
实验四、初识Photoshop 、界面橛览 首先我们来认识一下hotoshop的界面组成,如下图是一个典型的界面, 1:顶部的红色区域是菜单栏,包括色彩调整之类的命令都存放在从菜单栏中。在我们的教程中使用【】符号来表示菜单项目。 2:黄色区域为公共栏,主要用来显示工具栏中所选工具的一些选项。选择不同的工具或选择不同的对象时出现的选项也不同。 3:绿色的竖长条称为工具栏,也称为工具箱。对图像的修饰以及绘图等工具,都从这里调用。几平每种工具都有相应的键盘 快捷键。 4:靠右边的紫色部分称为调板区,用米安放制作需要的各种常用的调板。也可以称为浮动面板或面板。 5:调板区上方的监色部分称为调板窗,用来存放不常用的调板。调板在其中只显示名称,点击后才出现整个调板,这样可以 有效利用空间。防止调板过多挤占了图像的空间。 其余的区城称为工作区,用来显示制作中的图像。Pht©sh0p可以同时打开多图像进行制作,图像之间还可以互相传送数据。 在打开的图像间可通过菜单【窗口】底行的图像名称切换,也可以快捷键《CTRL TAB】完成图像切换。 除了装单的位置不可变动外,其余各都分都是可以自由移动的,我们可以根据自己的喜好去安排界面。并且调板在移动过程到 有自动对齐其他调板的功能,这可以让界面看上去比较整洁。在移动调板的过程中按住SHFT键将对齐到Photoshop主窗口的四边。 四x SUI GENERIS
实验四、初识 Photoshop 一、界面概览 首先我们来认识一下 Photoshop 的界面组成,如下图是一个典型的界面。 1:顶部的红色区域是菜单栏,包括色彩调整之类的命令都存放在从菜单栏中。在我们的教程中使用【】符号来表示菜单项目。 2:黄色区域为公共栏,主要用来显示工具栏中所选工具的一些选项。选择不同的工具或选择不同的对象时出现的选项也不同。 3:绿色的竖长条称为工具栏,也称为工具箱。对图像的修饰以及绘图等工具,都从这里调用。几乎每种工具都有相应的键盘 快捷键。 4:靠右边的紫色部分称为调板区,用来安放制作需要的各种常用的调板。也可以称为浮动面板或面板。 5:调板区上方的蓝色部分称为调板窗,用来存放不常用的调板。调板在其中只显示名称,点击后才出现整个调板,这样可以 有效利用空间。防止调板过多挤占了图像的空间。 其余的区域称为工作区,用来显示制作中的图像。Photoshop 可以同时打开多幅图像进行制作,图像之间还可以互相传送数据。 在打开的图像间可通过菜单【窗口】底行的图像名称切换,也可以快捷键〖CTRL TAB〗完成图像切换。 除了菜单的位置不可变动外,其余各部分都是可以自由移动的,我们可以根据自己的喜好去安排界面。并且调板在移动过程中 有自动对齐其他调板的功能,这可以让界面看上去比较整洁。在移动调板的过程中按住 SHIFT 键将对齐到 Photoshop 主窗口的四边

现在介绍一下图像窗口的组成,一个典型的图像窗口如下图。 1:标题栏,显示文件名、缩放比例,括号内显示当前所选图层名、色彩模式、通道位数 2:图像显示比例,可通过输入数值或按住C1健后左右拖动鼠标来改变,使用其它方式更改显示比例后这里也会显示相应的 数值。注意这里的比例只是图像显示的比例,而并不是涉及像素重组那样的更改图像尺寸。另外一个需要注意的是,有些图像细节 (如细小的线条、小文字等)在小于100%显示比例的时候也许会看不清楚甚至看不到,建议都在100%比例下进行各种操作。 3:状态栏,显示一些相关的状态信息,可通过单击红色箭头所指处的三角按钮来远择显示何种信息。较常用的为“暂存盘大 小”,因为其可以显示出Photoshop的内存占用量.如1.34W/4.80M表示hotoshop正在处理的这张图片可以使用4.80N的物理内 存,当前已经占用了1.34。当占用数量超过可用数量(如5.0/4.80M0时,P%hotoshop的反应速度就会降低,因为此时需要使用 硬盘模拟内存负责数据处理,由于硬盘的数据存取速度比起内存来慢了许多,因此导致整体处理速度的下降,这在处理大幅面图片 时尤为明显。可在【编辑首选项】的“内存与图像高速缓存”中设置较大的内存占用比例,但过大的比例可能导致其他应用程序 因内存不足而无法运行。最彻底的解决方法自然是增加内存硬件或使用高速硬盘(如SCSI接口高速硬盘)。 二、新建Photoshop图像 打开Photoshop后是一片空白,我们需要新建图像用来绘图。 新建图像的方式可以使用菜单【文件新建】,快捷键【CTRL】,也可以按住CTL,双击Photoshop的空白区。所谓空白区就 是既没有图像也没有调板的地方。将会出现如左下图的对话框。现在对其中的内容一个一个来学习。 名称就是图像储存时候的文件名,可以在以后储存的时候再输入 预设指的是已经预先定义好的一些图像大小。如果选择640x480这类的预设,分辨率则为72,高宽单位是像素。宽度和高度 可以自行填入数字,但在填入前应先注意单位的选择是否正确。避免把640像素输入成640厘米之类。分辨率一般应为“像素/英 新建 寸”为准。 名称(:未标题- 好 在色彩模式的选择上可参照我 们之前学习过的内容:如果是印刚或 预设(P:640×480 取消 打印用途选择成:其余用途选封 GB即可。而如果用灰度模式图像中 宽度(0w):640 像索 存预设⑤2, 不能包管色衫信息:位图模式下 高度(山:480 像素 除预设0 象只能有黑白两种颜色(因此通道 分辨率(B:72 像素英寸习 颜色模式(M:RGB颜色习8位 背景内容(C少:白色 图像大小 900.0K CK也称作印刷色彩模式,是 会高级 种依靠反光的色彩模式,C是3 种印削油墨名称的首字母:青色 颜色配置文件(Q:不麦对此文档进行颜色管理一 Cyan,品红色Magenta、黄色Ye1low。 像素长宽比公):方形 而K取的是b1ack最后一个字母,之 所以不取首字母,是为了避免与蓝色 (B1u©)混诸。从理论上来说,只需两
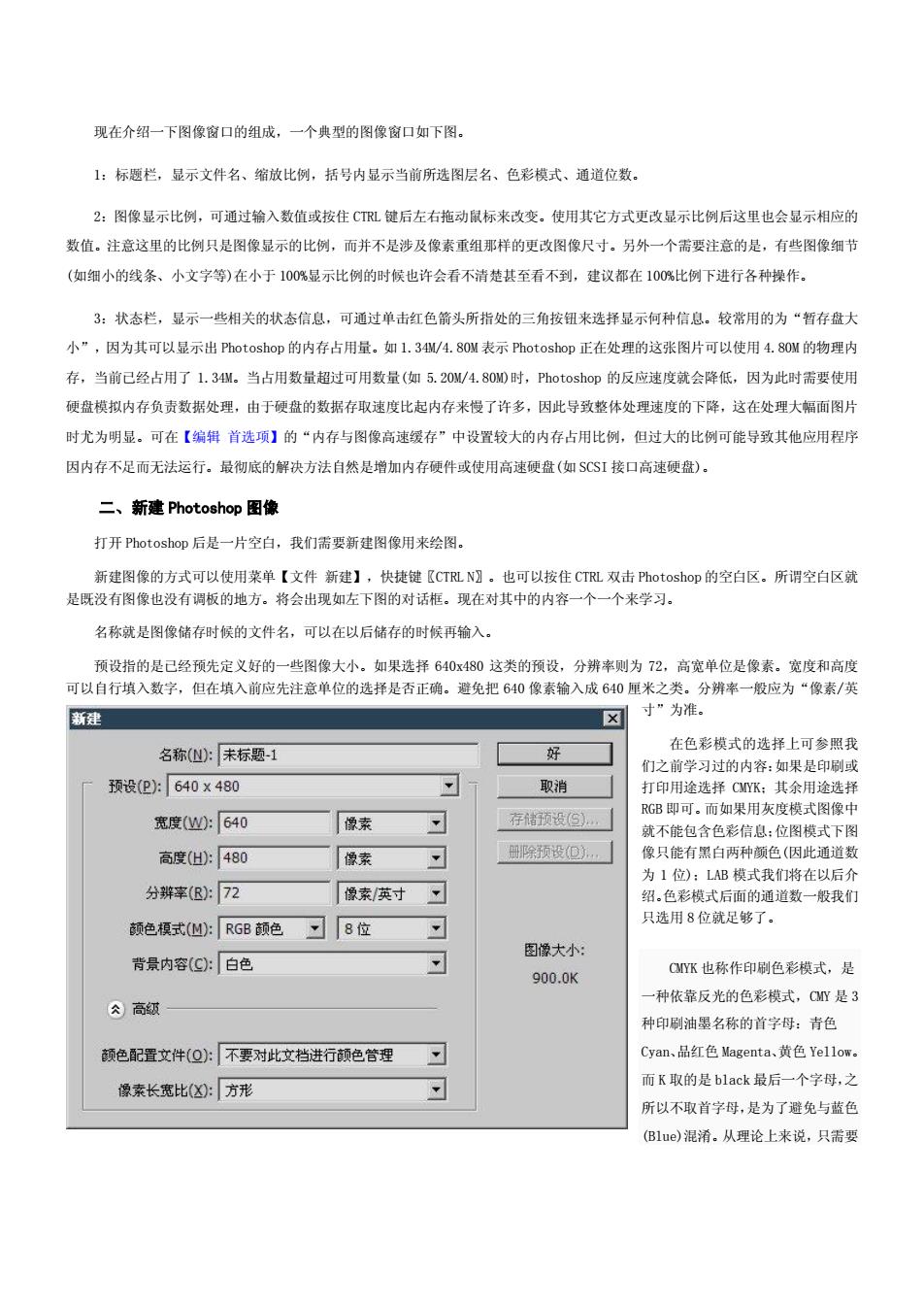
现在介绍一下图像窗口的组成,一个典型的图像窗口如下图。 1:标题栏,显示文件名、缩放比例,括号内显示当前所选图层名、色彩模式、通道位数。 2:图像显示比例,可通过输入数值或按住 CTRL 键后左右拖动鼠标来改变。使用其它方式更改显示比例后这里也会显示相应的 数值。注意这里的比例只是图像显示的比例,而并不是涉及像素重组那样的更改图像尺寸。另外一个需要注意的是,有些图像细节 (如细小的线条、小文字等)在小于 100%显示比例的时候也许会看不清楚甚至看不到,建议都在 100%比例下进行各种操作。 3:状态栏,显示一些相关的状态信息,可通过单击红色箭头所指处的三角按钮来选择显示何种信息。较常用的为“暂存盘大 小”,因为其可以显示出 Photoshop 的内存占用量。如 1.34M/4.80M 表示 Photoshop 正在处理的这张图片可以使用 4.80M 的物理内 存,当前已经占用了 1.34M。当占用数量超过可用数量(如 5.20M/4.80M)时,Photoshop 的反应速度就会降低,因为此时需要使用 硬盘模拟内存负责数据处理,由于硬盘的数据存取速度比起内存来慢了许多,因此导致整体处理速度的下降,这在处理大幅面图片 时尤为明显。可在【编辑 首选项】的“内存与图像高速缓存”中设置较大的内存占用比例,但过大的比例可能导致其他应用程序 因内存不足而无法运行。最彻底的解决方法自然是增加内存硬件或使用高速硬盘(如 SCSI 接口高速硬盘)。 二、新建 Photoshop 图像 打开 Photoshop 后是一片空白,我们需要新建图像用来绘图。 新建图像的方式可以使用菜单【文件 新建】,快捷键〖CTRL N〗。也可以按住 CTRL 双击 Photoshop 的空白区。所谓空白区就 是既没有图像也没有调板的地方。将会出现如左下图的对话框。现在对其中的内容一个一个来学习。 名称就是图像储存时候的文件名,可以在以后储存的时候再输入。 预设指的是已经预先定义好的一些图像大小。如果选择 640x480 这类的预设,分辨率则为 72,高宽单位是像素。宽度和高度 可以自行填入数字,但在填入前应先注意单位的选择是否正确。避免把 640 像素输入成 640 厘米之类。分辨率一般应为“像素/英 寸”为准。 在色彩模式的选择上可参照我 们之前学习过的内容:如果是印刷或 打印用途选择 CMYK;其余用途选择 RGB 即可。而如果用灰度模式图像中 就不能包含色彩信息;位图模式下图 像只能有黑白两种颜色(因此通道数 为 1 位);LAB 模式我们将在以后介 绍。色彩模式后面的通道数一般我们 只选用 8 位就足够了。 CMYK 也称作印刷色彩模式,是 一种依靠反光的色彩模式,CMY 是 3 种印刷油墨名称的首字母:青色 Cyan、品红色 Magenta、黄色 Yellow。 而 K 取的是 black 最后一个字母,之 所以不取首字母,是为了避免与蓝色 (Blue)混淆。从理论上来说,只需要

CT三种油墨就足够了,它们三个加在一起就应该得到黑色。但是由于目前制造工艺还不能造出高纯度的油畿,C吖相加的结果实 际是一种暗红色。 三、图层 在三张规格相同的玻璃板上分别画上如下左图的图形,再如下中图那样将玻璃板重叠在一起就形成了下右图那样的一张人脸。 ● 放置图形的透明玻璃板相当于Photoshop中的图层,只不过Photoshop中的图层没有边界,也可能透明或不透明。平时展现 在我们面前的一幅图片,有可能是由纵向层叠的若干图层组成的。图层是hotoshop中最为重要的一个概念,这个概念是所有专业 图形编辑软件应用的基础。每一柄图片都至少一个图层。下面我们用Photoshop来画出这样一张人脸: A.新建一个图像,尺寸400X300或自定,GB模式8位通道,背景内容白色. B。打开图层调板,在其中看到已经有一个名称是“背景”的图层存在了。 C.用新建图层的方法就是点击图层调板下方的“新建图层”按钮,会看到图层调板多出了一个叫“图层1”的层,这样就已 经建好了图层了。通俗地说已经盖上了一层透明薄膜。用这种方法建立的新层都是透明的,注意缩略图中“图层1”显示 出灰白相间的方块 D. 我们使用形状工具中的椭圆○来绘制,注意必须使用第三种“填充像素”绘图方式。这里一定要设置正确。透择一个自 己喜欢的前景色在face层中画一个椭圆当作脸蛋。画之前一定要注意图层调板中日前选择的是否为face层。 E F.复制ye图层。复制图层的方法是在图层调板中将图层拖动到下方的新建图层按钳曰上。这样会生成一个名为“副本” 的新层。图层的颜色标志也会随之复制。也可以按住LT健推动图层。 G. 个眼睛。这是因为 在层中廷择商不层便移士牛二层完全一我是事叠在一速 H下面画鼻子,再新建一个图层,用椭圆工且画鼻子,一个人脸就画好了 通过这个图像的绘制,我们已经对图层有了清,的概念,图层还有一些属性: 图层有重叠顺序,在图层调板中处于上方的图层优先显示,可以通过改变图层顺序来变显示优先权 图层的透明度可以调节,这里的透明度指的是整个图层的透明度。 每个图层还可以设置是否可见· 下面我们来认识一些工具 要移动人脸上的鼻子的位置,我们只需要中间图层与上下两图层的相对位置就可以了,但是如果要移动下面这张图的监色小 球到其它地方。结果我们发现只有一种方法把它移走—挖走。因为所有的图像,或者说这图片中所有的元素,都是位于同一个
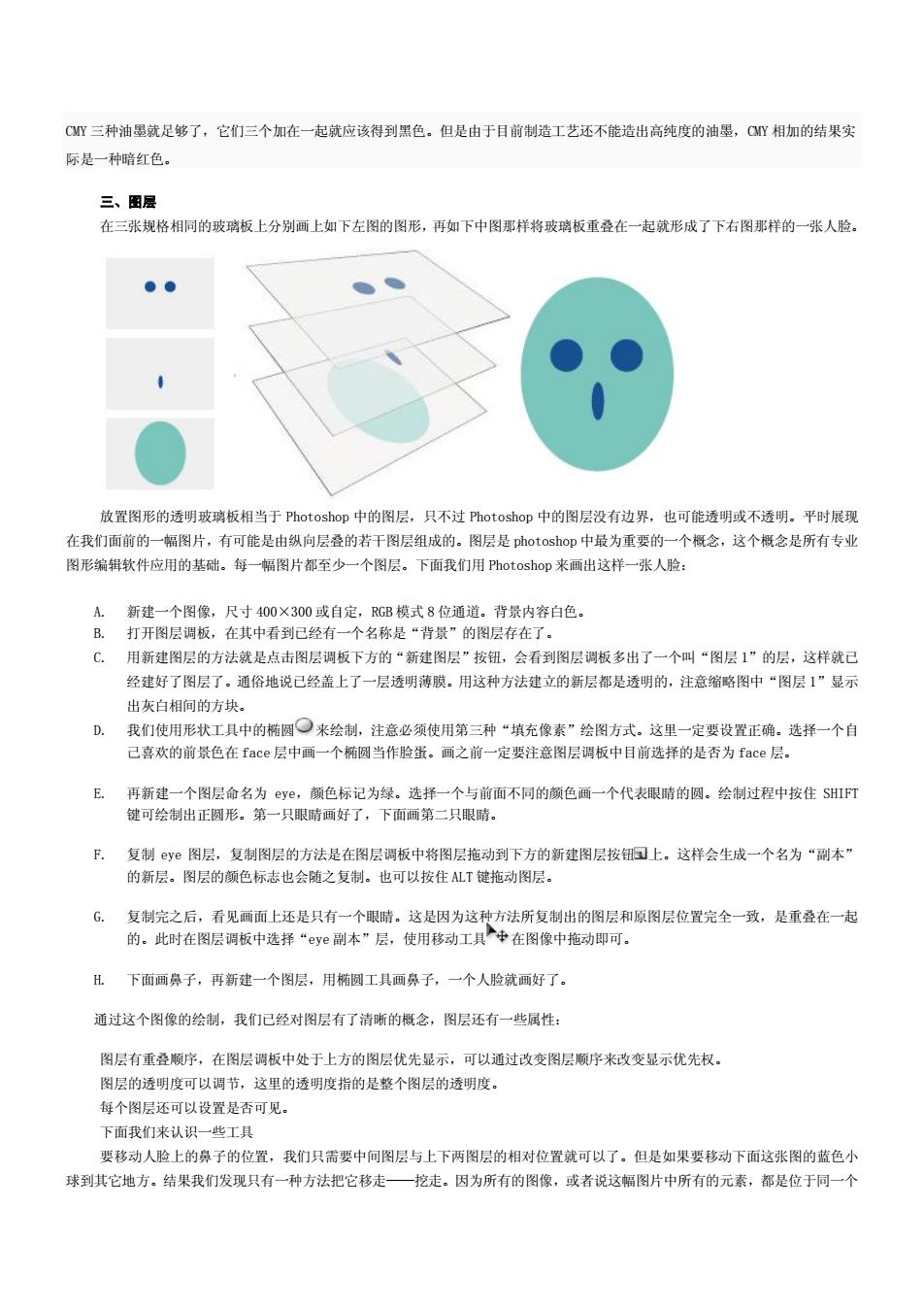
CMY 三种油墨就足够了,它们三个加在一起就应该得到黑色。但是由于目前制造工艺还不能造出高纯度的油墨,CMY 相加的结果实 际是一种暗红色。 三、图层 在三张规格相同的玻璃板上分别画上如下左图的图形,再如下中图那样将玻璃板重叠在一起就形成了下右图那样的一张人脸。 放置图形的透明玻璃板相当于 Photoshop 中的图层,只不过 Photoshop 中的图层没有边界,也可能透明或不透明。平时展现 在我们面前的一幅图片,有可能是由纵向层叠的若干图层组成的。图层是 photoshop 中最为重要的一个概念,这个概念是所有专业 图形编辑软件应用的基础。每一幅图片都至少一个图层。下面我们用 Photoshop 来画出这样一张人脸: A. 新建一个图像,尺寸 400×300 或自定,RGB 模式 8 位通道。背景内容白色。 B. 打开图层调板,在其中看到已经有一个名称是“背景”的图层存在了。 C. 用新建图层的方法就是点击图层调板下方的“新建图层”按钮,会看到图层调板多出了一个叫“图层 1”的层,这样就已 经建好了图层了。通俗地说已经盖上了一层透明薄膜。用这种方法建立的新层都是透明的,注意缩略图中“图层 1”显示 出灰白相间的方块。 D. 我们使用形状工具中的椭圆 来绘制,注意必须使用第三种“填充像素”绘图方式。这里一定要设置正确。选择一个自 己喜欢的前景色在 face 层中画一个椭圆当作脸蛋。画之前一定要注意图层调板中目前选择的是否为 face 层。 E. 再新建一个图层命名为 eye,颜色标记为绿。选择一个与前面不同的颜色画一个代表眼睛的圆。绘制过程中按住 SHIFT 键可绘制出正圆形。第一只眼睛画好了,下面画第二只眼睛。 F. 复制 eye 图层,复制图层的方法是在图层调板中将图层拖动到下方的新建图层按钮 上。这样会生成一个名为“副本” 的新层。图层的颜色标志也会随之复制。也可以按住 ALT 键拖动图层。 G. 复制完之后,看见画面上还是只有一个眼睛。这是因为这种方法所复制出的图层和原图层位置完全一致,是重叠在一起 的。此时在图层调板中选择“eye 副本”层,使用移动工具 在图像中拖动即可。 H. 下面画鼻子,再新建一个图层,用椭圆工具画鼻子,一个人脸就画好了。 通过这个图像的绘制,我们已经对图层有了清晰的概念,图层还有一些属性: 图层有重叠顺序,在图层调板中处于上方的图层优先显示,可以通过改变图层顺序来改变显示优先权。 图层的透明度可以调节,这里的透明度指的是整个图层的透明度。 每个图层还可以设置是否可见。 下面我们来认识一些工具 要移动人脸上的鼻子的位置,我们只需要中间图层与上下两图层的相对位置就可以了。但是如果要移动下面这张图的蓝色小 球到其它地方。结果我们发现只有一种方法把它移走——挖走。因为所有的图像,或者说这幅图片中所有的元素,都是位于同一个

图层中,被此密不可分,移动某个东西只能挖走, 用椭圆选择工具在要移动的小球上画出一个虚线围成的圆形。 编辑一剪切一精贴,这是图层调板中出现了一个小球的图层 √移动小球图层可以移动小球 通过这个实例让我们对图层的概念有了更深的了解,也让我们认识了选框 四、学习进阶 我们将通过将一幅图片中的某个物体从背景中分离出来这样一个路线为主来学习POT0S0P, 1、魔棒 魔棒是一种颜色选取工具,打开图片文件夹中的图片03.g,如下图 要将图中的这束花与其背景分离出来,用选框工具显然是无法实现的。我们可以利用 “魔棒”的颜色选取功能达到鲜花与背景分离的目的。 选取“魔棒”工具,由于背景为接近纯白色,所以将鲜花与背景分离的工作从迷取背 景色开始。 用魔棒在白色区域点击一下,洗取图片的白色部分,可以看至到在图片的四固和花癸的 四周出现了一圈贴合紧密的虚线,这是魔棒吸取图片中的白色后产生的选区(也就是花染 以外的选区) 点击【选择】一“反向”,这时可以看到图片上仅剩下了紧密贴合在花朵周围的 线,现在的选区是花朵的部分。 点击【编辑】一“复制”一“粘贴”,可以看到“图层”调板上多了一个花朵 的图层 ,这支花染现在就可以灵语使用了.也可以粘贴在另外的文档里。 【提问】还是03.pg这张图,如果将公共栏上的“容差”值,从32调至10,再使用 “魔棒”工具会有什么样的现象? 容差:在选取颜色时所设置的选取范围。在PH0T0S0P当中“容差”数值不同会影响选中颜色范围,容差为0的时候,魔术 棒只能选择单一的颜色,容差越大那么颜色就可以越广泛,比如:容差是0的时候,如果是选样是纯蓝色,那么魔术棒只能选中百 分之百的整色,如果容差是20,那么就可以迹中稍微淡鲨还有深截,当容差很大很大的时候,那么魔术棒就会把所有的颜色都选 中了 【提间】公共栏上的“容差”值为10时,如何准确地选取花朵之外的背景色? 公共栏中“新选区”每一次使用“魔棒”获得的选区都是新选区,“深加到选区”每一次使用“魔 棒”获得的选区累加。 2、套紫工具 背景色彩简单的图形可以使用魔棒工具,对于色老复杂的图片用魔棒工具就比较吃力了。这时可以选择套工具。“多边形 套煮”可以类似徒手绘那样描出要分离的物体:“磁性套索工具”对于要分离的物体额色与背景区别较大的图片非常有用。如阁: 04.jpg
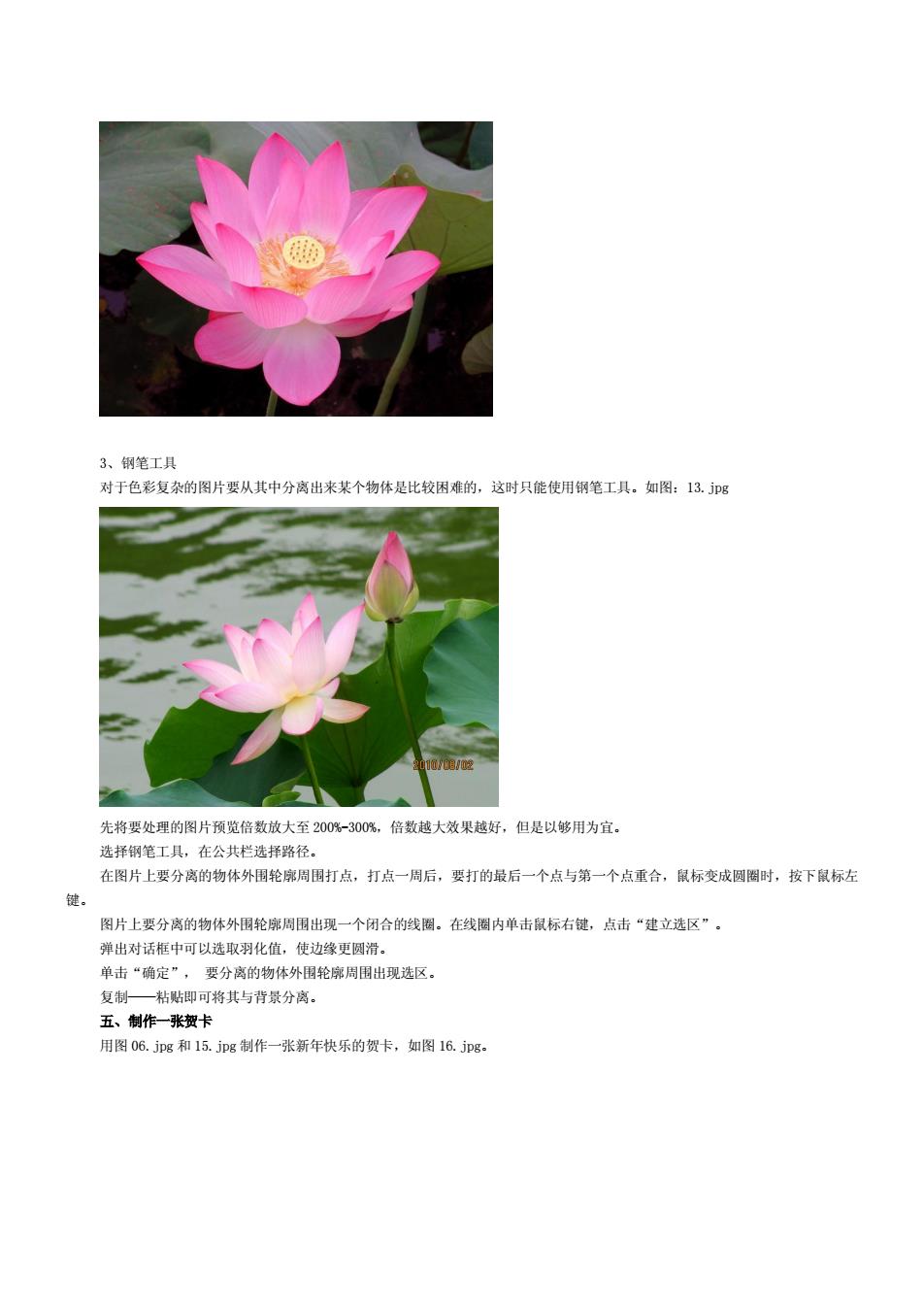
图层中,彼此密不可分,移动某个东西只能挖走。 用椭圆选择工具在要移动的小球上画出一个虚线围成的圆形。 编辑—剪切—粘贴,这是图层调板中出现了一个小球的图层。 移动小球图层可以移动小球 通过这个实例让我们对图层的概念有了更深的了解,也让我们认识了选框 工具。 四、学习进阶 我们将通过将一幅图片中的某个物体从背景中分离出来这样一个路线为主来学习 PHOTOSHOP。 1、魔棒 魔棒是一种颜色选取工具,打开图片文件夹中的图片 03.jpg,如下图, 要将图中的这束花与其背景分离出来,用选框工具显然是无法实现的。我们可以利用 “魔棒”的颜色选取功能达到鲜花与背景分离的目的。 选取“魔棒”工具,由于背景为接近纯白色,所以将鲜花与背景分离的工作从选取背 景色开始。 用魔棒在白色区域点击一下,选取图片的白色部分,可以看到在图片的四周和花朵的 四周出现了一圈贴合紧密的虚线,这是魔棒吸取图片中的白色后产生的选区(也就是花朵 以外的选区)。 点击【选择】——“反向”,这时可以看到图片上仅剩下了紧密贴合在花朵周围的虚 线,现在的选区是花朵的部分。 点击【编辑】—— “复制”——“粘贴”。可以看到“图层”调板上多了一个花朵 的图层。这支花朵现在就可以灵活使用了。也可以粘贴在另外的文档里。 【提问】还是 03.jpg 这张图,如果将公共栏上的“容差”值,从 32 调至 10,再使用 “魔棒”工具会有什么样的现象? 容差:在选取颜色时所设置的选取范围。在 PHOTOSHOP 当中“容差”数值不同会影响选中颜色范围,容差为 0 的时候,魔术 棒只能选择单一的颜色,容差越大那么颜色就可以越广泛,比如:容差是 0 的时候,如果是选择是纯蓝色,那么魔术棒只能选中百 分之百的蓝色,如果容差是 20,那么就可以选中稍微淡蓝还有深蓝,当容差很大很大的时候,那么魔术棒就会把所有的颜色都选 中了。 【提问】公共栏上的“容差”值为 10 时,如何准确地选取花朵之外的背景色? 公共栏中“新选区”每一次使用“魔棒”获得的选区都是新选区,“添加到选区”每一次使用“魔 棒”获得的选区累加。 2、套索工具 背景色彩简单的图形可以使用魔棒工具,对于色彩复杂的图片用魔棒工具就比较吃力了。这时可以选择套索工具。“多边形 套索”可以类似徒手绘那样描出要分离的物体;“磁性套索工具”对于要分离的物体颜色与背景区别较大的图片非常有用。如图: 04.jpg

3、销笔工具 对于色彩复杂的图片要从其中分离出来某个物体是比较困难的,这时只能使用钢笔工具。如图:13.g 先将要处理的图片预览倍数放大至200%-300%,倍数越大效果越好,但是以够用为宜。 迷择钢笔工具,在公共栏选择路径。 在图片上要分离的物体外围轮序周围打点,打点一周后,要打的最后一个点与第一个点重合,鼠标变成圆圈时,按下鼠标左 图片上要分离的物体外围轮廓周围出现一个闭合的线圈。在线图内单击鼠标右银,点击“建立洗风”。 弹出对话框中可以选取羽化值,使边缘更圆滑。 单击“确定”, 要分离的物体外围轮廓周围出现透区 复制 一粘贴即可将其与背景分离。 五、制作一张贺卡 用图06.pg和15.pg制作一张新年快乐的贺卡,如图16.pg
3、钢笔工具 对于色彩复杂的图片要从其中分离出来某个物体是比较困难的,这时只能使用钢笔工具。如图:13.jpg 先将要处理的图片预览倍数放大至 200%-300%,倍数越大效果越好,但是以够用为宜。 选择钢笔工具,在公共栏选择路径。 在图片上要分离的物体外围轮廓周围打点,打点一周后,要打的最后一个点与第一个点重合,鼠标变成圆圈时,按下鼠标左 键。 图片上要分离的物体外围轮廓周围出现一个闭合的线圈。在线圈内单击鼠标右键,点击“建立选区”。 弹出对话框中可以选取羽化值,使边缘更圆滑。 单击“确定”, 要分离的物体外围轮廓周围出现选区。 复制——粘贴即可将其与背景分离。 五、制作一张贺卡 用图 06.jpg 和 15.jpg 制作一张新年快乐的贺卡,如图 16.jpg

Merry Christmas 圣诞快乐 打开图06.jpg和15.jpg制作一张新年快乐的贺卡,如图16.jpg。 用橡皮工具粗略地擦去图15.g中铃档以外的部分:用魔棒工具多次选取铃皆似外的部分至选取贴合铃皆边缘:【选择】 一反向—羽化值10—确定—拷贝. 将剪贴板中的铃铛粘贴至图06.pg:【编辑】一缩放,将铃铛缩放并移动至图片左上角:【图层】一图层样式一外发 光,给铃挡周围加上光录:【滤镜】一模糊一高断模物,对铃铛做朦胧化处理。 用工具箱中的文字工具,输入“圣诞快乐”,对文字作变形处理:【图层】一图层样式一外发光,给文字周围加上光 保存为16.psd及16.jpg 完成一张简单的贺卡制作
打开图 06.jpg 和 15.jpg 制作一张新年快乐的贺卡,如图 16.jpg。 用橡皮工具粗略地擦去图 15.jpg 中铃铛以外的部分;用魔棒工具多次选取铃铛以外的部分至选取贴合铃铛边缘;【选择】— —反向——羽化值 10——确定——拷贝。 将剪贴板中的铃铛粘贴至图 06.jpg;【编辑】——缩放,将铃铛缩放并移动至图片左上角;【图层】——图层样式——外发 光,给铃铛周围加上光晕;【滤镜】——模糊——高斯模糊,对铃铛做朦胧化处理。 用工具箱中的文字工具,输入“圣诞快乐”,对文字作变形处理;【图层】——图层样式——外发光,给文字周围加上光晕。 保存为 16.psd 及 16.jpg。 完成一张简单的贺卡制作