正在加载图片...

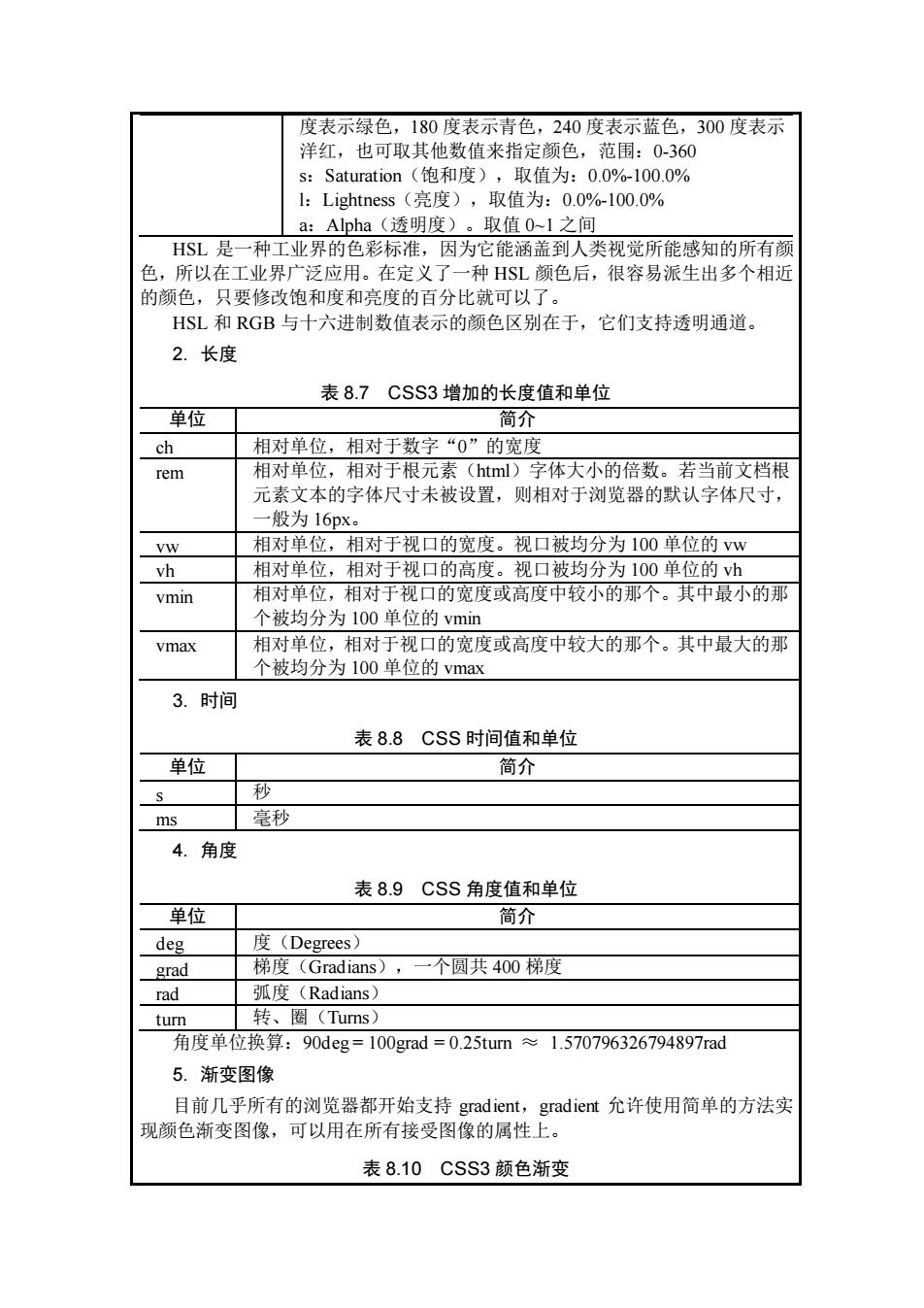
度表示绿色,180度表示背色,240度表示蓝色,300度表示 洋红,也可取其他数值来指定颜色,范围:0-360 s:Saturation(饱和度),取值为:0.0%-100.0% l:Lightness(亮度),取值为:0.0%-100.0% a:Alpha(透明度)。取值0-1之间 HSL是一种工业界的色彩标准,因为它能涵盖到人类视觉所能感知的所有颜 所以在工业鬼 泛应用 在定义了 种HSL颜色后,很容易派生出多个相近 的颜色,只要修改饱和度和亮度的百分比就可以了。 HSL和RGB与十六进制数值表示的颜色区别在于,它们支持透明通道。 2.长度 表8.7CSS3增加的长度值和单位 单位 简介 ch 相对单位,相对于数字“0”的宽度 rem 相对单位,相对于根元素(htm)字体大小的倍数。若当前文档根 元素文本的字体尺寸未被设置,则相对于浏览器的默认字体尺寸, 一般为16px。 w 相对单位,相对于视口的宽度。视口被均分为100单位的Vw h 相对单位,相对干视口的高度。视口被均分为100单位的vh vmin 相对单位,相对于视口的宽度或高度中较小的那个。其中最小的那 个被均分为100单位的vmin vmax 相对单位,相对于视口的宽度或高度中较大的那个。其中最大的那 个被均分为100单位的vmax 3.时间 表8.8CSS时间值和单位 单位 简介 秒 ms 毫秒 4.角度 表8.9CSS角度值和单位 单位 简介 deg 度(Degrees) grad 梯度(Gradians),一个圆共4O0梯度 rad 弧度(Radians) turn 转、圈(Turns】 角度单位换算:90deg=100grad=0.25tum≈1.570796326794897rad 5.渐变图像 目前几乎所有的浏览器都开始支持gradient,gradient允许使用简单的方法实 现颜色渐变图像,可以用在所有接受图像的属性上。 表8.10CSS3颜色渐变度表示绿色,180 度表示青色,240 度表示蓝色,300 度表示 洋红,也可取其他数值来指定颜色,范围:0-360 s:Saturation(饱和度),取值为:0.0%-100.0% l:Lightness(亮度),取值为:0.0%-100.0% a:Alpha(透明度)。取值 0~1 之间 HSL 是一种工业界的色彩标准,因为它能涵盖到人类视觉所能感知的所有颜 色,所以在工业界广泛应用。在定义了一种 HSL 颜色后,很容易派生出多个相近 的颜色,只要修改饱和度和亮度的百分比就可以了。 HSL 和 RGB 与十六进制数值表示的颜色区别在于,它们支持透明通道。 2. 长度 表 8.7 CSS3 增加的长度值和单位 单位 简介 ch 相对单位,相对于数字“0”的宽度 rem 相对单位,相对于根元素(html)字体大小的倍数。若当前文档根 元素文本的字体尺寸未被设置,则相对于浏览器的默认字体尺寸, 一般为 16px。 vw 相对单位,相对于视口的宽度。视口被均分为 100 单位的 vw vh 相对单位,相对于视口的高度。视口被均分为 100 单位的 vh vmin 相对单位,相对于视口的宽度或高度中较小的那个。其中最小的那 个被均分为 100 单位的 vmin vmax 相对单位,相对于视口的宽度或高度中较大的那个。其中最大的那 个被均分为 100 单位的 vmax 3. 时间 表 8.8 CSS 时间值和单位 单位 简介 s 秒 ms 毫秒 4. 角度 表 8.9 CSS 角度值和单位 单位 简介 deg 度(Degrees) grad 梯度(Gradians),一个圆共 400 梯度 rad 弧度(Radians) turn 转、圈(Turns) 角度单位换算:90deg = 100grad = 0.25turn ≈ 1.570796326794897rad 5. 渐变图像 目前几乎所有的浏览器都开始支持 gradient,gradient 允许使用简单的方法实 现颜色渐变图像,可以用在所有接受图像的属性上。 表 8.10 CSS3 颜色渐变