正在加载图片...

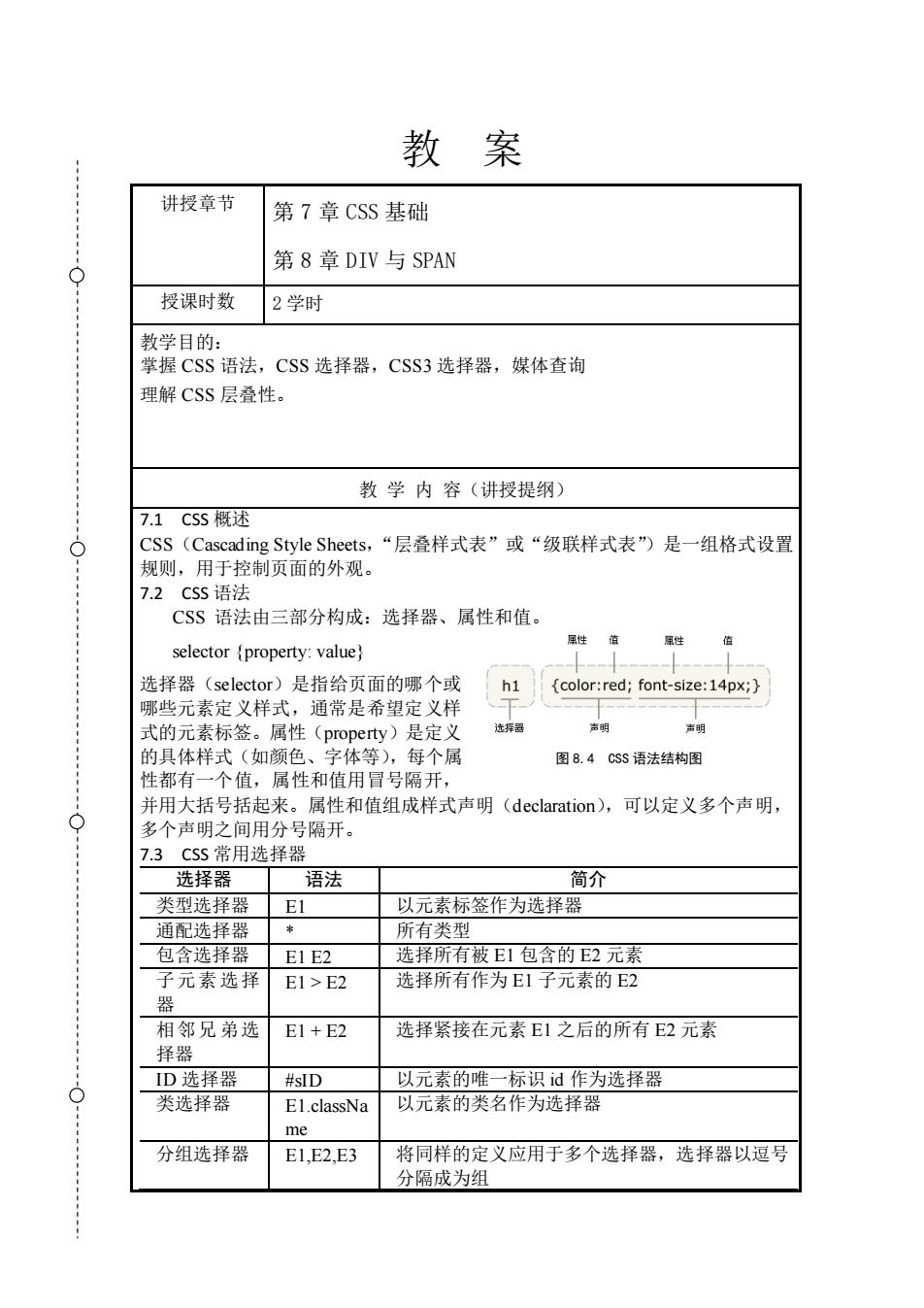
教案 讲授章节 第7章CSS基础 Q 第8章DIV与SPAN 授课时数2学时 教学目的: 掌握CSS语法,CSS选择器,CSS3选择器,煤体查询 理解CSS层叠性 教学内容(讲授提纲) 7.1CSS概述 CSS(Cascading Style Sheets,“层叠样式表”或“级联样式表”)是一组格式设置 规则,用于控制页面的外观。 7.2C55语法 CSS语法由三部分构成:选择器、属性和值 selector (property:value h1 {color:red;font-size:14px;} 式的元素标签。属性(property)是定义 的具体样式(如颜色、字体等),每个属 图8.4C5s语法结枸图 性都有一个值,属性和值用冒号隔开 属性和值组成样式声明(decaration),可以定义多个声明 7.3CSS常用选择器 选择器语法 简介 类型选择器 以元素标签作为选择器 通配选择器* 所有类型 包含选择器E1E2 选择所有被E1包含的E2元素 子元素选择E1>E2 选择所有作为E1子元素的E2 相邻兄弟选E1+E2 选择紧接在元素E1之后的所有E2元素 择器 ID选择器 以元索的唯一标识id作为选择器 类选择器 E1.classNa 以元素的类名作为选择器 me 分组选择器 E1,E2.E3 将同样的定义应用于多个选择器,选择器以逗号 分隔成为组教 案 讲授章节 第 7 章 CSS 基础 第 8 章 DIV 与 SPAN 授课时数 2 学时 教学目的: 掌握 CSS 语法,CSS 选择器,CSS3 选择器,媒体查询 理解 CSS 层叠性。 教 学 内 容(讲授提纲) 7.1 CSS 概述 CSS(Cascading Style Sheets,“层叠样式表”或“级联样式表”)是一组格式设置 规则,用于控制页面的外观。 7.2 CSS 语法 CSS 语法由三部分构成:选择器、属性和值。 selector {property: value} 选择器(selector)是指给页面的哪个或 哪些元素定义样式,通常是希望定义样 式的元素标签。属性(property)是定义 的具体样式(如颜色、字体等),每个属 性都有一个值,属性和值用冒号隔开, 并用大括号括起来。属性和值组成样式声明(declaration),可以定义多个声明, 多个声明之间用分号隔开。 7.3 CSS 常用选择器 选择器 语法 简介 类型选择器 E1 以元素标签作为选择器 通配选择器 * 所有类型 包含选择器 E1 E2 选择所有被 E1 包含的 E2 元素 子元素 选择 器 E1 > E2 选择所有作为 E1 子元素的 E2 相邻兄 弟选 择器 E1 + E2 选择紧接在元素 E1 之后的所有 E2 元素 ID 选择器 #sID 以元素的唯一标识 id 作为选择器 类选择器 E1.classNa me 以元素的类名作为选择器 分组选择器 E1,E2,E3 将同样的定义应用于多个选择器,选择器以逗号 分隔成为组 图 8.4 CSS 语法结构图