正在加载图片...

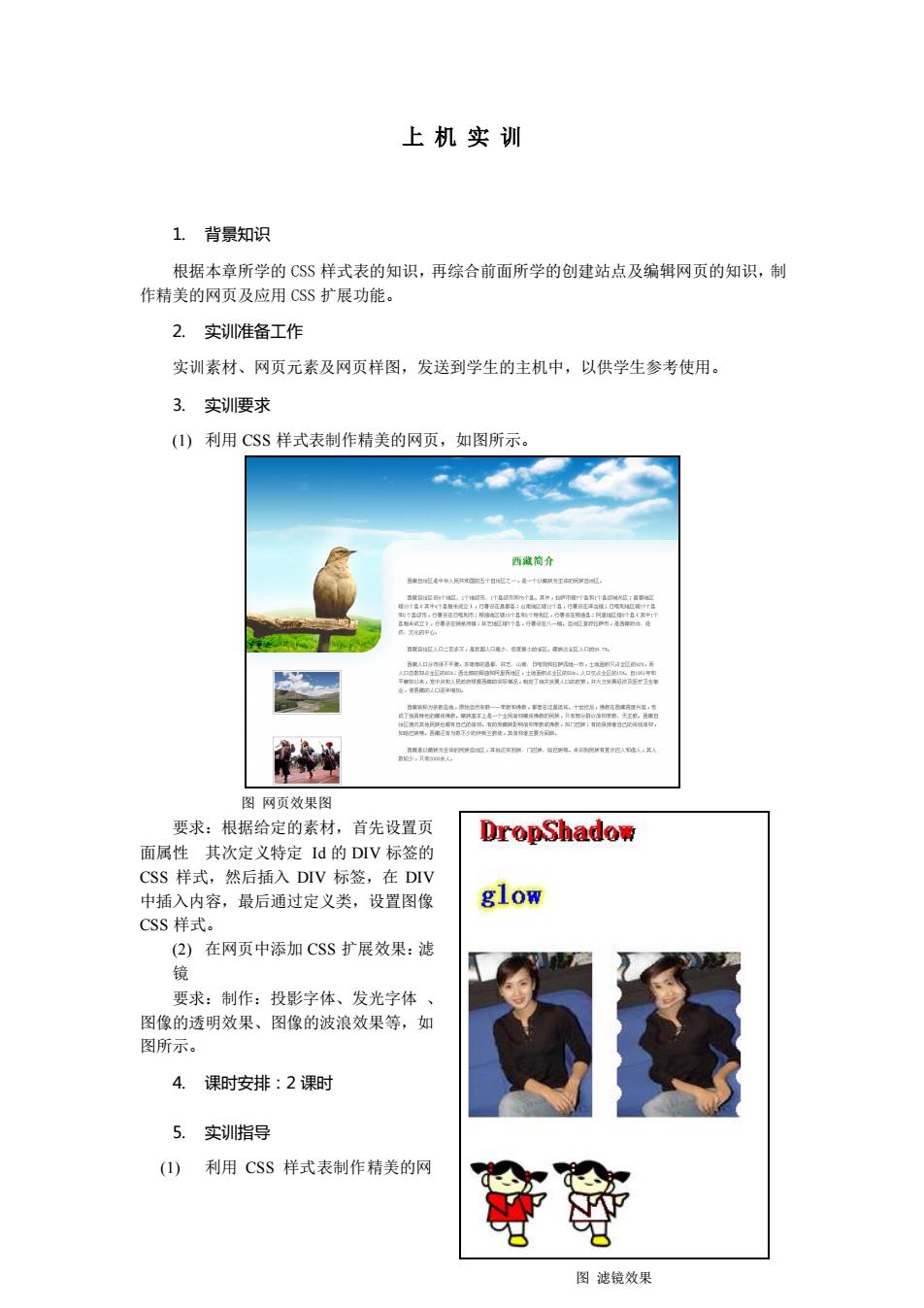
上机实训 1.背景知识 根据本章所学的CSS样式表的知识,再综合前面所学的创建站点及编辑网页的知识,制 作精美的网页及应用CSS扩展功能 2.实训准备工作 实训素材、网页元素及网页样图,发送到学生的主机中,以供学生参考使用。 3.实训要求 ()利用CSS样式表制作精美的网页,如图所示。 西简介 图网页效果图 要求:根据给定的素材,首先设置页 DropShadow 面属性其次定义特定Id的DIV标签的 CSS样式,然后插入DIV标签,在DIV 中插入内容,最后通过定义类,设置图像 glow CSs样式。 要求:制作:投影字体、发光字体、 图像的透明效果、图像的波浪效果等,如 图所示。 4.课时安排:2课时 5.实训指导 (1)利用CSS样式表制作精美的网 图滤镜效果 上 机 实 训 1. 背景知识 根据本章所学的 CSS 样式表的知识,再综合前面所学的创建站点及编辑网页的知识,制 作精美的网页及应用 CSS 扩展功能。 2. 实训准备工作 实训素材、网页元素及网页样图,发送到学生的主机中,以供学生参考使用。 3. 实训要求 (1) 利用 CSS 样式表制作精美的网页,如图所示。 图 网页效果图 要求:根据给定的素材,首先设置页 面属性 其次定义特定 Id 的 DIV 标签的 CSS 样式,然后插入 DIV 标签,在 DIV 中插入内容,最后通过定义类,设置图像 CSS 样式。 (2) 在网页中添加 CSS 扩展效果:滤 镜 要求:制作:投影字体、发光字体 、 图像的透明效果、图像的波浪效果等,如 图所示。 4. 课时安排:2 课时 5. 实训指导 (1) 利用 CSS 样式表制作精美的网 图 滤镜效果