
实验七 Flash动画制作 一、学习目标 (一)掌握动画制作的原理 (二)了解F1 ash CS3的工作环境和常用工具的使用方法 (三)熟悉对象的创建和编辑,帧、图层、元件的基本概念和创建方法 (四)掌握顿动画、补间动画以及特殊类型动画的创建方法 二、实验任务 (一)熟悉F1 ash CS3的工作环境、常用工具以及各类动画的创建方法 (二)运用所学知识,完成F1ash动画贺卡的制作 三、操作环境 Windows xp/7操作系统,F1 ash CS3动画制作软件 四、实验步骤 (一)了解F1 ash CS3:的工作环境 1、新建一个空白的F1ash文档 加图1所示,A风作用是打开一个已编组的F1ash文档。B风作用是新建不同类 型的文档。C区的作用是新建下1ash已生成好的模板类型。在这里我们主要学习新建 一个ActionScript2.0的Flash文档. 将鼠标移动至D处(即Flash文档(ActionScript2.O)选项上),鼠标左键单 击“Flash文档(ActionScript2.O)”选项,新建一个空白的Flash文档 ADOBE'FLASH'CS3 PROFESSIONAL 打开最近的日 从被长树建 -1 D FL 图
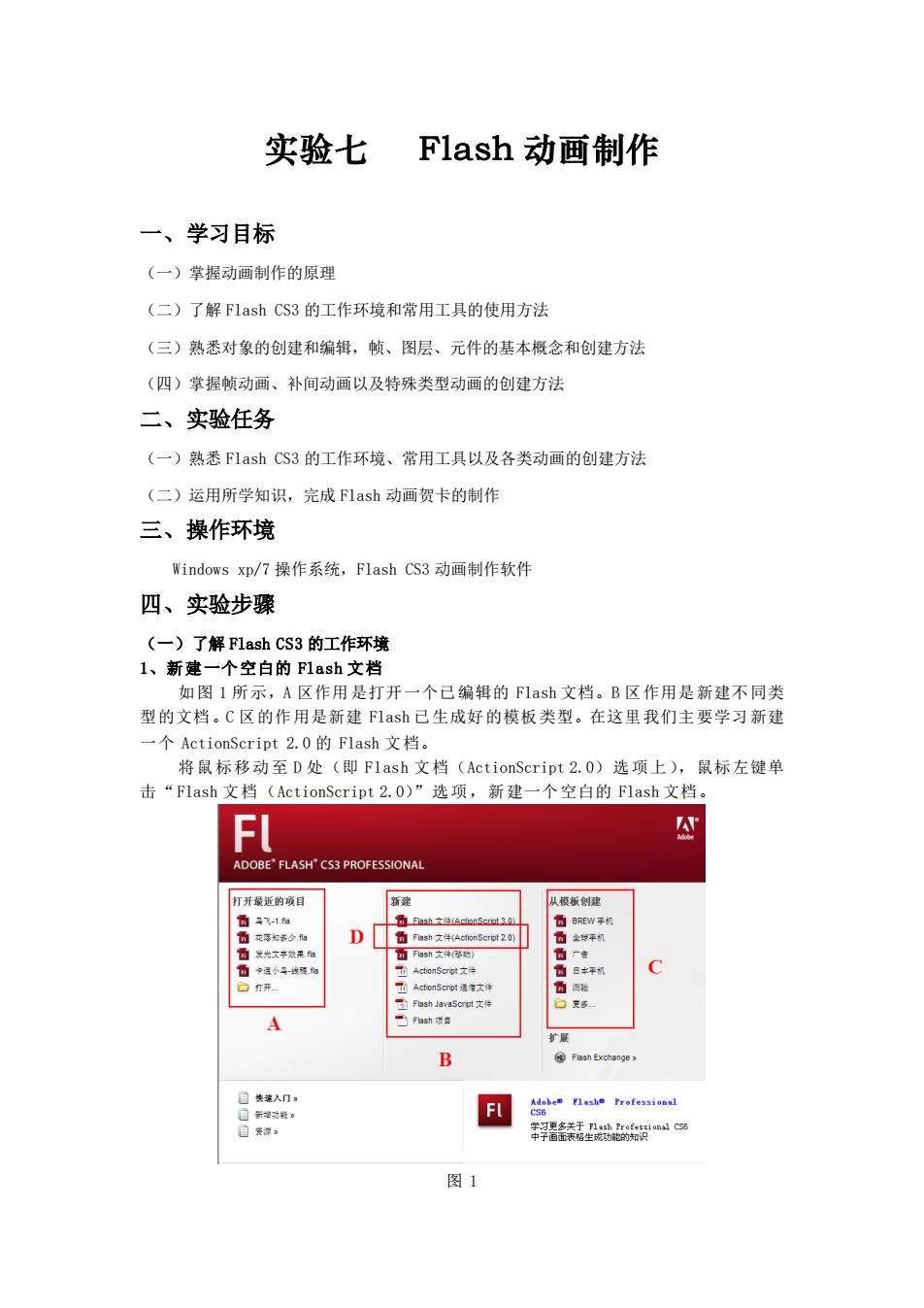
实验七 Flash 动画制作 一、学习目标 (一)掌握动画制作的原理 (二)了解 Flash CS3 的工作环境和常用工具的使用方法 (三)熟悉对象的创建和编辑,帧、图层、元件的基本概念和创建方法 (四)掌握帧动画、补间动画以及特殊类型动画的创建方法 二、实验任务 (一)熟悉 Flash CS3 的工作环境、常用工具以及各类动画的创建方法 (二)运用所学知识,完成 Flash 动画贺卡的制作 三、操作环境 Windows xp/7 操作系统,Flash CS3 动画制作软件 四、实验步骤 (一)了解 Flash CS3 的工作环境 1、新建一个空白的 Flash 文档 如图 1 所示,A 区作用是打开一个已编辑的 Flash 文档。B 区作用是新建不同类 型的文档。C 区的作用是新建 Flash 已生成好的模板类型。在这里我们主要学习新建 一个 ActionScript 2.0 的 Flash 文档。 将鼠标移动至 D 处(即 Flash 文档(ActionScript 2.0)选项上),鼠标左键单 击“Flash 文档(ActionScript 2.0)”选项,新建一个空白的 Flash 文档。 图 1

2、认识F1 ash CS3的操作界面 新建 个空白的Flash ActionScript2.0文档后,将打开如图2所示的操作界 面。我们将Flash的操作界面划分为ABCDEFG七个区域,并分别对这七个区域进行 一讲解。 A区一一标顺档 B区一 菜单栏 C区一一舞台 D风一一属性窗口 E区一一库窗口 一时间轴面权 G区 绘图工具箱 F时问轴面版 图工具输 C舞台 D属性南已 图2 (1)标题栏 标题栏处主要显示F1ash的版本号:当前Flash文档的文件名:最小化按钮:最 大化按钮和关闭按钮(如图2中A区所示)。 (2)菜单栏 菜单栏主要显示Flash中一些常用的菜单如图2中B区所示。 (3)舞台 舞台是位于Flash工作界面中央的白色区域(如图2中C区所示),是制作和编辑Flash 动画的主要场所。舞台以外的内容只有在编辑时是可见的,而在影片输出时是看不到的。 砂舞台大小的确定 我们建立 个新的F1ash文档后,通常根据编辑的内容先确定舞台的大小和背景颜色 可以单击“属性栏”中“大小”按钮,打开“文档属性”对话框,如图3所示,可以在此设 置文档的尺寸(即舞台大小)和背景颜色等
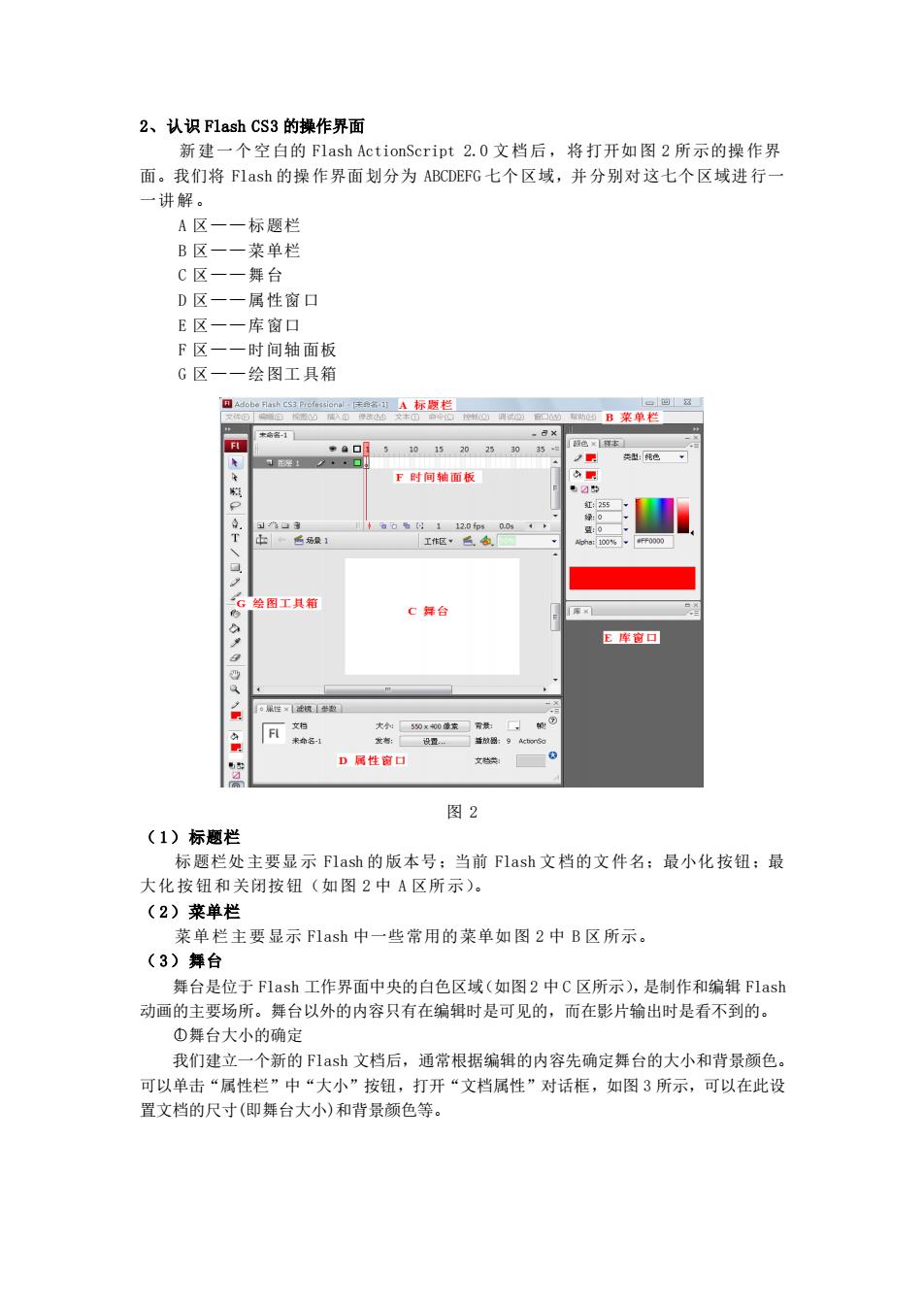
2、认识 Flash CS3 的操作界面 新建一个空白的 Flash ActionScript 2.0 文档后,将打开如图 2 所示的操作界 面。我们将 Flash 的操作界面划分为 ABCDEFG 七个区域,并分别对这七个区域进行一 一讲解。 A 区——标题栏 B 区——菜单栏 C 区——舞台 D 区——属性窗口 E 区——库窗口 F 区——时间轴面板 G 区——绘图工具箱 图 2 ( 1)标题栏 标题栏处主要显示 Flash 的版本号;当前 Flash 文档的文件名;最小化按钮;最 大化按钮和关闭按钮(如图 2 中 A 区所示)。 ( 2)菜单栏 菜单栏主要显示 Flash 中一些常用的菜单如图 2 中 B 区所示。 ( 3)舞台 舞台是位于 Flash 工作界面中央的白色区域(如图 2 中 C 区所示),是制作和编辑 Flash 动画的主要场所。舞台以外的内容只有在编辑时是可见的,而在影片输出时是看不到的。 ○1 舞台大小的确定 我们建立一个新的 Flash 文档后,通常根据编辑的内容先确定舞台的大小和背景颜色。 可以单击“属性栏”中“大小”按钮,打开“文档属性”对话框,如图 3 所示,可以在此设 置文档的尺寸(即舞台大小)和背景颜色等

·属性×海镜参数 文档 大小50x0像素背景:口旋® 发布:设置.放器:9Acon5 文档类: 图3 也可以通过双击时间轴上的帧频来打开“文档属性”对话框进行设置,如图4所示。 。月5101520253035 图层1y··口 帧频 口作口3 m1a0h日120司0.0s4, 图4 ②舞台视图的缩放和移动 利用下1ash制作动画的过程中,经常需要缩放舞台的大小,以便于进行编辑或对整体效 果进行调整。调整舞台大小有两种方法,一种是使用缩放工具:另一种是设置缩放比例。 传用缩放工具,单击工具箱中的缩放工具回,在下方会出现两个按期Q回,使用 它们可以分别对舞台进行缩小和放大的操作。另外选中放大镜工具之后,单击某一对象就可 以对该对象进行放大,若利用放大镜工具拖出 个区域来 可以放大显示该区域。 使用缩放比例。在时间轴的右上方有系统预置的对舞台视图的缩放比例 女.50心习,单击其后面的按钮,可以打开系统预置的各种缩放比例.用户可以 根据需要选择合适的缩放项。 舞台的移动。要想移动舞台,可以单击工具箱中的手形工具凹,然后鼠标将变成手形, 在舞台中单击鼠标并拖动便可以移动舞台。 ③舞台的辅助显示 Flash舞台可以利用标尺、网格、辅助线等工具来辅助显示,提高作图的便利和准确性, 简化编辑过程。 标尺:执行“视图-一标尺”命令,在舞台的左边和上边将出现标尺。移动鼠标,在两 个标尺上会出现指示标记,显示光标目前所处的位置。若要隐藏标尺,再一次执行“视图一 标尺”命令即可。 辅助线:在标尺打开状态,如果把鼠标放在标尺上单击并拖放到舞台上,会拖出一条浅 绿色的“辅助线”,如图5所示,方便用户精确定位,该辅助线在影片输出时不会显示出来。 如果要除该辅助线,只需要把它拖离舞台区域即可,也可以执行“视图 辅助线 清除辅助线”,便可以把舞台上的所有辅助线清除掉
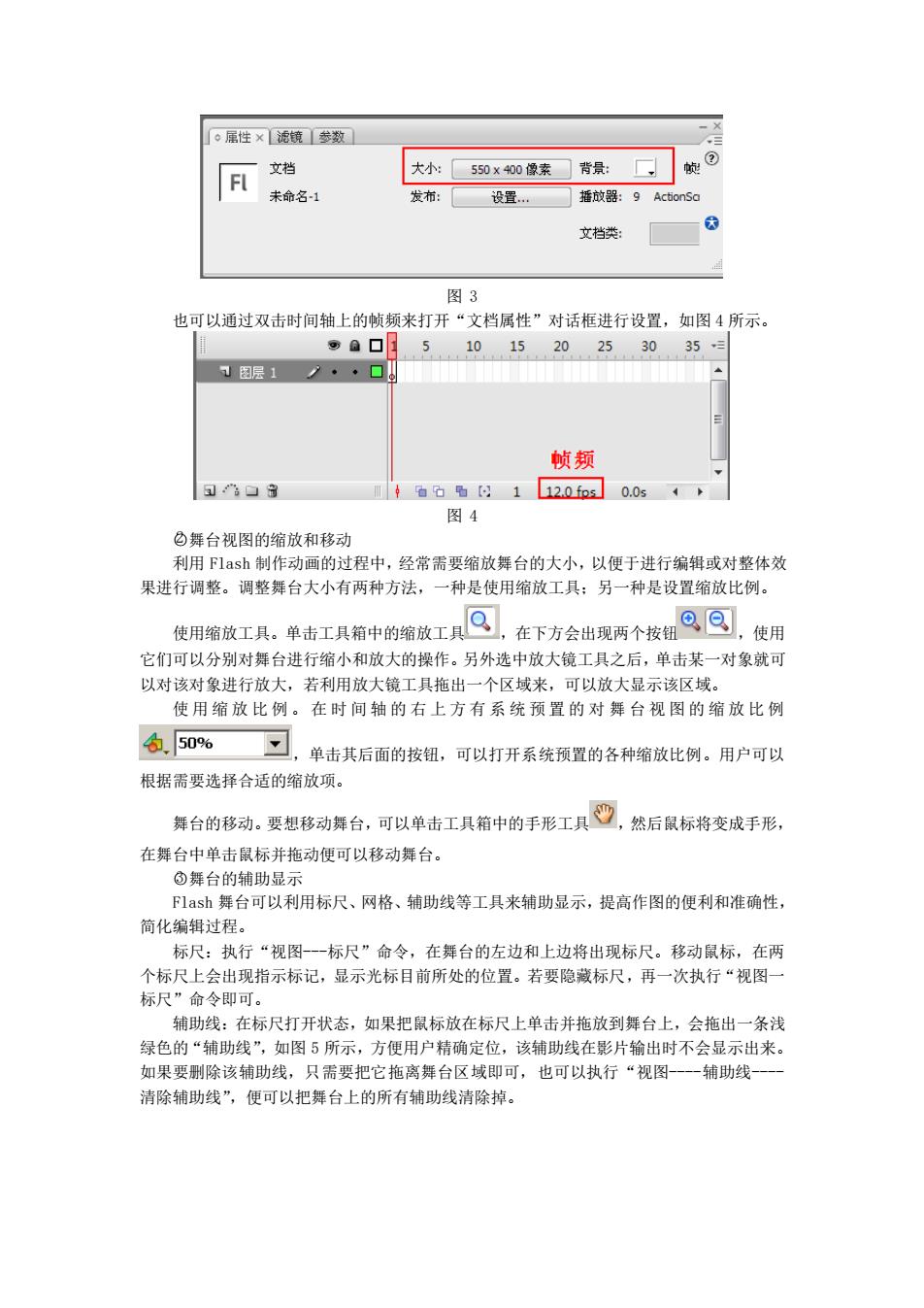
图 3 也可以通过双击时间轴上的帧频来打开“文档属性”对话框进行设置,如图 4 所示。 图 4 ○2 舞台视图的缩放和移动 利用 Flash 制作动画的过程中,经常需要缩放舞台的大小,以便于进行编辑或对整体效 果进行调整。调整舞台大小有两种方法,一种是使用缩放工具;另一种是设置缩放比例。 使用缩放工具。单击工具箱中的缩放工具 ,在下方会出现两个按钮 ,使用 它们可以分别对舞台进行缩小和放大的操作。另外选中放大镜工具之后,单击某一对象就可 以对该对象进行放大,若利用放大镜工具拖出一个区域来,可以放大显示该区域。 使用缩放比例。在时间轴的右上方有系统预置的对舞台视图的缩放比例 ,单击其后面的按钮,可以打开系统预置的各种缩放比例。用户可以 根据需要选择合适的缩放项。 舞台的移动。要想移动舞台,可以单击工具箱中的手形工具 ,然后鼠标将变成手形, 在舞台中单击鼠标并拖动便可以移动舞台。 ○3 舞台的辅助显示 Flash 舞台可以利用标尺、网格、辅助线等工具来辅助显示,提高作图的便利和准确性, 简化编辑过程。 标尺:执行“视图---标尺”命令,在舞台的左边和上边将出现标尺。移动鼠标,在两 个标尺上会出现指示标记,显示光标目前所处的位置。若要隐藏标尺,再一次执行“视图一 标尺”命令即可。 辅助线:在标尺打开状态,如果把鼠标放在标尺上单击并拖放到舞台上,会拖出一条浅 绿色的“辅助线”,如图 5 所示,方便用户精确定位,该辅助线在影片输出时不会显示出来。 如果要删除该辅助线,只需要把它拖离舞台区域即可,也可以执行“视图----辅助线---- 清除辅助线”,便可以把舞台上的所有辅助线清除掉

380818小9932le2522.99 图5 网格:同标尺一样,F1ash软件中也可以使用网格进行精确定位。执行“视图—一网格 -显示网格'命令,在舞台上边将显示网格线。如果需要对网格的间距进行调整,可执行 “视图一一网格一编辑网格”命令,会弹出“网格”对话框,如图6所示。可以在此对话 200. 图6 (4)属性窗口 属性窗口主要放置属性、滤镜、参数三个操作面板如图2中D区所示。最常用 的是属性操作面板,可以设置舞台的大小、颜色以及顿频,另外也可以设置对动画 进行“发布设置”(如图7所示)
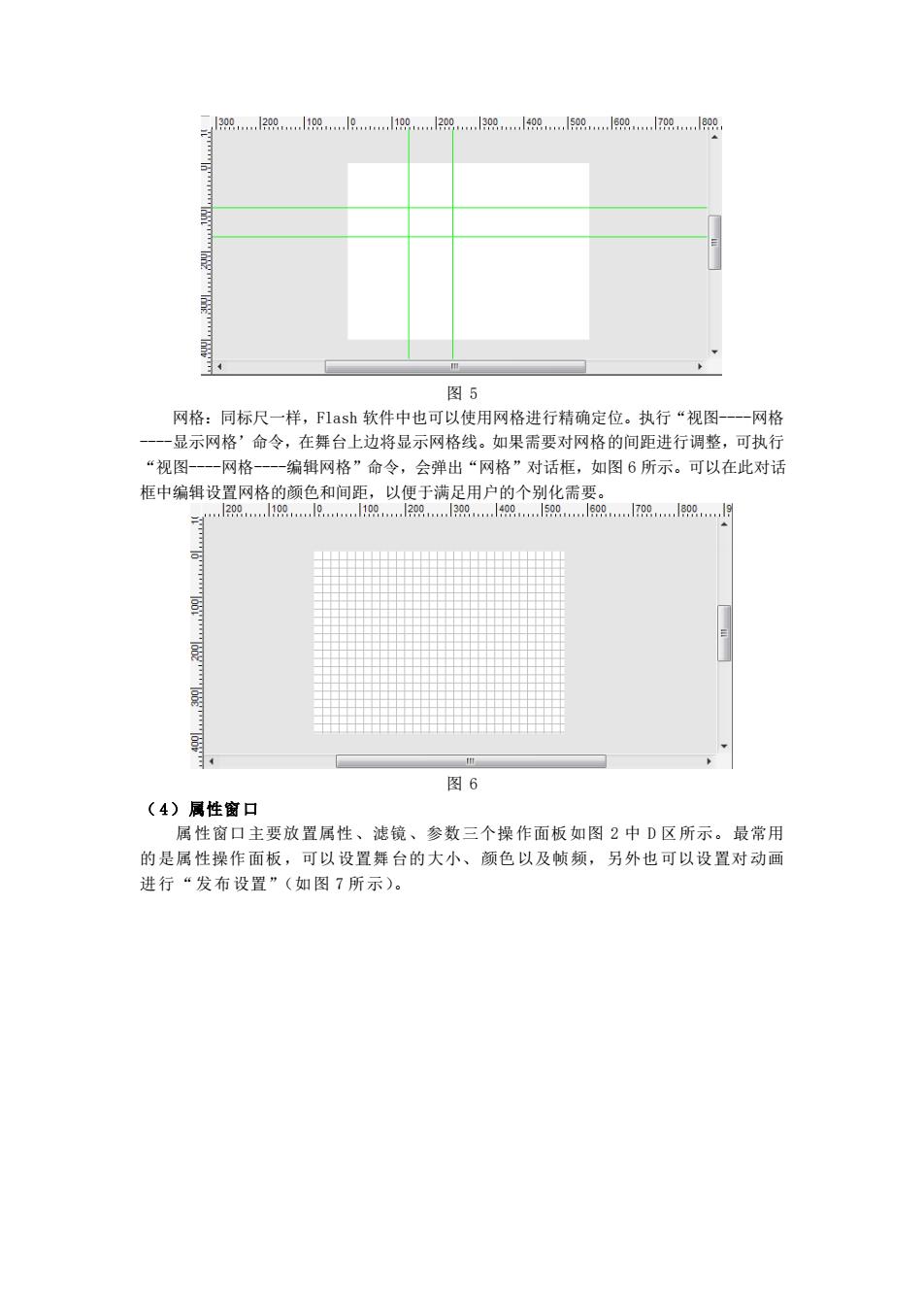
图 5 网格:同标尺一样,Flash 软件中也可以使用网格进行精确定位。执行“视图----网格 ----显示网格’命令,在舞台上边将显示网格线。如果需要对网格的间距进行调整,可执行 “视图----网格----编辑网格”命令,会弹出“网格”对话框,如图 6 所示。可以在此对话 框中编辑设置网格的颜色和间距,以便于满足用户的个别化需要。 图 6 ( 4)属性窗口 属性窗口主要放置属性、滤镜、参数三个操作面板如图 2 中 D 区所示。最常用 的是属性操作面板,可以设置舞台的大小、颜色以及帧频,另外也可以设置对动画 进行“发布设置”(如图 7 所示)

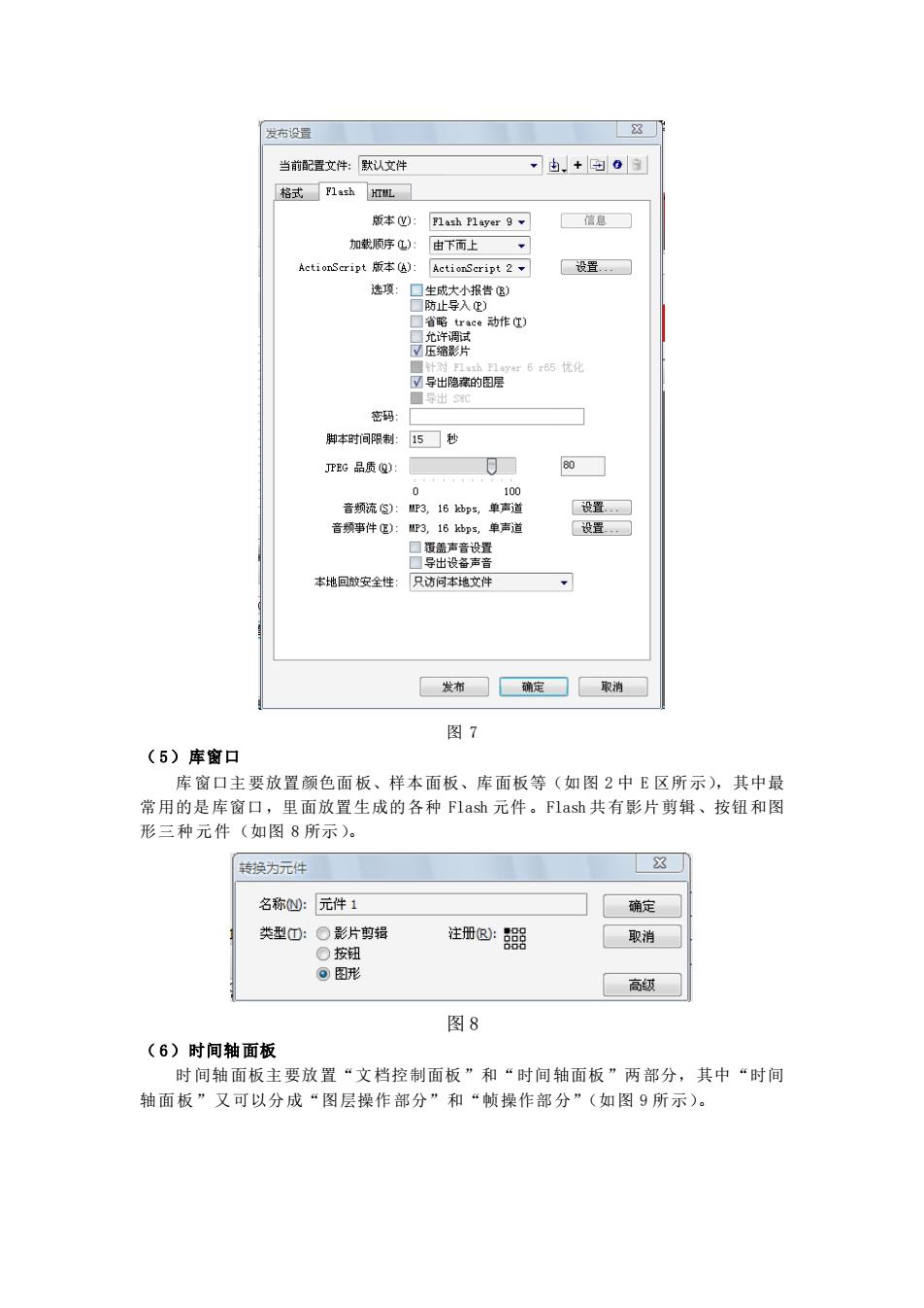
发布设置 当前配蛋文件:驮认文件 由.+回o 格式】h灯机 版本):1xh1yr9 信息 加载顺序):由下面上 ketionSeript版本8) Actienseript 2 设置, 学出隐的图元 料本时间限制 5□秒 JTG品质Q) 0 0☐ 本回做安全性 发湘确定取消 图7 (5)库窗口 库窗口主要放置颜色面板、样本面板、库面板等(如图2中E区所示),其中最 常用的是库窗口 里面放置生成的各种Flash元件。Flash共有影片剪辑、按钮和图 形三种元件(如图8所示)。 特换为元件 名称心:元件1 确定 类型①:O影片辑 注册®:腿 取消 ○按 ©图 高级 图8 (6)时间轴面板 时间轴面板主要放置“文档控制面板”和“时间轴面板”两部分,其中“时间 轴面板”又可以分成“图层操作部分”和“帧操作部分”(如图9所示)
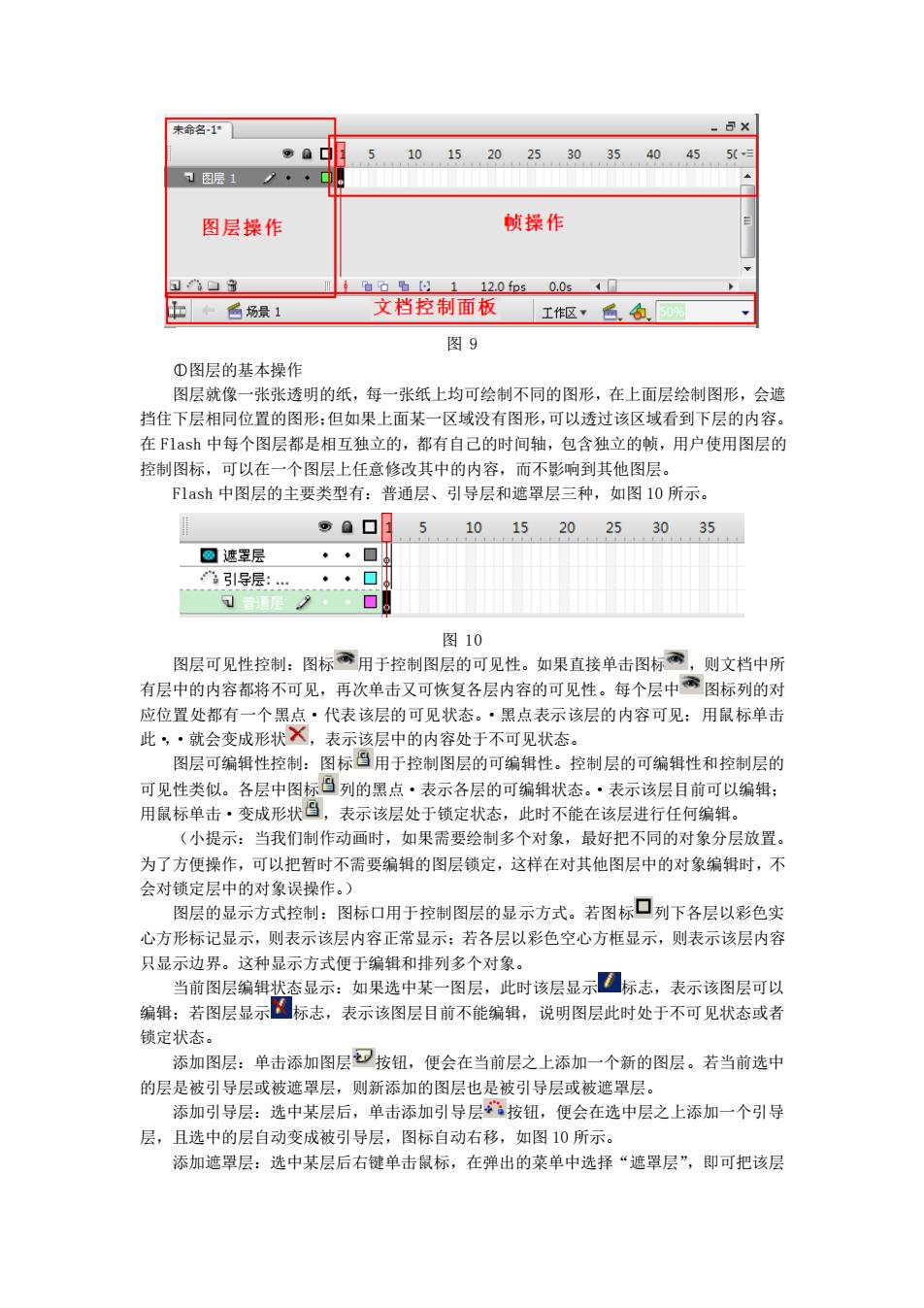
图 7 ( 5)库窗口 库窗口主要放置颜色面板、样本面板、库面板等(如图 2 中 E 区所示),其中最 常用的是库窗口,里面放置生成的各种 Flash 元件。Flash 共有影片剪辑、按钮和图 形三种元件(如图 8 所示)。 图 8 ( 6)时间轴面板 时间轴面板主要放置“文档控制面板”和“时间轴面板”两部分,其中“时间 轴面板”又可以分成“图层操作部分”和“帧操作部分”(如图 9 所示)

5 10152025303540455- 7图呢1 图层操作 帧操作 120fp500s4 正中白场最1 文档控制面板工作枢,色,,圆 图9 ①图层的基木極作 图层就像 一张张透明的纸,每一张纸上均可绘制不同的图形,在上面层绘制图形,会 挡住下层相同位置的图形:但如果上面某一区域没有图形,可以透过该区域看到下层的内容 在F1sh中每个图层都是相互独立的,都有自己的时间轴,包含独立的帧,用户使用图层的 控制图标,可以在一个图层上任意修改其中的内容,而不影响到其他图层。 下1ash中图层的主要类型有:普通层、引导层和遮罩层三种,如图10所示。 5 101520.2530、35 四遮罩层 华◆□ 引导层:. 图10 图层可见性控制:图标禽用于控制图层的可见性。如果直接单击图标禽,则文档中所 有层中的内容都将不可见,再次单击又可恢复各层内容的可见性。每个层中需图标列的对 应位置处都有一个黑点·代表该层的可见状态。·黑点表示该层的内容可见:用鼠标单击 此·就会变成形状 示该层中的内容处于不可见状态 图层可编辑性控制:图标昌用于控制图层的可编辑性。控制层的可编辑性和控制层的 可见性类似。各层中图标当列的黑点·表示各层的可编辑状态。·表示该层目前可以编辑: 用鼠标单击·变成形状,表示该层处于锁定状态,此时不能在该层进行任何编辑。 (小提示:当我们制作动画时,如果需要绘制多个对象, 最好把不同的对象分层放置 为了方便操作,可以把暂时不需要编辑的图层锁定,这样在对其他图层中的对象编辑时,不 会对锁定层中的对象误操作。) 图层的显示方式控制:图标口用于控制图层的显示方式。若图标口列下各层以彩色实 心方形标记显示,则表示该层内容正常显示:若各层以彩色空心方框显示,则表示该层内容 只显示边界。这种显示方式便于编辑和排列多个对象。 当前图层编辑状态显示:如果选中某一图层,此时该层显示☑标志,表示该图层可以 编辑:若图层显示标志,表示该图层目前不能编辑,说明图层此时处于不可见状态或者 锁定状 添加图层:单击添加图层按钮,便会在当前层之上添加一个新的图层。若当前选中 的层是被引导层或被遮罩层,则新添加的图层也是被引导层或被遮罩层。 添加引导层:选中某层后,单击添加引导层按钮,便会在选中层之上添加一个引导 层,且选中的层自动变成被引导层,图标自动右移,如图10所示 添加遮罩层:选中某层后右键单击鼠标,在弹出的菜单中选择“遮罩层”,即可把该层
图 9 ○1 图层的基本操作 图层就像一张张透明的纸,每一张纸上均可绘制不同的图形,在上面层绘制图形,会遮 挡住下层相同位置的图形;但如果上面某一区域没有图形,可以透过该区域看到下层的内容。 在 Flash 中每个图层都是相互独立的,都有自己的时间轴,包含独立的帧,用户使用图层的 控制图标,可以在一个图层上任意修改其中的内容,而不影响到其他图层。 Flash 中图层的主要类型有:普通层、引导层和遮罩层三种,如图 10 所示。 图 10 图层可见性控制:图标 用于控制图层的可见性。如果直接单击图标 ,则文档中所 有层中的内容都将不可见,再次单击又可恢复各层内容的可见性。每个层中 图标列的对 应位置处都有一个黑点·代表该层的可见状态。·黑点表示该层的内容可见;用鼠标单击 此·,·就会变成形状 ,表示该层中的内容处于不可见状态。 图层可编辑性控制:图标 用于控制图层的可编辑性。控制层的可编辑性和控制层的 可见性类似。各层中图标 列的黑点·表示各层的可编辑状态。·表示该层目前可以编辑; 用鼠标单击·变成形状 ,表示该层处于锁定状态,此时不能在该层进行任何编辑。 (小提示:当我们制作动画时,如果需要绘制多个对象,最好把不同的对象分层放置。 为了方便操作,可以把暂时不需要编辑的图层锁定,这样在对其他图层中的对象编辑时,不 会对锁定层中的对象误操作。) 图层的显示方式控制:图标口用于控制图层的显示方式。若图标 列下各层以彩色实 心方形标记显示,则表示该层内容正常显示;若各层以彩色空心方框显示,则表示该层内容 只显示边界。这种显示方式便于编辑和排列多个对象。 当前图层编辑状态显示:如果选中某一图层,此时该层显示 标志,表示该图层可以 编辑;若图层显示 标志,表示该图层目前不能编辑,说明图层此时处于不可见状态或者 锁定状态。 添加图层:单击添加图层 按钮,便会在当前层之上添加一个新的图层。若当前选中 的层是被引导层或被遮罩层,则新添加的图层也是被引导层或被遮罩层。 添加引导层:选中某层后,单击添加引导层 按钮,便会在选中层之上添加一个引导 层,且选中的层自动变成被引导层,图标自动右移,如图 10 所示。 添加遮罩层:选中某层后右键单击鼠标,在弹出的菜单中选择“遮罩层”,即可把该层

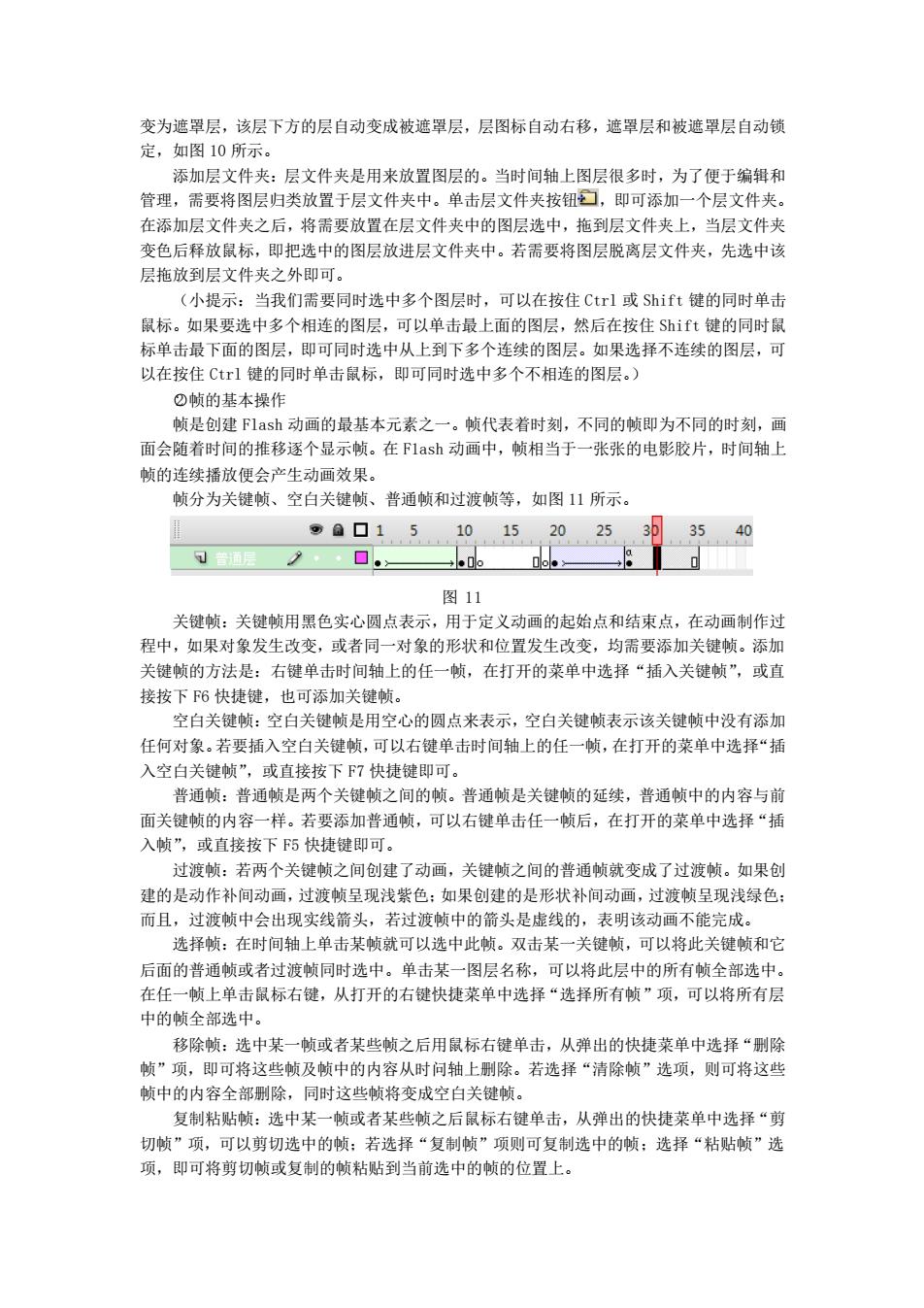
变为遮墨层,该层下方的层白动变成被遮置层,层图标白动右移,遮置层和被遮置层白动诚 定,如图10所示。 添加层文件夹:层文件夹是用来放置图层的。当时间轴上图层很多时,为了便于编辑和 管理,需要将图层归类放置于层文件夹中。单击层文件夹按钮口,即可添加一个层文件夹。 在添加层文件夹之后,将需要放置在层文件夹中的图层选中,瓶到层文件夹上,当层文件夹 变色后释放鼠标,即把选中的图层放进层文件夹中。若需要将图层脱离层文件夹,先选中该 层拖放到层文件夹之外即可 (小提示:当我们需要同时选中多个图层时,可以在按住Ctrl或Shift键的同时单击 鼠标。如果要选中多个相连的图层,可以单击最上面的图层,然后在按住St键的同时 标单击最下面的图层,即可同时选中从上到下多个连续的图层。如果选择不连续的图层,可 以在按住Ctr1健的同时单击鼠标, 即可同时选中多个不相连的图层。 ②帧的基本操作 帧是创建1ash动画的最基本元素之一。领代表若时刻,不同的帧即为不同的时刻,画 面会随若时间的推移逐个品示。在F1sh动画中,相当于一张张的申影胶片,时间轴 帧的连续播放便会产生动画效果。 顿分为关键帧、空白关键顿、普通顿和过渡顿等,如图11所示。 。01.5101520,25303540 图11 关键锁:关键顿用黑色实心圆点表示,用于定义动画的起始点和结束点,在动画制作过 程中,如果对象发生改变,或者同一对象的形状和位置发生改变,均需要添加关键帧。添加 关键顿的方法是:右键单击时间轴上的任一帧,在打开的菜单中选择“插入关键顿”,或直 接按下6快捷健,也可添加关健帧 空白关键帧:空白关键帧是用空心的圆点来表示,空白关键领表示该关链领中没有添加 任何对象。若要插入空白关键帧,可以右健单击时间轴上的任一帧,在打开的菜单中选择“插 入空白关键顿”,或直接按下F7快捷键即可。 普适:普通顿是两个关健之间的。普通是关健的延续,普通帧中的内容与萌 面关键顿的内容一样。若要添加普通倾,可以右键单击任一顺后,在打开的菜单中选择“插 入防”,或直接按下F5快捷键即可 :若两个关辩之间创津了动画,关辩之间的普的就变成了讨湾。如果创 建的是动作补间动画,过渡帧呈现浅紫色:如果创建的是形状补间动画,过波帧呈现浅绿色 而且,过渡帧中会出现实线箭头,若过渡顺中的箭头是虚线的,表明该动画不能完成。 选择帧:在时间轴上单击某顿就可以选中此顿。双击某一关键顿,可以将此关键顿和它 后面的普通帧或者过渡顿同时选中。单击某一图层名称,可以将此层中的所有帧全部选中。 在任一顿上单击鼠标右链,从打开的右键快捷菜单中选择“选择所有 可以将所有 中的帧全部选中。 移除帧:选中某一帧或者某些帧之后用鼠标右键单击,从弹出的快捷菜单中选择“删除 帧”项,即可将这些帧及帧中的内容从时问轴上删除。若选择“清除帧”选项,则可将这些 顿中的内容全部刑除,同时这些顿将变成空白关键顿 复制粘贴帧:选中某一帧或者某些帧之后鼠标右键单击,从弹出的快捷菜单中选择“剪 切帧”项,可以剪切选中的顿:若选择“复制帧”项则可复制选中的帧:选择“粘贴顿”选 项,即可将剪切帧或复制的帧粘贴到当前选中的帧的位置上
变为遮罩层,该层下方的层自动变成被遮罩层,层图标自动右移,遮罩层和被遮罩层自动锁 定,如图 10 所示。 添加层文件夹:层文件夹是用来放置图层的。当时间轴上图层很多时,为了便于编辑和 管理,需要将图层归类放置于层文件夹中。单击层文件夹按钮 ,即可添加一个层文件夹。 在添加层文件夹之后,将需要放置在层文件夹中的图层选中,拖到层文件夹上,当层文件夹 变色后释放鼠标,即把选中的图层放进层文件夹中。若需要将图层脱离层文件夹,先选中该 层拖放到层文件夹之外即可。 (小提示:当我们需要同时选中多个图层时,可以在按住 Ctrl 或 Shift 键的同时单击 鼠标。如果要选中多个相连的图层,可以单击最上面的图层,然后在按住 Shift 键的同时鼠 标单击最下面的图层,即可同时选中从上到下多个连续的图层。如果选择不连续的图层,可 以在按住 Ctrl 键的同时单击鼠标,即可同时选中多个不相连的图层。) ○2 帧的基本操作 帧是创建 Flash 动画的最基本元素之一。帧代表着时刻,不同的帧即为不同的时刻,画 面会随着时间的推移逐个显示帧。在 F1ash 动画中,帧相当于一张张的电影胶片,时间轴上 帧的连续播放便会产生动画效果。 帧分为关键帧、空白关键帧、普通帧和过渡帧等,如图 11 所示。 图 11 关键帧:关键帧用黑色实心圆点表示,用于定义动画的起始点和结束点,在动画制作过 程中,如果对象发生改变,或者同一对象的形状和位置发生改变,均需要添加关键帧。添加 关键帧的方法是:右键单击时间轴上的任一帧,在打开的菜单中选择“插入关键帧”,或直 接按下 F6 快捷键,也可添加关键帧。 空白关键帧:空白关键帧是用空心的圆点来表示,空白关键帧表示该关键帧中没有添加 任何对象。若要插入空白关键帧,可以右键单击时间轴上的任一帧,在打开的菜单中选择“插 入空白关键帧”,或直接按下 F7 快捷键即可。 普通帧:普通帧是两个关键帧之间的帧。普通帧是关键帧的延续,普通帧中的内容与前 面关键帧的内容一样。若要添加普通帧,可以右键单击任一帧后,在打开的菜单中选择“插 入帧”,或直接按下 F5 快捷键即可。 过渡帧:若两个关键帧之间创建了动画,关键帧之间的普通帧就变成了过渡帧。如果创 建的是动作补间动画,过渡帧呈现浅紫色;如果创建的是形状补间动画,过渡帧呈现浅绿色; 而且,过渡帧中会出现实线箭头,若过渡帧中的箭头是虚线的,表明该动画不能完成。 选择帧:在时间轴上单击某帧就可以选中此帧。双击某一关键帧,可以将此关键帧和它 后面的普通帧或者过渡帧同时选中。单击某一图层名称,可以将此层中的所有帧全部选中。 在任一帧上单击鼠标右键,从打开的右键快捷菜单中选择“选择所有帧”项,可以将所有层 中的帧全部选中。 移除帧:选中某一帧或者某些帧之后用鼠标右键单击,从弹出的快捷菜单中选择“删除 帧”项,即可将这些帧及帧中的内容从时问轴上删除。若选择“清除帧”选项,则可将这些 帧中的内容全部删除,同时这些帧将变成空白关键帧。 复制粘贴帧:选中某一帧或者某些帧之后鼠标右键单击,从弹出的快捷菜单中选择“剪 切帧”项,可以剪切选中的帧;若选择“复制帧”项则可复制选中的帧;选择“粘贴帧”选 项,即可将剪切帧或复制的帧粘贴到当前选中的帧的位置上

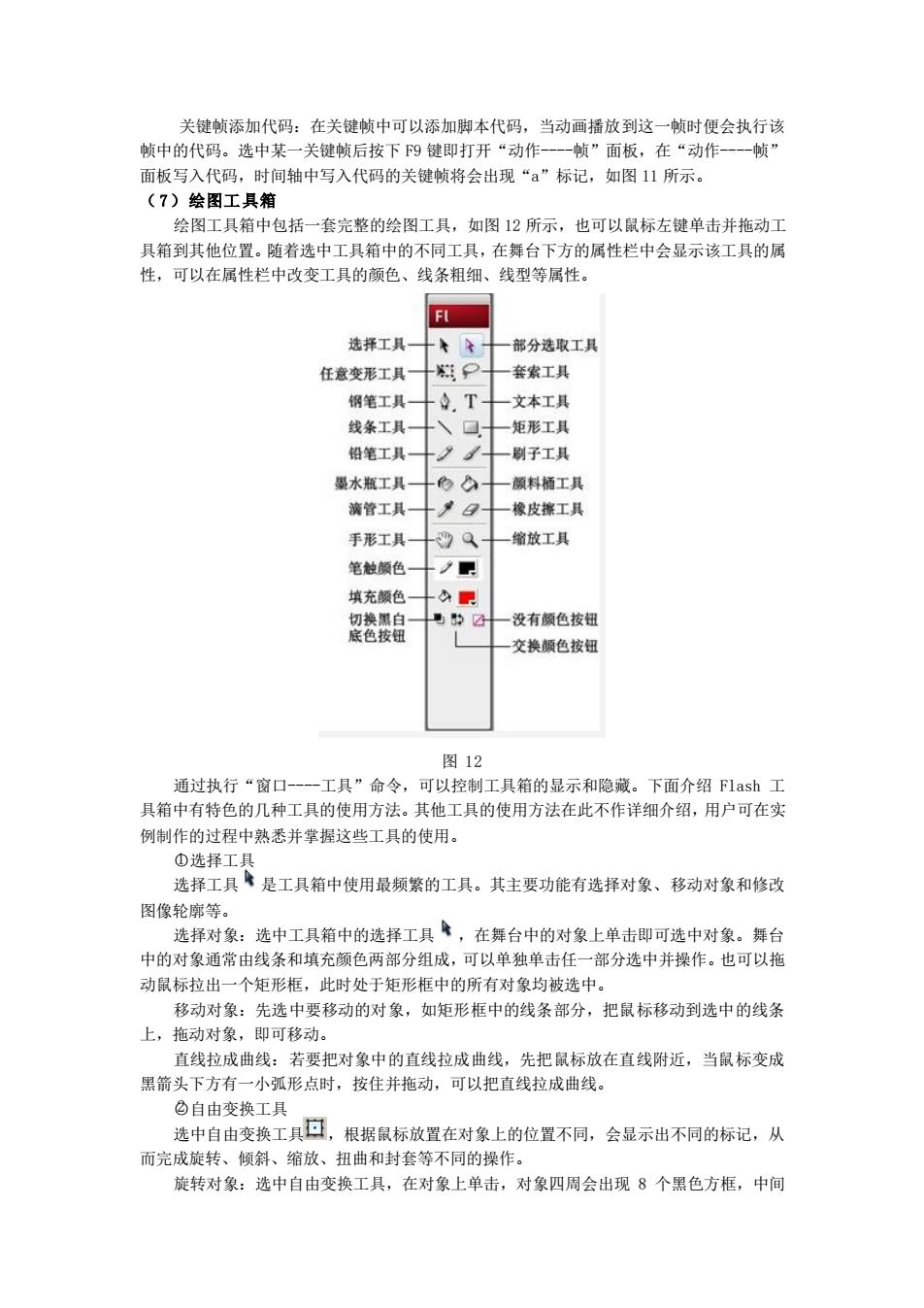
关键顿添加代码:在关键顿中可以添加脚本代码,当动画播放到这一顿时便会执行该 帧中的代码。选中某一关键帧后按下9健即打开“动作 帧”面板,在“动作 面板写入代码,时间轴中写入代码的关键顿将会出现“a”标记,如图11所示。 (7)绘图工具箱 绘图工具箱中句括一套完整的绘图工具,如图12所示,也可以鼠标左辩单击并拖动工 具箱到其他位置。随着选中工具箱中的不同工具,在舞台下 方的属性栏中会显示该工具的属 性,可以在属性栏中改变工具的颜色、线条粗细、线型等属性 FL 选择工具 +2 一部分选取工具 任意变形工具 日 套索工具 钢笔工具 T 文本工且 线条工具 矩形工具 铅笔工具 刷子工具 墨水瓶工具 颜料桶工具 滴管工具 橡皮擦工具 手形工具 a 缩放工具 笔触颜色 门 填充颜色 一没有颜色按钮 一交换顿色按细 图12 通过执行“窗口- 工具”命令,可以控制工具箱的显示和隐藏。下面介绍下1ash工 具箱中有特色的几种工具的使用方法。其他工具的使用方法在此不作详细介绍,用户可在实 例制作的过程中熟悉并掌握这些工具的使用。 ①选择工 选择工具◆是工具箱中使用最频繁的工具。其主要功能有选择对象、移动对象和修政 图像轮廓等。 选择对象:选中工只箱中的选择工只峰,在舞台中的对象上单击即可选中对象。舞台 中的对象通常由线条和填充颜色两部分组成,可以单独单击任一部分选中并操作。 也可以拖 动鼠标拉出一个矩形框,此时处于矩形框中的所有对象均被选中。 移动对象:先选中要移动的对象,如矩形框中的线条部分,把鼠标移动到选中的线条 上,施动对象,即可移动。 直线拉成曲线:若要把对象中的直线拉成曲线 ,先把标放在直线附近,当鼠标变成 黑箭头下方有一小弧形点时,按住并拖动,可以把直线拉成曲线。 ②自由变换工其 选中自由变换工只过,根据鼠标放置在对象上的位置不同,会显示出不同的标记,从 而完成旋转、倾斜、缩放、扭曲和封套等不同的操作。 旋转对象:选中自由变换工具,在对象上单击,对象四周会出现8个黑色方框,中间
关键帧添加代码:在关键帧中可以添加脚本代码,当动画播放到这一帧时便会执行该 帧中的代码。选中某一关键帧后按下 F9 键即打开“动作----帧”面板,在“动作----帧” 面板写入代码,时间轴中写入代码的关键帧将会出现“a”标记,如图 11 所示。 ( 7)绘图工具箱 绘图工具箱中包括一套完整的绘图工具,如图 12 所示,也可以鼠标左键单击并拖动工 具箱到其他位置。随着选中工具箱中的不同工具,在舞台下方的属性栏中会显示该工具的属 性,可以在属性栏中改变工具的颜色、线条粗细、线型等属性。 图 12 通过执行“窗口----工具”命令,可以控制工具箱的显示和隐藏。下面介绍 Flash 工 具箱中有特色的几种工具的使用方法。其他工具的使用方法在此不作详细介绍,用户可在实 例制作的过程中熟悉并掌握这些工具的使用。 ○1 选择工具 选择工具 是工具箱中使用最频繁的工具。其主要功能有选择对象、移动对象和修改 图像轮廓等。 选择对象:选中工具箱中的选择工具 ,在舞台中的对象上单击即可选中对象。舞台 中的对象通常由线条和填充颜色两部分组成,可以单独单击任一部分选中并操作。也可以拖 动鼠标拉出一个矩形框,此时处于矩形框中的所有对象均被选中。 移动对象:先选中要移动的对象,如矩形框中的线条部分,把鼠标移动到选中的线条 上,拖动对象,即可移动。 直线拉成曲线:若要把对象中的直线拉成曲线,先把鼠标放在直线附近,当鼠标变成 黑箭头下方有一小弧形点时,按住并拖动,可以把直线拉成曲线。 ○2 自由变换工具 选中自由变换工具 ,根据鼠标放置在对象上的位置不同,会显示出不同的标记,从 而完成旋转、倾斜、缩放、扭曲和封套等不同的操作。 旋转对象:选中自由变换工具,在对象上单击,对象四周会出现 8 个黑色方框,中间

有一个作为旋转中心的小圆圈。当把鼠标放在顶点附近时,鼠标变成带箭头的圆弧形状时 按住并拖动,即以对象中心的圆点为轴旋转该对象 如果需改变旋转中心的位置,可以选中对象中心的小圆圈,拖动其到上方中间的位置, 即改变对象的旋转中心。当旋转对象时就以新设定的中心点而旋转。 缩放对象:选中自由变换工具,把鼠标放在顶点附近时,鼠标变成双向倾斜的箭头时 按住并向外拖动,即可放大对象。按住并向内拖动,即可缩小对象。把鼠标放在中间的控 点上时,鼠标将变成水平或竖直的双向箭头,按住并拖动,即可调整对象的宽和高。 扭转对象:把鼠标放在顶点附近时,鼠标变成一对平行的双向箭头,按住并拖动,可 扭转对象。自由变换工具和选择工具配合使用,可以把一页“平放”的纸变成“半翻开”的 状木 3、补间动画的制作 F1sh动画以补间动画为主。补间动画一般有两种:形状补间动画(呈浅绿色)和动作 补间动画(呈浅紫色)。形状补间动画是针对“图形”的,关键帧中的对象必须是“图形”, 不能是元件。而动作补间动画是针对“元件”的,关键顿中的对象必须是“元件”,不然, 创建补间动画后,过渡顿上的箭头会是虚线,表示不能完成动画。 (1)图形与元件 F1sh软件中,利用工具箱直接画出来的叫图形。元件是可以重复使用的对象,不仅可 以在本文档中使用,也可以在其他F1sh文档中使用,因此,使用元件可以有效地减小最后 生成文件的大小。使用元件其实就是资源共享的方式。制作好的元件会自动存放在“库 板中,从外部导入的图片、声音、视烦等文件都会出现在库中,需要时可以从库中拖出来即 可。调用的元件有图形、按钮和影片剪辑三种类型。 O图形元件话用于静态图像重复利用,或者用于创律与主时间轴相关联的动画。它不 能提供实例名称,也不能在动作脚本中被引用 ②按钮元件用于建立交互按钮,它只对鼠标事件作出反应。 O影片剪辑元件是包含在F1ash动画中的影片片段,有自己独立的时间轴和属性。 转换为元件 名称:元件 确定 类型①:○影片剪超 注册®:調 取消 ©按钮 。图形 高级 图13 图形转换为元件:选中图形,单击右健,选择“转换为元件”,即可以转换为三种不同 的元件(如图13所示)。 (2)位移动画 1)设置场景 ①启动F1 ash CS3,新建一个Flash ActionScript2.0文档。 ©文档属性设置:打开文档属性面板,如图14所示。设置顿频为12、背景为白 色、大小设置为550×400像素。 注意 在以后的实例中 如果没特别要求,那么场景设置都按此进行设置。同 时,场景设置这步操作将不会在以后的实例中出现
有一个作为旋转中心的小圆圈。当把鼠标放在顶点附近时,鼠标变成带箭头的圆弧形状时, 按住并拖动,即以对象中心的圆点为轴旋转该对象。 如果需改变旋转中心的位置,可以选中对象中心的小圆圈,拖动其到上方中间的位置, 即改变对象的旋转中心。当旋转对象时就以新设定的中心点而旋转。 缩放对象:选中自由变换工具,把鼠标放在顶点附近时,鼠标变成双向倾斜的箭头时, 按住并向外拖动,即可放大对象。按住并向内拖动,即可缩小对象。把鼠标放在中间的控制 点上时,鼠标将变成水平或竖直的双向箭头,按住并拖动,即可调整对象的宽和高。 扭转对象:把鼠标放在顶点附近时,鼠标变成一对平行的双向箭头,按住并拖动,可 扭转对象。自由变换工具和选择工具配合使用,可以把一页“平放”的纸变成“半翻开”的 状杰。 3、 补间动画的制作 Flash 动画以补间动画为主。补间动画一般有两种:形状补间动画(呈浅绿色)和动作 补间动画(呈浅紫色)。形状补间动画是针对“图形”的,关键帧中的对象必须是“图形”, 不能是元件。而动作补间动画是针对“元件”的,关键帧中的对象必须是“元件”,不然, 创建补间动画后,过渡帧上的箭头会是虚线,表示不能完成动画。 ( 1)图形与元件 Flash 软件中,利用工具箱直接画出来的叫图形。元件是可以重复使用的对象,不仅可 以在本文档中使用,也可以在其他 Flash 文档中使用,因此,使用元件可以有效地减小最后 生成文件的大小。使用元件其实就是资源共享的方式。制作好的元件会自动存放在“库”面 板中,从外部导入的图片、声音、视频等文件都会出现在库中,需要时可以从库中拖出来即 可。调用的元件有图形、按钮和影片剪辑三种类型。 ○1 图形元件适用于静态图像重复利用,或者用于创建与主时间轴相关联的动画。它不 能提供实例名称,也不能在动作脚本中被引用。 ○2 按钮元件用于建立交互按钮,它只对鼠标事件作出反应。 ○3 影片剪辑元件是包含在 Flash 动画中的影片片段,有自己独立的时间轴和属性。 图 13 图形转换为元件:选中图形,单击右键,选择“转换为元件”,即可以转换为三种不同 的元件(如图 13 所示)。 ( 2)位移动画 1) 设置场景 ○1 启动 Flash CS3,新建一个 Flash ActionScript2.0 文档。 ○2 文档属性设置:打开文档属性面板,如图 14 所示。设置帧频为 12、背景为白 色、大小设置为 550×400 像素。 注意:在以后的实例中,如果没特别要求,那么场景设置都按此进行设置。同 时,场景设置这步操作将不会在以后的实例中出现

。屏性×说镜梦望 FL 未命名 发: 放器:96pt20配文件:默认文件 文档类 图14 2)动画制作过程 ①鼠标双击“图层1”处,出现光标,如图15的图示(1)所示,将图层命名为“位 置移动”,如图15的图示(2)所示。 求命名1* 名1* 510152025 510152025 12.0f 1 m口h以112.0 中百场1 工区,≤ 中场1 工区,益. (1) 2) 图15 @先选取工具栏中的“矩形工具”,然后选择“笔触颜色”为无颜色:选择“填 充颜色”为红色:取消选定“矩形工具”的附加工具“贴紧至对象”和“对象绘制”, 工具栏的设置如图16所示。在后续的绘图操作时,一律取消“对象绘制”这个选定 在这里做一个统一规定· 9.T 入口十矩形工具 的凸 ☑ 无颜色 十红色 ☑不洗 口十不选 图16 ⊙先选定“位置移动”图层的第1帧,如图17的图示(1)所示:然后在编辑区 内画一个矩形,如图17的图示(②)所示:用“选择工具”将这个矩形移动到编辑区 的左边,如图17的图示(3)所示
图 14 2) 动画制作过程 ○1 鼠标双击“图层 1”处,出现光标,如图 15 的图示(1)所示,将图层命名为“位 置移动”,如图 15 的图示(2)所示。 图 15 ○2 先选取工具栏中的“矩形工具”,然后选择“笔触颜色”为无颜色;选择“填 充颜色”为红色;取消选定“矩形工具”的附加工具“贴紧至对象”和“对象绘制”, 工具栏的设置如图 16 所示。在后续的绘图操作时,一律取消“对象绘制”这个选定, 在这里做一个统一规定。 图 16 ○3 先选定“位置移动”图层的第 1 帧,如图 17 的图示(1)所示;然后在编辑区 内画一个矩形,如图 17 的图示(2)所示;用“选择工具”将这个矩形移动到编辑区 的左边,如图 17 的图示(3)所示