和取消组合 2、位图操作 ⚫ 导入位图 Flash 不仅可以绘制各种形状的矢量图形,也可以导入多种格式的位图,如:JPG、GIF、 PNG 格式等。 ⚫ 使用位图填充 使用已导入的位图可以对绘制好的图形进行填充,在“混色器”面板中,单击“类型” 下拉框,选择位图填充时,已导入的位图将显示在下方的列表区域中。如果列表区域中没有 所需的位图,单击“导入”按钮,弹出“导入到库”对话框,选择本地计算机上的位图图像, 并将其添加到库中。 ⚫ 分离位图 在舞台中导入一幅位图后,不能直接进行编辑,例如用“套索”工具去除位图的背景是 无法操作的,只有分离位图后才能操作。 ⚫ 将位图转换为矢量图 将位图转换为矢量图后,就可以将图像当作矢量进行处理。与位图相比,一般矢量图文 件较小,因此有利于减少 Flash 文件的大小。 3、处理文本 在 Flash 中,文本和矢量图形一样是必不可少的。Flash 文本的特效设计会为 Flash 动画 增色不少。 Flash 文本的类型分为三种:静态文本字段、动态文本字段和输入文本字段。在 Flash 动画即可创建包含静态文本的文本块,即在创作文档时确定其内容和外观的文本;也可创建

动态或输入文本字段。动态文本字段显示动态更新的文本,如体有得分或股票报价等:另外 还可创建输入文本字段允许用户为表单、调查表或其他目的输入文本。 ·输入文本 ·设苦文本属性 ·将文本转换为形状 四、Flash应用基础 使用Flash制作动画影片的流程一般是先制作动画中所需要的各种元件,然后在舞台中 使用(被称为实例),进行适当的组织编排,在这个过程中可以添加声音,可以使用动作使 Fsh影片能够响应特定事件,从而获得交互效果,影片制作完成后,将其导出为一个可嵌 入网页f格式的文件。因此,元件是中用的最多的对象 节将 系列的实 介绍Flash动画的制作方法和技巧,能够掌握Flash动画制作的原理和方法,最主要的是培 养创造性的设计能力。 1、场景、元件与实例 ·使用场景 当Flash文件很复杂时,需要很多场景,并且每个场景中的对象可能都不同,Flash可 以将多个场景中的动作组合成一个连贯的电影。5wf文件中的场景将按照电影在场景检查器 中所列出顺序依次播放。 ·元件和实例 元件是存放在库中的可反复取用的图形、动画、按钮和音频。当用户创建一个元件时 元件就存储在文件的“库”面板中,“库”面板对元件进行有效地组织和管理,还可建立文 件夹,将元件分类存放在文件夹中。将元件从库拖入舞台,就生成了一个实例。元件的类型: 图形、影片、按钮三种。 2、顿与关键顿 Fh动画是由多帧组成的。侦就是动画在播放过程中,不同时间内动画内容的载体。帧分 为普通帧、关键帧、空白关键帧。 3、图层 图层用于有效地组织电影元素,使元素之间不至于相互干扰。 ·图层的分类:普通层、引导层、遮罩层。 ·图层的操作 4、创建动画 用户通过改变连续帧的内容来实现动画,例如穿梭移动、放大或缩小、旋转、变色、淡 入淡出以及改变形状等 有两种方法可以在Flash中创建动画序列, 一种是顿并帧动画,另一种是渐变动画,又 称为补间动画。渐变动画又分为形状渐变和运动渐变两种。 ·帧并帧动画
动态或输入文本字段。动态文本字段显示动态更新的文本,如体育得分或股票报价等;另外 还可创建输入文本字段允许用户为表单、调查表或其他目的输入文本。 ⚫ 输入文本 ⚫ 设置文本属性 ⚫ 将文本转换为形状 四、Flash 应用基础 使用 Flash 制作动画影片的流程一般是先制作动画中所需要的各种元件,然后在舞台中 使用(被称为实例),进行适当的组织编排,在这个过程中可以添加声音,可以使用动作使 Flash 影片能够响应特定事件,从而获得交互效果,影片制作完成后,将其导出为一个可嵌 入网页 swf 格式的文件。因此,元件是 Flash 中用的最多的对象。本节将通过一系列的实例 介绍 Flash 动画的制作方法和技巧,能够掌握 Flash 动画制作的原理和方法,最主要的是培 养创造性的设计能力。 1、场景、元件与实例 ⚫ 使用场景 当 Flash 文件很复杂时,需要很多场景,并且每个场景中的对象可能都不同,Flash 可 以将多个场景中的动作组合成一个连贯的电影。swf 文件中的场景将按照电影在场景检查器 中所列出顺序依次播放。 ⚫ 元件和实例 元件是存放在库中的可反复取用的图形、动画、按钮和音频。当用户创建一个元件时, 元件就存储在文件的“库”面板中,“库”面板对元件进行有效地组织和管理,还可建立文 件夹,将元件分类存放在文件夹中。将元件从库拖入舞台,就生成了一个实例。元件的类型: 图形、影片、按钮三种。 2、帧与关键帧 Flash 动画是由多帧组成的。帧就是动画在播放过程中,不同时间内动画内容的载体。帧分 为普通帧、关键帧、空白关键帧。 3、图层 图层用于有效地组织电影元素,使元素之间不至于相互干扰。 ⚫ 图层的分类:普通层、引导层、遮罩层。 ⚫ 图层的操作 4、创建动画 用户通过改变连续帧的内容来实现动画,例如穿梭移动、放大或缩小、旋转、变色、淡 入淡出以及改变形状等。 有两种方法可以在 Flash 中创建动画序列,一种是帧并帧动画,另一种是渐变动画,又 称为补间动画。渐变动画又分为形状渐变和运动渐变两种。 ⚫ 帧并帧动画

要创建帧并帧动画,必须为每一帧都定义关健顿,并且修改关健帧中的内容。 ·运动渐变 运动渐变,即对象在画面中移动,同时也可以改变它的大小、形状、颜色、位置等,产 生旋转、动态切换画面等效果。 ·沿路径移动的动画 运动引导层允许用户绘制一条曲线作为动画路径,动画中的实例、组合体或文本块将沿 着这条曲线运动。用户可以将多个层链接到一个运动引导层上,使多个对象按照相同的路径 运动。一个链接到运动引导层的普通层将变成被引导层。 ·形状渐变 使用形状渐变可以创建和变形相类似的效果,以某个形状出现,随着时间推移,最开始 的形状逐渐变形另 个形状,选择“修改”菜单“形状” “添加形状提示点”命令, 控制形状渐变的效果。同时形状的位置、大小、颜色产生渐变效果
要创建帧并帧动画,必须为每一帧都定义关键帧,并且修改关键帧中的内容。 ⚫ 运动渐变 运动渐变,即对象在画面中移动,同时也可以改变它的大小、形状、颜色、位置等,产 生旋转、动态切换画面等效果。 ⚫ 沿路径移动的动画 运动引导层允许用户绘制一条曲线作为动画路径,动画中的实例、组合体或文本块将沿 着这条曲线运动。用户可以将多个层链接到一个运动引导层上,使多个对象按照相同的路径 运动。一个链接到运动引导层的普通层将变成被引导层。 ⚫ 形状渐变 ⚫ 使用形状渐变可以创建和变形相类似的效果,以某个形状出现,随着时间推移,最开始 的形状逐渐变形另一个形状,选择“修改”菜单|“形状”|“添加形状提示点”命令, 控制形状渐变的效果。同时形状的位置、大小、颜色产生渐变效果

教案首页 (以2课时为单元) 课序:26 第土章第14节 目的要求:通过本节上机实操练习,要求学生掌握利用FLASH工具设计动画 教学内容: L.Flash应用基础 2.FLASH形状使用 元件、 实例、帧 4. 实例1:制作渐变动画 5.应用层创建动画 重点与难点: 重点:利用FLASH来创建动画 难点:应用层创建动画 教学方法:上机实训 手段:学生上机练习为主,教师辅导为辅。 教学步骤: 布置学生上机任务: 制作运动渐变动画和形状渐变动 复习提问: 作业题目: 预习内容: 课计分 教学环节 复习提问 新课讲解课堂讨论 小节 作业布置 时间分配
教案首页 (以 2 课时为单元) 课序:26 第十章 第 1-4 节 目的要求:通过本节上机实操练习,要求学生掌握利用 FLASH 工具设计动画 教学内容: 1. Flash 应用基础 2. FLASH 形状使用 3. 元件、实例、帧 4. 实例 1:制作渐变动画 5. 应用层创建动画 重点与难点: 重点:利用 FLASH 来创建动画 难点:应用层创建动画 教学方法: 上机实训 手段:学生上机练习为主,教师辅导为辅。 教学步骤: 布置学生上机任务: 制作运动渐变动画和形状渐变动 复习提问: 作业题目: 预习内容: 课时分配: 教学环节 复习提问 新课讲解 课堂讨论 小节 作业布置 时间分配

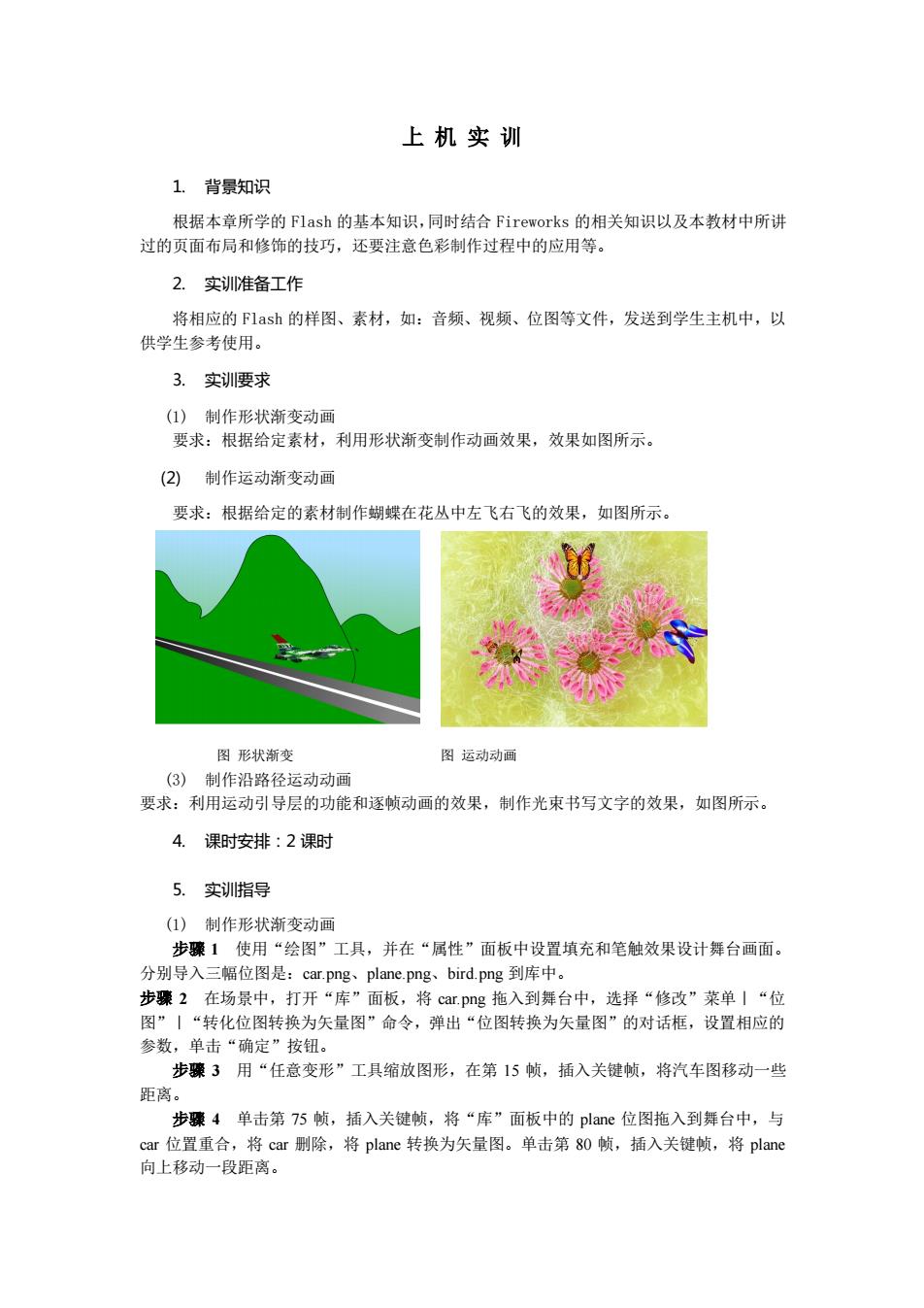
上机实训 1.背景知识 根据本章所学的Flash的基本知识,同时结合Fireworks的相关知识以及本教材中所讲 过的页面布局和修饰的技巧,还要注意色彩制作过程中的应用等。 2.实训准备工作 将相应的F1ash的样图、素材,如:音频、视频、位图等文件,发送到学生主机中,以 供学生参考使用。 3.实训腰求 ()制作形状渐变动画 要求:根据给定素材,利用形状渐变制作动画效果,效果如图所示 (2)制作运动渐变动画 要求:根据给定的素材制作蝴蝶在花丛中左飞右飞的效果,如图所示。 图形状渐变 图运动动画 (3)制作沿路径运动动画 要求:利用运动引导层的功能和逐帧动画的效果,制作光束书写文字的效果,如图所示。 4.课时安排:2课时 5.实训指导 (1)制作形状渐弯动回 步骤1 使用“绘图”工具,并在“属性”面板中设置填充和笔触效果设计舞台画面 分别导入三幅位图是:car.png、plane.png、bird.png到库中。 步骤2在场景中,打开“库”面板,将car.png拖入到舞台中,选择“修改”菜单!“位 图”【“转化位图转换为矢量图”命令,弹出“位图转换为矢量图”的对话框,设置相应的 参数,单击“确定”按钮。 步骤3用“任意变形”工具缩放图形,在第15顿,插入关键顿,将汽车图移动一些 距离。 步骤4单击第75帧,插入关键帧,将“库”面板中的plan©位图拖入到舞台中,与 car位置重合,将car删除,将plane转换为矢量图。单击第80帧,插入关键帧,将plane 向上移动一段距离
上 机 实 训 1. 背景知识 根据本章所学的 Flash 的基本知识,同时结合 Fireworks 的相关知识以及本教材中所讲 过的页面布局和修饰的技巧,还要注意色彩制作过程中的应用等。 2. 实训准备工作 将相应的 Flash 的样图、素材,如:音频、视频、位图等文件,发送到学生主机中,以 供学生参考使用。 3. 实训要求 (1) 制作形状渐变动画 要求:根据给定素材,利用形状渐变制作动画效果,效果如图所示。 (2) 制作运动渐变动画 要求:根据给定的素材制作蝴蝶在花丛中左飞右飞的效果,如图所示。 图 形状渐变 图 运动动画 (3) 制作沿路径运动动画 要求:利用运动引导层的功能和逐帧动画的效果,制作光束书写文字的效果,如图所示。 4. 课时安排:2 课时 5. 实训指导 (1) 制作形状渐变动画 步骤 1 使用“绘图”工具,并在“属性”面板中设置填充和笔触效果设计舞台画面。 分别导入三幅位图是:car.png、plane.png、bird.png 到库中。 步骤 2 在场景中,打开“库”面板,将 car.png 拖入到舞台中,选择“修改”菜单|“位 图”|“转化位图转换为矢量图”命令,弹出“位图转换为矢量图”的对话框,设置相应的 参数,单击“确定”按钮。 步骤 3 用“任意变形”工具缩放图形,在第 15 帧,插入关键帧,将汽车图移动一些 距离。 步骤 4 单击第 75 帧,插入关键帧,将“库”面板中的 plane 位图拖入到舞台中,与 car 位置重合,将 car 删除,将 plane 转换为矢量图。单击第 80 帧,插入关键帧,将 plane 向上移动一段距离

步骤5单击第130帧,插入关健帧,将“库”面板中的bird拖入到舞台,与plae位 置重合,将plane删除,将bird转换为矢量图,将bird向上移动一段距离。在每两个关键顿 之间添加补间动画 形状。 步骤6选择“文件”莱单1“导出”1“导出影片”命令,制作完成 (②)制作运动渐变动画 步骤1导入一幅位图到舞台,将此层命名为背景,大小与文档相同,550*400,锁定 指最层。 步骤2导入4个蝴蝶位图到“库”面板,新建一层,将一个蝴蝶位图拖入到场景,放 在一个花朵上,按下F8键,转换为y1影片剪辑元件,双击进入编辑状态,选中位图,按 下F8键,转换为yla图形元件,单击第3帧,插入关键帧,选中图形实例,单击“任意 变形”工具,纵向缩小图形,单击第1帧,设置动画为补间,效果是蝴蝶快速地扇翅膀。其 它蝴蝶制作的方法相似,蝴蝶快速地扇翅膀。蝴蝶两个大、两个小。 、步骤及一回蜗景中,四个蝴螺元件拖入到场景中,并放在不同的图层中,两个小蝴一 ,只有 天键顺, 发生 步豫4另外两个大蝴蝶产生运动动画,分别在第二十顿和第四十顿处插入关键顿,修 改不同关键帧处的位置即可,实现在花朵处短时停留,然后飞走。最后导出影片
步骤 5 单击第 130 帧,插入关键帧,将“库”面板中的 bird 拖入到舞台,与 plane 位 置重合,将 plane 删除,将 bird 转换为矢量图,将 bird 向上移动一段距离。在每两个关键帧 之间添加补间动画:形状。 步骤 6 选择“文件”菜单|“导出”|“导出影片”命令,制作完成。 (2) 制作运动渐变动画 步骤 1 导入一幅位图到舞台,将此层命名为背景,大小与文档相同,550*400,锁定 背景层。 步骤 2 导入 4 个蝴蝶位图到“库”面板,新建一层,将一个蝴蝶位图拖入到场景,放 在一个花朵上,按下 F8 键,转换为 fly1 影片剪辑元件,双击进入编辑状态,选中位图,按 下 F8 键,转换为 fly1a 图形元件,单击第 3 帧,插入关键帧,选中图形实例,单击“任意 变形”工具,纵向缩小图形,单击第 1 帧,设置动画为补间,效果是蝴蝶快速地扇翅膀。其 它蝴蝶制作的方法相似,蝴蝶快速地扇翅膀。蝴蝶两个大、两个小。 步骤 3 返回到场景中,四个蝴蝶元件拖入到场景中,并放在不同的图层中,两个小蝴 蝶放在一朵花上,只有一个关键帧,位置不发生变化。 步骤 4 另外两个大蝴蝶产生运动动画,分别在第二十帧和第四十帧处插入关键帧,修 改不同关键帧处的位置即可,实现在花朵处短时停留,然后飞走。最后导出影片

教案首页 (以2课时为单元) 课序:22 第土章第4节 目的要求: 掌握利用遮照层制作动画特效,掌握音效的处理和动画中的交互控制。 教学内容: 利用遮照层制作动画 2 动画的音效 .按钮制作 4.动画中的交互控制 重点与难点: 重点:利用遮照层制作动画和音效处理 难点:动画中的交互控制 教学方法:多媒体教学 手段:课堂教学为主,学生练习为辅 教学步骤: 引入一个用遮照层制作的动画特效,然后展开理论教学: 利用遮照层制作动画特效: 音效的处理: 按钮的设计及交互控制。 复习提问: FLASH工具的应用基础 作业题目: 预习内容: 课时分配 「教学环节复习提问新课讲解课堂讨论小节 作业布置 时间分配3 89 5 0
教案首页 (以 2 课时为单元) 课序:27 第十章 第 4 节 目的要求: 掌握利用遮照层制作动画特效,掌握音效的处理和动画中的交互控制。 教学内容: 1. 利用遮照层制作动画 2. 动画的音效 3. 按钮制作 4. 动画中的交互控制 重点与难点: 重点:利用遮照层制作动画和音效处理 难点:动画中的交互控制 教学方法:多媒体教学 手段:课堂教学为主,学生练习为辅。 教学步骤: 引入一个用遮照层制作的动画特效,然后展开理论教学: 利用遮照层制作动画特效; 音效的处理; 按钮的设计及交互控制。 复习提问: FLASH 工具的应用基础 作业题目: 预习内容: 课时分配: 教学环节 复习提问 新课讲解 课堂讨论 小节 作业布置 时间分配 3 89 5 3 0

·使用遮罩层制作动画 遮罩层就是将下面的层全部遮住,然后通过在遮罩层中添加形状,形状类似于洞,透过 洞看到下面层的内容,链接到遮罩层的普通层就是被遮罩层。利用“遮罩”效果,可以制作 许多特效,如:水波、万花筒、放大镜、望远镜、探照灯等。 。按钮的制作 按钮可以显示不同的图像或动,分别响应不同的鼠标状态,这样, 当用户使用鼠标产 生单击、按下或悬停在按钮之上等动作时,按钮都会有不同的显示效果。要使按钮在电影 产生交互,可将按钮符号的实例放置在舞台上,然后给实例分配动作。 ·为动画添加声音 在Fh中有两种类型的声音:事件声音和音频流。事件声音必须完全下载后才能开始 播放,除非明确停! ,它将 直连续播放。音频流在前几帧下载了足够的数据后就开始播放 音频流可以通过和时间轴同步以便在Wb站点上播放。 事件声音一般用于按钮或者是固定动作中的声音。而音频流一般应用于背景音乐、MTV 的制作。 导入声音文件的格式一般有:WAW(仅限Windows)、AIFF(仅限Macintosh)、MP3 (Windows或Mac intosh)等,还可设置声音的效果属性可以创造更优美的音效。 5、Flash动画中的交互控制 在Flash8.0中,借助于ActionScrip来实现程序化的交互动画。如:网络游戏、动态网 站等 ·动作面板介绍 用ActionScript进行编程需要用到“动作”面板,“动作”面板是专业编写脚本程序的 开发环境。选择“窗口”莱单丨“动作”命令,或单击快捷健F9,打开“动作”面板,动 作面板由两部分组成:左侧是一个“动作”工具箱,每个动作脚本语言元素在工具箱中都有 一个对应的条目,右侧为“脚本”窗格,是输入代码的区域。单击左侧下方的箭头,显示脚 本导航器。单击右侧“脚步助手”按钮,显示/隐藏代码提示
⚫ 使用遮罩层制作动画 遮罩层就是将下面的层全部遮住,然后通过在遮罩层中添加形状,形状类似于洞,透过 洞看到下面层的内容,链接到遮罩层的普通层就是被遮罩层。利用“遮罩”效果,可以制作 许多特效,如:水波、万花筒、放大镜、望远镜、探照灯等。 ⚫ 按钮的制作 按钮可以显示不同的图像或动画,分别响应不同的鼠标状态,这样,当用户使用鼠标产 生单击、按下或悬停在按钮之上等动作时,按钮都会有不同的显示效果。要使按钮在电影中 产生交互,可将按钮符号的实例放置在舞台上,然后给实例分配动作。 ⚫ 为动画添加声音 在 Flash 中有两种类型的声音:事件声音和音频流。事件声音必须完全下载后才能开始 播放,除非明确停止,它将一直连续播放。音频流在前几帧下载了足够的数据后就开始播放; 音频流可以通过和时间轴同步以便在 Web 站点上播放。 事件声音一般用于按钮或者是固定动作中的声音。而音频流一般应用于背景音乐、MTV 的制作。 导入声音文件的格式一般有:WAV(仅限 Windows)、AIFF(仅限 Macintosh)、MP3 (Windows 或 Macintosh)等,还可设置声音的效果属性可以创造更优美的音效。 5、Flash 动画中的交互控制 在 Flash 8.0 中,借助于 ActionScript 来实现程序化的交互动画。如:网络游戏、动态网 站等。 ⚫ 动作面板介绍 用 ActionScript 进行编程需要用到“动作”面板,“动作”面板是专业编写脚本程序的 开发环境。选择“窗口”菜单|“动作”命令,或单击快捷键 F9,打开“动作”面板,动 作面板由两部分组成:左侧是一个“动作”工具箱,每个动作脚本语言元素在工具箱中都有 一个对应的条目,右侧为“脚本”窗格,是输入代码的区域。单击左侧下方的箭头,显示脚 本导航器。单击右侧“脚步助手”按钮,显示/隐藏代码提示