正在加载图片...

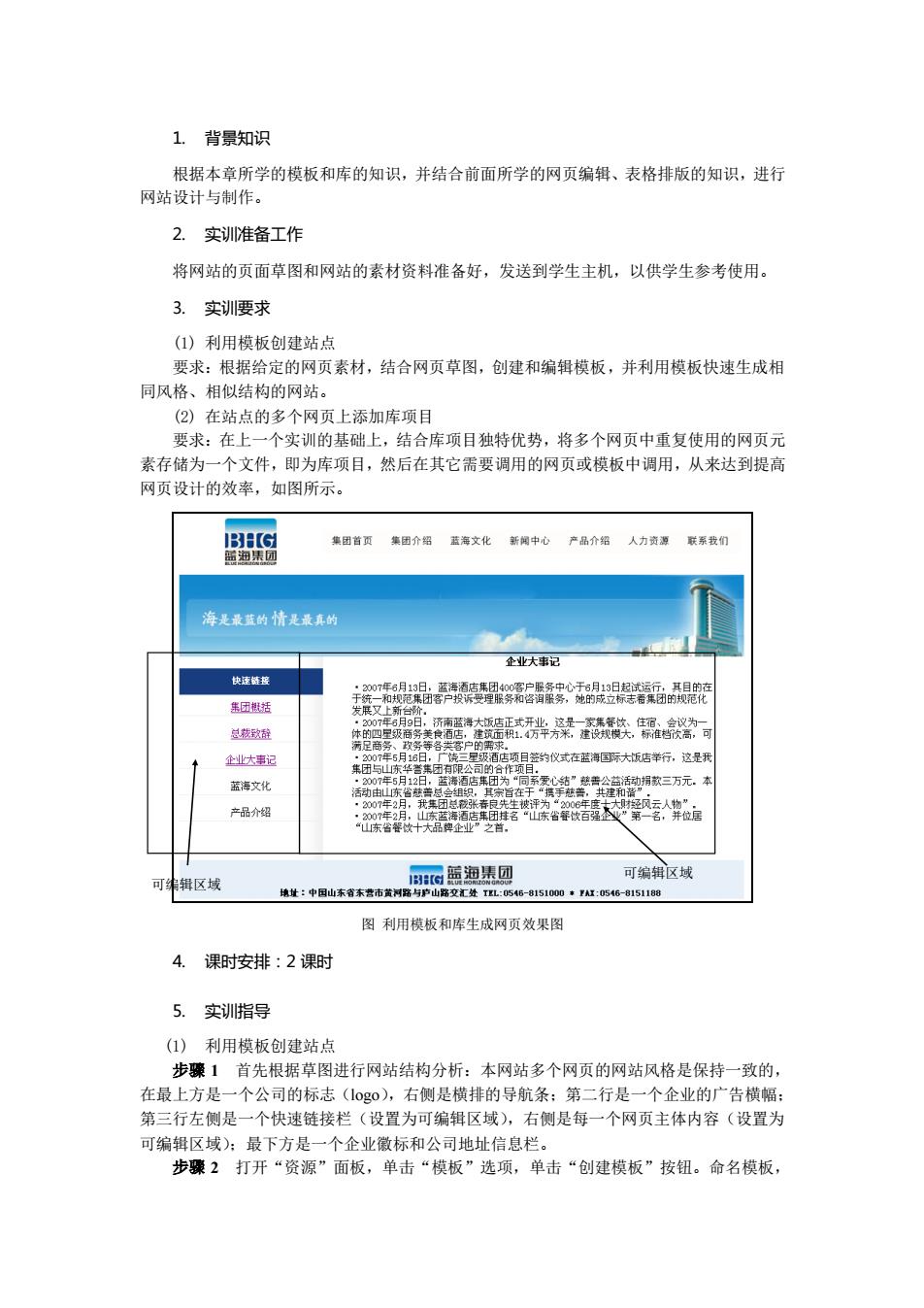
1.背景知识 根据本章所学的模板和库的知识,并结合前面所学的网页编辑、表格排版的知识,进行 网站设计与制作 2.实训准备工作 将网站的页面草图和网站的素材资料准备好,发送到学生主机,以供学生参考使用。 3.实训要求 (1)利用模板创建站点 要求:根据给定的网页素材,结合网页草图,创建和编辑模板,并利用模板快速生成相 同风格、相似结构的网站。 (2)在站点的多个网页上添加库项目 要求:在 个实训的基础上,结合库项目独特优势,将多个网页中重复使用的网页元 素存储为一个文件,即为库项目,然后在其它需要调用的网页或模板中调用,从来达到提高 网页设计的效率,如图所示。 西 焦团省集介招海文化新中心产品介人力资联系们 海是最蓝的情是真的 企业大串记 团极活 是容餐酒限得筋 腿静功龄 业大事记 日密的促式在蓝海际大饭店幸行,这圣开 蓝海文化 动 款三万元本 产品介绍 区域 :a本平泡摆园 图利用模板和库生成网页效果图 4. 课时安排:2课时 5.实训指导 (1)利用模板创建站点 步骤1首先根据草图进行网站结构分析:本网站多个网页的网站风格是保持一致的 在最上方是 个公司的标志(100,右侧是横排的号航条 :第二行是 个企业的广告横帽 第三行左侧是一个快速链接栏(设置为可编辑区域),右侧是每一个网页主体内容(设置为 可编辑区域):最下方是一个企业徽标和公司地址信息栏。 步骤2打开“资源”面板,单击“模板”选项,单击“创建模板”按钮。命名模板, 1. 背景知识 根据本章所学的模板和库的知识,并结合前面所学的网页编辑、表格排版的知识,进行 网站设计与制作。 2. 实训准备工作 将网站的页面草图和网站的素材资料准备好,发送到学生主机,以供学生参考使用。 3. 实训要求 (1) 利用模板创建站点 要求:根据给定的网页素材,结合网页草图,创建和编辑模板,并利用模板快速生成相 同风格、相似结构的网站。 (2) 在站点的多个网页上添加库项目 要求:在上一个实训的基础上,结合库项目独特优势,将多个网页中重复使用的网页元 素存储为一个文件,即为库项目,然后在其它需要调用的网页或模板中调用,从来达到提高 网页设计的效率,如图所示。 图 利用模板和库生成网页效果图 4. 课时安排:2 课时 5. 实训指导 (1) 利用模板创建站点 步骤 1 首先根据草图进行网站结构分析:本网站多个网页的网站风格是保持一致的, 在最上方是一个公司的标志(logo),右侧是横排的导航条;第二行是一个企业的广告横幅; 第三行左侧是一个快速链接栏(设置为可编辑区域),右侧是每一个网页主体内容(设置为 可编辑区域);最下方是一个企业徽标和公司地址信息栏。 步骤 2 打开“资源”面板,单击“模板”选项,单击“创建模板”按钮。命名模板, 可编辑区域 可编辑区域