正在加载图片...

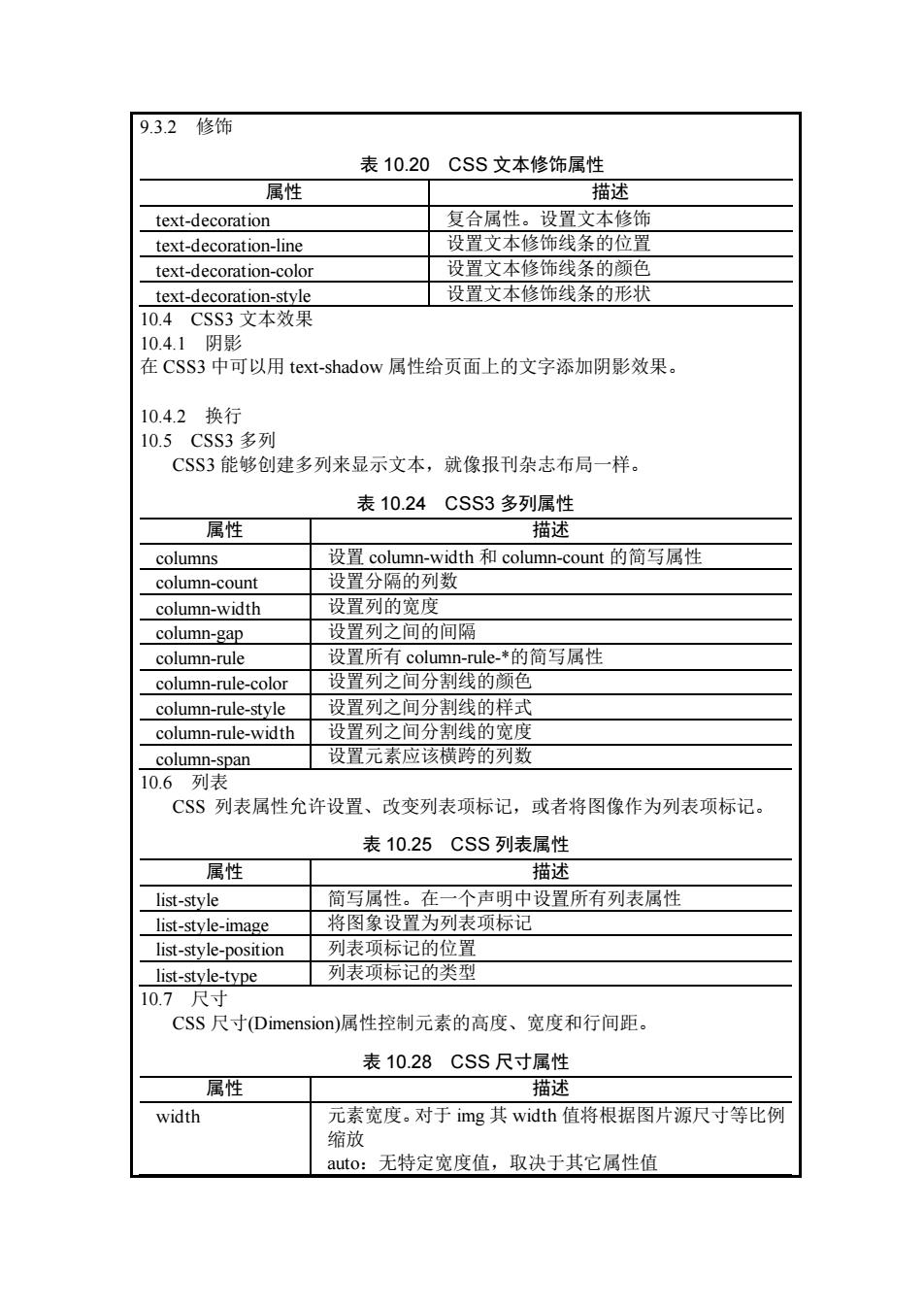
9.3.2修饰 表10.20CSS文本修饰属性 属性 描述 text-decoration 复合属性。设置文本修饰 text-decoration-line 设胃文本修饰线条的位胃 text-decoration-color 设置文本修饰线条的颜色 ext-decoratior 设置文本修饰线条的形状 10.4CSS3文本效果 10.4.1阴影 在CSS3中可以用text-shadow属性给页面上的文字添加阴影效果。 10.4.2换行 10.5CSS3多列 CSS3能够创建多列来显示文本,就像报刊杂志布局一样。 表10.24CSS3多列属性 属性 描述 columns 设置column-width和column-count的简写属性 column-count 设置分隔的列数 column-width 设置列的宽度 column-gan 设置列之间的间隔 column-rule 设置所有column-rule.*的简写属性 column-rule-color 设置列之间分割线的颜色 column-rule-style 设置列之间分割线的样式 column-rule-width 设置列之间分割线的宽度 column-span 设置元素应该横跨的列数 10.6 CSS列表属性允许设置、改变列表项标记,或者将图像作为列表项标记: 表10.25CSS列表属性 属性 描述 list-stvle 简写属性。在一个声明中设置所有列表属性 list-stvle-image 将图象设置为列表项标记 list-style-position 列表项标记的位置 list-style-type 列表项标记的类型 10.7尺寸 CSS尺寸(Dimension)属性控制元素的高度、宽度和行间距。 表10.28CSS尺寸属性 属性 描述 width 元素宽度。对于img其width值将根据图片源尺寸等比例 缩放 auto:无特定宽度值,取决于其它属性值9.3.2 修饰 表 10.20 CSS 文本修饰属性 属性 描述 text-decoration 复合属性。设置文本修饰 text-decoration-line 设置文本修饰线条的位置 text-decoration-color 设置文本修饰线条的颜色 text-decoration-style 设置文本修饰线条的形状 10.4 CSS3 文本效果 10.4.1 阴影 在 CSS3 中可以用 text-shadow 属性给页面上的文字添加阴影效果。 10.4.2 换行 10.5 CSS3 多列 CSS3 能够创建多列来显示文本,就像报刊杂志布局一样。 表 10.24 CSS3 多列属性 属性 描述 columns 设置 column-width 和 column-count 的简写属性 column-count 设置分隔的列数 column-width 设置列的宽度 column-gap 设置列之间的间隔 column-rule 设置所有 column-rule-*的简写属性 column-rule-color 设置列之间分割线的颜色 column-rule-style 设置列之间分割线的样式 column-rule-width 设置列之间分割线的宽度 column-span 设置元素应该横跨的列数 10.6 列表 CSS 列表属性允许设置、改变列表项标记,或者将图像作为列表项标记。 表 10.25 CSS 列表属性 属性 描述 list-style 简写属性。在一个声明中设置所有列表属性 list-style-image 将图象设置为列表项标记 list-style-position 列表项标记的位置 list-style-type 列表项标记的类型 10.7 尺寸 CSS 尺寸(Dimension)属性控制元素的高度、宽度和行间距。 表 10.28 CSS 尺寸属性 属性 描述 width 元素宽度。对于 img 其 width 值将根据图片源尺寸等比例 缩放 auto:无特定宽度值,取决于其它属性值