正在加载图片...

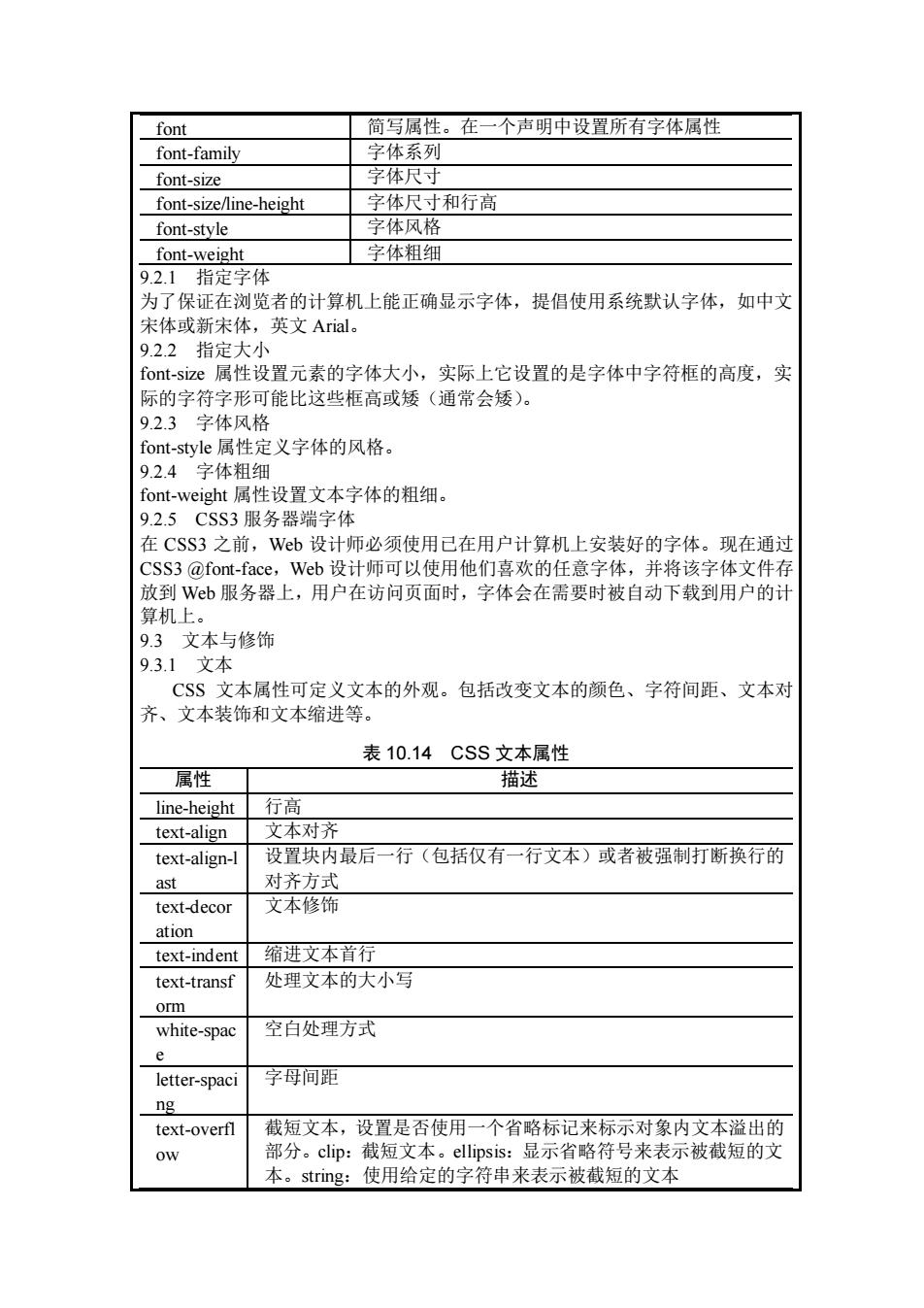
font 简写属性。在一个声明中设置所有字体属性 font-family 字体系列 font-size 字体尺寸 font-sizelline-height 字体尺寸和行高 font-style 字体风格 font-weight 字体粗细 9.2.1指定字体 为了保证在浏览者的计算机上能正确显示字体,提倡使用系统默认字体,如中文 宋体或新宋体,英文Arial。 922指定大小、 ont-sizc属性设置元素的字体大小 实际上它设置的是字体中字符框的高度,实 际的字符字形可能比这些框高或矮(通常会矮)。 923字体风格 font-style属性定义字体的风格。 924字休粗细 weight属性设置文本字体的粗细, 在CSS3之前,wb设计师必须使用已在用户计算机上安装好的字体。现在通过 CSS3@font-face,Web设计师可以使用他们喜欢的任意字体,并将该字体文件存 放到Wb服务器上,用户在访问页面时,字体会在需要时被自动下载到用户的计 算机上 93 文本与修饰 9.3.1文本 CSS文本属性可定义文本的外观。包括改变文本的颜色、字符间距、文本对 齐、文本装饰和文本缩进等。 表10.14CSS文本属性 属性 描述 line-height行高 text-aign文本对齐 text-align-1 设置块内最后一行(包括仅有一行文本)或者被强制打断换行的 ast 对齐方式 text-deco 文本修饰 ation text-indent 缩进文本首行 text-transf 处理文本的大小写 orm white-spac 空白处理方式 e letter-spaci 字母间距 text-overfl 截短文本,设置是否使用一个省略标记来标示对象内文本溢出的 ow 都分。Clp:短 文本。ellipsis: 符号来表示被截短的文 本。string:使用给定的字符串来表示被截短的文本 font 简写属性。在一个声明中设置所有字体属性 font-family 字体系列 font-size 字体尺寸 font-size/line-height 字体尺寸和行高 font-style 字体风格 font-weight 字体粗细 9.2.1 指定字体 为了保证在浏览者的计算机上能正确显示字体,提倡使用系统默认字体,如中文 宋体或新宋体,英文 Arial。 9.2.2 指定大小 font-size 属性设置元素的字体大小,实际上它设置的是字体中字符框的高度,实 际的字符字形可能比这些框高或矮(通常会矮)。 9.2.3 字体风格 font-style 属性定义字体的风格。 9.2.4 字体粗细 font-weight 属性设置文本字体的粗细。 9.2.5 CSS3 服务器端字体 在 CSS3 之前,Web 设计师必须使用已在用户计算机上安装好的字体。现在通过 CSS3 @font-face,Web 设计师可以使用他们喜欢的任意字体,并将该字体文件存 放到 Web 服务器上,用户在访问页面时,字体会在需要时被自动下载到用户的计 算机上。 9.3 文本与修饰 9.3.1 文本 CSS 文本属性可定义文本的外观。包括改变文本的颜色、字符间距、文本对 齐、文本装饰和文本缩进等。 表 10.14 CSS 文本属性 属性 描述 line-height 行高 text-align 文本对齐 text-align-l ast 设置块内最后一行(包括仅有一行文本)或者被强制打断换行的 对齐方式 text-decor ation 文本修饰 text-indent 缩进文本首行 text-transf orm 处理文本的大小写 white-spac e 空白处理方式 letter-spaci ng 字母间距 text-overfl ow 截短文本,设置是否使用一个省略标记来标示对象内文本溢出的 部分。clip:截短文本。ellipsis:显示省略符号来表示被截短的文 本。string:使用给定的字符串来表示被截短的文本