正在加载图片...

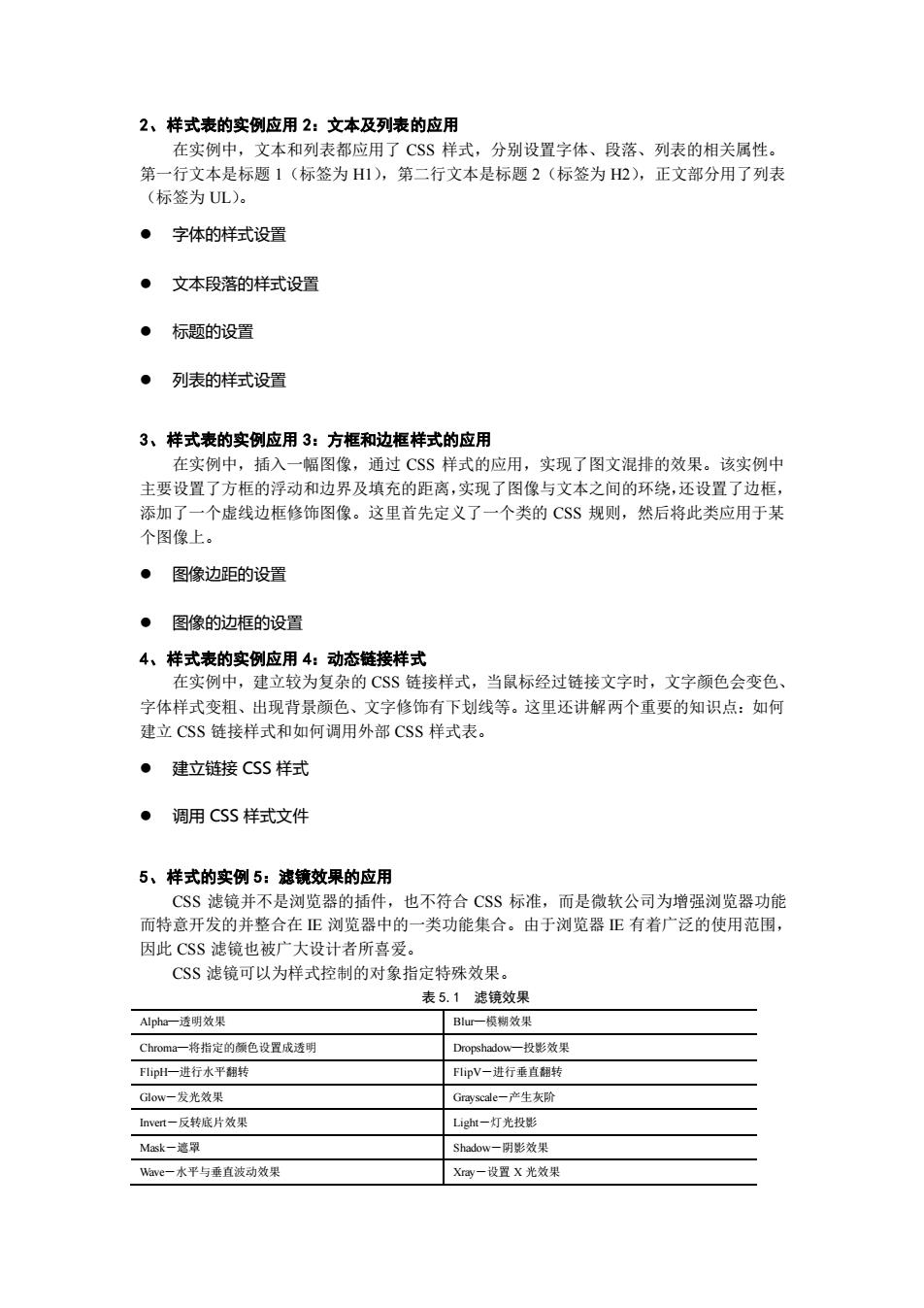
2、样式表的实例应用2:文本及列表的应用 在实例中,文本和列表都应用了CSS样式,分别设置字体、段落、列表的相关属性 第 一行文本是标题1(标签为H,第二行文本是标题2(标签为2,正文都分用了列表 (标签为UL)。 ·字体的样式设置 ·文本段落的样式设兰 ·标题的设置 ●列表的样式设首 3、样式表的实例应用3:方框和边框样式的应用 在实例中,插入一幅图像,通过CSS样式的应用,实现了图文混排的效果。该实例中 主要设置了方框的浮动和边界及填充的距离,实现了图像与文本之间的环绕,还设置了边框, 添加了一个虚线边框修饰图像。这里首先定义了一个类的CSS规则,然后将此类应用于某 个图像上 ·图像边距的设置 ·图像的边框的设置 4、样式表的实例应用4:动态链接样式 在实例中,建立较为复杂的CSS链接样式,当鼠标经过链接文字时,文字颜色会变色 字体样式变粗、出现背景颜色、文字修饰有下划线等。这里还讲解两个重要的知识点:如何 建立CSS链接样式和如何调用外部CSS样式表。 ·建立链接CSS样式 ·调用CSS样式文件 5、样式的实例5:滤镜效果的应用 CSS滤镜并不是浏览器的插件,也不符合CSS标准,而是微软公司为增强浏览器功能 而特意开发的并整合在E浏览器中的一类功能集合。由于浏览器E有着广泛的使用范围】 因此CSS滤镜也被 大设计者所喜爱 CSS滤镜可以为样式控制的对象指定特殊效果。 表5.1滤镜效果 Apha一诗明效果 B一模物效果 Chm一格指定的色设置成诱 Fp一进行水平翻转 FpV一进行垂直辆转 Glcw一发光效果 Gcde一产生灰阶 lnet一反转底片效果 Lih一灯光投些 M一 Shw一整效 W。一水平与垂直波动效 X-设置X光效果2、样式表的实例应用 2:文本及列表的应用 在实例中,文本和列表都应用了 CSS 样式,分别设置字体、段落、列表的相关属性。 第一行文本是标题 1(标签为 H1),第二行文本是标题 2(标签为 H2),正文部分用了列表 (标签为 UL)。 ⚫ 字体的样式设置 ⚫ 文本段落的样式设置 ⚫ 标题的设置 ⚫ 列表的样式设置 3、样式表的实例应用 3:方框和边框样式的应用 在实例中,插入一幅图像,通过 CSS 样式的应用,实现了图文混排的效果。该实例中 主要设置了方框的浮动和边界及填充的距离,实现了图像与文本之间的环绕,还设置了边框, 添加了一个虚线边框修饰图像。这里首先定义了一个类的 CSS 规则,然后将此类应用于某 个图像上。 ⚫ 图像边距的设置 ⚫ 图像的边框的设置 4、样式表的实例应用 4:动态链接样式 在实例中,建立较为复杂的 CSS 链接样式,当鼠标经过链接文字时,文字颜色会变色、 字体样式变粗、出现背景颜色、文字修饰有下划线等。这里还讲解两个重要的知识点:如何 建立 CSS 链接样式和如何调用外部 CSS 样式表。 ⚫ 建立链接 CSS 样式 ⚫ 调用 CSS 样式文件 5、样式的实例 5:滤镜效果的应用 CSS 滤镜并不是浏览器的插件,也不符合 CSS 标准,而是微软公司为增强浏览器功能 而特意开发的并整合在 IE 浏览器中的一类功能集合。由于浏览器 IE 有着广泛的使用范围, 因此 CSS 滤镜也被广大设计者所喜爱。 CSS 滤镜可以为样式控制的对象指定特殊效果。 表 5.1 滤镜效果 Alpha—透明效果 Blur—模糊效果 Chroma—将指定的颜色设置成透明 Dropshadow—投影效果 FlipH—进行水平翻转 FlipV-进行垂直翻转 Glow-发光效果 Grayscale-产生灰阶 Invert-反转底片效果 Light-灯光投影 Mask-遮罩 Shadow-阴影效果 Wave-水平与垂直波动效果 Xray-设置 X 光效果