正在加载图片...

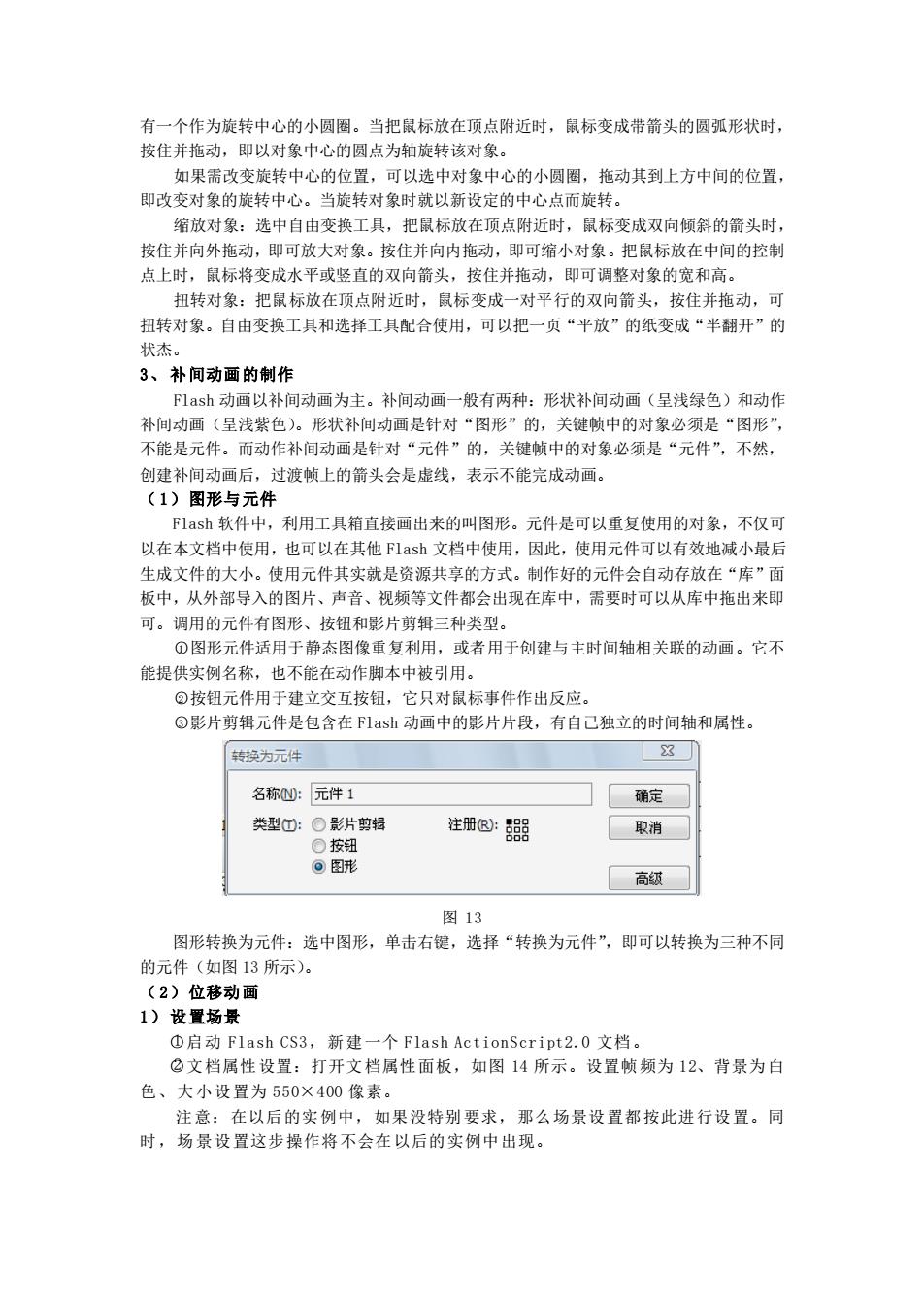
有一个作为旋转中心的小圆圈。当把鼠标放在顶点附近时,鼠标变成带箭头的圆弧形状时 按住并拖动,即以对象中心的圆点为轴旋转该对象 如果需改变旋转中心的位置,可以选中对象中心的小圆圈,拖动其到上方中间的位置, 即改变对象的旋转中心。当旋转对象时就以新设定的中心点而旋转。 缩放对象:选中自由变换工具,把鼠标放在顶点附近时,鼠标变成双向倾斜的箭头时 按住并向外拖动,即可放大对象。按住并向内拖动,即可缩小对象。把鼠标放在中间的控 点上时,鼠标将变成水平或竖直的双向箭头,按住并拖动,即可调整对象的宽和高。 扭转对象:把鼠标放在顶点附近时,鼠标变成一对平行的双向箭头,按住并拖动,可 扭转对象。自由变换工具和选择工具配合使用,可以把一页“平放”的纸变成“半翻开”的 状木 3、补间动画的制作 F1sh动画以补间动画为主。补间动画一般有两种:形状补间动画(呈浅绿色)和动作 补间动画(呈浅紫色)。形状补间动画是针对“图形”的,关键帧中的对象必须是“图形”, 不能是元件。而动作补间动画是针对“元件”的,关键顿中的对象必须是“元件”,不然, 创建补间动画后,过渡顿上的箭头会是虚线,表示不能完成动画。 (1)图形与元件 F1sh软件中,利用工具箱直接画出来的叫图形。元件是可以重复使用的对象,不仅可 以在本文档中使用,也可以在其他F1sh文档中使用,因此,使用元件可以有效地减小最后 生成文件的大小。使用元件其实就是资源共享的方式。制作好的元件会自动存放在“库 板中,从外部导入的图片、声音、视烦等文件都会出现在库中,需要时可以从库中拖出来即 可。调用的元件有图形、按钮和影片剪辑三种类型。 O图形元件话用于静态图像重复利用,或者用于创律与主时间轴相关联的动画。它不 能提供实例名称,也不能在动作脚本中被引用 ②按钮元件用于建立交互按钮,它只对鼠标事件作出反应。 O影片剪辑元件是包含在F1ash动画中的影片片段,有自己独立的时间轴和属性。 转换为元件 名称:元件 确定 类型①:○影片剪超 注册®:調 取消 ©按钮 。图形 高级 图13 图形转换为元件:选中图形,单击右健,选择“转换为元件”,即可以转换为三种不同 的元件(如图13所示)。 (2)位移动画 1)设置场景 ①启动F1 ash CS3,新建一个Flash ActionScript2.0文档。 ©文档属性设置:打开文档属性面板,如图14所示。设置顿频为12、背景为白 色、大小设置为550×400像素。 注意 在以后的实例中 如果没特别要求,那么场景设置都按此进行设置。同 时,场景设置这步操作将不会在以后的实例中出现。 有一个作为旋转中心的小圆圈。当把鼠标放在顶点附近时,鼠标变成带箭头的圆弧形状时, 按住并拖动,即以对象中心的圆点为轴旋转该对象。 如果需改变旋转中心的位置,可以选中对象中心的小圆圈,拖动其到上方中间的位置, 即改变对象的旋转中心。当旋转对象时就以新设定的中心点而旋转。 缩放对象:选中自由变换工具,把鼠标放在顶点附近时,鼠标变成双向倾斜的箭头时, 按住并向外拖动,即可放大对象。按住并向内拖动,即可缩小对象。把鼠标放在中间的控制 点上时,鼠标将变成水平或竖直的双向箭头,按住并拖动,即可调整对象的宽和高。 扭转对象:把鼠标放在顶点附近时,鼠标变成一对平行的双向箭头,按住并拖动,可 扭转对象。自由变换工具和选择工具配合使用,可以把一页“平放”的纸变成“半翻开”的 状杰。 3、 补间动画的制作 Flash 动画以补间动画为主。补间动画一般有两种:形状补间动画(呈浅绿色)和动作 补间动画(呈浅紫色)。形状补间动画是针对“图形”的,关键帧中的对象必须是“图形”, 不能是元件。而动作补间动画是针对“元件”的,关键帧中的对象必须是“元件”,不然, 创建补间动画后,过渡帧上的箭头会是虚线,表示不能完成动画。 ( 1)图形与元件 Flash 软件中,利用工具箱直接画出来的叫图形。元件是可以重复使用的对象,不仅可 以在本文档中使用,也可以在其他 Flash 文档中使用,因此,使用元件可以有效地减小最后 生成文件的大小。使用元件其实就是资源共享的方式。制作好的元件会自动存放在“库”面 板中,从外部导入的图片、声音、视频等文件都会出现在库中,需要时可以从库中拖出来即 可。调用的元件有图形、按钮和影片剪辑三种类型。 ○1 图形元件适用于静态图像重复利用,或者用于创建与主时间轴相关联的动画。它不 能提供实例名称,也不能在动作脚本中被引用。 ○2 按钮元件用于建立交互按钮,它只对鼠标事件作出反应。 ○3 影片剪辑元件是包含在 Flash 动画中的影片片段,有自己独立的时间轴和属性。 图 13 图形转换为元件:选中图形,单击右键,选择“转换为元件”,即可以转换为三种不同 的元件(如图 13 所示)。 ( 2)位移动画 1) 设置场景 ○1 启动 Flash CS3,新建一个 Flash ActionScript2.0 文档。 ○2 文档属性设置:打开文档属性面板,如图 14 所示。设置帧频为 12、背景为白 色、大小设置为 550×400 像素。 注意:在以后的实例中,如果没特别要求,那么场景设置都按此进行设置。同 时,场景设置这步操作将不会在以后的实例中出现