正在加载图片...

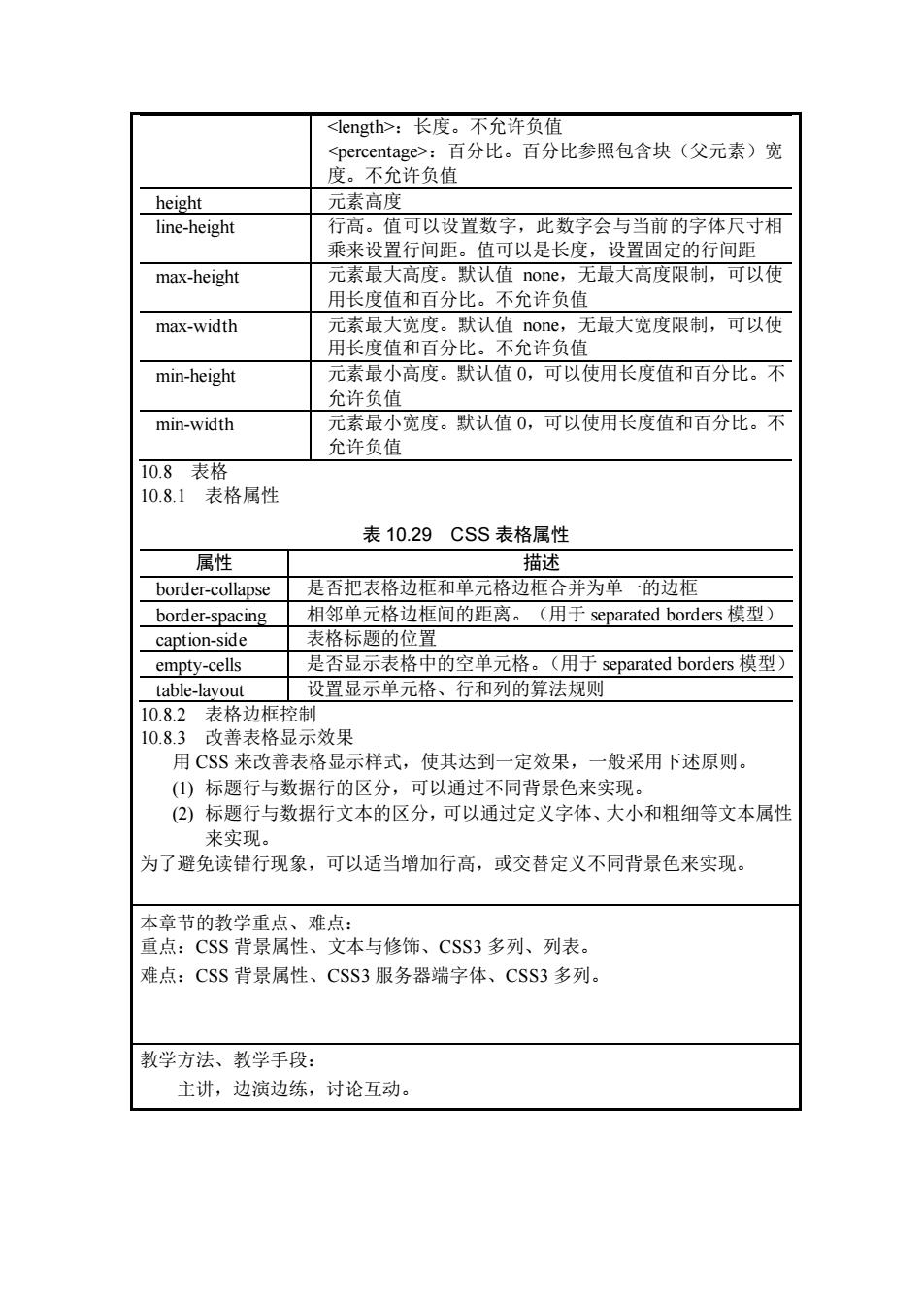
<length>:长度。不允许负值 度不 百分比。百分比参照包含块(父元素)宽 height 元素高度 line-height 行高。值可以设置数字,此数字会与当前的字体尺寸相 乘来设置行间距。值可以是长度,设置固定的行间距 max-height 元素最大高度。默认值none, 无最大高度限制,可以使 用长度值和百分比。不允许负值 max-width 元素最大宽度。默认值none,无最大宽度限制,可以使 用长度值和百分比。不允许负值 min-height 元索最小高度。默认值0,可以使用长度值和百分比。不 允许负值 min-width 元素最小宽度。默认值0,可以使用长度值和百分比。不 允许负值 108老格 10.8.1表格属性 表10.29CSS表格属性 属性 描述 border-collapse 是否把表格边框和单元格边框合并为单一的边框 border-spacing 相邻单元格边框间的距离。(用于separated borders模型) caption-side 老格标颗的位智 empty-cells 是否显示表格中的空单元格。(用于separated borders模型) table-layout 置显示单元格、行和列的算法规则■ 10.82表格边框控制 10.83改善表格显示效果 用CSS来改善表格显示样式,使其达到一定效果,一般采用下述原则 ()标题行与数据行的区分,可以通过不同背景色来实现。 (2)标题行与数据行文本的区分,可以通过定义字体、大小和粗细等文本属性 来克 为了避免读错行现象,可以适当增加行高,或交替定义不同背景色来实现。 本章节的教学重点、难点: 重点:CSS背景属性、文本与修饰、CSS3多列、列表。 难点:CSS背景属性、CSS3服务器端字体、CSS3多列。 教学方法、教学手段: 主讲,边演边练,讨论互动。 <length>:长度。不允许负值 <percentage>:百分比。百分比参照包含块(父元素)宽 度。不允许负值 height 元素高度 line-height 行高。值可以设置数字,此数字会与当前的字体尺寸相 乘来设置行间距。值可以是长度,设置固定的行间距 max-height 元素最大高度。默认值 none,无最大高度限制,可以使 用长度值和百分比。不允许负值 max-width 元素最大宽度。默认值 none,无最大宽度限制,可以使 用长度值和百分比。不允许负值 min-height 元素最小高度。默认值 0,可以使用长度值和百分比。不 允许负值 min-width 元素最小宽度。默认值 0,可以使用长度值和百分比。不 允许负值 10.8 表格 10.8.1 表格属性 表 10.29 CSS 表格属性 属性 描述 border-collapse 是否把表格边框和单元格边框合并为单一的边框 border-spacing 相邻单元格边框间的距离。(用于 separated borders 模型) caption-side 表格标题的位置 empty-cells 是否显示表格中的空单元格。(用于 separated borders 模型) table-layout 设置显示单元格、行和列的算法规则 10.8.2 表格边框控制 10.8.3 改善表格显示效果 用 CSS 来改善表格显示样式,使其达到一定效果,一般采用下述原则。 (1) 标题行与数据行的区分,可以通过不同背景色来实现。 (2) 标题行与数据行文本的区分,可以通过定义字体、大小和粗细等文本属性 来实现。 为了避免读错行现象,可以适当增加行高,或交替定义不同背景色来实现。 本章节的教学重点、难点: 重点:CSS 背景属性、文本与修饰、CSS3 多列、列表。 难点:CSS 背景属性、CSS3 服务器端字体、CSS3 多列。 教学方法、教学手段: 主讲,边演边练,讨论互动