正在加载图片...

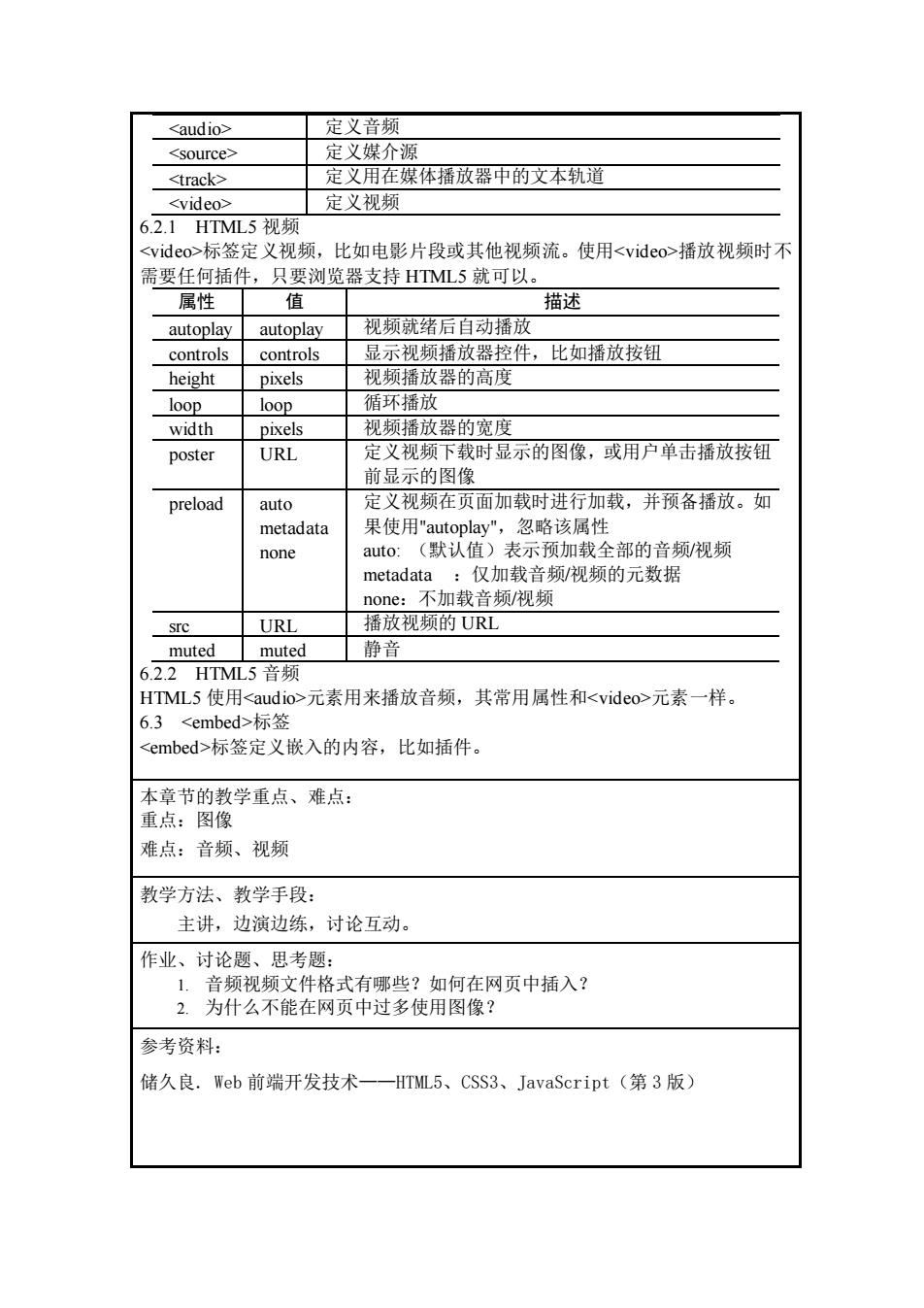
<audio≥ 定义音频 <source 定义媒介源 <track> 定义用在媒体播放器中的文本轨道 Eviden> 定义视频 62.1HTML5视频 >标签定义视频,比如电影片段或其他视频流。使用<video>播放视频时不 需要任何插件,只要浏览器支持HTML5就可以。 属性 值 描述 autoplay autoplay 视矫就猪后白动播放 controls controls 显示视频播放器控件,比如播放按钮 height pixels 视频播放器的高度 loon I loon 循环播放 width pixels 抑烦播放婴的密疳 poster URL 定义视频下载时显示的图像,或用户单击播放按钮 前显示的图像 preload auto 定义视频在页面加载时进行加载,并预备播放。如 果使用"autonlay",忽路该属性 none auto: (默认值)表示预加载全部的音频视频 metadata:仅加载音频/视频的元数据 none:不加载音频/视频 URL 播放视频的URL 静音 6 muted muted HML5音频 HTML5使用<audio>元素用来播放音频,其常用属性和<video>元素一样。 6.3<embed>标签 <embed>标签定义嵌入的内容,比如插件。 本章节的教学重点、难点: 重点:图像 难点:音频、视频 教学方法、教学手段: 主讲,边演边练,讨论互动。 作业、讨论题、思考题: 视频文 格式有哪些?如何在网页中插入? 2.为什么不能在网页中过多使用图像? 参考资料: 储久良.Web前端开发技术一一HTM5、CSS3、JavaScript(第3版) <audio> 定义音频 <source> 定义媒介源 <track> 定义用在媒体播放器中的文本轨道 <video> 定义视频 6.2.1 HTML5 视频 <video>标签定义视频,比如电影片段或其他视频流。使用<video>播放视频时不 需要任何插件,只要浏览器支持 HTML5 就可以。 属性 值 描述 autoplay autoplay 视频就绪后自动播放 controls controls 显示视频播放器控件,比如播放按钮 height pixels 视频播放器的高度 loop loop 循环播放 width pixels 视频播放器的宽度 poster URL 定义视频下载时显示的图像,或用户单击播放按钮 前显示的图像 preload auto metadata none 定义视频在页面加载时进行加载,并预备播放。如 果使用"autoplay",忽略该属性 auto: (默认值)表示预加载全部的音频/视频 metadata :仅加载音频/视频的元数据 none:不加载音频/视频 src URL 播放视频的 URL muted muted 静音 6.2.2 HTML5 音频 HTML5 使用<audio>元素用来播放音频,其常用属性和<video>元素一样。 6.3 <embed>标签 <embed>标签定义嵌入的内容,比如插件。 本章节的教学重点、难点: 重点:图像 难点:音频、视频 教学方法、教学手段: 主讲,边演边练,讨论互动。 作业、讨论题、思考题: 1. 音频视频文件格式有哪些?如何在网页中插入? 2. 为什么不能在网页中过多使用图像? 参考资料: 储久良. Web 前端开发技术——HTML5、CSS3、JavaScript(第 3 版)