正在加载图片...

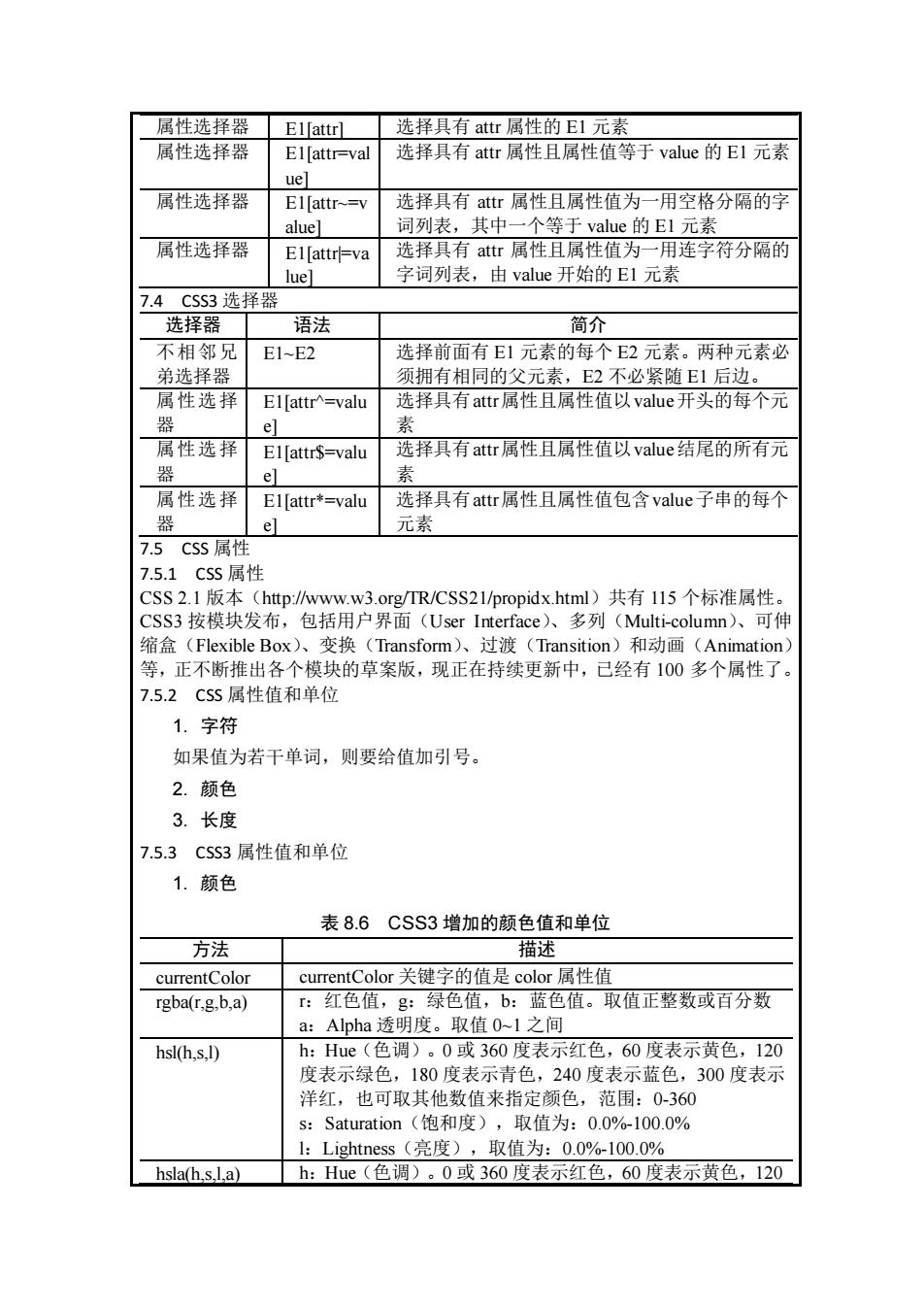
属性选择器Eat如 洗择耳有tr属性的E1元素 属性选择器 El[attr=val 选择具有atr属性且属性值等于value的El元素 uel 属性选择器 Ellattr-= 选择具有atr属性且属性值为一用空格分隔的字 aluel 词列表,其中一个等于value的EI元素 属性选择器 El[attr=va 选择具有atr属性且属性值为一用连字符分隔的 lue 字词列表,由value开始的E1元素 7.4CSS3诜择器 选择器 语法 简介 不相邻兄 E1-E2 选择前面有E1元素的每个E2元素。两种元素必 弟选择器 须拥有相同的父元素,E2不必紧随E1后边。 属性选择 Elfattr=valu 选择具有attr属性且属性值以value开头的每个元 属性选择 El[attr=valu 选择具有atr属性且属性值以value结尾的所有元 e 属性选择El[attr*=valu 选择具有attr属性且属性值包含value-子串的每个 器 el 元素 7.5Css属性 7.51 Css属性 CSS2.1版本(http://www.w3.org/TR/CSS21/propidx.html)共有I5个标准属性 CSS3按模块发布,包括用户界面(User Interface)、入多列(Multi-column)、入可伸 缩盒(Flexible Box)、变换(Transform)、过渡(Transition)和动画(Animation) 等,正不断推出各个模块的草案版,现正在持续更新中,已经有100多个属性了 7.5.2Css属性值和单位 1.字符 如果值为若干单词,则要给值加引号。 2.颜色 3.长度 7.5.3CSS3属性值和单位 1.颜色 表8.6CSS3增加的颜色值和单位 方法 描述 currentColor currentColor关键字的值是color属性值 rgba(r.g.b.a) 「:红色值,g:绿色值,b:蓝色值。取值正整数或百分数 a:Alpha透明度。取值0-1之间 hsl(h,s,I) h:He(色调)。0或36 度表示红色 60度表示黄色,120 度表示绿色,180度表示青色,240度表示蓝色,300度表示 洋红,也可取其他数值来指定颜色,范围:0-360 s:Saturation(饱和度),取值为:0.0%-100.0% l:Lightness(亮度),取值为:0.0%-100.0% hsla(h,s,l,a) h:Hue(色调)。0或360度表示红色,60度表示黄色,120 属性选择器 E1[attr] 选择具有 attr 属性的 E1 元素 属性选择器 E1[attr=val ue] 选择具有 attr 属性且属性值等于 value 的 E1 元素 属性选择器 E1[attr~=v alue] 选择具有 attr 属性且属性值为一用空格分隔的字 词列表,其中一个等于 value 的 E1 元素 属性选择器 E1[attr|=va lue] 选择具有 attr 属性且属性值为一用连字符分隔的 字词列表,由 value 开始的 E1 元素 7.4 CSS3 选择器 选择器 语法 简介 不相邻兄 弟选择器 E1~E2 选择前面有 E1 元素的每个 E2 元素。两种元素必 须拥有相同的父元素,E2 不必紧随 E1 后边。 属性选择 器 E1[attr^=valu e] 选择具有attr属性且属性值以value开头的每个元 素 属性选择 器 E1[attr$=valu e] 选择具有attr属性且属性值以value结尾的所有元 素 属性选择 器 E1[attr*=valu e] 选择具有attr属性且属性值包含value子串的每个 元素 7.5 CSS 属性 7.5.1 CSS 属性 CSS 2.1 版本(http://www.w3.org/TR/CSS21/propidx.html)共有 115 个标准属性。 CSS3 按模块发布,包括用户界面(User Interface)、多列(Multi-column)、可伸 缩盒(Flexible Box)、变换(Transform)、过渡(Transition)和动画(Animation) 等,正不断推出各个模块的草案版,现正在持续更新中,已经有 100 多个属性了。 7.5.2 CSS 属性值和单位 1. 字符 如果值为若干单词,则要给值加引号。 2. 颜色 3. 长度 7.5.3 CSS3 属性值和单位 1. 颜色 表 8.6 CSS3 增加的颜色值和单位 方法 描述 currentColor currentColor 关键字的值是 color 属性值 rgba(r,g,b,a) r:红色值,g:绿色值,b:蓝色值。取值正整数或百分数 a:Alpha 透明度。取值 0~1 之间 hsl(h,s,l) h:Hue(色调)。0 或 360 度表示红色,60 度表示黄色,120 度表示绿色,180 度表示青色,240 度表示蓝色,300 度表示 洋红,也可取其他数值来指定颜色,范围:0-360 s:Saturation(饱和度),取值为:0.0%-100.0% l:Lightness(亮度),取值为:0.0%-100.0% hsla(h,s,l,a) h:Hue(色调)。0 或 360 度表示红色,60 度表示黄色,120