正在加载图片...

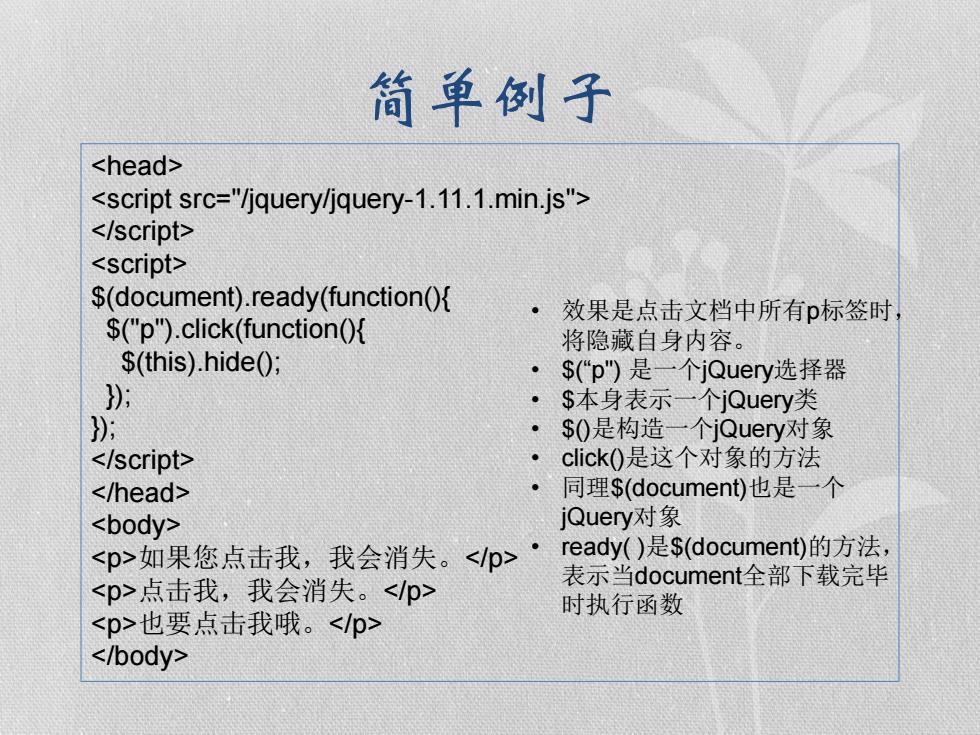
简单例子 <head> <script src="/jquery/jquery-1.11.1.min.js"> </script> <script> $(document).ready(function(){ ·效果是点击文档中所有p标签时: $("p").click(function( 将隐藏自身内容。 $(this).hide(); 。 $("p)是一个jQuery选择器 ·$本身表示一个jQuery类 : ·$0是构造一个jQuery对象 </script> ·click(是这个对象的方法 </head> ·同理$(document)也是一个 <body> jQuery对象 <p>如果您点击我,我会消失。<p>·ready()是$(document)的方法, <p>点击我,我会消失。<p> 表示当document全部下载完毕 时执行函数 <p>也要点击我哦。<p> </body> 简单例子 <head> <script src="/jquery/jquery-1.11.1.min.js"> </script> <script> $(document).ready(function(){ $("p").click(function(){ $(this).hide(); }); }); </script> </head> <body> <p>如果您点击我,我会消失。</p> <p>点击我,我会消失。</p> <p>也要点击我哦。</p> </body> • 效果是点击文档中所有p标签时, 将隐藏自身内容。 • $(“p") 是一个jQuery选择器 • $本身表示一个jQuery类 • $()是构造一个jQuery对象 • click()是这个对象的方法 • 同理$(document)也是一个 jQuery对象 • ready( )是$(document)的方法, 表示当document全部下载完毕 时执行函数