正在加载图片...

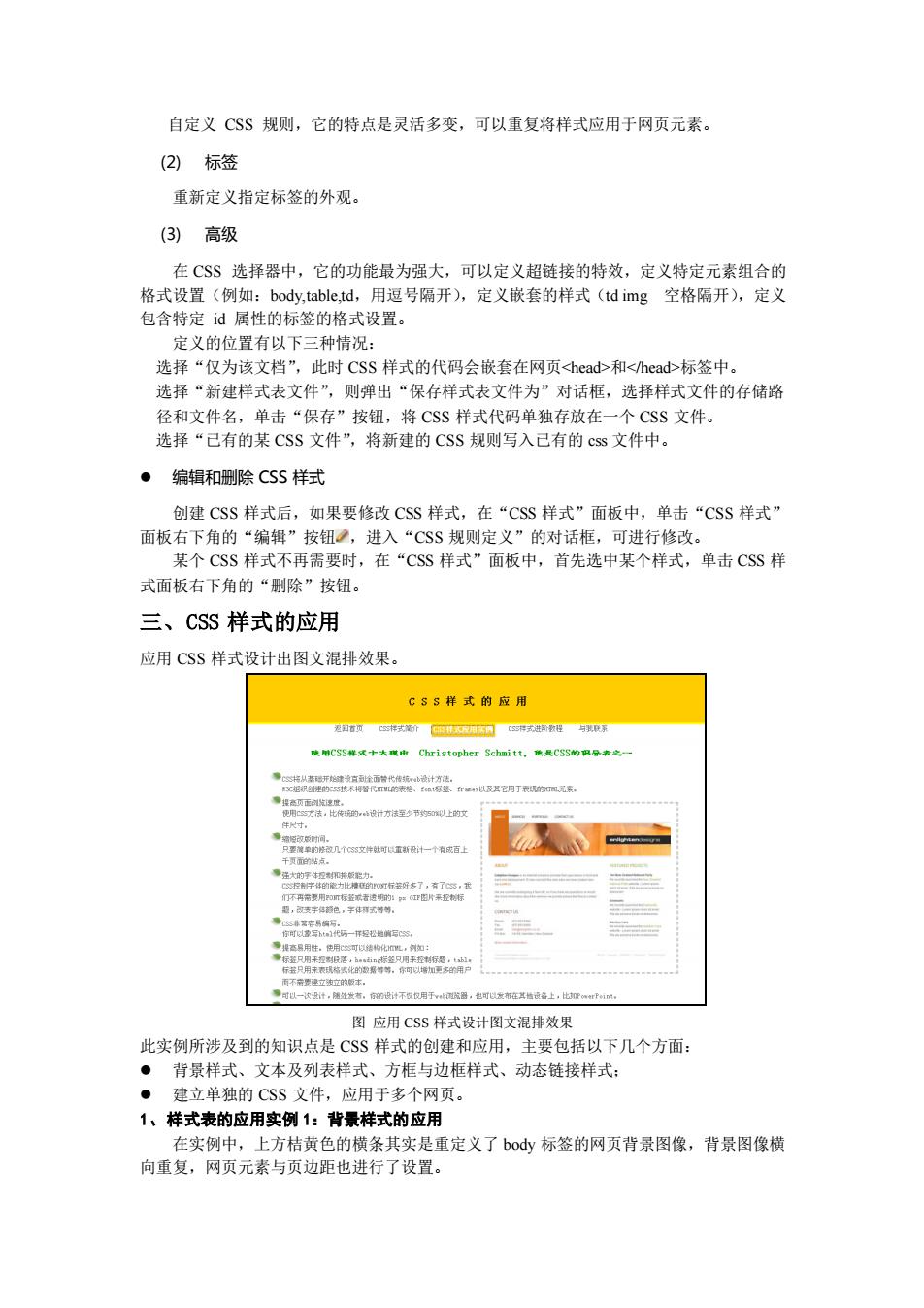
自定义CSS规则,它的特点是灵活多变,可以重复将样式应用于网页元素。 (2)标签 重新定义指定标签的外观, (3)高级 在CSS洗择器中,它的功能最为品大,可以定义超链接的特效,定义特岸元素组合的 格式设置(例如 :body,able,d,用逗号隔开),定义嵌套的样式(dmg空格隔开),定义 包含特定d属性的标 签的格式设置 定义的位置有以下三种情况: 选择“仅为该文档”,此时CSs样式的代码会嵌套在网页<head和<head>标签中。 选择“新建样式表文件”,则弹出“保存样式表文件为”对话框,选择样式文件的存储路 径和文件名,单击“保存”按钮,将CSS样式代码单独存放在一个CSS文件。 选择“已有的某CSs文件”, 将新建的CSS规则写入已有的cs文件中 ·编辑和删除CSS样式 创建CSS样式后,如果要修政CSS样式,在“CSs样式”面板中,单击“CSS样式” 面板右下角的“编辑”按钮,进入“CSS规则定义”的对话框,可进行修改。 某个CSS样式不再需要时,在“CSS样式”面板中,首先选中某个样式,单击CSS样 式面板右下角的“除”按钮 三、CSS样式的应用 应用CSS样式设计出图文混排效果。 G3品样式的应用 证istopher Schmitt,他Cs的之 图应用CsS样式设计图文混排效果 此实例所涉及到的知识点是CSS样式的创建和应用,主要包括以下几个方面: 背层样式、文本及列表样式、方框与边框样式、动态链接样式 建立单独的CSS文件,应用于多个网页 1、样式表的应用实例1:背景样式的应用 在实例中,上方桔黄色的横条其实是重定义了body标签的网页背景图像,背景图像横 向重复,网页元素与页边距也进行了设置。 自定义 CSS 规则,它的特点是灵活多变,可以重复将样式应用于网页元素。 (2) 标签 重新定义指定标签的外观。 (3) 高级 在 CSS 选择器中,它的功能最为强大,可以定义超链接的特效,定义特定元素组合的 格式设置(例如:body,table,td,用逗号隔开),定义嵌套的样式(td img 空格隔开),定义 包含特定 id 属性的标签的格式设置。 定义的位置有以下三种情况: 选择“仅为该文档”,此时 CSS 样式的代码会嵌套在网页<head>和</head>标签中。 选择“新建样式表文件”,则弹出“保存样式表文件为”对话框,选择样式文件的存储路 径和文件名,单击“保存”按钮,将 CSS 样式代码单独存放在一个 CSS 文件。 选择“已有的某 CSS 文件”,将新建的 CSS 规则写入已有的 css 文件中。 ⚫ 编辑和删除 CSS 样式 创建 CSS 样式后,如果要修改 CSS 样式,在“CSS 样式”面板中,单击“CSS 样式” 面板右下角的“编辑”按钮 ,进入“CSS 规则定义”的对话框,可进行修改。 某个 CSS 样式不再需要时,在“CSS 样式”面板中,首先选中某个样式,单击 CSS 样 式面板右下角的“删除”按钮。 三、CSS 样式的应用 应用 CSS 样式设计出图文混排效果。 图 应用 CSS 样式设计图文混排效果 此实例所涉及到的知识点是 CSS 样式的创建和应用,主要包括以下几个方面: ⚫ 背景样式、文本及列表样式、方框与边框样式、动态链接样式; ⚫ 建立单独的 CSS 文件,应用于多个网页。 1、样式表的应用实例 1:背景样式的应用 在实例中,上方桔黄色的横条其实是重定义了 body 标签的网页背景图像,背景图像横 向重复,网页元素与页边距也进行了设置