
实验五一动画素材制作 Flsh软件功能强大,交互方便,是制作多媒体课件的有力武器。与其他软件相比,其 作品具有容量小、交互性强,适于网络传输等优点。此外,其强大的绘图功能,也是我们制 作各种矢量图形的首选软件。 本章第一节介绍制作Fash动画基础知识,掌握这部分基础知识,有助于从整体上把握 该软件,帮助用户快速制作出动画作品。从第二节开始,以实例的形式来说明Fah中各种 工具的使用。偏好通过实例制作,来了解和熟悉一个新软件的学习者,可以跳过第一节,直 接进入第二节开始学习。 6.1F1ash的工作环境 选择“开始一程序一Micromedia-一FlashMX2004,或双击桌面上“Flash快捷图标 进人Flash程序界面,选择“创建新项目一Flash文档',进入Flash工作界面。工作界面主 要包括:标题栏、菜单栏、时间轴、舞台、工具箱、属性栏和位于右侧的浮动面板等部分, 如下图所示。 一、舞合 舞台是位于F1ash工作界面中央的白色区域,是制作和编辑Fash动画的主要场所。舞 台以外的内容只有在编辑时是可见的,而在影片输出时是看不到的 1.舞台大小的确定 我们建立一个新的Flsh文档后,通常根据编辑的内容先确定舞台的大小和背景颜色。 可以单击“属性栏”中“大小”按钥50x0像素☐,打开“文档阔性”对话框,如图6 一2所示,可以在此设置文档的尺寸(即舞台大小)和背景颜色等。也可以通过双击时间轴上 的帧频来打开“文档属性”对话框进行设置。 2.舞台视图的缩放和移动 利用F阳sh制作动画的过程中,经常需要缩放舞台的大小,以便于进行编辑或对整体效
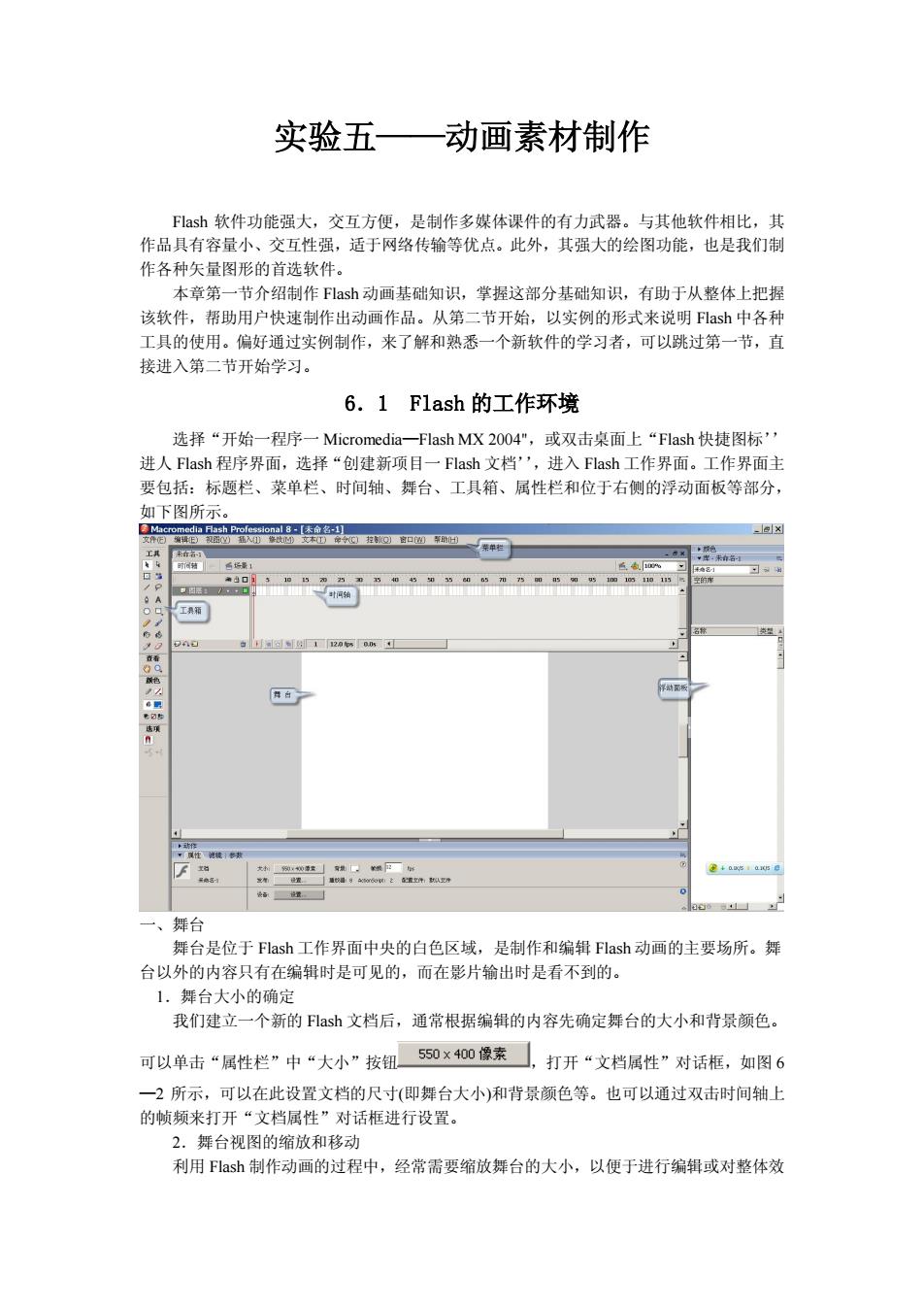
实验五——动画素材制作 Flash 软件功能强大,交互方便,是制作多媒体课件的有力武器。与其他软件相比,其 作品具有容量小、交互性强,适于网络传输等优点。此外,其强大的绘图功能,也是我们制 作各种矢量图形的首选软件。 本章第一节介绍制作 Flash 动画基础知识,掌握这部分基础知识,有助于从整体上把握 该软件,帮助用户快速制作出动画作品。从第二节开始,以实例的形式来说明 Flash 中各种 工具的使用。偏好通过实例制作,来了解和熟悉一个新软件的学习者,可以跳过第一节,直 接进入第二节开始学习。 6.1 Flash 的工作环境 选择“开始一程序一 Micromedia—Flash MX 2004",或双击桌面上“Flash 快捷图标’’ 进人 Flash 程序界面,选择“创建新项目一 Flash 文档’’,进入 Flash 工作界面。工作界面主 要包括:标题栏、菜单栏、时间轴、舞台、工具箱、属性栏和位于右侧的浮动面板等部分, 如下图所示。 一、舞台 舞台是位于 Flash 工作界面中央的白色区域,是制作和编辑 Flash 动画的主要场所。舞 台以外的内容只有在编辑时是可见的,而在影片输出时是看不到的。 1.舞台大小的确定 我们建立一个新的 Flash 文档后,通常根据编辑的内容先确定舞台的大小和背景颜色。 可以单击“属性栏”中“大小”按钮 ,打开“文档属性”对话框,如图 6 —2 所示,可以在此设置文档的尺寸(即舞台大小)和背景颜色等。也可以通过双击时间轴上 的帧频来打开“文档属性”对话框进行设置。 2.舞台视图的缩放和移动 利用 Flash 制作动画的过程中,经常需要缩放舞台的大小,以便于进行编辑或对整体效

果进行调整。调整舞台大小有两种方法,一种是使用缩放工具:另一种是设置缩放比例。 1)使用缩放工其。单击工具箱中的缩放工具Q,在下方会出现两个按钮Q回 使用它们可以分别对舞台进行缩小和放大的操作。另外选中放大镜工具之后,单击某一对象 就可以对该对象进行放大,若利用放大镜工具拖出一个区域来,可以放大显示该区域。 (2)使用缩放比例。在时间轴的右上方有系统预置的对舞台视图的缩放比例 .50% 习,单击其后面的按钮,可以打开系统预置的各种缩放比例。用户可以 根据需要选择合适的缩放项。 (3)舞台的移动。要想移动舞台,可以单击工具箱中的手形工其心,然后鼠标将变 成手形,在舞台中单击鼠标并拖动便可以移动舞台。 3。舞台的辅助显示 Fash舞台可以利用标尺、网格、辅助线等工具来辅助显示,提高作图的便利和准确性 简化编辑过程 (1)标尺。执行“视图一标尺”命令,在舞台的左边和上边将出现标尺。移动鼠标, 在两个标尺上会出现指示标记,显示光标目前所处的位置。若要隐藏标尺,再一次执行“视 图一标尺”命令即可。 (2)辅助线。在标尺打开状态,如果把鼠标放在标尺上单击并拖放到舞台上,会拖出 一条浅绿色的“辅助线”,如图6一4所示,方便用户精确定位,该辅助线在影片输出时不名 显示出来。如果要删除该辅助线,只需要把它拖离舞台区域即可,也可以执行“视图一辅助 线一清除辅助线”,使可以把舞台上的所有辅助线清除掉。 (3)网格。同标尺一样,F1sh软件中也可以使用网格进行精确定位。执行“视图 网格一显示网格',命令,在舞台上边将显示网格线。如果需要对网格的间距进行调整,可 执行“视图 网格 一编辑网格 命令, 会弹出 网格”对话框 如图6 一5所示。可以在此 对话框中编辑设置网格的颜色和间距,以便于满足用户的个别化需要。 二、时间轴 时间轴是F1ash软件中最有特色的一个窗口,是使用顺、层和控制动画的窗口。默认情 况下,时间轴居中位于主窗口的上部,菜单栏的下方,如图66所示 1.图层的基本操作 时间轴的左边窗口是图层的编辑窗口。图层就像一张张透明的纸,每一张纸上均可绘制 不同的图形,在上面层绘制图形,会遮挡住下层相同位置的图形:但如果上面某一区域没有 图形,可以透过该区域看到下层的内容。 在Fash中每个图层都是相互独立的,都有自己的时间轴,包含独立的顿,用户使用图 层的控制图标,可以在一个图层上任意修改其中的内容,而不影响到其他图层。 Flash中图层的主要类型有:普通层、遮罩层和引导层,如图6一7所示。 ()图层可见性控制。图标需用于控制图层的可见性。如果直接单击图标需,则文 档中所有层中的内容都将不可见,再次单击又可恢复各层内容的可见性。每个层中需图标
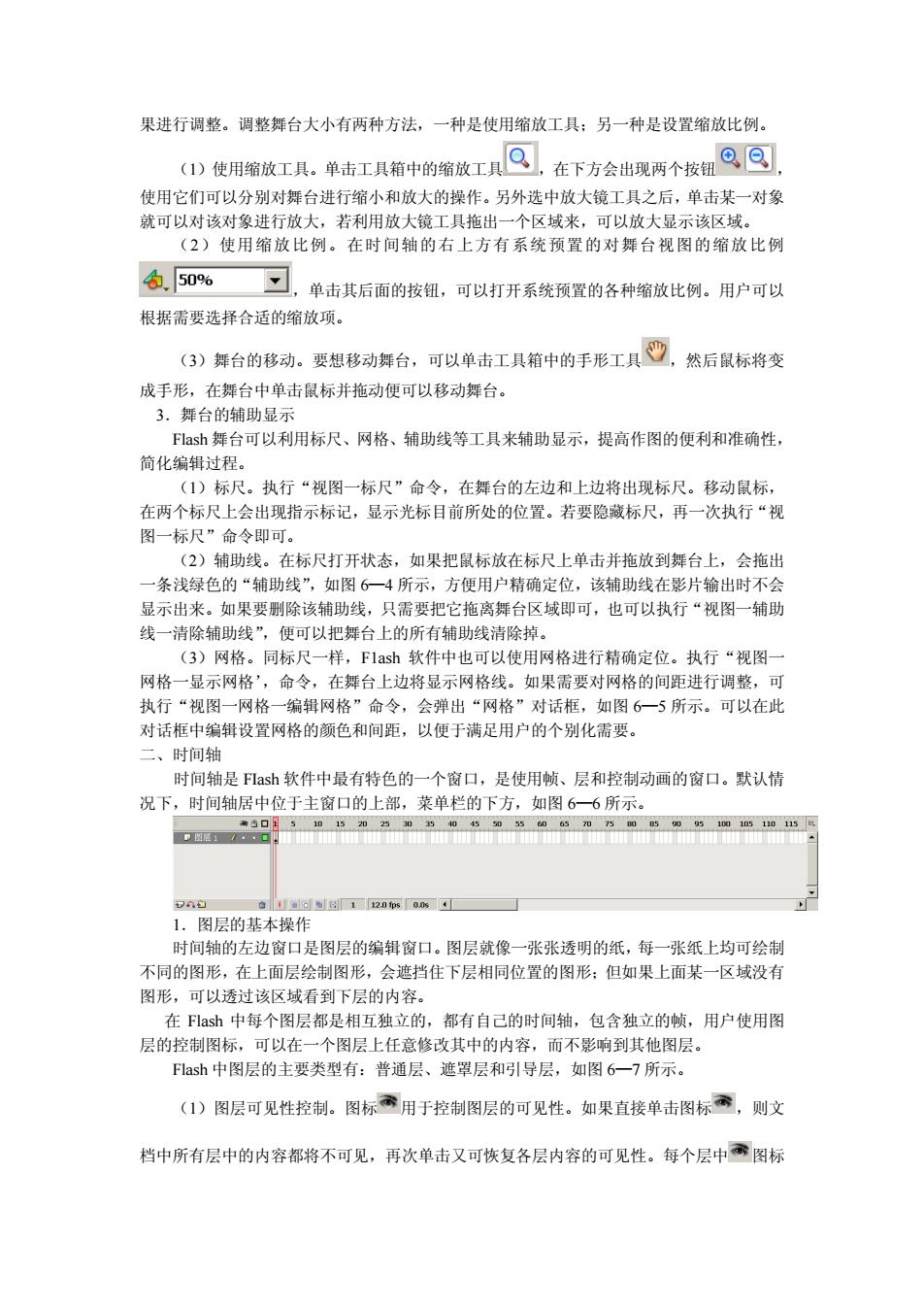
果进行调整。调整舞台大小有两种方法,一种是使用缩放工具;另一种是设置缩放比例。 (1)使用缩放工具。单击工具箱中的缩放工具 ,在下方会出现两个按钮 , 使用它们可以分别对舞台进行缩小和放大的操作。另外选中放大镜工具之后,单击某一对象 就可以对该对象进行放大,若利用放大镜工具拖出一个区域来,可以放大显示该区域。 (2)使用缩放比例。在时间轴的右上方有系统预置的对舞台视图的缩放比例 ,单击其后面的按钮,可以打开系统预置的各种缩放比例。用户可以 根据需要选择合适的缩放项。 (3)舞台的移动。要想移动舞台,可以单击工具箱中的手形工具 ,然后鼠标将变 成手形,在舞台中单击鼠标并拖动便可以移动舞台。 3.舞台的辅助显示 Flash 舞台可以利用标尺、网格、辅助线等工具来辅助显示,提高作图的便利和准确性, 简化编辑过程。 (1)标尺。执行“视图一标尺”命令,在舞台的左边和上边将出现标尺。移动鼠标, 在两个标尺上会出现指示标记,显示光标目前所处的位置。若要隐藏标尺,再一次执行“视 图一标尺”命令即可。 (2)辅助线。在标尺打开状态,如果把鼠标放在标尺上单击并拖放到舞台上,会拖出 一条浅绿色的“辅助线”,如图 6—4 所示,方便用户精确定位,该辅助线在影片输出时不会 显示出来。如果要删除该辅助线,只需要把它拖离舞台区域即可,也可以执行“视图一辅助 线一清除辅助线”,便可以把舞台上的所有辅助线清除掉。 (3)网格。同标尺一样,F1ash 软件中也可以使用网格进行精确定位。执行“视图一 网格一显示网格’,命令,在舞台上边将显示网格线。如果需要对网格的间距进行调整,可 执行“视图一网格一编辑网格”命令,会弹出“网格”对话框,如图 6—5 所示。可以在此 对话框中编辑设置网格的颜色和间距,以便于满足用户的个别化需要。 二、时间轴 时间轴是 FIash 软件中最有特色的一个窗口,是使用帧、层和控制动画的窗口。默认情 况下,时间轴居中位于主窗口的上部,菜单栏的下方,如图 6—6 所示。 1.图层的基本操作 时间轴的左边窗口是图层的编辑窗口。图层就像一张张透明的纸,每一张纸上均可绘制 不同的图形,在上面层绘制图形,会遮挡住下层相同位置的图形;但如果上面某一区域没有 图形,可以透过该区域看到下层的内容。 在 Flash 中每个图层都是相互独立的,都有自己的时间轴,包含独立的帧,用户使用图 层的控制图标,可以在一个图层上任意修改其中的内容,而不影响到其他图层。 Flash 中图层的主要类型有:普通层、遮罩层和引导层,如图 6—7 所示。 (1)图层可见性控制。图标 用于控制图层的可见性。如果直接单击图标 ,则文 档中所有层中的内容都将不可见,再次单击又可恢复各层内容的可见性。每个层中 图标

列的对应位置处都有一个黑点·代表该层的可见状态。·黑点表示该层的内容可见:用鼠标 单击此,·就会变成形状X,表示该层中的内容处于不可见状态。 (2)图层可编辑性控制。图标凸用于控制图层的可编辑性。控制层的可编辑性和控制 层的可见性类似。各层中图标凸列的黑点·表示各层的可编辑状态。·表示该层目前可以编 辑:用鼠标单击·变成形状凸,表示该层处于锁定状态,此时不能在该层进行任何编辑。 小提示: 当我们制作动画时,如果需要绘制多个对象,最好把不同的对象分层放置。为了方便操 作,可以把暂时不需要编辑的图层锁定,这样在对其他图层中的对象编辑时,不会对锁定层 中的对象误操作。 (3)图层的显示方式控制。图标口用于控制图层的显示方式。若图标口列下各层以彩 色实心方形标记显示,则表示该层内容正常显示:若各层以彩色空心方框显示,则表示该层 内容只显示边界。这种显示方式便于编辑和排列多个对象。 (4)当前图层编辑状态显示。如果选中某一图层,此时该层显示☑标志,表示该图层 可以编辑:若图层显示☒标志,表示该图层目前不能编辑,说明图层此时处于不可见状态 或者锁定状态。 (5)添加图层。单击添加图层切按钮,便会在当前层之上添加一个新的图层。若当前 选中的层是被引导层或被遮罩层,则新添加的图层也是被引导层或被遮罩层 (6)添加引导层。选中某层后,单击添加引导层光按钮,便会在选中层之上添加一个 引导层,且选中的层自动变成被引导层,层图标自动右移,如图6一8所示。 (7)添加遮罩层。选中某层后右键单击鼠标,在弹出的菜单中选择“遮罩层”,即可把 该层变为遮望层,该层下方的层自动变成被遮里层,层图标自动右移,遮罩层和被遮罩层自 动锁定,如图6一9所示 (8)添加层文件夹。 层文件夹是用来放置图层的。当时间轴上图层很多时,为了便于编 辑和管理,需要将图层归类放置于层文件夹中。单击层文件夹按钮已,即可添加一个层文 件夹。在添加层文件夹之后,将需要放置在层文件夹中的图层选中,拖到层文件夹上,当层 文件夹变色后释放鼠标,即把选中的图层放进层文件夹中。若需要将图层脱离层文件夹,先 选中该层拖放到层文件夹之外即可。 小提 当我们需要同时选中多个图层时,可以在按住Cl或Shit键的同时单击鼠标。如果要 选中多个相连的图层,可以单击最上面的图层,然后在按住S进键的同时鼠标单击最下面 的图层,即可同时选中从上到下多个连续的图层。如果选择不连续的图层,可以在按住C 速的同时单击鼠标,即可同时选中多个不相连的图层。 2。的的基本操相 是创建Fsh动画的最基本元素之一。代表若时刻,不同的帧即为不同的时刻,画 面会随着时间的推移逐个显示帧。在F1sh动画中,帧相当于一张张的电影胶片,时间轴上 帧的连续播放便会产生动画效果。 顿分为关键帧、空白关键帻、普通顿和过渡顿等,如图6一10所示
列的对应位置处都有一个黑点·代表该层的可见状态。·黑点表示该层的内容可见;用鼠标 单击此·,·就会变成形状 ,表示该层中的内容处于不可见状态。 (2)图层可编辑性控制。图标 用于控制图层的可编辑性。控制层的可编辑性和控制 层的可见性类似。各层中图标 列的黑点·表示各层的可编辑状态。·表示该层目前可以编 辑;用鼠标单击·变成形状 ,表示该层处于锁定状态,此时不能在该层进行任何编辑。 小提示: 当我们制作动画时,如果需要绘制多个对象,最好把不同的对象分层放置。为了方便操 作,可以把暂时不需要编辑的图层锁定,这样在对其他图层中的对象编辑时,不会对锁定层 中的对象误操作。 (3)图层的显示方式控制。图标口用于控制图层的显示方式。若图标 列下各层以彩 色实心方形标记显示,则表示该层内容正常显示;若各层以彩色空心方框显示,则表示该层 内容只显示边界。这种显示方式便于编辑和排列多个对象。 (4)当前图层编辑状态显示。如果选中某一图层,此时该层显示 标志,表示该图层 可以编辑;若图层显示 标志,表示该图层目前不能编辑,说明图层此时处于不可见状态 或者锁定状态。 (5)添加图层。单击添加图层 按钮,便会在当前层之上添加一个新的图层。若当前 选中的层是被引导层或被遮罩层,则新添加的图层也是被引导层或被遮罩层。 (6)添加引导层。选中某层后,单击添加引导层 按钮,便会在选中层之上添加一个 引导层,且选中的层自动变成被引导层,层图标自动右移,如图 6—8 所示。 (7)添加遮罩层。选中某层后右键单击鼠标,在弹出的菜单中选择“遮罩层”,即可把 该层变为遮罩层,该层下方的层自动变成被遮罩层,层图标自动右移,遮罩层和被遮罩层自 动锁定,如图 6—9 所示。 (8)添加层文件夹。层文件夹是用来放置图层的。当时间轴上图层很多时,为了便于编 辑和管理,需要将图层归类放置于层文件夹中。单击层文件夹按钮 ,即可添加一个层文 件夹。在添加层文件夹之后,将需要放置在层文件夹中的图层选中,拖到层文件夹上,当层 文件夹变色后释放鼠标,即把选中的图层放进层文件夹中。若需要将图层脱离层文件夹,先 选中该层拖放到层文件夹之外即可。 小提示: 当我们需要同时选中多个图层时,可以在按住 Ctrl 或 Shift 键的同时单击鼠标。如果要 选中多个相连的图层,可以单击最上面的图层,然后在按住 Shift 键的同时鼠标单击最下面 的图层,即可同时选中从上到下多个连续的图层。如果选择不连续的图层,可以在按住 Ctrl 键的同时单击鼠标,即可同时选中多个不相连的图层。 2.帧的基本操作 帧是创建 Flash 动画的最基本元素之一。帧代表着时刻,不同的帧即为不同的时刻,画 面会随着时间的推移逐个显示帧。在 F1ash 动画中,帧相当于一张张的电影胶片,时间轴上 帧的连续播放便会产生动画效果。 帧分为关键帧、空白关键帻、普通帧和过渡帧等,如图 6—10 所示

(1)关健顿。关健帧用黑色实心圆点表示,用于定义动画的起始点和结束点,在动画 制作过程中,如果对象发生改变,或者同一对象的形状和位置发生改变,均需要添加关键顿。 添加关键顿的方法是:右键单击时间轴上的任一顿,在打开的菜单中选择“插入关键顿” 或直接按下6快捷健,也可添加关健帧 (2)空白关键帧。空白关键帧是用空心的圆点来表示,空白关键帧表示该关键领中汉 有添加任何对象。若要插入空白关键帧,可以右键单击时间轴上的任一帧,在打开的菜单中 选择“插入空白关键帧”,或直接按下F7快捷键即可, (3)善诵帧。普诵帧是两个关速峭之间的峭。普通帧是关辩帧的证续。誓通崎中的内 容与前面关键帧的内容一样。若要添加普通帧,可以右键单击任 帧后,在打开的莱单中选 择“插入帧”,或直接按下F5快捷键即可。 (4)过液帧。若两个关健帧之间创建了动画,关键帧之间的普通帧就变成了过渡帧。 如果创建的是动作补间动画,过渡帧呈现浅紫色:如果创建的是形状补间动画,过渡帧呈现 浅绿色:而且,过渡顿中会出现实线箭头,若过渡帧中的箭头是虚线的,表明该动画不能完 成。 若要将过渡帧转换为普通帧,则可选中过渡帧中的任一,然后鼠标右键单击,从打 开的快捷菜单中选择“删除补间”即可,或者在舞台下方的属性栏中“补间”项后,选择“无”, 也可以把过渡帧转换为普通帧,同时也删掉已创建的动画,如图6一11所示。 (5)选择帧。在时问轴上单击某帧就可以选中此帧:双击某一关键帧,可以将此关 帧和它后面的普通帧或者过渡帧同时选中。单击某一图层名称,可以将此层中的所有帧全部 选中。在任 幀上单击鼠标右健,从打开的右健快捷菜单中选择“选择所有帧”项,可以将 所有层中的帧全部选中。 (6)移除顿。选中某一顿或者某些顿之后用鼠标右键单击,从弹出的快捷菜单中选择 “副除顿”项,即可将这些帧及帧中的内容从时问轴上删除。若选择“清除帧”选项,则可 将这些站中的内容全部除,同时这些峭将变成空白关键时 (7)复制粘贴顿。 选中某一顿或者某些顿之后鼠标右键单击 从弹出的快捷菜单中选 择“剪切帧”项,可以剪切选中的帧:若选择“复制顿”项则可复制选中的帧:选择“粘贴 帧”选项,即可将剪切帧或复制的帧粘贴到当前选中的帧的位置上。 (8)关键顿添加代码。在关键顿中可以添加脚本代码,当动画播放到这一帧时便会执 行该中的代码。洗中某一关牌后按下9键即打开“动作一帧”面板,在“动作一帧 面板写入代码,时间轴中写入代码的关键帧将会出现“a”标记,如图6 12所示。 工具 工具箱中包括一套完整的绘图工具,通常位于工作区的左侧,如图6一13所示,也可 以鼠标左键单击并拖动工具箱到其他位置。随者选中王具箱中的不同工具,在舞台下方的属 性栏中会显示该工具的屈性,可以在屈性栏中改变工具的颜色、线条粗细、线型等屈性 通过执行“窗口一工具”命令,可以控制工具箱的显示和隐藏。下面介绍Fah工具箱 中有特色的几种 具的使用方法,包括选择工具、自由变换工具和填充变形工 具。其他工具 的使用方法在此不作详细介绍,用户可在实例制作的过程中熟悉并掌握这些工具的使用。 1,选择工具 选择工具是工具箱中使用最频繁的工具。其主要功能有选择对象、移动对象和修改 图像轮席等。 (1)选择对象。选中工具箱中的选择工具峰,在舞台中的对象上单击即可选中对象。 舞台中的对象通常由线条和填充颜色两部分组成,可以单独单击任一部分选中并操作。也可
(1)关键帧。关键帧用黑色实心圆点表示,用于定义动画的起始点和结束点,在动画 制作过程中,如果对象发生改变,或者同一对象的形状和位置发生改变,均需要添加关键帧。 添加关键帧的方法是:右键单击时间轴上的任一帧,在打开的菜单中选择“插入关键帧”, 或直接按下 F6 快捷键,也可添加关键帧。 (2)空白关键帧。空白关键帧是用空心的圆点来表示,空白关键帧表示该关键帧中没 有添加任何对象。若要插入空白关键帧,可以右键单击时间轴上的任一帧,在打开的菜单中 选择“插入空白关键帧”,或直接按下 F7 快捷键即可。 (3)普通帧。普通帧是两个关键帧之间的帧。普通帧是关键帧的延续,普通帧中的内 容与前面关键帧的内容一样。若要添加普通帧,可以右键单击任一帧后,在打开的菜单中选 择“插入帧”,或直接按下 F5 快捷键即可。 (4)过渡帧。若两个关键帧之间创建了动画,关键帧之间的普通帧就变成了过渡帧。 如果创建的是动作补间动画,过渡帧呈现浅紫色;如果创建的是形状补间动画,过渡帧呈现 浅绿色;而且,过渡帧中会出现实线箭头,若过渡帧中的箭头是虚线的,表明该动画不能完 成。 若要将过渡帧转换为普通帧,则可选中过渡帧中的任一帧,然后鼠标右键单击,从打 开的快捷菜单中选择“删除补间”即可。或者在舞台下方的属性栏中“补间”项后,选择“无”, 也可以把过渡帧转换为普通帧,同时也删掉已创建的动画,如图 6—11 所示。 (5)选择帧。在时问轴上单击某帧就可以选中此帧;双击某一关键帧,可以将此关键 帧和它后面的普通帧或者过渡帧同时选中。单击某一图层名称,可以将此层中的所有帧全部 选中。在任一帧上单击鼠标右键,从打开的右键快捷菜单中选择“选择所有帧”项,可以将 所有层中的帧全部选中。 (6)移除帧。选中某一帧或者某些帧之后用鼠标右键单击,从弹出的快捷菜单中选择 “删除帧”项,即可将这些帧及帧中的内容从时问轴上删除。若选择“清除帧”选项,则可 将这些帧中的内容全部删除,同时这些帧将变成空白关键帧。 (7)复制粘贴帧。选中某一帧或者某些帧之后鼠标右键单击,从弹出的快捷菜单中选 择“剪切帧”项,可以剪切选中的帧;若选择“复制帧”项则可复制选中的帧;选择“粘贴 帧”选项,即可将剪切帧或复制的帧粘贴到当前选中的帧的位置上。 (8)关键帧添加代码。在关键帧中可以添加脚本代码,当动画播放到这一帧时便会执 行该帧中的代码。选中某一关键帧后按下 F9 键即打开“动作—帧”面板,在“动作一帧” 面板写入代码,时间轴中写入代码的关键帧将会出现“a”标记,如图 6—12 所示。 三、工具箱 工具箱中包括一套完整的绘图工具,通常位于工作区的左侧,如图 6—13 所示,也可 以鼠标左键单击并拖动工具箱到其他位置。随着选中王具箱中的不同工具,在舞台下方的属 性栏中会显示该工具的属性,可以在属性栏中改变工具的颜色、线条粗细、线型等属性。 通过执行“窗口一工具”命令,可以控制工具箱的显示和隐藏。下面介绍 Flash 工具箱 中有特色的几种工具的使用方法,包括选择工具、自由变换工具和填充变形工具。其他工具 的使用方法在此不作详细介绍,用户可在实例制作的过程中熟悉并掌握这些工具的使用。 1.选择工具 选择工具 是工具箱中使用最频繁的工具。其主要功能有选择对象、移动对象和修改 图像轮廓等。 (1)选择对象。选中工具箱中的选择工具 ,在舞台中的对象上单击即可选中对象。 舞台中的对象通常由线条和填充颜色两部分组成,可以单独单击任一部分选中并操作。也可

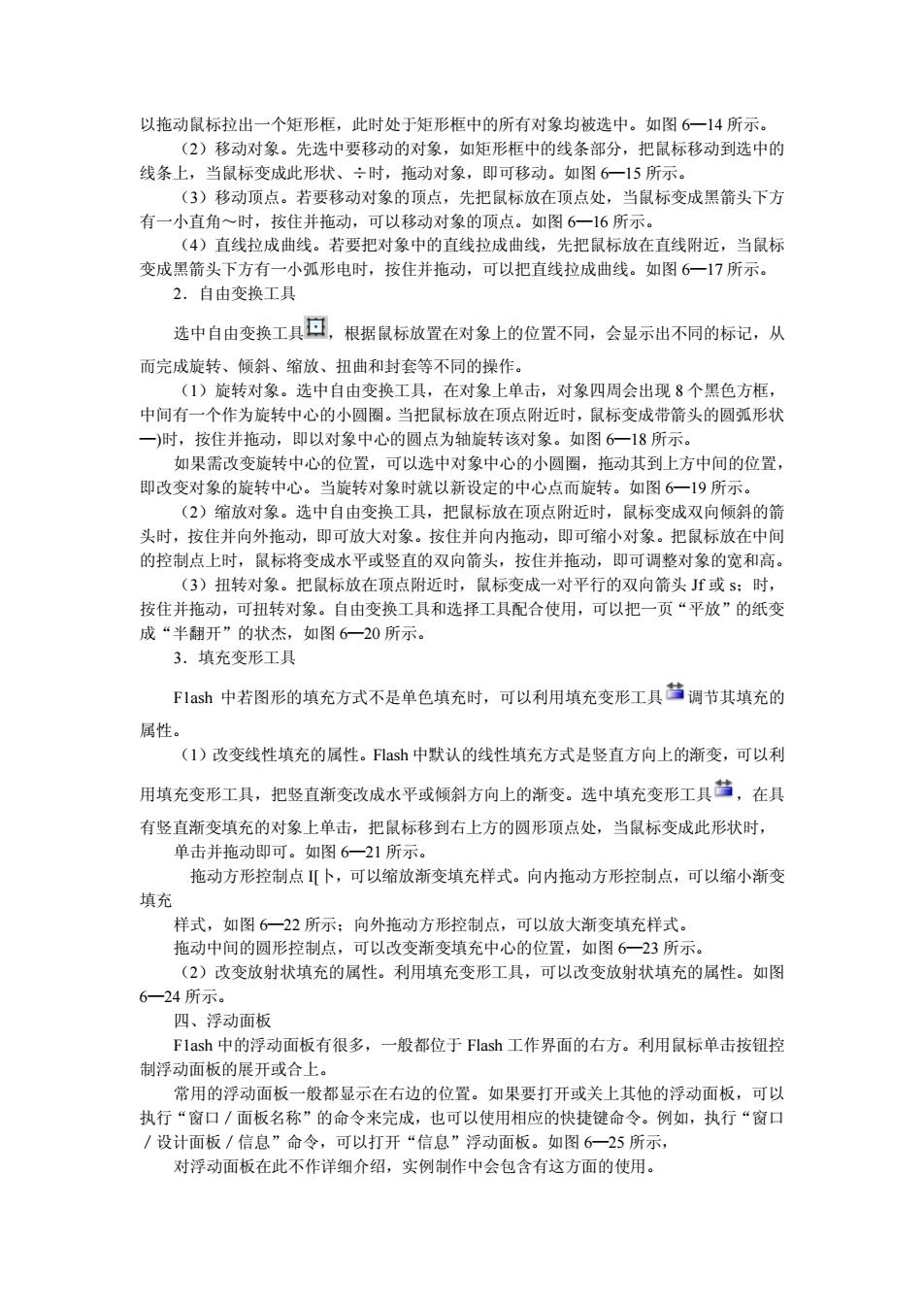
以拖动鼠标拉出一个矩形框,此时处于矩形框中的所有对象均被选中。如图6一14所示。 (2)移动对象。先选中要移动的对象,如矩形框中的线条部分,把鼠标移动到选中的 线条上,当鼠标变成此形状 ÷时,拖 对象,即可移动。如图6一15所示 (3)移动顶点。若要移动对象的顶点,先把鼠标放在顶点处,当鼠标变成黑箭头下方 有一小直角一时,按住并拖动,可以移动对象的顶点。如图6一6所示。 (4)直线拉成曲线。若要把对象中的直线拉成曲线,先把鼠标放在直线附近,当鼠标 变成黑箭头下方有一小弧形电时,按住并拖动,可以把直线拉成曲线。如图6一17所示。 2.自由变换工具 选中自由变换工具回,根据鼠标放置在对象上的位置不同,会显示出不同的标记,从 而完成旋转、倾斜、缩放、扭曲和封套等不同的操作。 (1)旋转对象。选中自由变换工具,在对象上单击,对象四周会出现8个黑色方框 中间有一个作为旋转中心的小圆圈。当把鼠标放在顶点附近时,鼠标变成带箭头的圆弧形状 一)时,按住并拖动 即以对象中心的圆点为轴旋转该对 如图6 18房 如果需改变旋转中心的位置,可以选中对象中心的小圆圈,拖动其到上方中间的位置, 即改变对象的旋转中心。当旋转对象时就以新设定的中心点而旋转。如图6一19所示。 (2)缩放对象。选中自由变换工具,把鼠标放在顶点附近时,鼠标变成双向倾斜的箭 头时,按住并向外拖动,即可放大对象。按住并向内拖动,即可缩小对象。把鼠标放在中但 的控制点上时 鼠标将变成水平或竖直的双向箭头 按住并拖动 ,即可调整对象的宽和高 (3)扭转对象。把鼠标放在项点附近时,鼠标变成一对平行的双向箭头f或s:时, 按住并拖动,可扭转对象。自由变换工具和选择工具配合使用,可以把一页“平放”的纸变 成“半翻开”的状杰,如图6一20所示。 3.填充变形工具 F1ash中若图形的填充方式不是单色填充时,可以利用填充变形工具首调节其填充的 属性。 (1)改变线性填充的属性。lash中默认的线性填充方式是竖直方向上的渐变,可以利 用填充变形工具,把竖直渐变改成水平或倾斜方向上的渐变。选中填充变形工具首,在具 有竖直渐变填充的对象上单击,把鼠标移到右上方的圆形顶点处,当鼠标变成此形状时, 单击并拖动即可。如图6一21所示。 拖动方形控制点Ⅱ卜,可以缩放渐变填充样式。向内拖动方形控制点,可以缩小渐变 填充 样式,如图6一22所示:向外拖动方形控制点,可以放大渐变填充样式。 拖动中间的圆形控制点 。可以改变渐变填充中心的位置,如图6一23所万 (2)改变放射状填充的属性。利用填充变形工具,可以改变放射状填充的属性。如图 6-24所示。 四、浮动面板 F1ash中的浮动面板有很多,一般都位于Flash工作界面的右方。利用鼠标单击按钮控 制浮动面板的展开或合上 常用的浮动面板一般都显示在右边的位置。如果要打开或关上其他的浮动面板,可以 执行“窗口/面板名称”的命令来完成,也可以使用相应的快捷键命令。例如,执行“窗口 /设计面板/信息”命令,可以打开“信息”浮动面板。如图6一25所示, 对浮动面板在此不作详细介绍,实例制作中会包含有这方面的使用
以拖动鼠标拉出一个矩形框,此时处于矩形框中的所有对象均被选中。如图 6—14 所示。 (2)移动对象。先选中要移动的对象,如矩形框中的线条部分,把鼠标移动到选中的 线条上,当鼠标变成此形状、÷时,拖动对象,即可移动。如图 6—15 所示。 (3)移动顶点。若要移动对象的顶点,先把鼠标放在顶点处,当鼠标变成黑箭头下方 有一小直角~时,按住并拖动,可以移动对象的顶点。如图 6—16 所示。 (4)直线拉成曲线。若要把对象中的直线拉成曲线,先把鼠标放在直线附近,当鼠标 变成黑箭头下方有一小弧形电时,按住并拖动,可以把直线拉成曲线。如图 6—17 所示。 2.自由变换工具 选中自由变换工具 ,根据鼠标放置在对象上的位置不同,会显示出不同的标记,从 而完成旋转、倾斜、缩放、扭曲和封套等不同的操作。 (1)旋转对象。选中自由变换工具,在对象上单击,对象四周会出现 8 个黑色方框, 中间有一个作为旋转中心的小圆圈。当把鼠标放在顶点附近时,鼠标变成带箭头的圆弧形状 —)时,按住并拖动,即以对象中心的圆点为轴旋转该对象。如图 6—18 所示。 如果需改变旋转中心的位置,可以选中对象中心的小圆圈,拖动其到上方中间的位置, 即改变对象的旋转中心。当旋转对象时就以新设定的中心点而旋转。如图 6—19 所示。 (2)缩放对象。选中自由变换工具,把鼠标放在顶点附近时,鼠标变成双向倾斜的箭 头时,按住并向外拖动,即可放大对象。按住并向内拖动,即可缩小对象。把鼠标放在中间 的控制点上时,鼠标将变成水平或竖直的双向箭头,按住并拖动,即可调整对象的宽和高。 (3)扭转对象。把鼠标放在顶点附近时,鼠标变成一对平行的双向箭头 Jf 或 s;时, 按住并拖动,可扭转对象。自由变换工具和选择工具配合使用,可以把一页“平放”的纸变 成“半翻开”的状杰,如图 6—20 所示。 3.填充变形工具 F1ash 中若图形的填充方式不是单色填充时,可以利用填充变形工具 调节其填充的 属性。 (1)改变线性填充的属性。Flash 中默认的线性填充方式是竖直方向上的渐变,可以利 用填充变形工具,把竖直渐变改成水平或倾斜方向上的渐变。选中填充变形工具 ,在具 有竖直渐变填充的对象上单击,把鼠标移到右上方的圆形顶点处,当鼠标变成此形状时, 单击并拖动即可。如图 6—21 所示。 拖动方形控制点 I[卜,可以缩放渐变填充样式。向内拖动方形控制点,可以缩小渐变 填充 样式,如图 6—22 所示;向外拖动方形控制点,可以放大渐变填充样式。 拖动中间的圆形控制点,可以改变渐变填充中心的位置,如图 6—23 所示。 (2)改变放射状填充的属性。利用填充变形工具,可以改变放射状填充的属性。如图 6—24 所示。 四、浮动面板 F1ash 中的浮动面板有很多,一般都位于 Flash 工作界面的右方。利用鼠标单击按钮控 制浮动面板的展开或合上。 常用的浮动面板一般都显示在右边的位置。如果要打开或关上其他的浮动面板,可以 执行“窗口/面板名称”的命令来完成,也可以使用相应的快捷键命令。例如,执行“窗口 /设计面板/信息”命令,可以打开“信息”浮动面板。如图 6—25 所示, 对浮动面板在此不作详细介绍,实例制作中会包含有这方面的使用

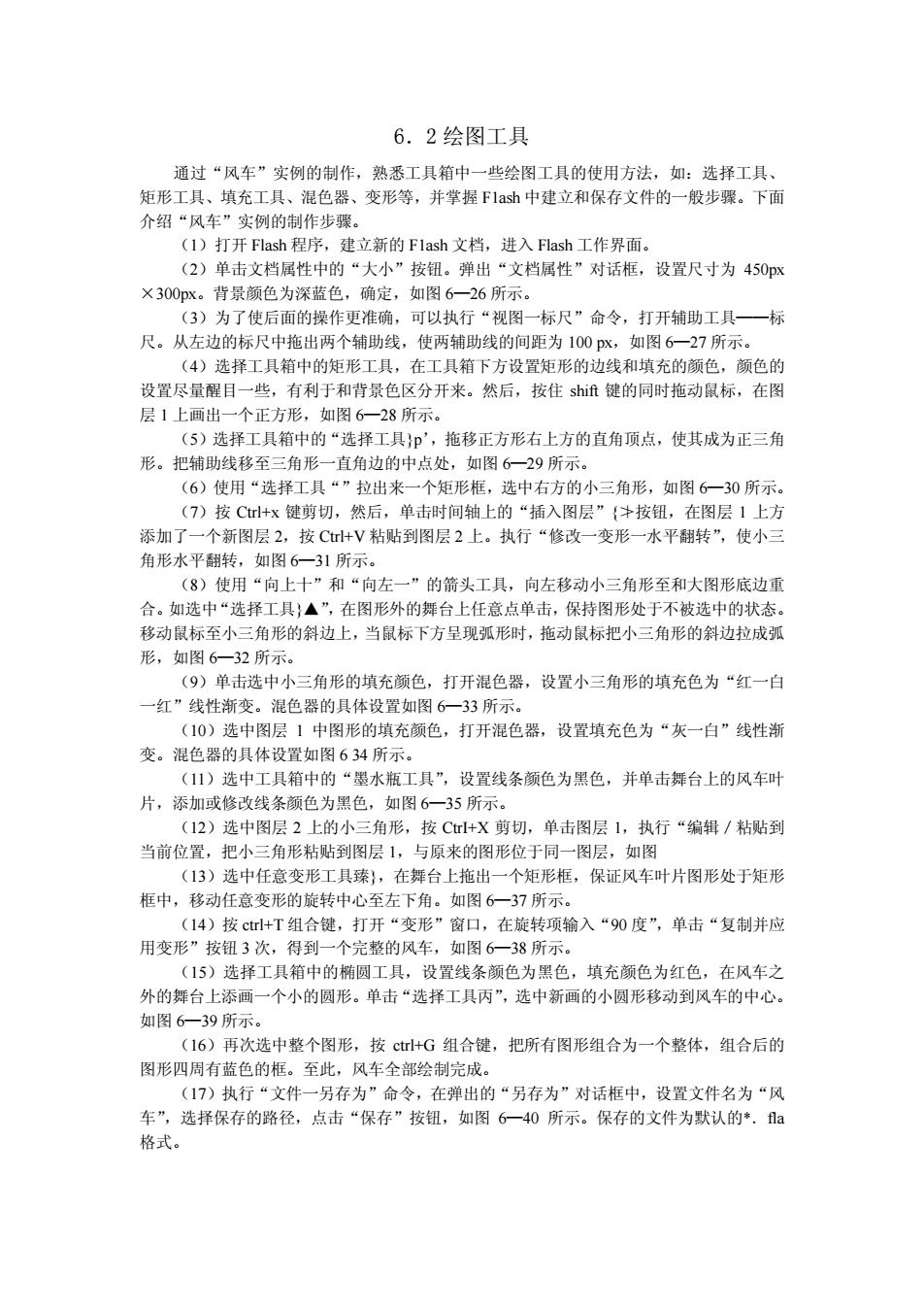
6.2绘图工具 通过“风车”实例的制作,熟悉工具箱中一些绘图工具的使用方法,如:选择工具 矩形工具、填充工具、混色器、变形等,并掌握F1ah中建立和保存文件的一般步骤。下面 介绍“风车”实例的制作步骤。 (1)打开Flash程序,建立新的Flash文档,进入Flash工作界面。 (2)单击文档属性中的“大小”按钮,弹出“文档属性”对话框,设置尺寸为450x ×300px。背景颜色为深蓝色,确定,如图6一26所示。 3)为了使后面的操作更准确,可以执 行“视图 一标尺”命令,打开辅助工具 一标 尺。从左边的标尺中拖出两个辅助线,使两辅助线的间距为100x,如图6一27所示。 (4)选择工具箱中的矩形工具,在工具箱下方设置矩形的边线和填充的颜色,颜色的 设置尽量醒目一些,有利于和背景色区分开来。然后,按住shi键的同时拖动鼠标,在图 层1上画出一个正方形,如图6一28所示 (5)选择工具箱中的“选择工具 ',拖移正方形右上方的直角顶点,使其成为正三角 形。把辅助线移至三角形一直角边的中点处,如图6一29所示 (6)使用“选择工具“”拉出来一个矩形框,选中右方的小三角形,如图6一30所示。 (7)按C+x键剪切,然后,单击时间轴上的“插入图层”{卡按钮,在图层1上方 添加了一个新图层2,按C+V粘贴到图层2上。执行“修改一变形一水平用转”,使小三 角形水平翻转,如图6一31所示 (8)使用“向上十”和 向左一”的箭头工具,向左移动小三角形至和大图形底边重 合。如选中“选择工具}▲”,在图形外的舞台上任意点单击,保持图形处于不被选中的状态 移动鼠标至小三角形的斜边上,当鼠标下方呈现弧形时,拖动鼠标把小三角形的斜边拉成弧 形,如图6一32所示。 (9)单击选中小三角形的填充颜色,打开混色器,设置小三角形的填充色为“红一白 一红”线性渐变 混色器的具体设置如图6一33所示 (10)选中图层1中图形的填充颜色,打开混色器,设置填充色为“灰一白”线性渐 变。混色器的具体设置如图634所示。 (11)选中工具箱中的“墨水瓶工具”,设置线条颜色为黑色,并单击舞台上的风车叶 片,添加或修改线条颜色为黑色,如图6一35所示。 12)选中图层2上的小三角形,按C+X剪切,单击图层1,执行“编辑/粘贴到 当前位置,把小三角形粘贴到图层1,与原来的图形位于同一图层,如图 (13)选中任意变形工具臻},在舞台上拖出一个矩形框,保证风车叶片图形处于矩形 框中,移动任意变形的旋转中心至左下角。如图6一37所示。 (14)按t+T组合键,打开“变形”窗口,在旋转项输入“90度”,单击“复制并应 用变形”按钮3次,得一个完救的风车。加图6一28所示 (15)选择工具箱中的椭圆工具, 设置线条颜色为黑色,填充颜色为红色 在风车之 外的舞台上添画一个小的圆形。单击“选择工具丙”,选中新画的小圆形移动到风车的中心。 如图6一39所示。 (16)再次选中整个图形,按ct+G组合键,把所有图形组合为一个整体,组合后的 图形四周有蓝色的框。至此,风车全部绘制完成」 (17)执行1 存为”命令,在弹出的“另存为”对话框中,设置文件名为“风 车”,选择保存的路径,点击“保存”按钮,如图6一40所示。保存的文件为默认的,a 格式
6.2 绘图工具 通过“风车”实例的制作,熟悉工具箱中一些绘图工具的使用方法,如:选择工具、 矩形工具、填充工具、混色器、变形等,并掌握 F1ash 中建立和保存文件的一般步骤。下面 介绍“风车”实例的制作步骤。 (1)打开 Flash 程序,建立新的 F1ash 文档,进入 Flash 工作界面。 (2)单击文档属性中的“大小”按钮。弹出“文档属性”对话框,设置尺寸为 450px ×300px。背景颜色为深蓝色,确定,如图 6—26 所示。 (3)为了使后面的操作更准确,可以执行“视图一标尺”命令,打开辅助工具——标 尺。从左边的标尺中拖出两个辅助线,使两辅助线的间距为 100 px,如图 6—27 所示。 (4)选择工具箱中的矩形工具,在工具箱下方设置矩形的边线和填充的颜色,颜色的 设置尽量醒目一些,有利于和背景色区分开来。然后,按住 shift 键的同时拖动鼠标,在图 层 1 上画出一个正方形,如图 6—28 所示。 (5)选择工具箱中的“选择工具}p’,拖移正方形右上方的直角顶点,使其成为正三角 形。把辅助线移至三角形一直角边的中点处,如图 6—29 所示。 (6)使用“选择工具“”拉出来一个矩形框,选中右方的小三角形,如图 6—30 所示。 (7)按 Ctrl+x 键剪切,然后,单击时间轴上的“插入图层”{≯按钮,在图层 1 上方 添加了一个新图层 2,按 Ctrl+V 粘贴到图层 2 上。执行“修改一变形一水平翻转”,使小三 角形水平翻转,如图 6—31 所示。 (8)使用“向上十”和“向左一”的箭头工具,向左移动小三角形至和大图形底边重 合。如选中“选择工具}▲”,在图形外的舞台上任意点单击,保持图形处于不被选中的状态。 移动鼠标至小三角形的斜边上,当鼠标下方呈现弧形时,拖动鼠标把小三角形的斜边拉成弧 形,如图 6—32 所示。 (9)单击选中小三角形的填充颜色,打开混色器,设置小三角形的填充色为“红一白 一红”线性渐变。混色器的具体设置如图 6—33 所示。 (10)选中图层 1 中图形的填充颜色,打开混色器,设置填充色为“灰一白”线性渐 变。混色器的具体设置如图 6 34 所示。 (11)选中工具箱中的“墨水瓶工具”,设置线条颜色为黑色,并单击舞台上的风车叶 片,添加或修改线条颜色为黑色,如图 6—35 所示。 (12)选中图层 2 上的小三角形,按 CtrI+X 剪切,单击图层 1,执行“编辑/粘贴到 当前位置,把小三角形粘贴到图层 1,与原来的图形位于同一图层,如图 (13)选中任意变形工具臻},在舞台上拖出一个矩形框,保证风车叶片图形处于矩形 框中,移动任意变形的旋转中心至左下角。如图 6—37 所示。 (14)按 ctrl+T 组合键,打开“变形”窗口,在旋转项输入“90 度”,单击“复制并应 用变形”按钮 3 次,得到一个完整的风车,如图 6—38 所示。 (15)选择工具箱中的椭圆工具,设置线条颜色为黑色,填充颜色为红色,在风车之 外的舞台上添画一个小的圆形。单击“选择工具丙”,选中新画的小圆形移动到风车的中心。 如图 6—39 所示。 (16)再次选中整个图形,按 ctrl+G 组合键,把所有图形组合为一个整体,组合后的 图形四周有蓝色的框。至此,风车全部绘制完成。 (17)执行“文件一另存为”命令,在弹出的“另存为”对话框中,设置文件名为“风 车”,选择保存的路径,点击“保存”按钮,如图 6—40 所示。保存的文件为默认的*.fla 格式

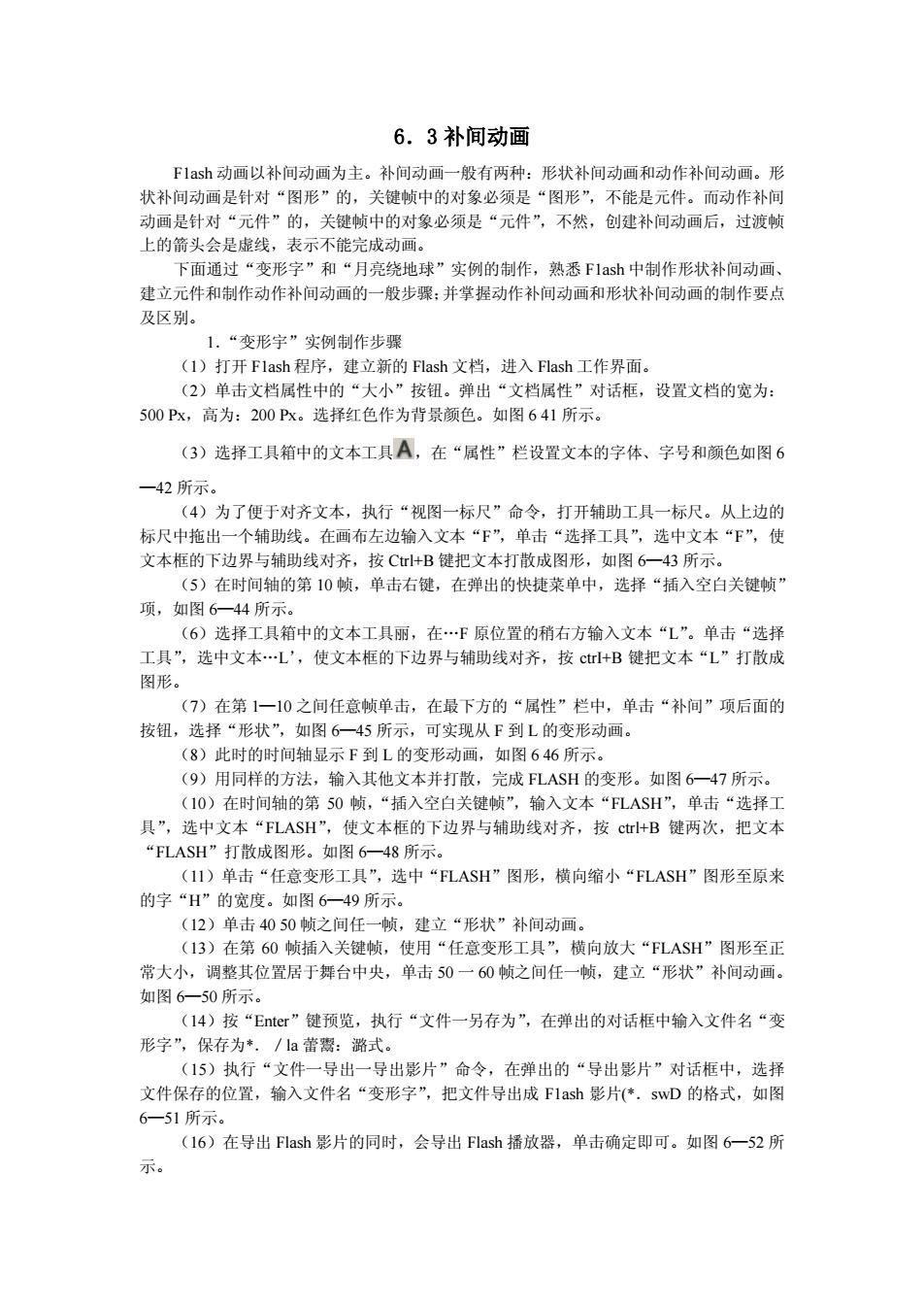
6.3补间动画 F1sh动画以补间动画为主。补间动画一般有两种:形状补间动画和动作补间动画。形 状补间动画是针对“图形”的,关健帧中的对象必须是“图形”,不能是元件。而动作补间 动画是针对“元件”的,关键帧中的对象必须是“元件”,不然,创建补间动画后,过渡帧 上的箭头会是虚线,表示不能完成动画。 下面通过“变形字”和“月亮绕地球”实例的制作,熟悉F1ash中制作形状补间动画 建立元件和制作动作补间动画的一般步骤:并掌握动作补间动画和形状补间动画的制作要点 及区别。 1.“变形宇”实例制作步骤 (1)打开F1ash程序,建立新的Flash文档,进入Flash工作界面. (2)单击文档屈性中的“大小”按钮。弹出“文档属性”对话框,设置文档的宽为: 500Px,高为:200Px。选择红色作为背景颜色。如图641所示。 (3)选择工具箱中的文本工具A,在“属性”栏设置文本的字体、字号和颜色如图6 一42所示. (4)为了便于对齐文本,执行“视图一标尺”命令,打开辅助工具一标尺。从上边的 标尺中拖出一个辅助线。在画布左边输入文本“F”,单击“选择工具”,选中文本“F”,使 文本框的下边界与辅助线对 ,按CHB键把文本打散成图形,如图6一43所示 (5)在时间轴的第10帧,单击右健,在弹出的快捷菜单中,选择“插入空白关健帧 项,如图6一44所示。 (6)选择工具箱中的文本工具丽,在…F原位置的稍右方输入文本“L”。单击“选择 工具”,选中文本L',使文本框的下边界与辅助线对齐,按c+B键把文本“L”打散成 图形 (7)在第1一10之间任意顿单击,在最下方的“属性”栏中,单击“补间”项后面的 按钮,选择“形状”,如图6一45所示,可实现从F到L的变形动画。 (8)此时的时间轴显示F到L的变形动画,如图646所示。 (9)用同样的方法,输入其他文本并打散,完成1ASH的变形。如图6一47所示。 (10)在时间轴的第50帧,“插入空白关键帧”,输入文本“LASH”,单击“选择 具”,选中文本 FLASH”,使文本框的下边界与辅助线对齐,按c+B键两次,把文 “FLASH”打散成图形。如图6一48所示。 (1I)单击“任意变形工具”,选中“FLASH”图形,横向缩小“FLASH”图形至原来 的字“H”的宽度。如图6一49所示。 (12)单击4050之间任一.建立“形状”补间动画 (13)在第60顿插入关键帧,使用“任意变形工具”,横向放大“FLASH”图形至正 常大小,调整其位置居于舞台中央,单击50一60幀之间任一帧,建立“形状”补间动画 如图6一50所示。 (14)按“Enter'”键预览,执行“文件一另存为”,在弹出的对话框中输入文件名“变 形字”,保存为*./1a蕾图:郡式。 (15)执行“文件一导出一导出影片”命令,在弹出的“导出影片”对话框中,选择 文件保存的位置,输入文件名“变形字”,把文件导出成F1sh影片.swD的格式,如图 6一51所示。 (16)在导出Flash影片的同时,会导出Flash播放器,单击确定即可。如图6一52所 示
6.3 补间动画 F1ash 动画以补间动画为主。补间动画一般有两种:形状补间动画和动作补间动画。形 状补间动画是针对“图形”的,关键帧中的对象必须是“图形”,不能是元件。而动作补间 动画是针对“元件”的,关键帧中的对象必须是“元件”,不然,创建补间动画后,过渡帧 上的箭头会是虚线,表示不能完成动画。 下面通过“变形字”和“月亮绕地球”实例的制作,熟悉 F1ash 中制作形状补间动画、 建立元件和制作动作补间动画的一般步骤;并掌握动作补间动画和形状补间动画的制作要点 及区别。 1.“变形宇”实例制作步骤 (1)打开 F1ash 程序,建立新的 Flash 文档,进入 Flash 工作界面。 (2)单击文档属性中的“大小”按钮。弹出“文档属性”对话框,设置文档的宽为: 500 Px,高为:200 Px。选择红色作为背景颜色。如图 6 41 所示。 (3)选择工具箱中的文本工具 ,在“属性”栏设置文本的字体、字号和颜色如图 6 —42 所示。 (4)为了便于对齐文本,执行“视图一标尺”命令,打开辅助工具一标尺。从上边的 标尺中拖出一个辅助线。在画布左边输入文本“F”,单击“选择工具”,选中文本“F”,使 文本框的下边界与辅助线对齐,按 Ctrl+B 键把文本打散成图形,如图 6—43 所示。 (5)在时间轴的第 10 帧,单击右键,在弹出的快捷菜单中,选择“插入空白关键帧” 项,如图 6—44 所示。 (6)选择工具箱中的文本工具丽,在„F 原位置的稍右方输入文本“L”。单击“选择 工具”,选中文本„L’,使文本框的下边界与辅助线对齐,按 ctrI+B 键把文本“L”打散成 图形。 (7)在第 1—10 之间任意帧单击,在最下方的“属性”栏中,单击“补间”项后面的 按钮,选择“形状”,如图 6—45 所示,可实现从 F 到 L 的变形动画。 (8)此时的时间轴显示 F 到 L 的变形动画,如图 6 46 所示。 (9)用同样的方法,输入其他文本并打散,完成 FLASH 的变形。如图 6—47 所示。 (10)在时间轴的第 50 帧,“插入空白关键帧”,输入文本“FLASH”,单击“选择工 具”,选中文本“FLASH”,使文本框的下边界与辅助线对齐,按 ctrl+B 键两次,把文本 “FLASH”打散成图形。如图 6—48 所示。 (11)单击“任意变形工具”,选中“FLASH”图形,横向缩小“FLASH”图形至原来 的字“H”的宽度。如图 6—49 所示。 (12)单击 40 50 帧之间任一帧,建立“形状”补间动画。 (13)在第 60 帧插入关键帧,使用“任意变形工具”,横向放大“FLASH”图形至正 常大小,调整其位置居于舞台中央,单击 50 一 60 帧之间任一帧,建立“形状”补间动画。 如图 6—50 所示。 (14)按“Enter”键预览,执行“文件一另存为”,在弹出的对话框中输入文件名“变 形字”,保存为*./la 蕾鬻:潞式。 (15)执行“文件一导出一导出影片”命令,在弹出的“导出影片”对话框中,选择 文件保存的位置,输入文件名“变形字”,把文件导出成 F1ash 影片(*.swD 的格式,如图 6—51 所示。 (16)在导出 Flash 影片的同时,会导出 Flash 播放器,单击确定即可。如图 6—52 所 示

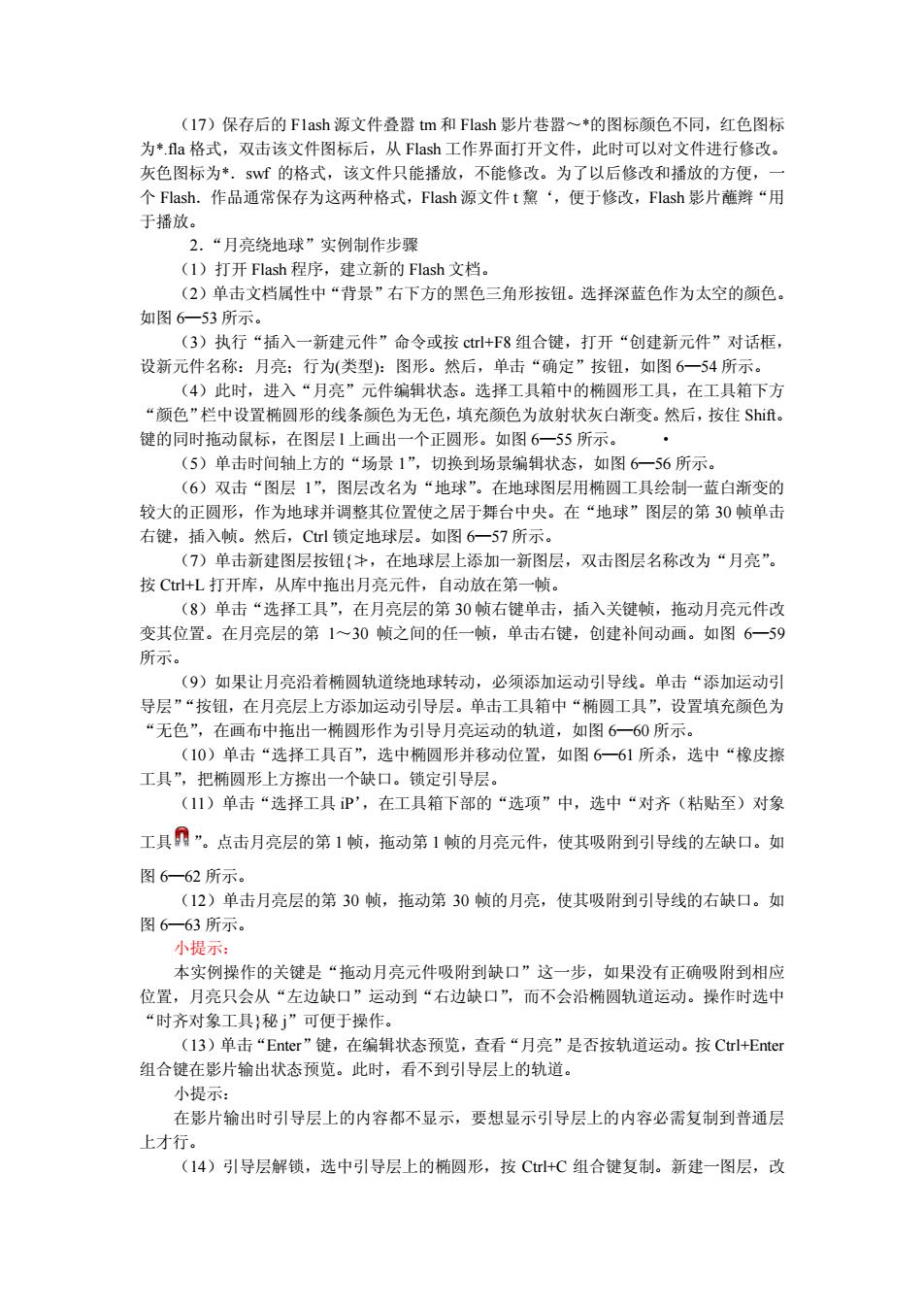
(17)保存后的F1ash源文件叠嚣tm和Flash影片巷嚣~*的图标颜色不同,红色图标 为*.a格式,双击该文件图标后,从Flash工作界面打开文件,此时可以对文件进行修改。 灰色图标为*. sf的格式,该文件只能播放, 不能修改。为了以后修改和播放的方便 个Flash.作品通常保存为这两种格式,Flash源文件t黧‘,便于修改,Flash影片施辩“用 于播放。 2.“月亮绕地球”实例制作步骤 (1)打开Flash程序,建立新的Flash文档 (2)单击文档属性中“背吾”右下方的里色三角形按细。洗轻资蓝色作为太空的颜色 如图6一53所示 (3)执行“插入一新建元件”命令或按c+F8组合键,打开“创建新元件”对话框 设新元件名称:月亮:行为(类型):图形。然后,单击“确定”按钮,如图6一54所示。 (4)此时,进入“月亮”元件编辑状态。选择工具箱中的椭圆形工具,在工具箱下方 “颜鱼”栏中设置椭圆形的线条罐色为无鱼,填充颜色为放射状灰白渐变。然后,按住S】 键的同时拖动鼠标 在图层1上画出 个正圆形 ,如图6一55所 (5)单击时间轴上方的“场景1”,切换到场景编辑状态,如图6一56所示 (6)双击“图层1”,图层改名为“地球”。在地球图层用椭圆工具绘制一蓝白新变的 较大的正圆形,作为地球并调整其位置使之居于舞台中央。在“地球”图层的第30顿单击 右键,插入帧。然后,C锁定地球层。如图6一57所示 《7)单击新建图层按钮中,在地球层上添加一新图层,双击图层名称改为“月亮”。 按C+L打开库,从库中拖出月亮元件,自动放在第 一 (8)单击“选择工具”,在月亮层的第30帧右键单击,插入关键帧,拖动月亮元件改 变其位置。在月亮层的第1~30顿之间的任一帧,单击右键,创建补间动画。如图6一59 所示。 (9)如果让月亮沿若椭圆轨道绕地球转动,必须添加运动引导线。单击“添加运动引 导层”“按钮,在月亮后 上方添加运动引导层 单击工具箱中“椭圆工具”,设置填充颜色为 无色”,在画布中拖出一椭圆形作为引导月亮运动的轨道,如图6一60所示。 (10)单击“选择工具百”,选中椭圆形并移动位置,如图6—61所杀,选中“橡皮擦 工其”,把椭圆形上方擦出一个缺口。锁定引导层。 (11)单击“选择工具P',在工具箱下部的“选项”中,选中“对齐(粘贴至)对象 工具门”.点击月亮层的第1帧,拖动第1帧的月亮元件,使其吸附到引导线的左缺口。如 图6—62所示。 (12)单击月亮层的第30帧,拖动第30帧的月亮,使其吸附到引导线的右缺口。如 图6一63所示。 小提示 本实例操作的关健是“拖动月亮元件吸附到缺口”这一步,如果没有正确吸附到相应 位置,月亮只会从“左边缺口”运动到“右边缺口”,而不会沿椭圆轨道运动。操作时选中 “时齐对象工具影秘”可使于操作。 (13)单击“Enter'”健,在编辑状态预览,查看“月亮”是否按轨道运动。按Ctrl+Enter 组合键在彩片输出状态预览。此时,看不到引导层上的轨道。 小提示 在影片输出时引导层上的内容都不显示,要想显示引导层上的内容必需复制到普通层 上才行。 (14)引导层解锁,选中引导层上的椭圆形,按C+C组合键复制。新建一图层,改
(17)保存后的 F1ash 源文件叠嚣 tm 和 Flash 影片巷嚣~*的图标颜色不同,红色图标 为*.fla 格式,双击该文件图标后,从 Flash 工作界面打开文件,此时可以对文件进行修改。 灰色图标为*.swf 的格式,该文件只能播放,不能修改。为了以后修改和播放的方便,一 个 Flash.作品通常保存为这两种格式,Flash 源文件 t 黧‘,便于修改,Flash 影片蘸辫“用 于播放。 2.“月亮绕地球”实例制作步骤 (1)打开 Flash 程序,建立新的 Flash 文档。 (2)单击文档属性中“背景”右下方的黑色三角形按钮。选择深蓝色作为太空的颜色。 如图 6—53 所示。 (3)执行“插入一新建元件”命令或按 ctrl+F8 组合键,打开“创建新元件”对话框, 设新元件名称:月亮;行为(类型):图形。然后,单击“确定”按钮,如图 6—54 所示。 (4)此时,进入“月亮”元件编辑状态。选择工具箱中的椭圆形工具,在工具箱下方 “颜色”栏中设置椭圆形的线条颜色为无色,填充颜色为放射状灰白渐变。然后,按住 Shift。 键的同时拖动鼠标,在图层 l 上画出一个正圆形。如图 6—55 所示。 · (5)单击时间轴上方的“场景 1”,切换到场景编辑状态,如图 6—56 所示。 (6)双击“图层 1”,图层改名为“地球”。在地球图层用椭圆工具绘制一蓝白渐变的 较大的正圆形,作为地球并调整其位置使之居于舞台中央。在“地球”图层的第 30 帧单击 右键,插入帧。然后,Ctrl 锁定地球层。如图 6—57 所示。 (7)单击新建图层按钮{≯,在地球层上添加一新图层,双击图层名称改为“月亮”。 按 Ctrl+L 打开库,从库中拖出月亮元件,自动放在第一帧。 (8)单击“选择工具”,在月亮层的第 30 帧右键单击,插入关键帧,拖动月亮元件改 变其位置。在月亮层的第 1~30 帧之间的任一帧,单击右键,创建补间动画。如图 6—59 所示。 (9)如果让月亮沿着椭圆轨道绕地球转动,必须添加运动引导线。单击“添加运动引 导层”“按钮,在月亮层上方添加运动引导层。单击工具箱中“椭圆工具”,设置填充颜色为 “无色”,在画布中拖出一椭圆形作为引导月亮运动的轨道,如图 6—60 所示。 (10)单击“选择工具百”,选中椭圆形并移动位置,如图 6—61 所杀,选中“橡皮擦 工具”,把椭圆形上方擦出一个缺口。锁定引导层。 (11)单击“选择工具 iP’,在工具箱下部的“选项”中,选中“对齐(粘贴至)对象 工具 ”。点击月亮层的第 1 帧,拖动第 1 帧的月亮元件,使其吸附到引导线的左缺口。如 图 6—62 所示。 (12)单击月亮层的第 30 帧,拖动第 30 帧的月亮,使其吸附到引导线的右缺口。如 图 6—63 所示。 小提示: 本实例操作的关键是“拖动月亮元件吸附到缺口”这一步,如果没有正确吸附到相应 位置,月亮只会从“左边缺口”运动到“右边缺口”,而不会沿椭圆轨道运动。操作时选中 “时齐对象工具}秘 j”可便于操作。 (13)单击“Enter”键,在编辑状态预览,查看“月亮”是否按轨道运动。按 Ctrl+Enter 组合键在影片输出状态预览。此时,看不到引导层上的轨道。 小提示: 在影片输出时引导层上的内容都不显示,要想显示引导层上的内容必需复制到普通层 上才行。 (14)引导层解锁,选中引导层上的椭圆形,按 Ctrl+C 组合键复制。新建一图层,改

名称为“轨道”,执行“编辑一粘贴到当前位置辫陶麓翳菊鞭燃谦燃鹬徽g鬃”,把椭圆形引 导线粘贴到“轨道”图层,并与原来的重合。 (15)选中轨道图层上的椭圆形,在属性栏,改变椭圆形的颜色为浅蓝色,粗细为2 磅。如图664所示。 (l6)调整图层次序。拖动“轨道”层到最下层,拖动“地球”层到晟上层:按Cr+Etcr 组合键,再次预览影片。至此,月亮绕地球动画制作完成。完成后的时间轴和影片如图6 65所示。 (17)执行“文件一导出一导出影片”命令,在弹出的“导出影片”对话框中,选择 文件保存的位置,输人文件名“月亮绕地球”,把文件导出成Flash(*sw影片的格式。同时, 另存文件为*.la格式。 6.4影片剪辑 Flash软件中,元件是可以重复使用的对象,不仅可以在本文档中使用,也可以在其他 Flash文档中使用,因此,使用元件可以有效地减小最 生成文件的大 使用元件其实就 是资源共享的方式。制作好的元件会自动存放在“库”面板中,需要时可以从挥中施出来即 可调用元件有图形、按钮和影片剪辑三种类型。 (1)图形元件适用于静态图像重复利用,或者用于创建与主时间轴相关联的动画。它 不能提供实例名称,也不能在动作脚本中被引用 (2)按钮元件用 建立交互按钮,它只对鼠标事件作出反应 (3)影片剪辑元件是包含在Flash动画中的影片片段,有自己独立的时间轴和属性 与图形元件的主要区别在于它支持ActionScript和声音,具有交互性,是用途最广、功能最 多的元件,影片剪辑本身就是一个小的影片,可以包含交互控制、声音以及其他影片剪辑的 实例,也可以将其放置在按纽元件的时间轴中制作动画按钮。若在主场景中存在影片剪辑, 那么通过“EnteT”键不能观看,只能通过Cr+Enter,.组合键在影片播放状态下能观看 1. “旋转风车 实例制作步 (1)打开6.2节制作的“风车”文件,进人其工作界面。单击“选择工具”,在 舞台中的风车上拖出一个矩形框,选中整个风车,按F8键,弹出“转换为元件”对话框, 设置元件名称:风车:行为:图形。然后,单击“确定”,将选中的“风车”图形转换为“风 车元件”。如图6一66所示 (2)按C+F8建立新元件,新元件名称:动的风车:行为:影片剪辑,确定,如图6 一67所示。随即进入元件编辑状态。 (3)按ct+L打开库,单击“风车”图形元件图标,库上方显示出风车,单击风车并 拖动,把它从库中拖放到舞台中。如图668所示。 (4)在时间轴的第30邮,右肆单击.插入关键蜻。在第1一30随之间任音随单击右 键,选择“创建补间动画”。在舞台下方的属性栏,显示顿属性,设置简易: 100,旋转 为:顺时针2次。如图6一69所示
名称为“轨道”,执行“编辑一粘贴到当前位置辫嘲麓翳鳓鞭燃濑燃黼徽 g 鬃”,把椭圆形引 导线粘贴到“轨道”图层,并与原来的重合。 (15)选中轨道图层上的椭圆形,在属性栏,改变椭圆形的颜色为浅蓝色,粗细为 2 磅。如图 6—64 所示。 (16)调整图层次序。拖动“轨道”层到最下层,拖动“地球”层到晟上层;按 Ctrl+Enter 组合键,再次预览影片。至此,月亮绕地球动画制作完成。完成后的时间轴和影片如图 6— 65 所示。 (17)执行“文件一导出一导出影片”命令,在弹出的“导出影片”对话框中,选择 文件保存的位置,输人文件名“月亮绕地球”,把文件导出成 Flash(*.swf)影片的格式。同时, 另存文件为*.fla 格式。 6.4 影片剪辑 Flash 软件中,元件是可以重复使用的对象,不仅可以在本文档中使用,也可以在其他 Flash 文档中使用,因此,使用元件可以有效地减小最后生成文件的大小。使用元件其实就 是资源共享的方式。制作好的元件会自动存放在“库”面板中,需要时可以从库中拖出来即 可调用元件有图形、按钮和影片剪辑三种类型。 (1)图形元件适用于静态图像重复利用,或者用于创建与主时间轴相关联的动画。它 不能提供实例名称,也不能在动作脚本中被引用。 (2)按钮元件用于建立交互按钮,它只对鼠标事件作出反应。 (3)影片剪辑元件是包含在 Flash 动画中的影片片段,有自己独立的时间轴和属性。 与图形元件的主要区别在于它支持 ActionScript 和声音,具有交互性,是用途最广、功能最 多的元件。影片剪辑本身就是一个小的影片,可以包含交互控制、声音以及其他影片剪辑的 实例,也可以将其放置在按钮元件的时间轴中制作动画按钮。若在主场景中存在影片剪辑, 那么通过“EnteT”键不能观看,只能通过 Ctrl+Enter,组合键在影片播放状态下能观看。 1.“旋转风车”实例制作步骤 (1)打开 6.2 节制作的“风车.fla”文件,进人其工作界面。单击“选择工具 iI”,在 舞台中的风车上拖出一个矩形框,选中整个风车,按 F8 键,弹出“转换为元件”对话框, 设置元件名称;风车;行为:图形。然后,单击“确定”,将选中的“风车”图形转换为“风 车元件”。如图 6—66 所示。 (2)按 Ctrl+F8 建立新元件,新元件名称:动的风车;行为:影片剪辑,确定,如图 6 —67 所示。随即进入元件编辑状态。 (3)按 ctrl+L 打开库,单击“风车”图形元件图标,库上方显示出风车,单击风车并 拖动,把它从库中拖放到舞台中。如图 6—68 所示。 (4)在时间轴的第 30 帧,右键单击,插入关键帧。在第 1—30 帧之间任意帧单击右 键,选择“创建补间动画”。在舞台下方的属性栏,显示帧属性,设置简易:一 100,旋转 为:顺时针 2 次。如图 6—69 所示